
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Arduino to łatwy i przyjemny w użyciu mikrokontroler, który można wykorzystać w wielu różnych projektach. Dzisiaj użyjemy mikrokontrolera Arduino wraz z klawiaturą 4x4, aby stworzyć podstawowy kalkulator, który może dodawać, odejmować, dzielić i mnożyć! Ten projekt jest bardzo przydatny i może być używany w domu, szkole, a nawet w miejscu pracy, jest bardzo szybki i wydajny, jeśli chodzi o rozwiązywanie małych problemów matematycznych. Mam nadzieję, że nauczysz się i dobrze się bawisz podczas tworzenia tego kalkulatora! Cieszyć się!
Najpierw spójrzmy na niektóre materiały potrzebne do stworzenia tego podstawowego kalkulatora!
Kieszonkowe dzieci
1. Mikrokontroler Arduino (1)
2. Klawiatura 4x4 (1)
3. LCD 16x2 (1)
4. Rezystor 200Ω (1)
5. Przewody (22)
Krok 1: Potrzebne materiały



Istnieje kilka głównych komponentów potrzebnych do stworzenia tego projektu. Po pierwsze potrzebujemy jednego mikrokontrolera Arduino. Arduino jest najważniejszym elementem tego układu, ponieważ można go kupić klikając w ten link.
Po drugie, będziemy potrzebować również jednej klawiatury 4x4. Umożliwi to użytkownikowi wprowadzenie problemu matematycznego do kalkulatora. Jest to również bardzo ważny element tworzenia tego projektu. Tę klawiaturę można kupić, klikając ten link.
Po trzecie potrzebny nam będzie jeden wyświetlacz LCD 16x2. To jest ekran, który wyświetli pytanie matematyczne i odpowiedź. Ten komponent można kupić za pośrednictwem tego linku.
Po czwarte, potrzebujemy jednego rezystora 200 Ω. Rezystory są dość łatwe w użyciu i są niezwykle ważne w tym projekcie. Możesz kupić te rezystory z tego linku.
Na koniec do zakończenia obwodu będziemy potrzebować 22 przewodów. Te przewody można było kupić pod tym linkiem.
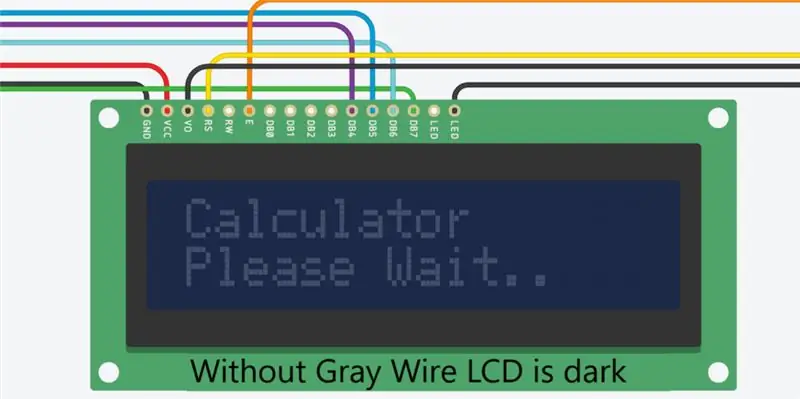
Krok 2: Podłącz GND i 5 V



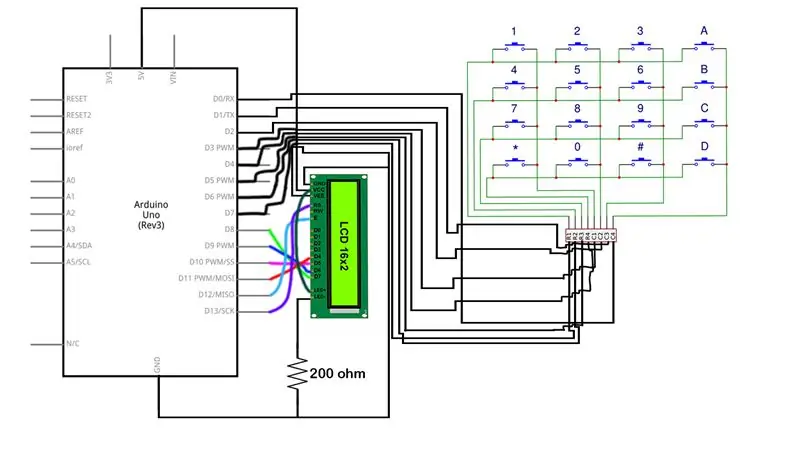
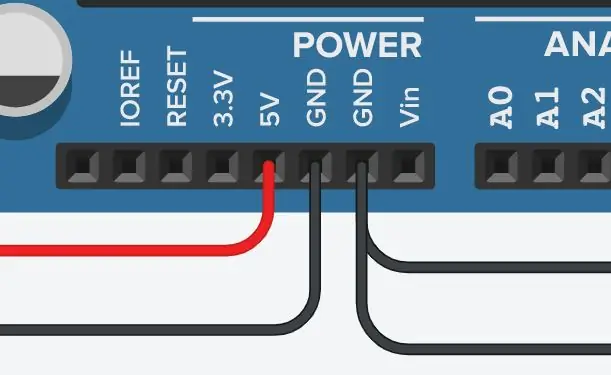
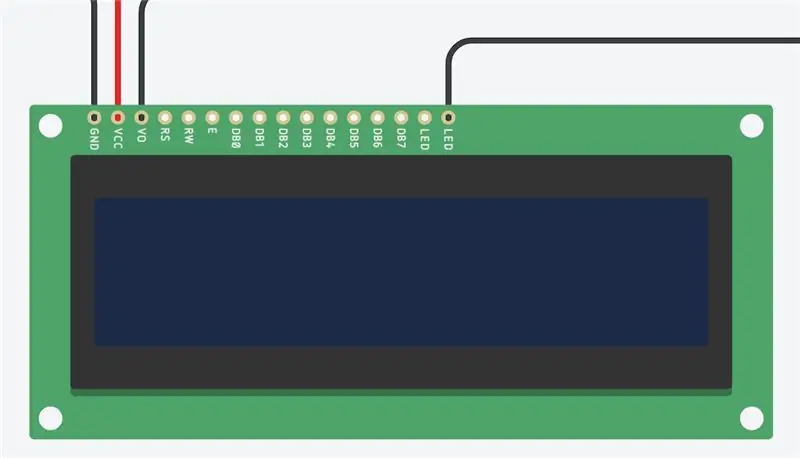
Po zebraniu wszystkich materiałów musimy przejść do następnego kroku. Ten krok polega na podłączeniu wyświetlacza LCD 16x2 do Arduino. Musimy umożliwić LCD uzyskanie zasilania i masy z mikrokontrolera Arduino. W tym celu potrzebne będą 4 przewody, jeden rezystor 200 Ω oraz wyświetlacz LCD 16x2. Po pierwsze, zacznijmy od podłączenia pinu 5V na Arduino do VCC na wyświetlaczu LCD. Umożliwi to LCD uzyskanie zasilania z Arduino, ponieważ złącze VCC jest również znane jako Voltage Common Collector. Następnym krokiem jest połączenie pinu uziemienia (GND) w Arduino ze złączem uziemienia na wyświetlaczu LCD (GND). W kolejnym kroku będziemy potrzebować jeszcze jednego przewodu i rezystora 200 Ω. Umożliwi nam to połączenie pinu GND w Arduino z pinem LED na wyświetlaczu LCD 16x2. Musimy użyć rezystora, aby zmniejszyć przepływ prądu do wyświetlacza LCD, ponieważ bez rezystora wyświetlacz LCD nie działałby poprawnie, ponieważ miałby zbyt duży przepływ prądu. Na koniec musimy wykonać jeszcze jedno połączenie GND, które połączy pin GND na Arduino z V0, znanym również jako punkt połączenia kontrastu.
Po prawidłowym podłączeniu wszystkich 4 tych przewodów możemy przejść do następnego kroku.
Krok 3: Połączenia LCD



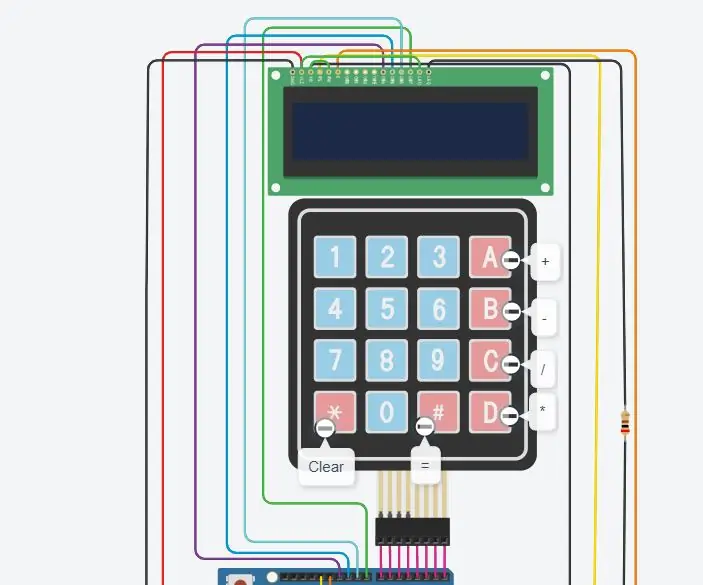
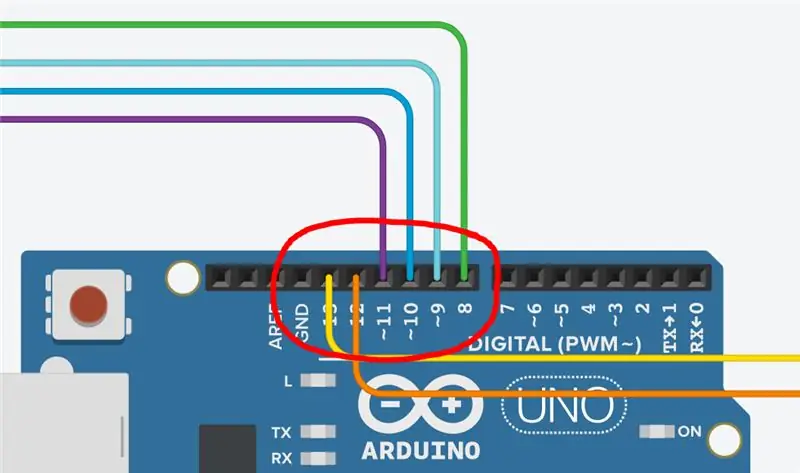
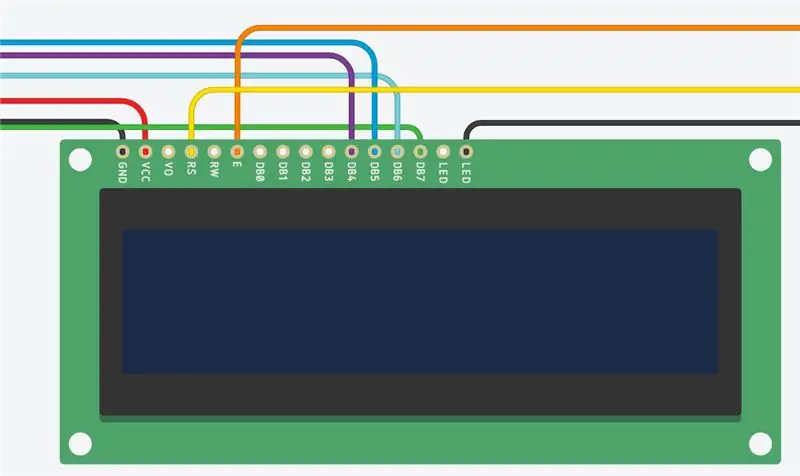
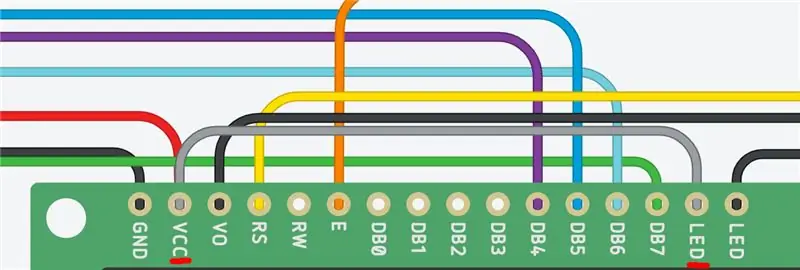
W trzecim kroku musimy zakończyć wszystkie nasze połączenia LCD. Musimy właściwie i dokładnie podłączyć każdy przewód, aby Arduino było poprawnie połączone z wyświetlaczem LCD. W tym kroku będziemy potrzebować 6 dodatkowych przewodów, aby podłączyć cyfrowe piny Arduino do wyświetlacza LCD 16x2. Pierwsze połączenie, które wykonamy, połączy cyfrowy pin 8 z DB7 (zielony przewód). Następnie podłączymy pin ~9 do DB6 (przewód turkusowy), a także pin ~10 do DB5 (przewód niebieski). Następnie musimy podłączyć pin ~11 na Arduino do DB4. Następnie musimy podłączyć pin 12 do E na LCD. Złącze „E” na wyświetlaczu LCD jest również nazywane Enable. Na koniec podłączymy pin 13 do złącza RS. Złącze „RS” jest również znane jako Register Select.
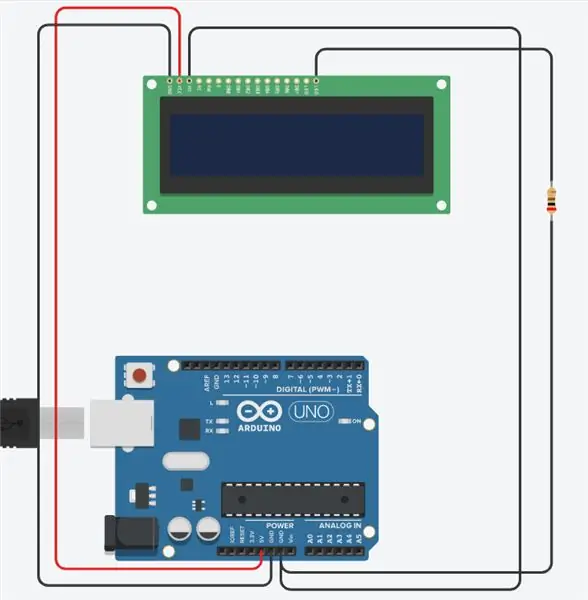
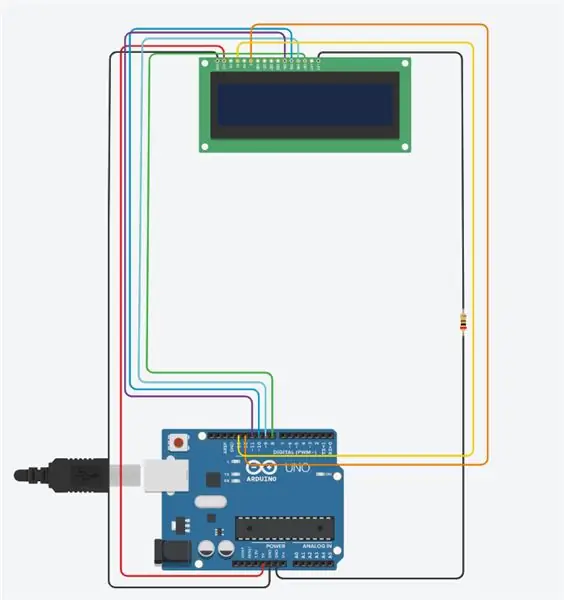
Po wykonaniu wszystkich tych połączeń obwód powinien wyglądać jak na powyższym obrazku. Prawie skończyliśmy!
Krok 4: Sfinalizuj połączenia LCD



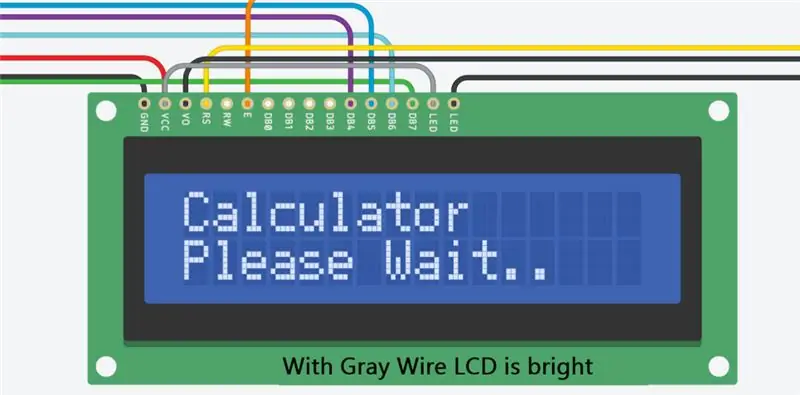
To bardzo prosty, ale ważny krok w tym obwodzie. Na powyższym obrazku zobaczysz jeden szary przewód, ten przewód musi być użyty, aby wyświetlacz LCD wyglądał najlepiej. Gdy podłączymy złącze VCC do złącza LED, wyświetlacz LCD stanie się jaśniejszy, dzięki czemu ekran będzie lepiej widoczny. Chociaż jest to opcjonalne połączenie (ponieważ wyświetlacz LCD działa bez niego), jest dobrym dodatkiem do każdego obwodu kalkulatora, ponieważ umożliwia rozjaśnienie wyświetlacza LCD, jak widać na powyższych zdjęciach.
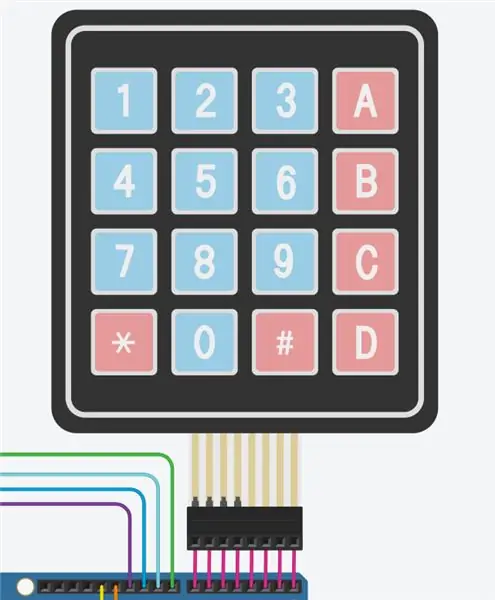
Krok 5: Podłącz klawiaturę 4x4


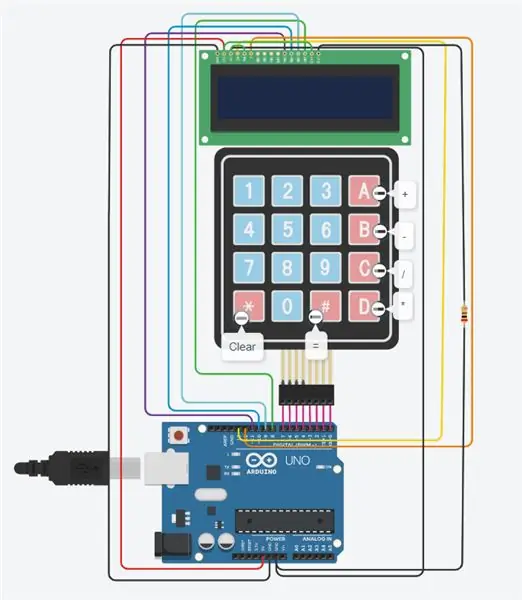
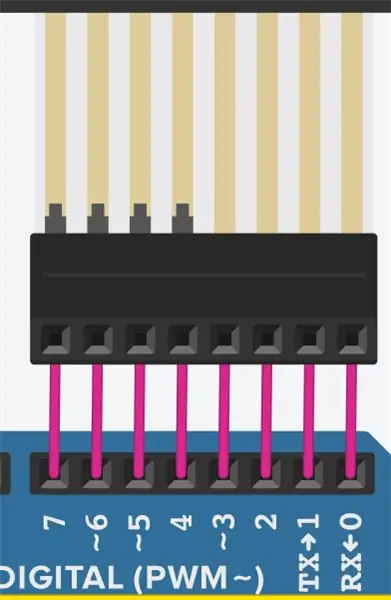
Teraz musimy podłączyć klawiaturę 4x4 do Arduino. Musimy podłączyć cyfrowe piny od 0 do 7 do 8 różnych złączy na klawiaturze. Po pierwsze musimy podłączyć D0 na Arduino do kolumny 4 na klawiaturze. Następnie musimy podłączyć D1 do kolumny 3 na klawiaturze. Następnie dołączymy D2 do kolumny 2 i połączymy D3 z kolumną 1. Pin D4 zostanie połączony z rzędem 4 na klawiaturze, D5 zostanie połączony z rzędem 3, D6 z rzędem 2 i D7 z rzędem 1.
Po wykonaniu wszystkich tych połączeń klawiatura 4x4 zostanie prawidłowo skonfigurowana i będzie gotowa do użycia. Klawiatura jest tak ważna, że bez niej użytkownik nie będzie w stanie wpisać swojego zadania matematycznego do kalkulatora. W rezultacie upewnij się, że klawiatura została podłączona do Arduino ostrożnie.
Jeśli przewody są nieprawidłowo podłączone, formatowanie klawiatury nie będzie miało sensu, co spowoduje, że kalkulator będzie bardzo dezorientujący w obsłudze.
Po prawidłowym podłączeniu wszystkich przewodów układ powinien wyglądać jak na zdjęciach powyżej.
Krok 6: Kodujmy



Teraz, gdy zakończyliśmy komponent sprzętowy naszego projektu, przejdźmy do oprogramowania.
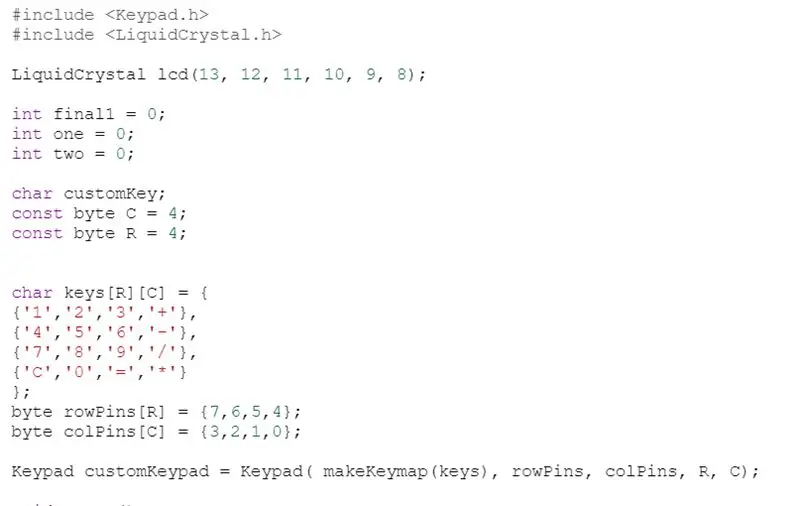
Najpierw przyjrzyjmy się niezbędnym bibliotekom, które musimy włączyć do tego kodu. Aby ten kod działał, potrzebujemy dwóch głównych bibliotek. Potrzebujemy Keypad.h i LiquidCrystal.h. Każda z tych bibliotek może wyglądać na zagmatwaną, jednak są bardzo łatwe do zrozumienia i użytkowania. Keypad.h pozwala nam połączyć klawiaturę, której używaliśmy, z kodem rzędowo-kolumnowym, co pozwala nam zakodować to, co robi każdy klawisz na klawiaturze. Następnie LiquidCrystal.h umożliwia mikrokontrolerowi Arduino prawidłowe używanie i sterowanie wyświetlaczem LCD (Liquid-Crystal-Display).
Po drugie, możemy bliżej przyjrzeć się formatowaniu klawiatury (gdzie ważna staje się biblioteka keyboard.h). Możemy użyć RowPins wraz z ColPins, aby obwód mógł zrozumieć, które piny cyfrowe są używane jako piny wiersza i piny kolumny. W tym przypadku RowPins to 7, 6, 5, 4, a ColPins to 3, 2, 1, 0.
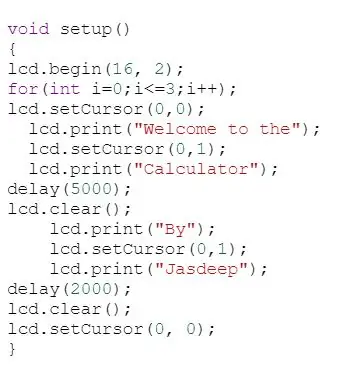
Po trzecie, w funkcji void setup() możemy zobaczyć, jakie są komunikaty startowe. Te komunikaty są po prostu drukowane na wyświetlaczu LCD za pomocą lcd.print.
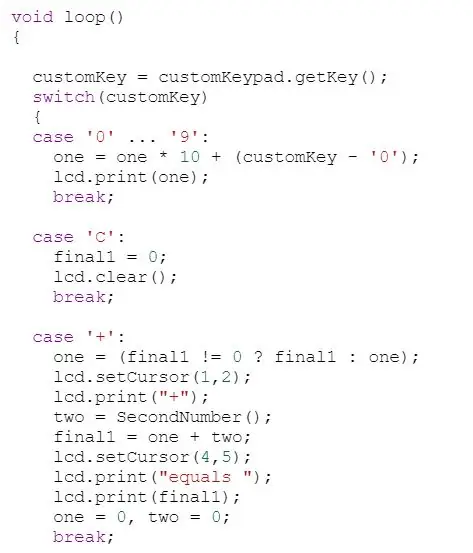
Po czwarte, widzimy, że w funkcji void loop() znajduje się wiele wierszy kodu, w których użyłem instrukcji switch. Dzięki temu obwód może zrozumieć, że jeśli kliknie się -, +, / lub *, to co powinien zrobić. Dostarcza układowi szereg instrukcji w zależności od tego, jaki przycisk kliknie użytkownik.
Po wykonaniu wszystkich tych kroków kod powinien wyglądać jak na powyższych zdjęciach! Ten kod może wyglądać na złożony, ale jest dość łatwy do zrozumienia i nauczenia się.
Krok 7: Ciesz się

Teraz, gdy skończyliśmy zarówno elementy sprzętowe, jak i programowe tego projektu, oficjalnie skończyliśmy! Dziękuję za zapoznanie się z moim tutorialem i mam nadzieję, że Ci się podobał!
Zalecana:
Bluetooth50g - projekt upcycle dla zepsutego kalkulatora HP50G.: 7 kroków

Bluetooth50g - projekt upcycle dla zepsutego kalkulatora HP50G.: Ścieżki przewodzące do wyświetlacza są uszkodzone z powodu wycieku baterii. Wyciekła bateria i skorodowała ścieżki. Kalkulator sam w sobie działa, ale wyniki nie są wyświetlane na ekranie (tylko pionowe linie).System emuluje klawiaturę bluetooth i
Zegar literacki z czytnika elektronicznego: 6 kroków (ze zdjęciami)

Zegar literacki zrobiony z e-czytnika: Moja dziewczyna jest *bardzo* zapaloną czytelniczką. Jako nauczycielka i badaczka literatury angielskiej czyta średnio osiemdziesiąt książek rocznie. Na jej liście życzeń znajdował się zegar do naszego salonu. Mogłem kupić zegar ścienny w sklepie, ale gdzie jest zabawa
Tworzenie danych drukarki 3D obudowy dla modułu elektronicznego przez Blender.: 6 kroków

Tworzenie danych drukarki 3D obudowy dla modułu elektronicznego przez Blender.: Potrzebujesz ich (przykład, którego użyłem). Drukarka 3D (TEVO Tarantula)Skaner 2D (CanoScan LiDE 200) Edytor danych 3D (Blender) Edytor danych 2D (Paint Shop Pro) https://neo-sahara.com/wp/case_make_blender
Układanka z wykorzystaniem obwodu elektronicznego.: 15 kroków

Układanka z układem elektronicznym.: Myślę o układance i wpadł mi do głowy pomysł, aby stworzyć układankę z wykorzystaniem elementów elektronicznych, takich jak rezystory, diody LED, diody itp. Tutaj zamierzam ułożyć układankę z wykorzystaniem obwodów elektronicznych. Zamierzam używać tylko rezystorów 1K om
Ochrona sprzętu elektronicznego za mniej niż 100 rupii: 9 kroków

Elektroniczne urządzenie zabezpieczające w mniej niż 100 rupii: Ten obwód jest, jak sądzę, dość prosty. może chronić nasze wiele urządzeń elektronicznych przed uszkodzeniem pod wysokim napięciem;
