
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Ten nauczyciel jest konfiguratorem komentarza na tarczy Arduino i na serwerze sieciowym na stronie internetowej HTML na karcie SD z tarczą donc dans un réseau local. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web „ Prześlij”, le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
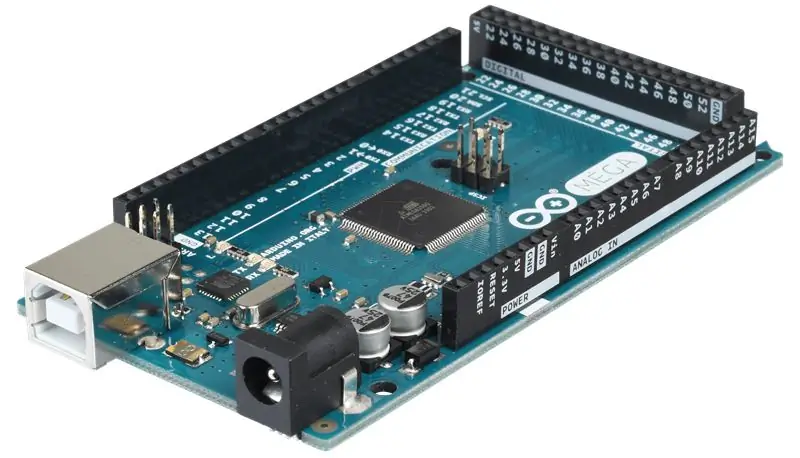
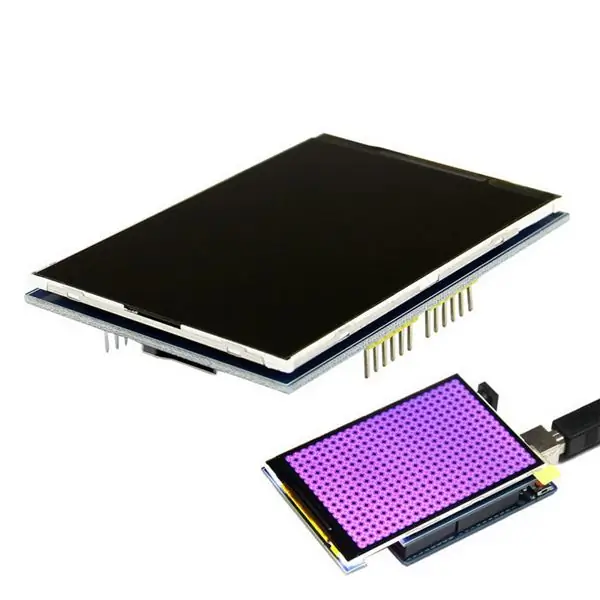
Un Arduino Mega (ou on peut utiliser une autre carte du meme gatunek que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3,5'' sont nécessaires pour ce montage (ou comme pour la carte de programmation, un matériel Compatible Similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Krok 1: Lista Des Composants:




Nous aurons besoin de plusieur wybrał pour le projet, donc les composants essentiel sont:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Tarcza Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
Ekskluzywny LCD TFT 3,5"
fr.aliexpress.com/item/Free-shippping-LCD-…
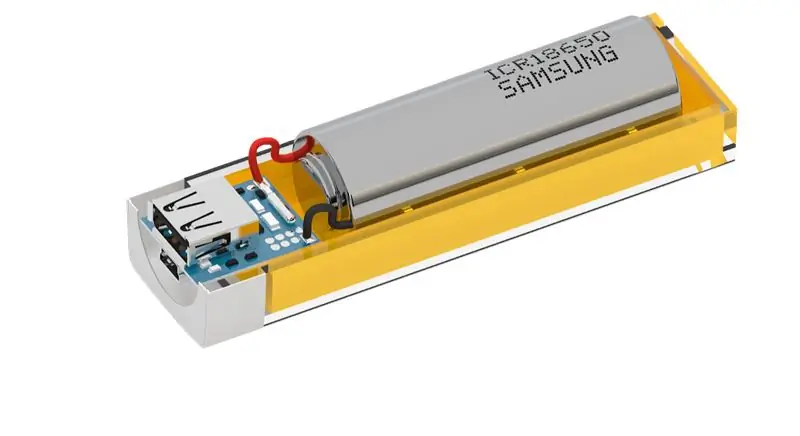
Baterie pour l’alimentation
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank Płytka drukowana
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Nigdy więcej gadania, zróbmy to!!!!
Krok 2: Montaż



Connexion du shield WiFi à l'Arduino:
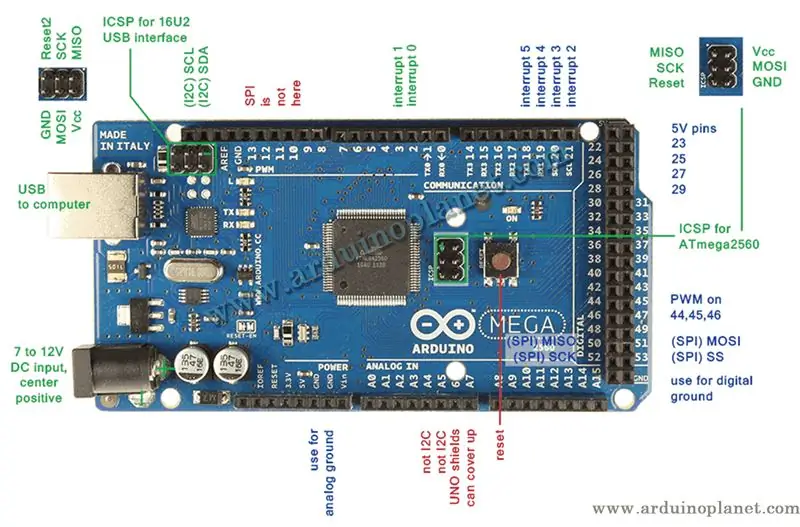
la connection se fait par le billet de port specifique dans l'arduino soit pour un ESP8 avec les pin Tx i Rx lub dans as avec cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement and quasi autoique Le point à retenir est de biens voir les pin de connection selon votre matériel
Połączenie l'écran LCD à l'Arduino:
Broszki, które są używane do wyświetlania na ekranie LCD, są różne w relacjach z typem, marką i modelem wyświetlacza, nie rób tego, aby uzyskać konstruktora komponentów do pracy. Wlać złącze LCD do Arduino, które nie może być używane i nie może być używane w przypadku niewidomych WIF i jest odgałęzieniem Arduino. Broszki, które są wykorzystywane do wyświetlania LCD, nie mogą być modyfikowane, jeśli są używane, jeśli chodzi o ślepą sieć WIFI i Arduino.
Dans l'esquisse de ce projekt, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches korespondent au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Krok 3: Finał Le Code



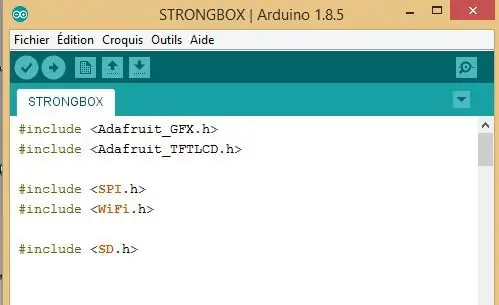
Avant de beginer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de beginr à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques wlać chaque composants dans le circuit ca vous évitera d'écrire des disent ou meme des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
la premiera capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
wlać l'écran LCD
#włączać
#włączać
wlać WiFi
#włączać
#włączać
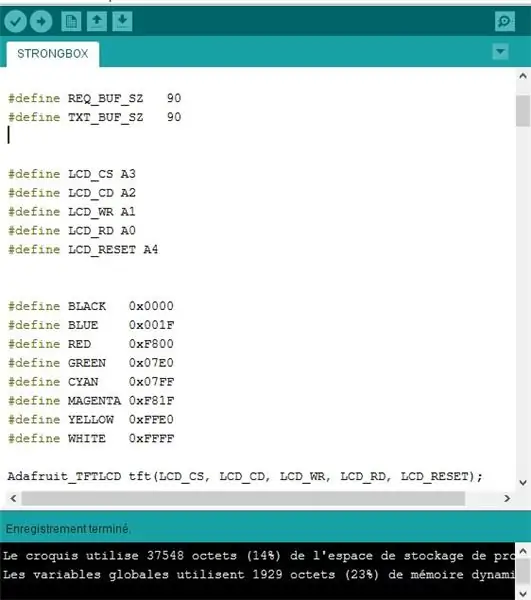
pour la carte SD #włącz deuxième przechwycenie d'écran représente un bref recapitulatif du code autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#definiuj CZARNY 0x0000
#define NIEBIESKI 0x001F
#zdefiniuj CZERWONY 0xF800
#define ZIELONY 0x07E0
#define CYJAN 0x07FF
#define MAGENTA 0xF81F
#define ŻÓŁTY 0xFFE0
#define BIAŁY 0xFFFF
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
znak ssid = "rahim"; // nom du réseau SSID
char pass = "tajne hasło"; // mot de passe
int keyIndex = 0;
stan int = WL_IDLE_STATUS;
Serwer WiFiServer(80);
Plik webPlik;
znak żądanie_HTTP[REQ_BUF_SZ] = {0};
znak zad_indeks = 0;
znak txt_buf[TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Pobierz tekst strony internetowej Funkcja GetLcdText () z nagranego tekstu na ekranie LCD na część żądanej HTTP GET umożliwia dostęp do nawigacji w przeglądarce internetowej Sieć.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigationur avant d'être envoyés. Wisiorek que le code récupère les lignes de texte, il convertit les espaces encodes en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est juste une demonstration simple qui wykorzystać GET do wysyłania wiadomości tekstowych za pośrednictwem tarczy WiFi i umieszczenia na wyświetlaczu LCD 3,5.
mercis
Zalecana:
Pierwsze kroki z IDE STM32f767zi Cube i prześlij własny szkic: 3 kroki

Rozpoczęcie pracy z IDE STM32f767zi i przesłanie własnego szkicu: KUP (kliknij test, aby kupić/odwiedzić stronę internetową) OPROGRAMOWANIE STM32F767Z WSPIERANE· IDE STM32CUBE· KEIL MDK ARM µVISION· EWARM IAR EMBEDDED WORKBENCH· Dostępne różne oprogramowanie ARDUINO służy do programowania mikrokontrolerów STM
Jak zrobić podwójną antenę 4G LTE BiQuade Proste kroki: 3 kroki

Jak zrobić podwójną antenę 4G LTE BiQuade Proste kroki: W większości przypadków nie mam dobrej siły sygnału w mojej codziennej pracy. Więc. Szukam i próbuję różnych typów anten, ale nie działa. Po zmarnowanym czasie znalazłem antenę, którą mam nadzieję zrobić i przetestować, bo to zasada budowy nie
Strumieniowanie wideo na żywo 4G/5G HD z drona DJI z małym opóźnieniem [3 kroki]: 3 kroki
![Strumieniowanie wideo na żywo 4G/5G HD z drona DJI z małym opóźnieniem [3 kroki]: 3 kroki Strumieniowanie wideo na żywo 4G/5G HD z drona DJI z małym opóźnieniem [3 kroki]: 3 kroki](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Strumieniowanie wideo na żywo 4G/5G HD z drona DJI z małym opóźnieniem [3 kroki]: Poniższy przewodnik pomoże Ci uzyskać strumienie wideo na żywo w jakości HD z prawie każdego drona DJI. Za pomocą aplikacji mobilnej FlytOS i aplikacji internetowej FlytNow możesz rozpocząć przesyłanie strumieniowe wideo z drona
Pierwsze kroki z automatyką domową: Instalacja Home Assistant: 3 kroki

Rozpoczęcie pracy z automatyką domową: instalacja asystenta domowego: teraz rozpoczniemy serię automatyki domowej, w której stworzymy inteligentny dom, który pozwoli nam kontrolować takie rzeczy, jak światła, głośniki, czujniki itp., Za pomocą centralnego koncentratora wraz z asystent głosowy. W tym poście dowiemy się, jak ins
4 kroki do pomiaru rezystancji wewnętrznej baterii: 4 kroki

4 kroki do pomiaru rezystancji wewnętrznej baterii: Oto 4 proste kroki, które mogą pomóc zmierzyć rezystancję wewnętrzną baterii
