
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: BOM: zestawienie materiałów
- Krok 2: Konfiguracja Raspberry Pi 3B+
- Krok 3: Podłączanie komponentów
- Krok 4: Tworzenie bazy danych dopasowania
- Krok 5: Tworzenie funkcjonalnego zaplecza
- Krok 6: Projektowanie interfejsu użytkownika
- Krok 7: Budowanie witryny
- Krok 8: Wdrażanie funkcjonalności
- Krok 9: Realizacja obudowy
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Wraz z rozwojem technologii i informatyki rośnie wraz z nim dążenie do cyfryzacji i upraszczania miejsc pracy. W moim projekcie chcę przyjrzeć się, jak uprościć i zdigitalizować ważenie substancji w środowisku laboratoryjnym. W normalnej klasycznej konfiguracji laboratoryjnej dane są gromadzone na papierze i tak jest odkąd istnieje nauka. Wiąże się to jednak z problemami, takimi jak czasochłonność, gdy ktoś chce zdigitalizować te dane, czytelność jest całkowicie zależna od autora, roztargnienie prowadzące do błędnego zapisania tych danych itp.
Mój projekt ma na celu uproszczenie innej rzeczy ściśle związanej z gromadzeniem danych w środowisku laboratoryjnym: zarządzania laboratorium.
Niektóre przechowywane substancje mogą wyczerpywać się szybciej niż inne, a osoba, która ostatnio ważyła tę substancję, musi zgłosić się do kierownika działu lub osób odpowiedzialnych, aby zamówić i uzupełnić zapasy. To może łatwo pójść nie tak, ponieważ mamy tendencję do zapominania o rzeczach, gdy myślimy o innych pilnych rzeczach.
Więc rozwiązaniem jest monitorowanie substancji i zdarzeń, w których są ważone. Tutaj omówię tylko kilka podstaw: śledzę, ile substancji jest usuwanych i kto ma dostęp do szafy, w której znajdują się substancje.
Kieszonkowe dzieci
Do tego projektu użyłem pewnych rzeczy:
- Raspberry Pi 3B+
- Skaner RFID
- Wyświetlacz OLED
- Moduł skanera kodów kreskowych (2D)
- Zamek elektromagnetyczny
- Ogniwo obciążnikowe, w tym płytka HX711
- Przekaźnik (0RZ-SH-205L)
- Wystarczająca ilość baterii do stworzenia źródła 12 V
- Tranzystor (BC337)
- Przycisk
- Kilka rezystorów
- Pęczek kabli
Krok 1: BOM: zestawienie materiałów
Krok 2: Konfiguracja Raspberry Pi 3B+

Upewnij się, że masz programy, takie jak kit, aby uzyskać łatwy dostęp do Pi z odległości zdalnej. Zamontuj obraz na Pi, który ma Raspbarian i ma spójną sukienkę APIPA.
Upewnij się, że zainstalowałeś kilka programów na Pi, takich jak MySQL, Python i pip.
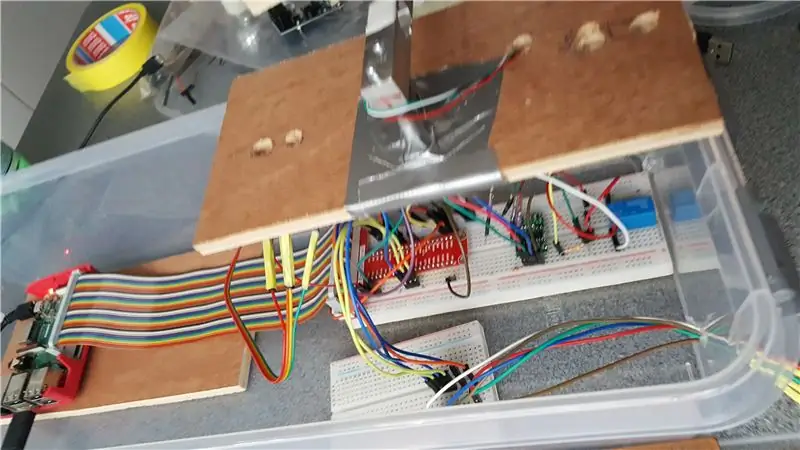
Krok 3: Podłączanie komponentów


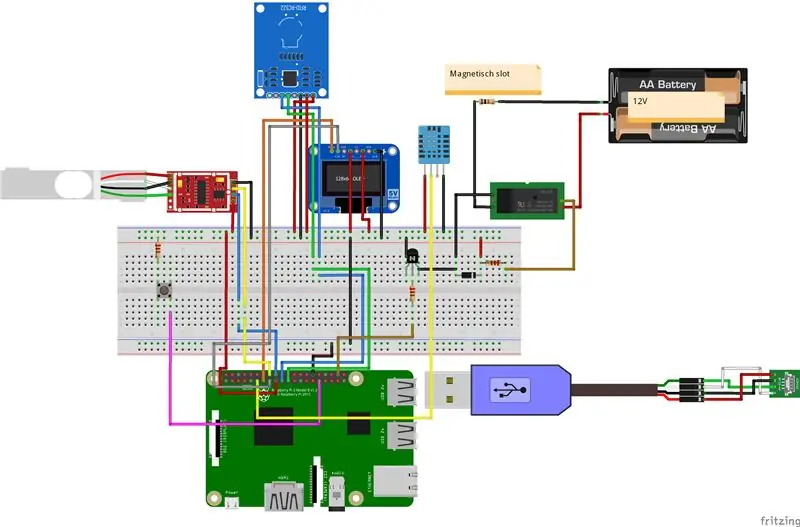
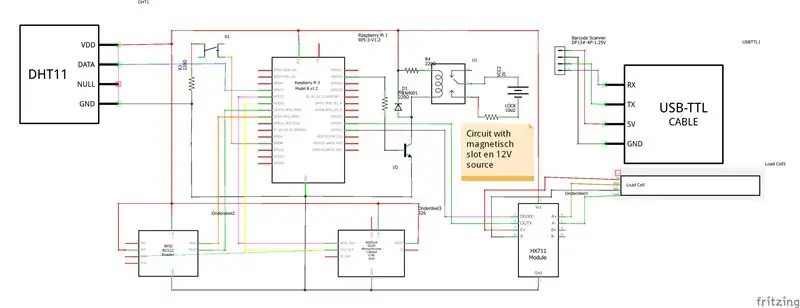
Wszystkie elementy są połączone, jak pokazano na rysunkach.
Zastosowano następujące interfejsy:
- Komunikacja szeregowa dla skanera kodów kreskowych
- I2C dla wyświetlacza OLED i RFID
- Linia cyfrowa dla HX711
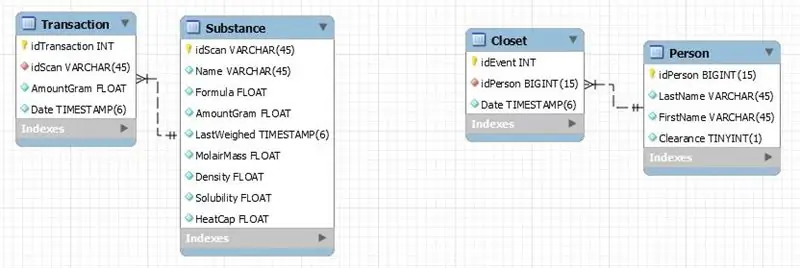
Krok 4: Tworzenie bazy danych dopasowania

Mój projekt można postrzegać jako 2 oddzielne rzeczy: szafę i równowagę. W związku z tym moja baza danych składa się również z 2 podmiotów: modelu bazy danych dla wagi i szafy.
To nic nadzwyczajnego, ale oba istnieją na 2 stołach. Oba zawierają tabelę historii, jedna zawiera tabelę informacji o substancjach, a druga tabelę personelu.
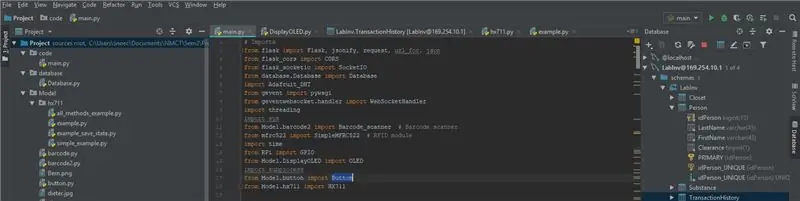
Krok 5: Tworzenie funkcjonalnego zaplecza

Całe kodowanie zostało wykonane w Pythonie 3.5
Ma następujące zależności:
- flask, flask_cors i flask_socketio
- geven i gevenwebsocket
- RPi
-
Wbudowany:
- gwintowanie
- czas
-
Lokalny:
- ProstyMFRC522
- HX711
- Skaner kodów kreskowych
- OLED
- Baza danych
- Przycisk
Kod można znaleźć tutaj.
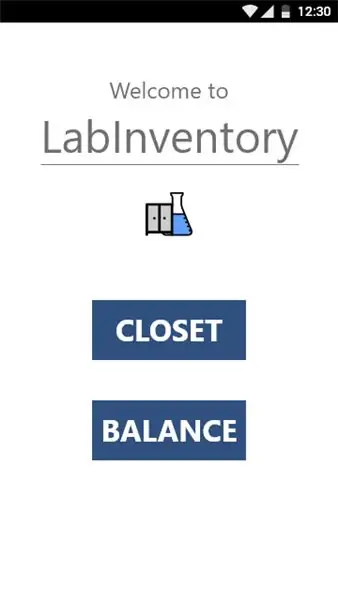
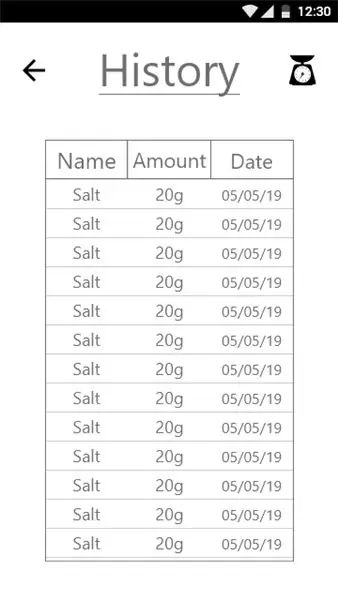
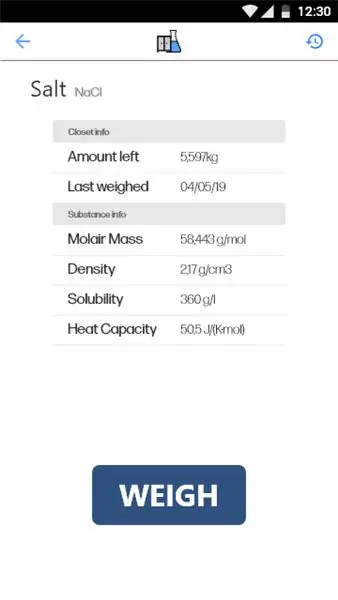
Krok 6: Projektowanie interfejsu użytkownika



Prosta strona internetowa powinna wystarczyć nie tylko do wyświetlenia zebranych danych z szafy i ważenia. Ale powinna też istnieć strona, która prezentuje nam dane w czasie rzeczywistym zarówno ze skanera, jak i wagi.
Wszystko to zostało zaprojektowane z myślą o mobilności, prostocie i czystości.
Wspomniany kod można również znaleźć tutaj.
Krok 7: Budowanie witryny

Strona została zakodowana w HTML i CSS, z zachowaniem (w większości) dobrych praktyk, takich jak notacja BEM. Użyty edytor to VS Code, do szybkiego i łatwego uruchamiania serwerów (dzięki wtyczkom), czyszczenia i sortowania kodu oraz szybkiego sugerowania, co możesz pisać za pomocą rozwijanych menu. Witryna (kod można znaleźć tutaj) jest uproszczony i nic nadzwyczajnego, ale wystarczy, zwłaszcza w następnym kroku.
Krok 8: Wdrażanie funkcjonalności

Po utworzeniu fundamentu (witryny) możemy rozpocząć wdrażanie funkcjonalności potrzebnej do reprezentowania danych na stronie.
Odbywa się to za pomocą JavaScript, łatwego do nauczenia się języka, który idzie w parze z HTML i CSS. Wspomniany edytor to ponownie VS Code. Kod został również skonstruowany w taki sposób, aby jego czytanie było łatwe i przyjazne dla użytkownika, wszystko dzięki regionom.
Dzięki temu strona może komunikować się z bazą danych na raspberry pi i wizualizować dane użytkownikowi.
Ponownie ten sam link może być użyty do znalezienia kodu JS.
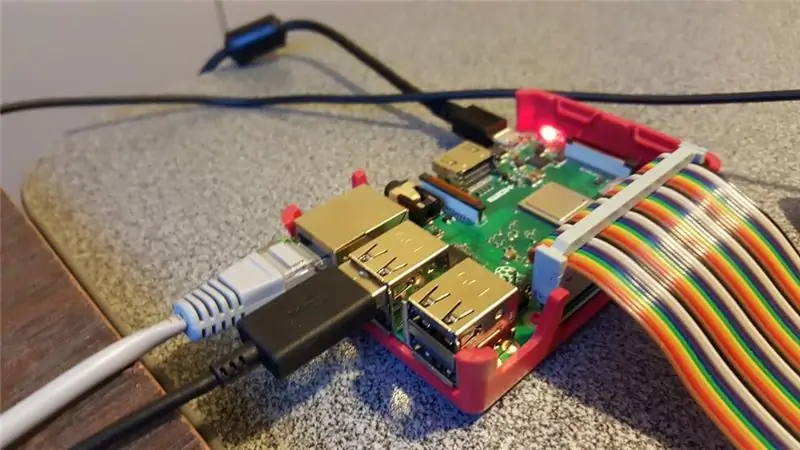
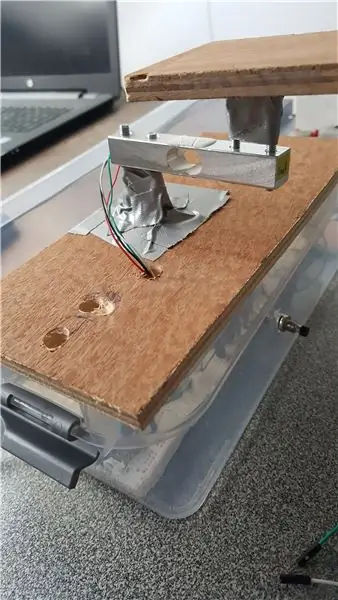
Krok 9: Realizacja obudowy



Mała drewniana skrzynia służy do naśladowania szafy, umieszczając w niej zamek elektromagnetyczny. To prymitywne, ale można użyć taśmy do związania tych dwóch elementów. Ponadto wiercony jest otwór na kable.
Zupełnie inna sprawa to obudowa dla pi, w którą pójdzie równowaga. Umieszczony w wydłużonym plastikowym pudełku, używanym do przechowywania, pi i jego przewody są bezpieczne przed większością manipulacji fizycznych. Wykonane zostały otwory umożliwiające transport danych za pomocą kabli.
Sama równowaga jest trudna, polecam zakup wstępnie zbudowanego ogniwa obciążnikowego, ponieważ mam problem z uzyskaniem pożądanego rezultatu, delikatnie mówiąc. Ja sam zastosowałem kombinację wiercenia w drewnie, z prawidłowymi wymiarami, użycia śrub, które miały takie same wymiary jak głowica wiertła, i taśmy kaczkowej, najmocniejszej z taśm. W rezultacie powstała waga, która jest wystarczająco wytrzymała, aby ważyć poniżej 500g (przekonałem się o tym na własnej skórze).
Gdy wszystko jest połączone, produkt końcowy powinien być gotowy.
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Lewitacja akustyczna z Arduino Uno krok po kroku (8 kroków): 8 kroków

Lewitacja akustyczna z Arduino Uno Krok po kroku (8-kroków): ultradźwiękowe przetworniki dźwięku Zasilacz żeński L298N Dc z męskim pinem dc Arduino UNOBreadboardJak to działa: Najpierw wgrywasz kod do Arduino Uno (jest to mikrokontroler wyposażony w cyfrowy oraz porty analogowe do konwersji kodu (C++)
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Jak zdemontować komputer za pomocą prostych kroków i zdjęć: 13 kroków (ze zdjęciami)

Jak zdemontować komputer za pomocą prostych kroków i zdjęć: To jest instrukcja demontażu komputera. Większość podstawowych komponentów ma budowę modułową i jest łatwa do usunięcia. Jednak ważne jest, abyś był w tym zorganizowany. Pomoże to uchronić Cię przed utratą części, a także ułatwi ponowny montaż
