
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Fotobudka HTML5 i NodeJS z podglądem na żywo i niestandardowymi ramkami.
Ten projekt zaczął się jako coś, co zbudowałem na szkolny taniec mojej córki. Chciałem, żeby ona i jej przyjaciele zapamiętali to wydarzenie (to był ostatni raz, kiedy wszyscy byli razem w swojej szkole). Zamieniło się to w bezwstydną promocję dla firmy, w której pracuję (gdzie liczyłem na to, że odwiedzający mnie klienci wykorzystają fotobudkę do udokumentowania wizyty w naszym biurze). Proszę, pobierz i wypróbuj sam.
Więcej informacji można znaleźć na https://github.com/raymondljones/photobooth/wiki. Zakładamy, że masz Raspberry Pi dedykowane do tego projektu. Po skonfigurowaniu Wi-Fi AP, Pi nie będzie już mieć dostępu do Internetu, chyba że zostanie podłączony przez Ethernet. Uwaga: musisz mieć jakiś wyświetlacz podłączony do Pi. I musi być ustawiony tak, aby uruchamiał się w GUI, a nie bez głowy. Po skonfigurowaniu Pi (z ekranem dotykowym lub bez) i podłączeniu kamery internetowej przez USB. Wystarczy postępować zgodnie z instrukcjami. Po instalacji: Szybka instalacja zajmie się wymaganymi zależnościami (nodejs, php, chromium itp.), a także skonfiguruje kiosk przeglądarki chromu i Wifi AP. Po ponownym uruchomieniu pi, Wifi AP będzie dostępny poprzez SSID: PhotoBooth Hasło: photoboothpass Pi powinno uruchomić się w kiosku chromu na pełnym ekranie (pierwsze uruchomienie będzie wymagało opcji „Zezwól na dostęp” do kamery)… Każdy komputer w sieci PhotoBooth może odwiedź także https://192.168.100.1/booth.html (pamiętaj, aby użyć https), aby stać się dodatkową fotobudką w sieci (o ile jest podłączona kamera). Ponadto każdy komputer w sieci PhotoBooth może również odwiedzić stronę https://192.168.100.1/booth.html (pozostaw jako http). Ta strona umożliwi dostęp do wszystkich zrobionych zdjęć (umożliwia drukowanie lub usuwanie). Aby dodać własne obramowania, możesz po prostu edytować booth.html znajdujący się w /var/www/html/, poszukaj znaczników `li`, które zawierają obrazy obramowań (opcja-1.png, opcja-2.png, itp.). Dodaj własne znaczniki `li`, zachowując unikalny atrybut data-option. Użyj jednej z podanych ramek w /var/www/html/images jako przewodnika po rozmiarze.
Kieszonkowe dzieci
- Malina Pi
- Dowolna kamera internetowa USB (nie oficjalna kamera Rpi)
- Ekran dotykowy lub dowolny wyświetlacz dla Pi
Krok 1: Pobierz z Github
Pobierz projekt @ https://github.com/raymondljones/photobooth do wybranego przez siebie katalogu.
Krok 2: Rozpakuj
Rozpakuj (jeśli został pobrany jako zip) i przejdź do katalogu projektu za pomocą wiersza poleceń: `cd project`
Krok 3: Podnieś swoje uprawnienia
Zostań rootem: `sudo bash`
Krok 4: Uruchom szybki instalator
Uruchom to polecenie `sh quick-install.sh`
Zalecana:
Fotobudka Raspberry Pi: 5 kroków

Fotobudka Raspberry Pi: Cel: nauczenie się kodowania i instalowania kamery Pi za pomocą instrukcji definiowania i czy w kodowaniu nauczenie się korzystania z nowych technologii, takich jak diody LED RGB
Projekt Arduino: sterowanie elektroniką przez Internet za pomocą Nodejs + bazy danych SQL i strony internetowej.: 6 kroków

Projekt Arduino: Sterowanie elektroniką przez Internet za pomocą Nodejs + bazy danych SQL i strony internetowej.: Projekt: Mahmed.techData wykonania: 14 lipca 2017 r. Poziom trudności: Początkujący z pewną wiedzą programistyczną. Wymagania sprzętowe: - Arduino Uno, Nano, Mega (myślę, że większość MCU z połączeniem szeregowym będzie działać) - Pojedyncza dioda LED i amp; Ograniczenie prądu res
Fotobudka ślubna / eventowa: 6 kroków (ze zdjęciami)

Fotobudka ślubna / eventowa: Witam wszystkich, wyszłam za mąż w zeszłym roku, kiedy szukamy przygotowań do D-day, byliśmy na wielu konwentach ślubnych. Na każdym konwencie jest najemca fotobudki, myślałem, że fotobudka był świetnym pomysłem na wesele, każdy gość
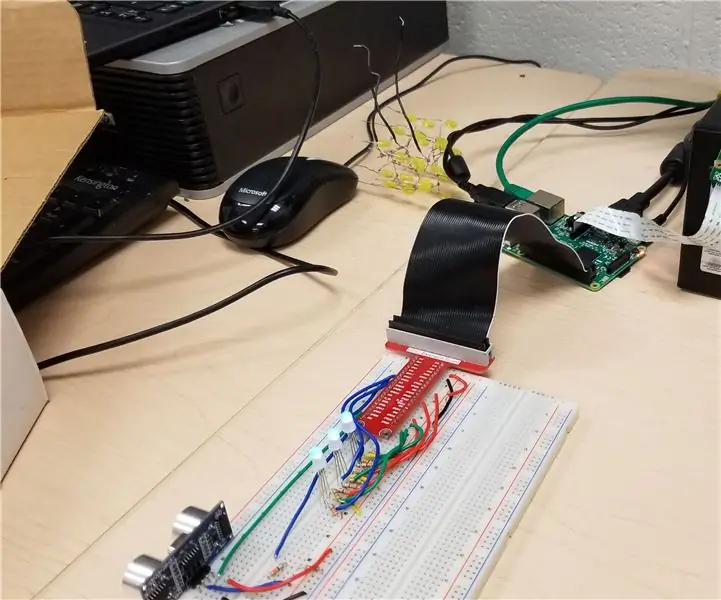
Zautomatyzowana fotobudka: 4 kroki (ze zdjęciami)

Zautomatyzowana fotobudka: pokaże Ci, jak zrobić zautomatyzowaną fotobudkę za pomocą raspberry pi, ultradźwiękowego czujnika odległości i kilku innych akcesoriów. Chciałem zrobić projekt wykorzystujący zarówno wyrafinowany sprzęt, jak i wyrafinowany program. Badam
Fotobudka inspirowana Instagramem: 18 kroków (ze zdjęciami)

Fotobudka DIY inspirowana Instagramem: Postanowiłem zbudować prostą fotobudkę jako zabawny dodatek do wydarzeń, zawiera ona podstawowe kroki, jak przeszłam od kilku kawałków drewna do w pełni funkcjonalnej budki. Dołączam też zdjęcie tego, jak wyglądają obrazy! Proszę nie
