
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


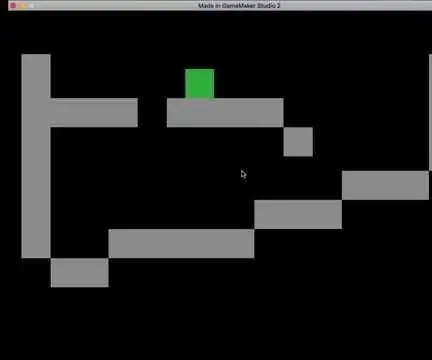
Ta gra jest prosta (prawdopodobnie znasz ją po tytule). Ma jeden blok (którym jesteś ty) i ma również platformę, która jest zbudowana lub inny blok koloru.
Do tej gry będziesz potrzebować:
Konto gry jojo umożliwiające dostęp do studia Gamemaker 2
Jednak nie będziesz potrzebować płatnych planów Gamemakera.
Krok 1: Stwórz nową grę



Pierwszym krokiem jest stworzenie nowej gry.
W tym celu musisz:
- Kliknij Nowy
- Kliknij Język GameMakera
- Wpisz, jak ma się nazywać Twoja gra
Krok 2: Zmień Fps


Zwykle pierwszym krokiem do stworzenia gry jest zmiana fps (klatek na sekundę) do pożądanej wartości. Dla nas będzie to 60.
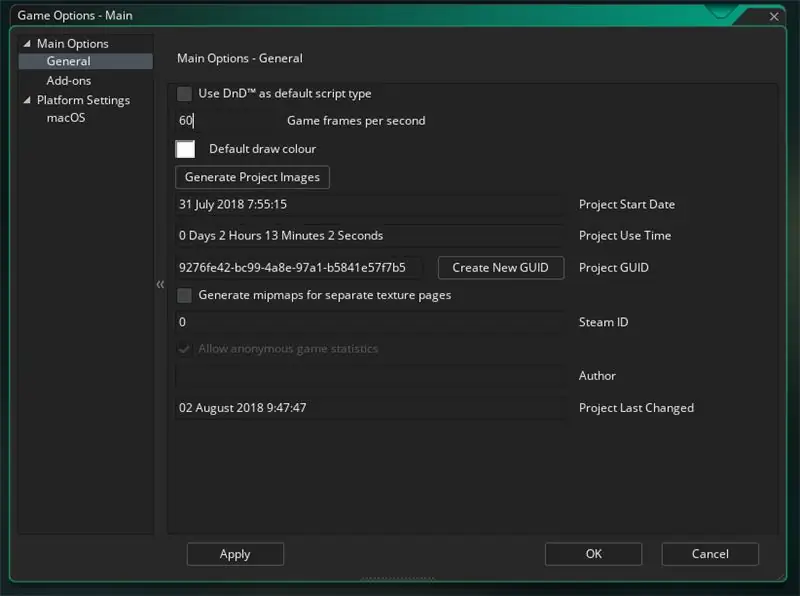
Aby to zrobić, musisz:
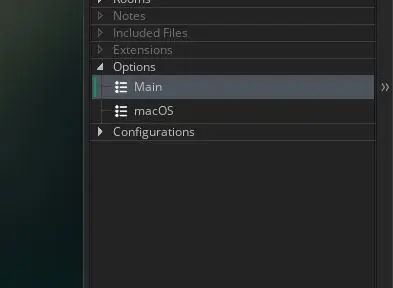
- Otwórz Opcje dotknij na prawym pasku bocznym
- Kliknij Główne
- Znajdź klatki gier na sekundę i zmień je na 60
Krok 3: Utwórz duszki




Teraz, gdy mamy już uporządkowane wszystkie nasze opcje, możemy uruchomić duszki i obiekty w grze.
Aby to zrobić:
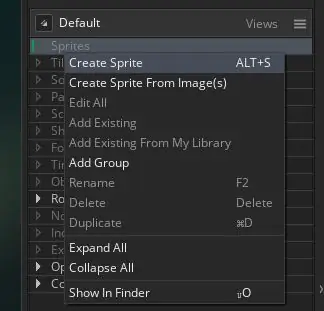
- Kliknij prawym przyciskiem myszy panel Sprites na prawym pasku bocznym.
- Następnie kliknij Utwórz duszka
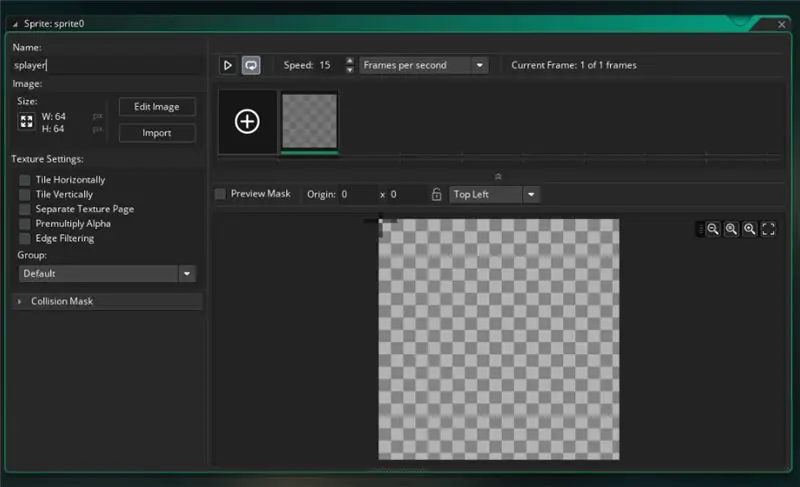
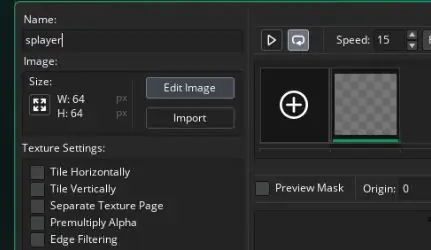
- Zmień nazwę swojego duszka Splayer (s z przodu mówi, że to duszek)
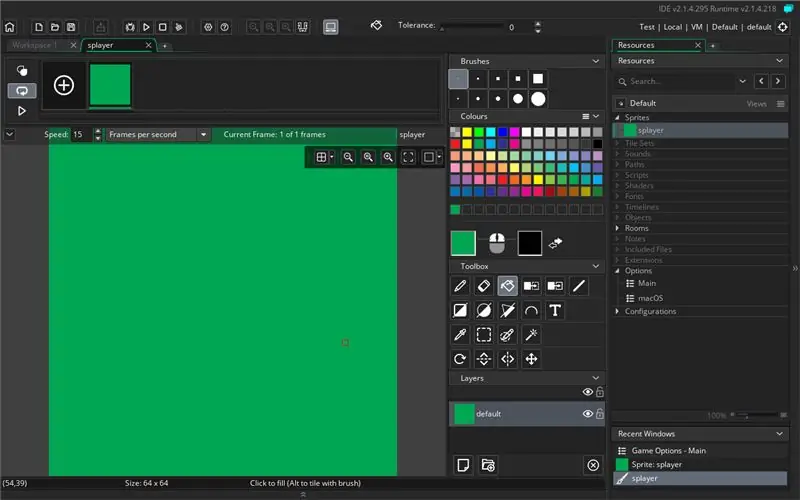
- Kliknij Edytuj obraz
- Narysuj swojego gracza. W tym przykładzie używam zielonego pudełka, które również jest w porządku dla Ciebie
- Powtórz ponownie dla ściany. Ale tym razem nazwij go Swall i pokoloruj szare pudełko
Krok 4: Utwórz obiekty



Teraz, gdy mamy już nasze duszki, możemy tworzyć dla nich obiekty.
Aby to zrobić:
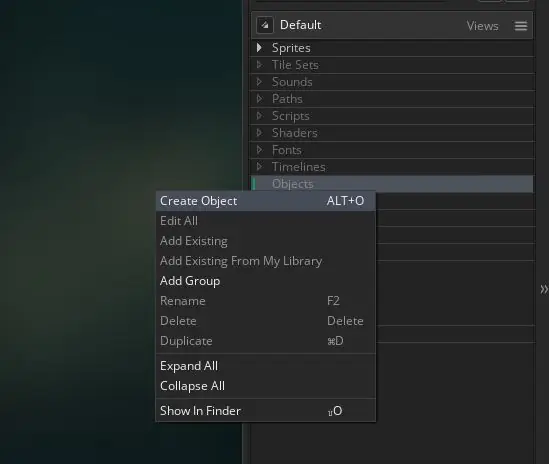
- Kliknij prawym przyciskiem myszy część Obiekty na prawym pasku bocznym i wybierz Utwórz obiekt
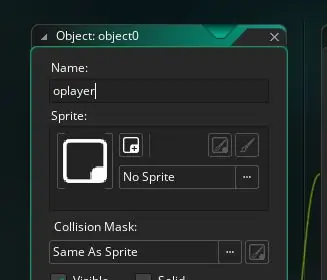
- Zmień nazwę obiektu Gracz
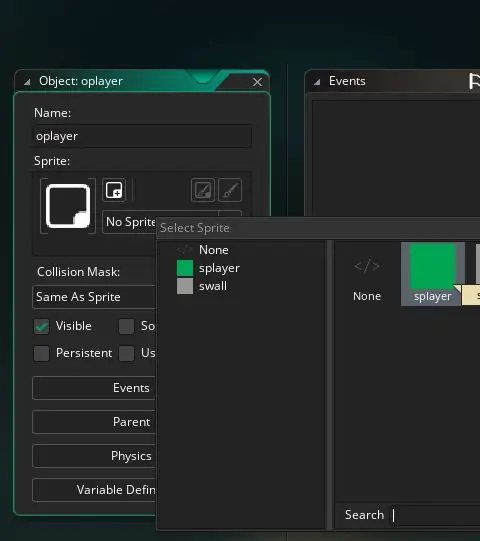
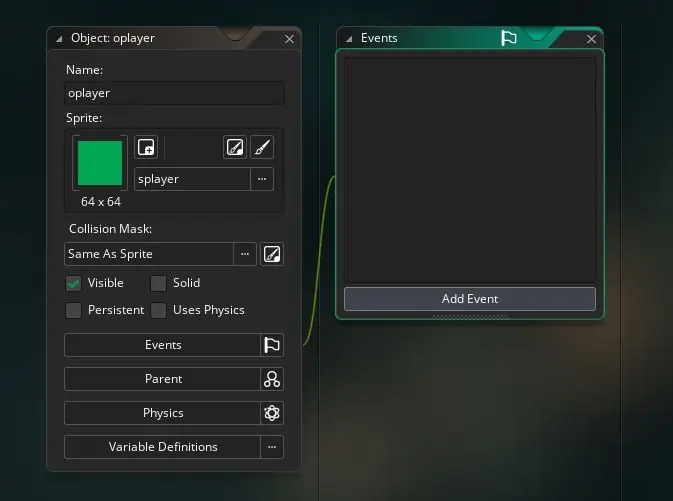
- Kliknij Bez Sprite'a i wybierz Splayer
- Powtórz dla Swall, ale nazwij go Owall i przypisz go Swall
Krok 5: Ustaw zmienne



Teraz, gdy wszystkie nasze obiekty są gotowe, możemy rozpocząć kodowanie. Pierwszym krokiem, który zrobimy, jest ustawienie naszych zmiennych
Aby to zrobić:
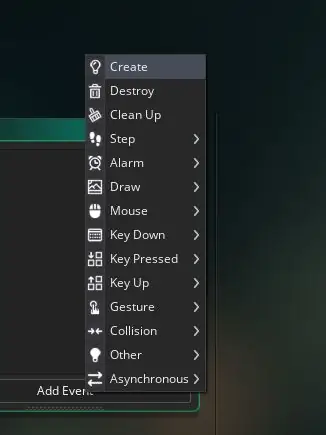
- Wybierz wydarzenia w menu Gracza
- Kliknij utwórz
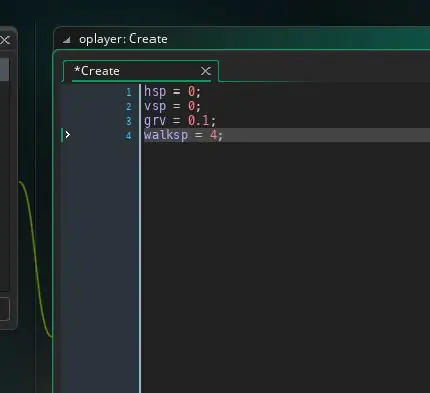
- Wpisz 4 zmienne pokazane na ostatnim obrazku tego kroku wraz ze średnikiem na końcu każdego wiersza
- Zmień 0,1 na 2 (przepraszam za błędne obliczenia na zdjęciu)
Krok 6: Zacznij się ruszać



Aby rozpocząć przeprowadzkę, musisz:
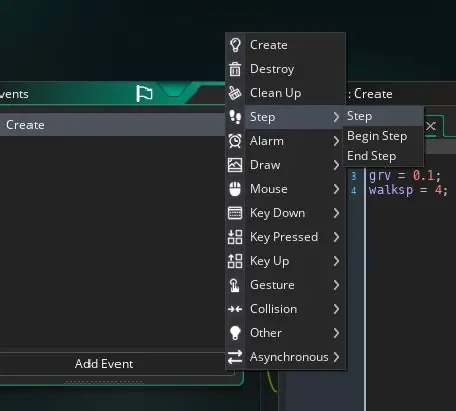
- Utwórz wydarzenie kroku
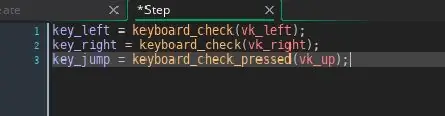
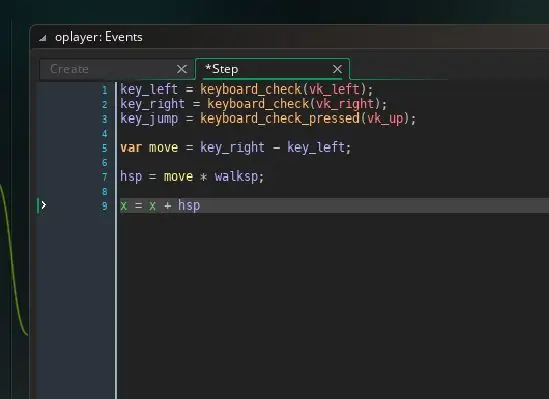
- Sprawdź, kiedy klawisze są wciśnięte (patrz kod na drugim zdjęciu tego kroku)
- Poruszaj się po naciśnięciu klawiszy (patrz kod na trzecim zdjęciu tego kroku)
Zobacz cały kod dla tego kroku na trzecim zdjęciu
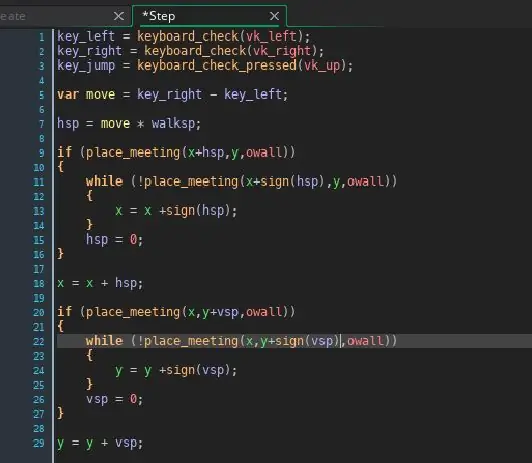
Krok 7: Dodawanie kolizji poziomych



Teraz, gdy mamy ruch poziomy, potrzebujemy kolizji poziomych
Aby to zrobić:
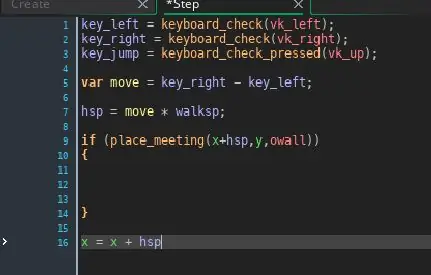
- Tuż przed x = x + hsp dodaj nowy kod z obrazka 1
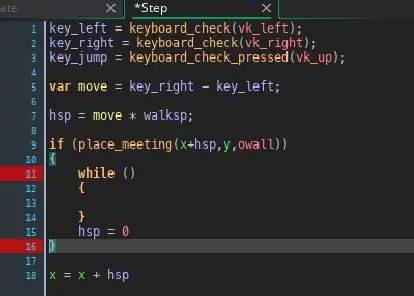
- Teraz dodaj kod, który jest na obrazku 2 (nie martw się na końcu, omówię co to wszystko znaczy)
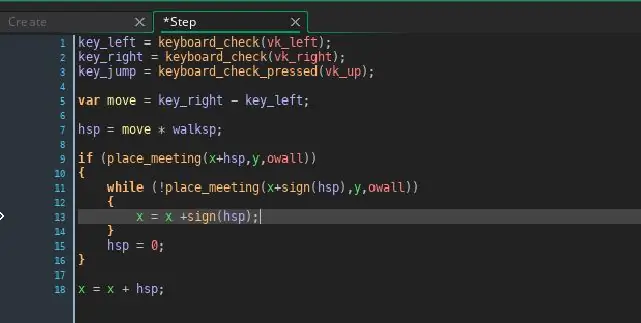
- Teraz dodaj kod z obrazka 3
Krok 8: Kolizje pionowe

Ten kod jest prawie taki sam jak kod w poprzednim kroku, więc po prostu skopiuj z obrazka do góry
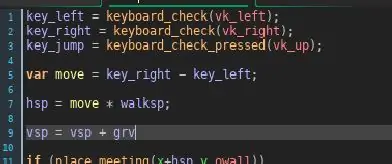
Krok 9: Dodanie grawitacji

Tuż pod hsp = ruch * walksp
Wpisz vsp = vsp * grv
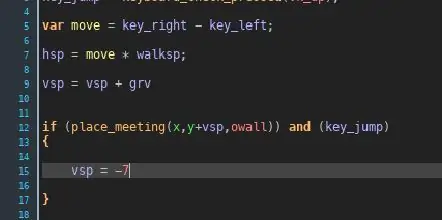
Krok 10: Skakanie

W ostatniej części kodu przejdziemy do skakania (ha-ha)
Po prostu skopiuj gdzie i jaki jest kod, aby go dokończyć
PS
Zmień -7 na -20 (przepraszam za pomyłkę na zdjęciu)
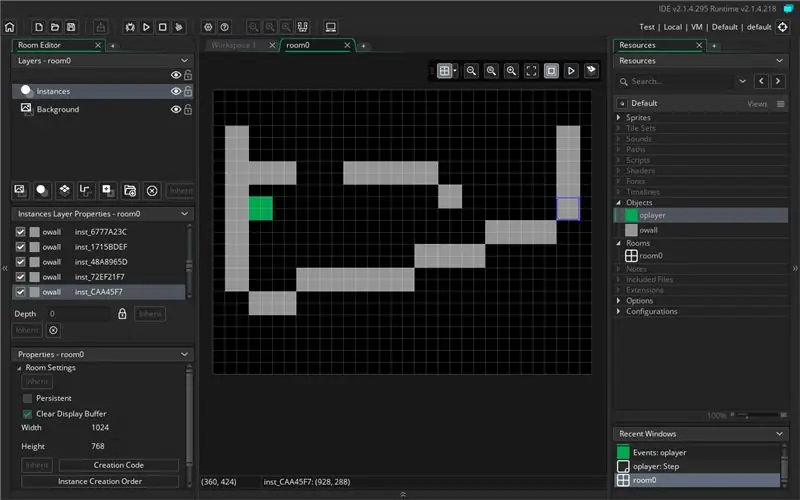
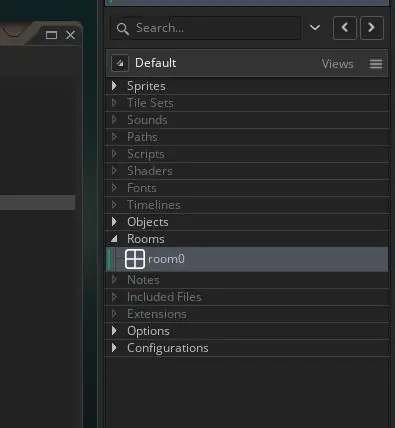
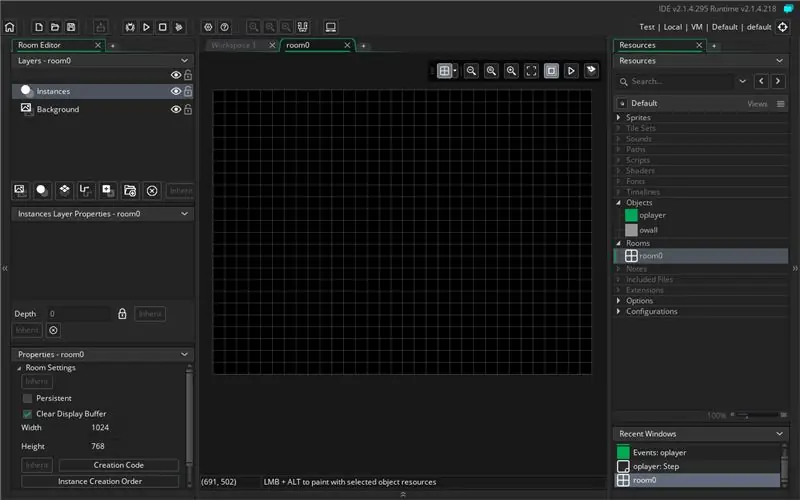
Krok 11: Mapa




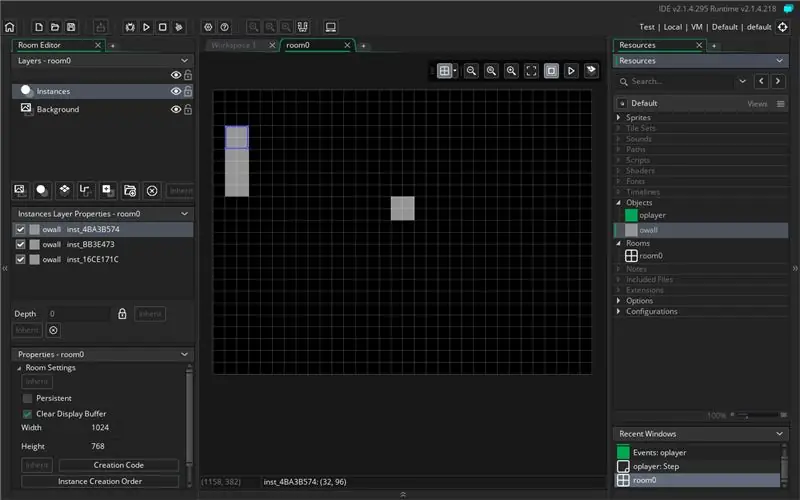
Do ostatniej części gry musisz stworzyć mapę
Otwórz folder pokoi i wybierz pokój1
Następnie przeciągnij wszystkie ściany, które chcesz (pamiętaj, aby dodać gracza)
Krok 12: Co to oznacza?

PS
Zapomniałem wspomnieć w filmie, że zdarzenie tworzenia ma miejsce tylko wtedy, gdy obiekt jest tworzony
Zalecana:
Prosta gra elektroniczna: 4 kroki

Prosta gra elektroniczna: Uczysz się, jak zrobić małą, bardzo zabawną grę elektroniczną. Możesz bawić się ze znajomymi i przetestować swój refleks. Dzięki UTSOURCE.net zaoferowanie komponentów elektronicznych do moich projektów
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Prosta gra w zgadywanie - Python + XBees + Arduino: 10 kroków

Prosta gra zgadywania - Python + XBees + Arduino: Oto jak działa gra: Masz 4 próby odgadnięcia litery między „a” – „h”-> Odgadnij właściwą literę: Wygrywasz! ?-> Zgadnij niewłaściwą literę: Koniec gry ?-> Zgadnij jakąkolwiek inną postać poza „a” – „h”: Koniec gry? Twój Arduino pozwoli ci
Prosta gra w odgadywanie liczb w Pythonie: 11 kroków

Prosta gra w odgadywanie liczb w Pythonie: W tym samouczku nauczymy się tworzyć prostą grę w odgadywanie liczb w Pythonie w aplikacji Pycharm. Python to język skryptowy, który jest świetny zarówno dla początkujących, jak i ekspertów. Styl kodowania w Pythonie jest łatwy do odczytania i podążania
Space Race: Prosta gra Arduino Clicker do zrobienia z dziećmi: 7 kroków

Kosmiczny wyścig: prosta gra typu Arduino Clicker do zrobienia z dziećmi: ¡Przesyłam film pokazujący, jak to działa dzisiaj! Bądź na bieżąco Bawmy się dobrze z instrukcją o tematyce kosmicznej, którą można tworzyć razem z dziećmi, a później cieszyć się nimi same jako zabawka
