
Spisu treści:
- Krok 1: Część do oryginalnej biblioteki
- Krok 2: Schemat połączeń: tylne światło
- Krok 3: Schemat połączeń: adres
- Krok 4: Schemat przewodów: trymer
- Krok 5: Schemat połączeń: przesyłanie danych
- Krok 6: Zmień na oryginalną bibliotekę
- Krok 7: Oryginalny schemat Lib i połączenia
- Krok 8: Schemat połączeń: SDA SCL
- Krok 9: Schemat połączeń
- Krok 10: Płytka prototypowa
- Krok 11: Frezowanie PCB
- Krok 12: Dzięki
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



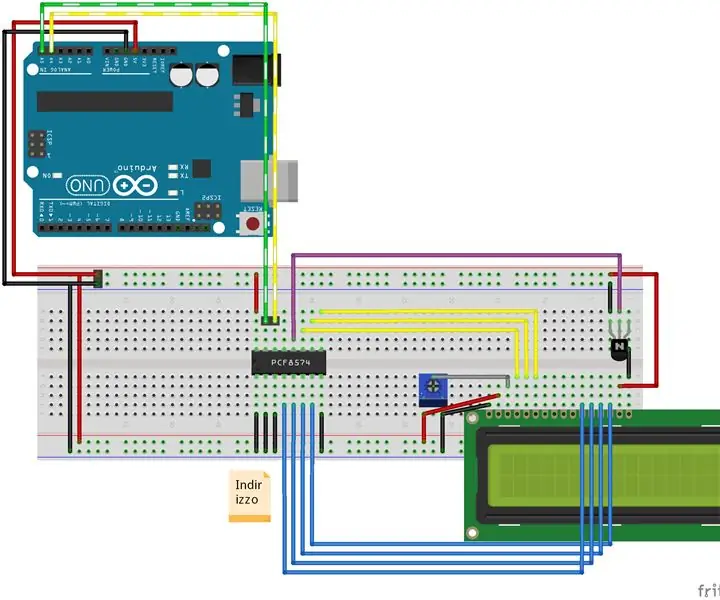
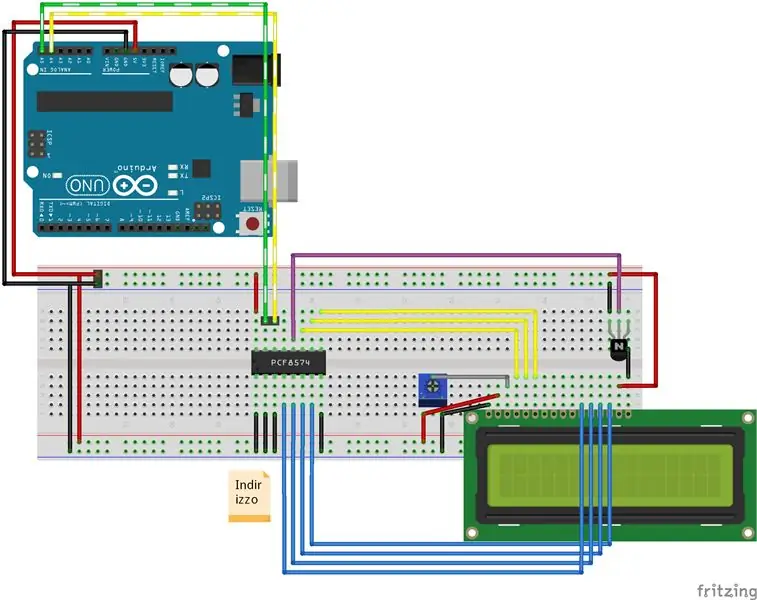
Robię schemat połączenia dla karty i2c wyświetlania znaków.
Sprawdź aktualizacje na mojej stronie.
Teraz dodaję olso schemat połączeń okablowania, aby korzystać z oryginalnej biblioteki, a nie z mojej rozwidlonej
Biblioteka LiquidCrystal Arduino do znakowych wyświetlaczy LCD, rozwidlony projekt do tworzenia osobistego schematu do nauki pcf8574.
W projekcie github można znaleźć schemat, zdjęcie oraz kod biblioteki.
Tutaj wideo z frezowanej płytki drukowanej pochodzącej ze schematu płytki prototypowej Fritzing.
Krok 1: Część do oryginalnej biblioteki
Komponent dla oryginalnej biblioteki (nie dla mojej rozwidlonej) można znaleźć w serwisie eBay.
Teraz możesz znaleźć ten sam schemat połączenia, który ma takie samo zachowanie.
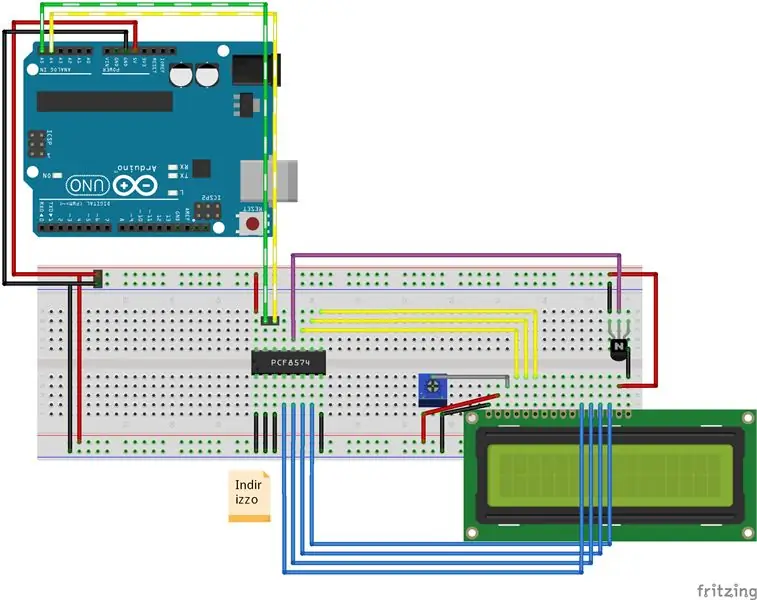
Krok 2: Schemat połączeń: tylne światło

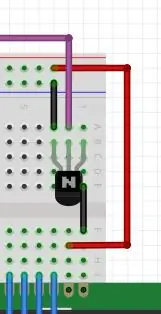
Jak widać na schemacie podłączam do P7 tranzystor NPN (2N2222), aby włączyć/wyłączyć podświetlenie.
Krok 3: Schemat połączeń: adres


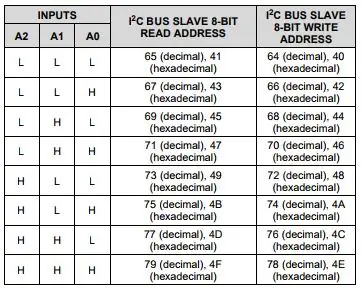
Ustawiłem adres wszystko nisko (możesz go podłączyć jak potrzebujesz, w arkuszu danych znajdziesz całą konfigurację).
Uważam, że bardzo przydatny szkic przeszukuje wszystkie dołączone komponenty i2c, użyj tego, aby sprawdzić adres.
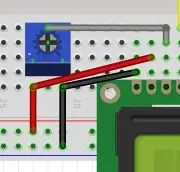
Krok 4: Schemat przewodów: trymer

Aby wybrać odpowiedni kontrast, musisz dodać trymer 10k.
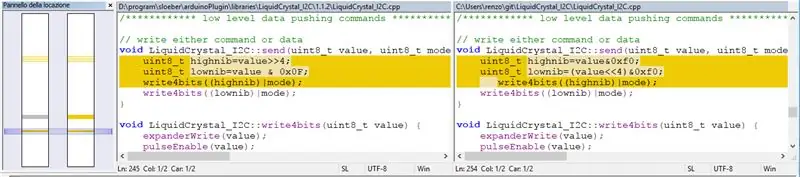
Krok 5: Schemat połączeń: przesyłanie danych

Przewód niebieski i żółty służy do przesyłania danych do urządzenia, nie podłączam urządzenia jako oryginalnej biblioteki więc muszę forkować lib i dodać jakąś zmianę.
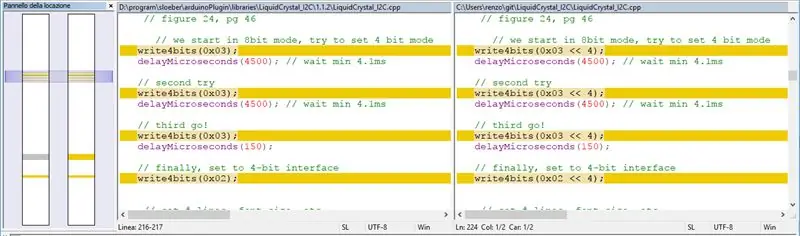
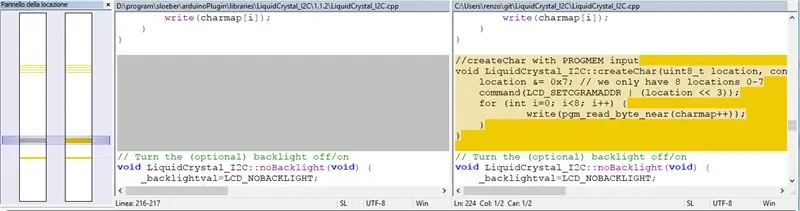
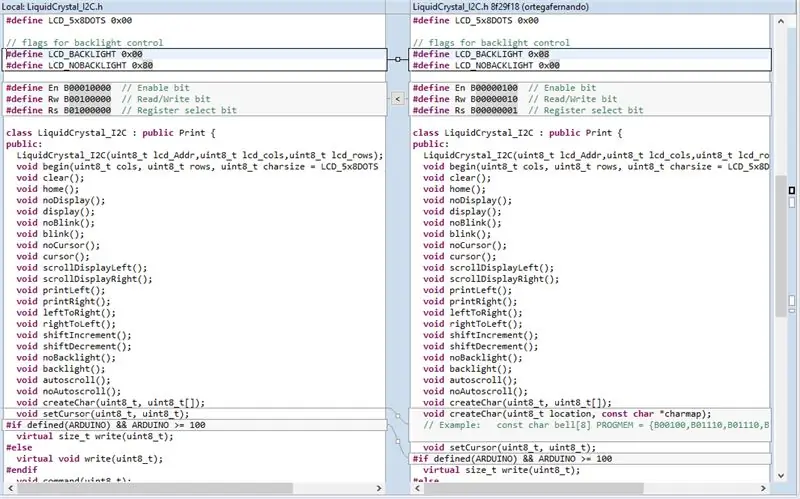
Krok 6: Zmień na oryginalną bibliotekę




Jak widać na obrazku przesuwam trochę (od prawej do lewej), a na prawym bicie umieściłem stałą deklarację Enable, RW, Register Select i Back light pin.
Jeśli chcesz, możesz przekonwertować schemat do oryginału. Jeśli znajdę trochę czasu, zrobię to za Ciebie (i przetestuję), abyś mógł korzystać z oryginalnej biblioteki.
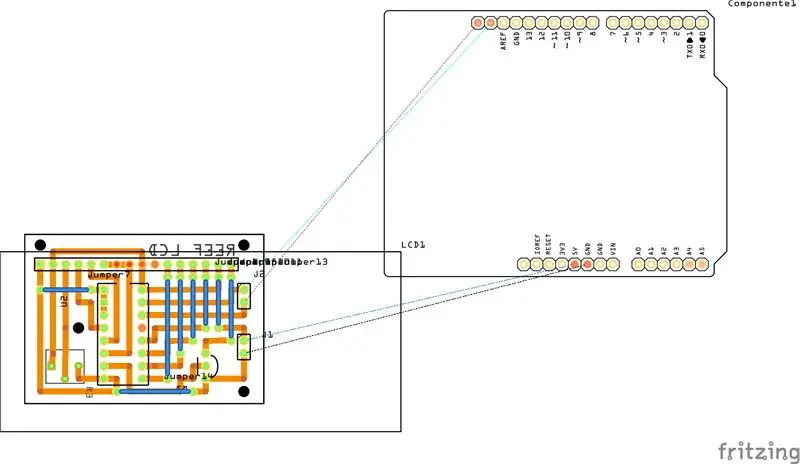
Krok 7: Oryginalny schemat Lib i połączenia



Odtwarzam schemat połączenia oryginalnej biblioteki, więc możesz użyć standardowej biblioteki
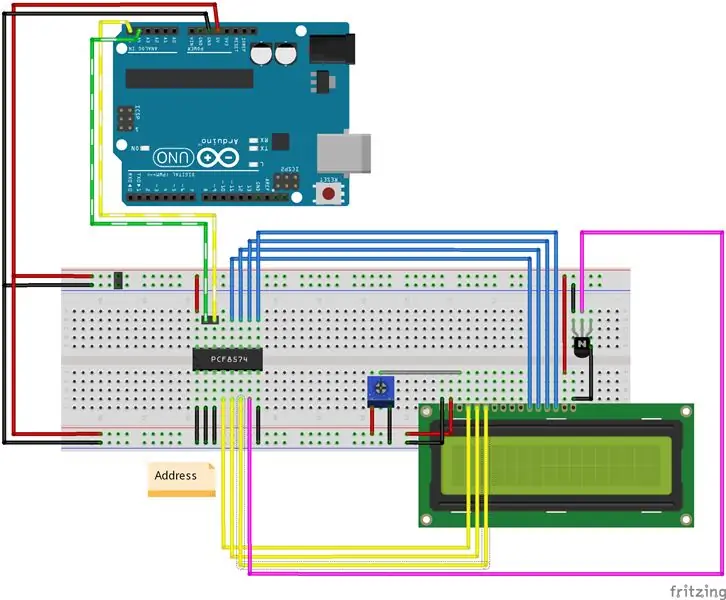
Krok 8: Schemat połączeń: SDA SCL

Drut pasmowy to pin SDA SCL mojego arduino.
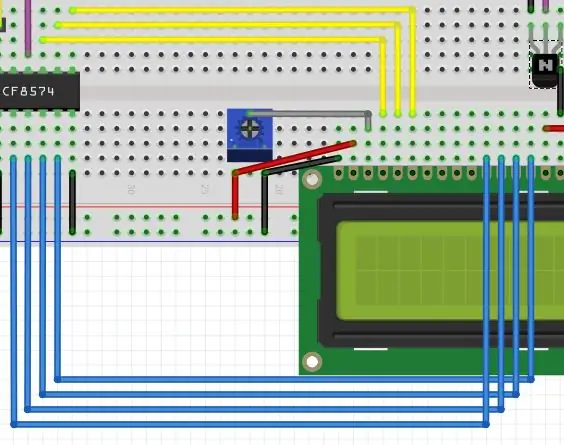
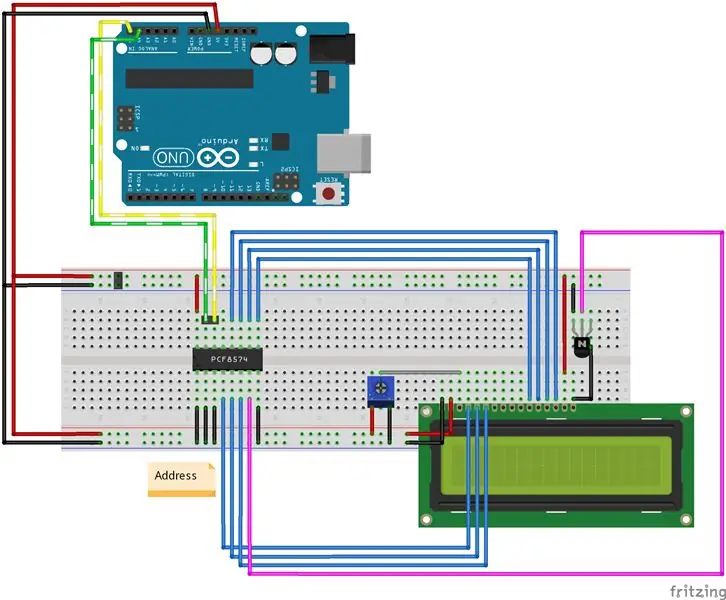
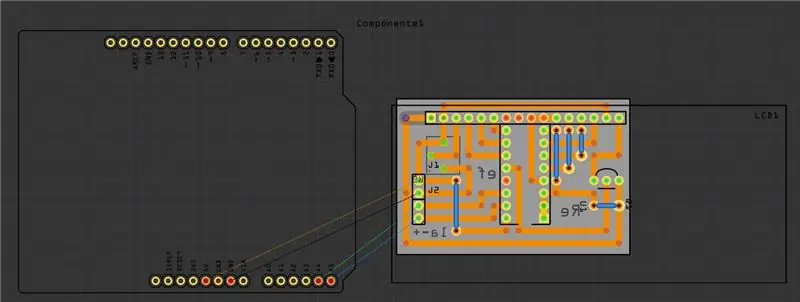
Krok 9: Schemat połączeń



Jak widać schemat okablowania jest dość prosty, staram się go stworzyć na płytce prototypowej schematu.
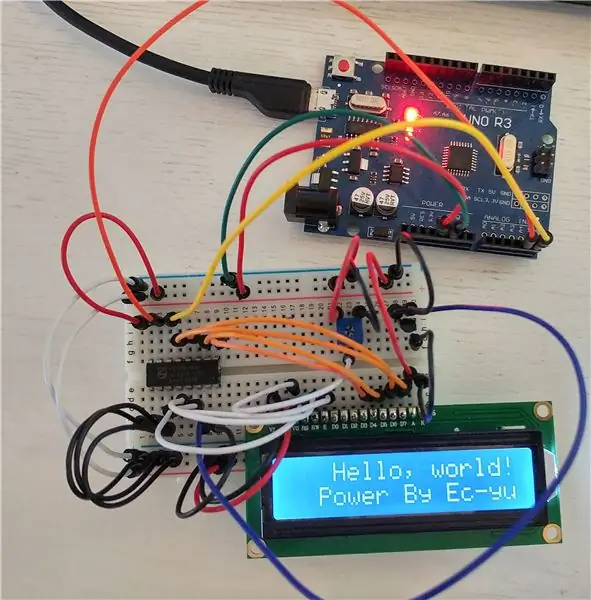
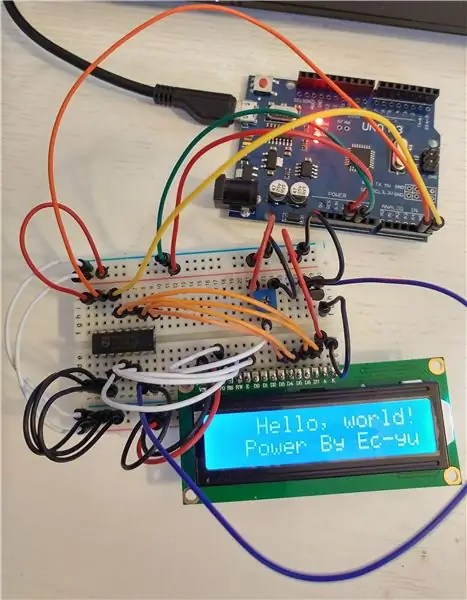
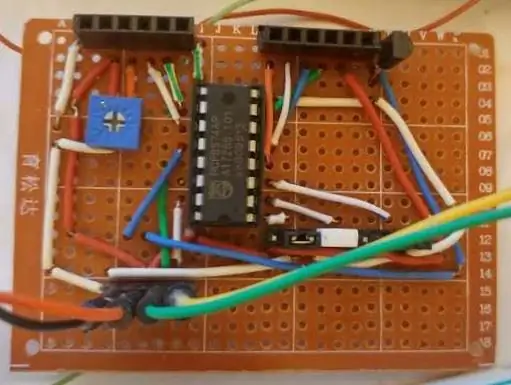
Krok 10: Płytka prototypowa



Nie jest tak pięknie, ale to praca.
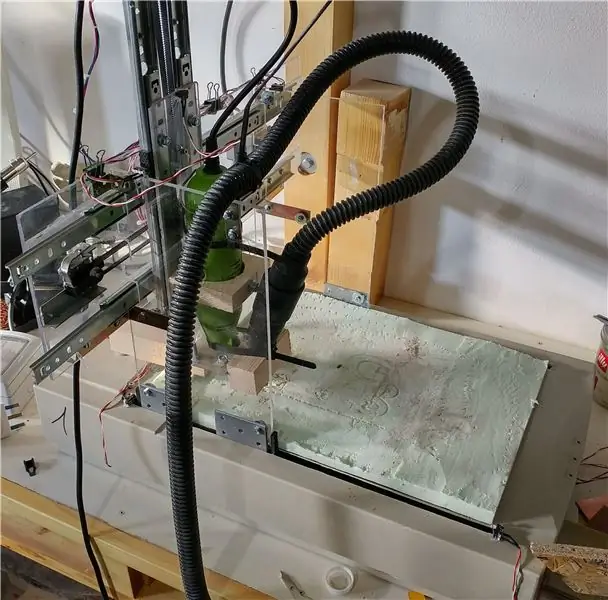
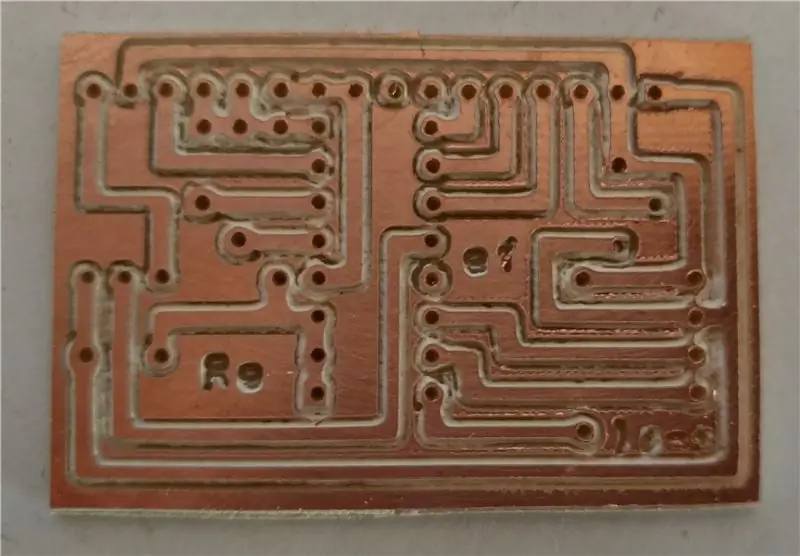
Krok 11: Frezowanie PCB




Ze schematu tworzę PCB i próbuję frezować PCB moim routerem (zaczynam poradnik jak frezować PCB).
Krok 12: Dzięki
Seria projektów i2c (Kolekcja):
- Czujnik wilgotności temperatury
- Ekspander analogowy
- Ekspander cyfrowy
- Wyświetlacz LCD
Zalecana:
Połączenia wideo na Raspberry Pi 3: 9 kroków (ze zdjęciami)

Wideorozmowy na Raspberry Pi 3: Odkąd 5 lat temu wyszedłem z domu na studia, zdałem sobie sprawę, jak trudno jest być z dala od rodziny. Rozmowy wideo to opcja dla większości ludzi, ponieważ moi rodzice nie są w stanie nauczyć się obsługi komputera, jedynej op
Robot do rozpoznawania znaków drogowych Raspberry Pi 4: 6 kroków

Robot do rozpoznawania znaków drogowych Raspberry Pi 4: Ta instrukcja jest oparta na moim projekcie uniwersyteckim. Celem było stworzenie systemu, w którym sieć neuronowa analizuje obraz, a następnie w oparciu o rozpoznanie mówi robotowi arduino, aby poruszał się przez Ros. Na przykład, jeśli rozpoznany zostanie znak skrętu w prawo
Szczegóły i połączenia adaptera LCD I2C: 5 kroków

Szczegóły i połączenia adaptera I2C LCD: Adapter I2C LCD to urządzenie zawierające układ mikrokontrolera PCF8574. Ten mikrokontroler jest ekspanderem I/O, który komunikuje się z innym układem mikrokontrolera za pomocą dwuprzewodowego protokołu komunikacyjnego. Za pomocą tego adaptera każdy może sterować 16x2
Dodaj bezprzewodowe ładowanie do dowolnego telefonu: Używanie LG-V20 jako przykład: 10 kroków (ze zdjęciami)

Dodaj bezprzewodowe ładowanie do dowolnego telefonu: użyj LG-V20 jako przykład: jeśli jesteś podobny do mnie i planujesz przechowywać telefon przez ponad 2 lata, Twój telefon musi mieć wymienną baterię, ponieważ bateria wystarcza tylko na około 2 lata, i ładowanie bezprzewodowe, aby nie zużywać portu ładowania.Teraz łatwe s
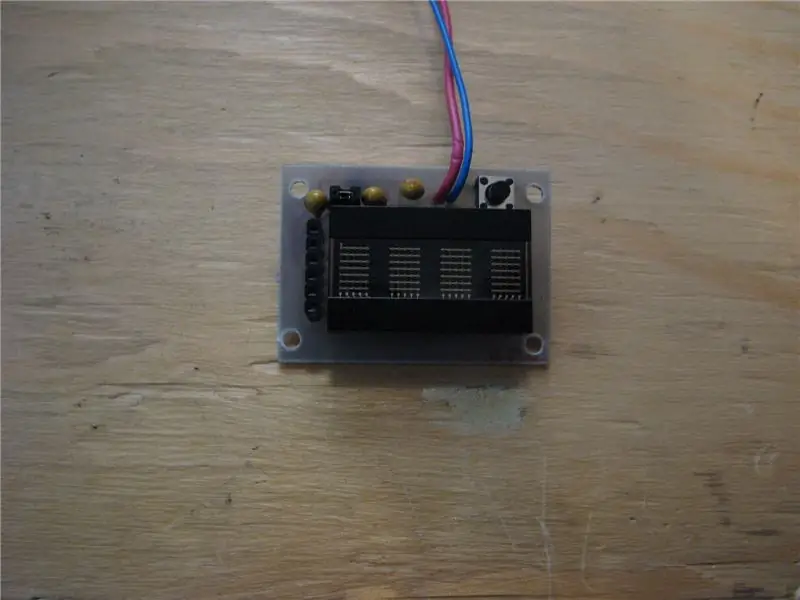
Programowalny zegarek z wyświetlaczem czterech znaków: 5 kroków (ze zdjęciami)

Programowalny zegarek z czteroznakowym wyświetlaczem: będziesz mówić w mieście, gdy nosisz ten okropny, za duży, całkowicie niepraktyczny zegarek na rękę. Wyświetlaj swój ulubiony wulgarny język, teksty piosenek, liczby pierwsze itp. Zainspirowany zestawem Microreader, postanowiłem zrobić gigantyczny zegarek za pomocą
