
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Ta instrukcja pokaże Ci, jak zrobić licznik mediów społecznościowych w oparciu o ESP8266 i kolorowy wyświetlacz TFT do montażu na ścianie.
Ten licznik mediów społecznościowych będzie stale wyświetlał informacje o Twoim koncie na Facebooku, Instagramie i YouTube.
Krok 1: Narzędzia i materiały


Zestawienie materiałów:
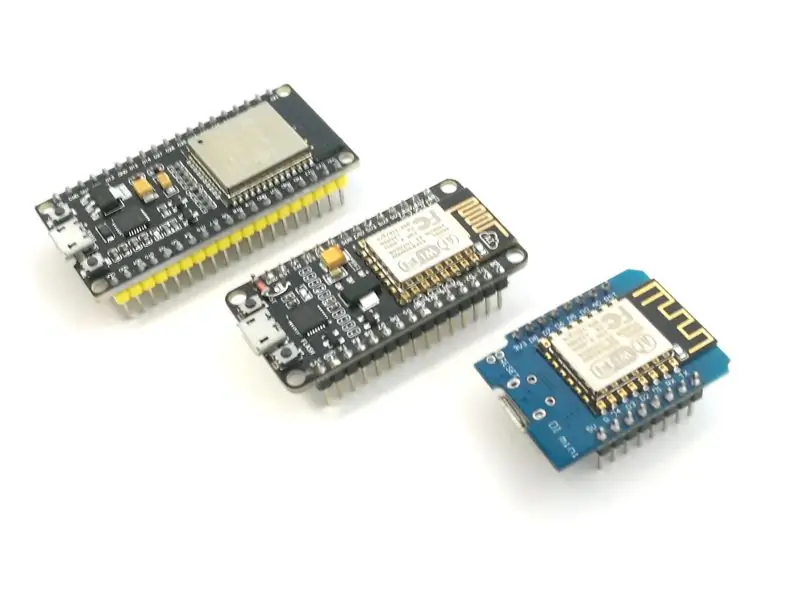
- NodeMCU V2 Amica lub Wemos D1 mini
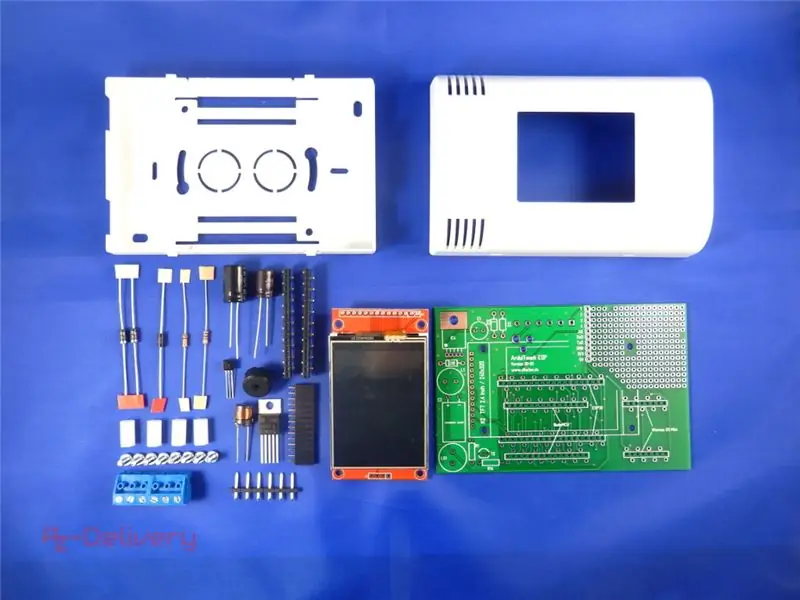
- Zestaw ArduiTouch ESP
Narzędzia:
- lutownica
- Śrubokręt
- szczypce do cięcia bocznego
- woltomierz (opcjonalnie)
Oprogramowanie:
IDE Arduino
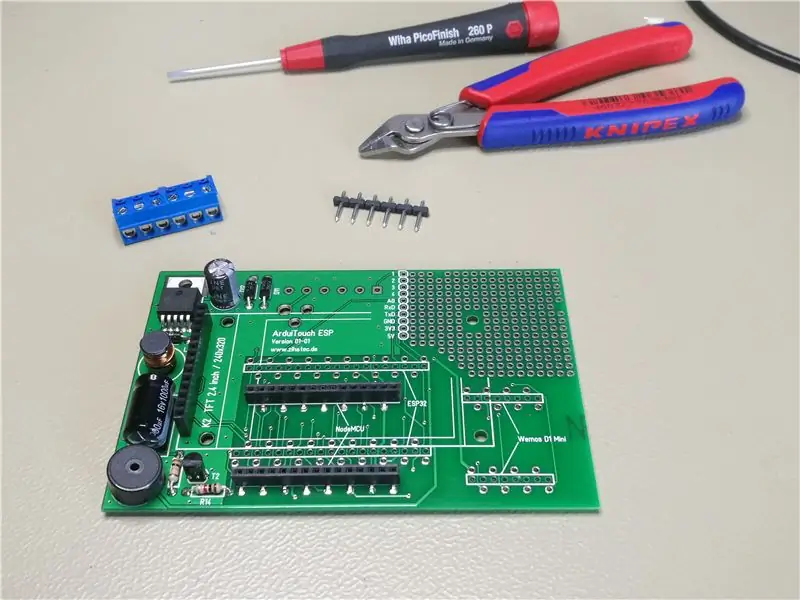
Krok 2: Montaż zestawu Arduitouch

Musisz najpierw złożyć zestaw ArduiTouch. Zapraszamy do zapoznania się z załączoną instrukcją budowy.
Krok 3: Instalacja dodatkowych bibliotek
Firmware został napisany pod Arduino IDE. Postępuj zgodnie z tą instrukcją, aby przygotować Arduino IDE dla ESP8266:
Będziesz potrzebować dodatkowych bibliotek. Zainstaluj następujące biblioteki za pomocą Arduino Library Manager
Biblioteka Adafruit GFX
Biblioteka Adafruit ILI9341
XPT2046_Ekran dotykowy autorstwa Paula Stoffregena
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Możesz również pobrać bibliotekę również bezpośrednio jako plik ZIP i rozpakować folder w folderze yourarduinosketchfolder/libraries/ Po zainstalowaniu bibliotek Adafruit uruchom ponownie Arduino IDE.
Krok 4: Oprogramowanie układowe
Pobierz przykładowy kod i otwórz go w Arduino IDE. Przed kompilacją musisz dodać kilka indywidualnych danych - zobacz kolejne kroki…
Krok 5: Przygotowanie do Wi-Fi
/*_Zdefiniuj Wi-Fi_*/
//#define WIFI_SSID "xxxxxx" // Wpisz tutaj swój identyfikator SSID
//#define WIFI_PASS "xxxxx" // Wpisz tutaj swoje hasło WiFi #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_Koniec definicji WiFi_*/
Wprowadź swój identyfikator SSID i hasło do sieci Wi-Fi w polach w sekcji Wi-Fi
Krok 6: Przygotowanie Facebooka
/*_Zdefiniuj konfigurację Facebooka_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 odcisk palca const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_Koniec konfiguracji Facebooka_*/
- Postępuj zgodnie z instrukcjami na [tej stronie](https://developers.facebook.com/docs/pages/getting-started), aby utworzyć aplikację
- Po utworzeniu aplikacji przejdź do eksploratora wykresów.
- W prawym górnym rogu zmień aplikację na nową, którą utworzyłeś
- Kliknij „Uzyskaj token”, a następnie „Uzyskaj token dostępu użytkownika”
- Zaznacz opcję „User_Friends”, kliknij uzyskaj token dostępu i uwierzytelnij aplikację na swoim koncie.
- Klucz, który pojawia się na pasku, może być używany z biblioteką.
- Kliknij [ten link](https://developers.facebook.com/apps),
- kliknij utworzoną aplikację. Twój identyfikator klienta i tajemnica klienta są dostępne na tej stronie. Będziesz potrzebować tego, aby rozszerzyć swój klucz API, co możesz zrobić za pomocą biblioteki
Krok 7: Przygotowanie do Youtube
/*_Zdefiniuj konfigurację Youtube_*/
#define API_KEY "YOUR_API_KEY" // Twój token API aplikacji Google
#define CHANNEL_ID "YOUR_CHANNEL_ID" // tworzy adres URL kanału /*_Koniec konfiguracji Youtube_*/
Niezbędne jest utworzenie klucza Google Apps API:
- Utwórz aplikację [tutaj](https://console.developers.google.com)
- W sekcji API Manager przejdź do "Poświadczenia" i utwórz nowy klucz API
- Włącz w swojej aplikacji komunikację z interfejsem YouTube API [tutaj](https://console.developers.google.com/apis/api/youtube)
- Upewnij się, że następujący adres URL działa w Twojej przeglądarce (Zmień klucz na końcu!):
Krok 8: Przygotowanie na Instagram
/*_Zdefiniuj konfigurację Instagrama_*/
String Instagram_userName = "NAZWA_TWOJEGO_UŻYTKOWNIKA"; // z ich adresu URL na Instagramie
/*_Koniec konfiguracji Youtube_*/
Musisz tylko wpisać swoje imię na Instagramie w powyższym polu.
Krok 9: Ostateczna kompilacja

Po kompilacji i przesłaniu będziesz stale widzieć swoje statystyki z YouTube, Facebooka i Instagrama na TFT.
Zalecana:
Jak przesłać zrzuty ekranu GTA 5 (PS3) do mediów społecznościowych: 5 kroków

Jak przesyłać zrzuty ekranu GTA 5 (PS3) do mediów społecznościowych: Ponieważ wiem, że PS3 nie obsługuje zrzutów ekranu w GTA V. Znalazłem jednak sposób na zrobienie zrzutów ekranu, pobranie ich na telefon i opublikowanie na Instagramie
Marketing w mediach społecznościowych dla małych grup akademickich: 4 kroki

Marketing w mediach społecznościowych dla małych grup akademickich: Na naszym uniwersytecie istnieją małe grupy na terenie kampusu – czasopisma akademickie, domy studenckie, restauracje na terenie kampusu, grupy studenckie i inne – które są również zainteresowane wykorzystaniem mediów społecznościowych do pomocy nawiązać kontakt ze swoimi ludźmi i społecznościami. To jest
Licznik subskrybentów YouTube za pomocą płyty ESP8266: 9 kroków (ze zdjęciami)

Licznik subskrybentów YouTube na płytce ESP8266: Drodzy przyjaciele witamy w kolejnym projekcie ESP8266 Dzisiaj zbudujemy licznik subskrybentów YouTube DIY z dużym wyświetlaczem LCD i obudową wydrukowaną w 3D. Zacznijmy!W tym samouczku zrobimy to: Subskrybent YouTube DIY
Licznik subskrybentów YouTube z ESP8266 IoT: 5 kroków (ze zdjęciami)

Licznik subskrybentów YouTube z ESP8266 IoT: Tutaj przedstawiłem wam mój pierwszy projekt Internetu rzeczy (IoT). Jestem nowym youtuberem i świetnie mi się wydaje, że moi subskrybenci liczą się w ramkach na biurku lub ścianie. Z tego powodu uczyniłem ten niesamowity projekt łatwym i użytecznym dla Ciebie
Odczytaj licznik energii elektrycznej (ESP8266, WiFi, MQTT i Openhab): 6 kroków (ze zdjęciami)

Przeczytaj swój główny licznik energii elektrycznej (ESP8266, WiFi, MQTT i Openhab): W tej instrukcji dowiesz się, jak czytam moje zużycie energii elektrycznej w moim domu i publikuję je za pośrednictwem ESP8266, Wifi, MQTT w mojej automatyce domowej Openhab. Posiadam „inteligentny licznik” ISKRA Typ MT372, jednak nie ma łatwej możliwości eksportu
