
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Odkąd kupiłem dom Google, chciałem sterować urządzeniami w domu za pomocą poleceń głosowych. Działa świetnie pod każdym względem, ale czułem się źle z powodu jego funkcji wideo. Youtube i Netflix możemy oglądać tylko wtedy, gdy mamy urządzenie Chromecast lub telewizor z wbudowaną funkcją Chromecast. Mam przy sobie Raspberry Pi, więc pomyślałem o wykorzystaniu go do odtwarzania moich ulubionych filmów i filmów za pomocą poleceń głosowych.
Krok 1:


W tym celu wykonałem następującą konfigurację
Strona główna Google -> Dialogflow -> Adres IP Rpi w Dataplicity -> Serwer Nodejs -> Kod do otwierania adresów URL
Dialogflow to technologia interakcji człowiek-komputer firmy Google oparta na rozmowach w języku naturalnym. Za jego pomocą możemy opracować własne rozmowy lub zadania, które zostaną przekazane jako dane wejściowe do Google Home. Działa to w następujący sposób
Intencja [Wprowadzanie, pytanie, rozmowa, polecenie….] -> Strona główna Google -> działanie [odpowiedź]
Tutaj odpowiedź może być albo prostą konwersacją, albo danymi pobranymi z webhooka, które zamierzamy wykonać za pomocą serwera Rpi. Wejdź więc na stronę Dialogflow i załóż konto oraz nowego agenta.
Następnie stwórz nową intencję….
Krok 2:

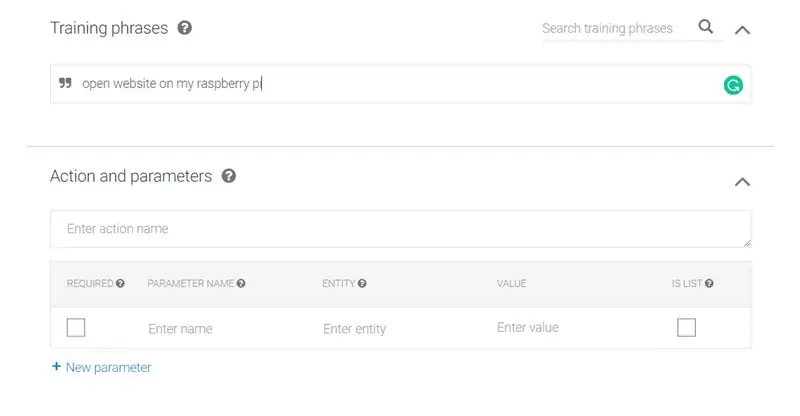
Następnie wprowadź frazy szkoleniowe. Są to polecenia, które użytkownicy wypowiadają, gdy próbują uzyskać dostęp do określonego zadania z Google Home.
Krok 3:
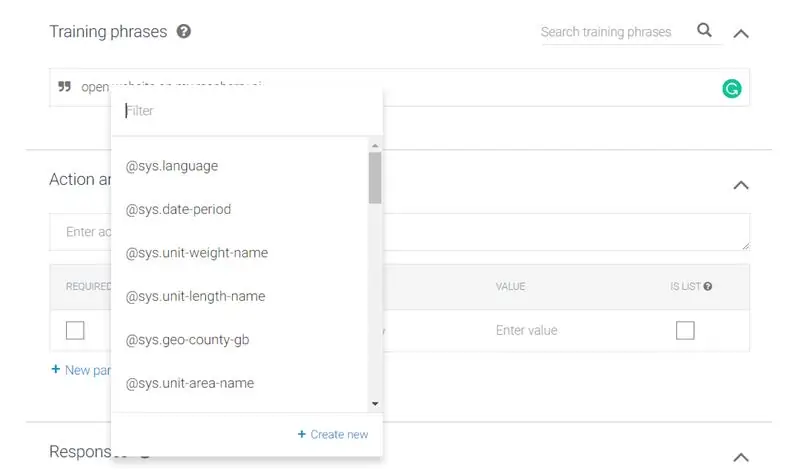
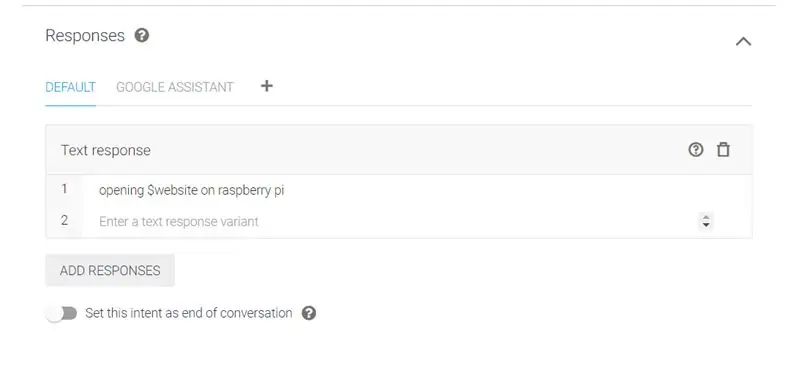
Tutaj słowo „strona internetowa” można zmienić na dowolne, takie jak youtube, Netflix, amazon prime itp. Tak więc to słowo działa jako zmienna, a po wybraniu słowa strona internetowa [za pomocą myszy] otrzymasz następujące
Krok 4:

Z menu rozwijanego wybierz „@sys.any” i naciśnij enter.
Krok 5:

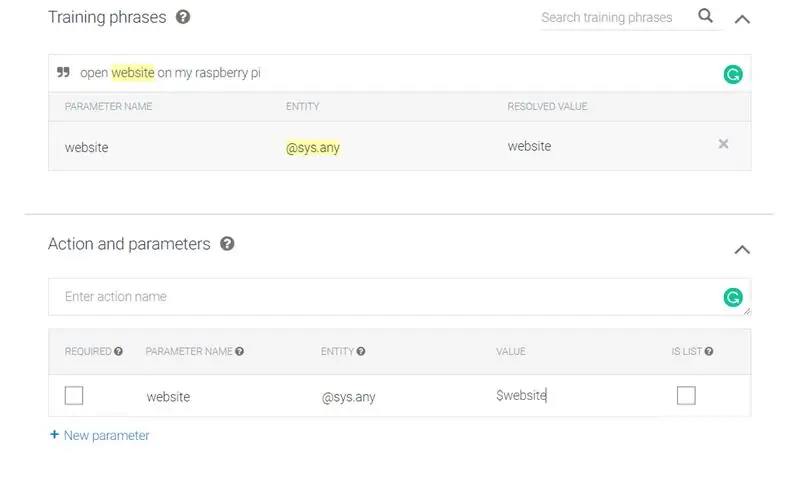
Następnie wprowadź tę samą nazwę parametru w sekcji działań. Wartości wymienione w tej sekcji są wysyłane do webhooka jako plik JSON, który musimy pobrać na serwerze, aby wiedzieć, która witryna została wywołana przez użytkownika.
Wartość zmiennej jest pobierana za pomocą „$variable_name”
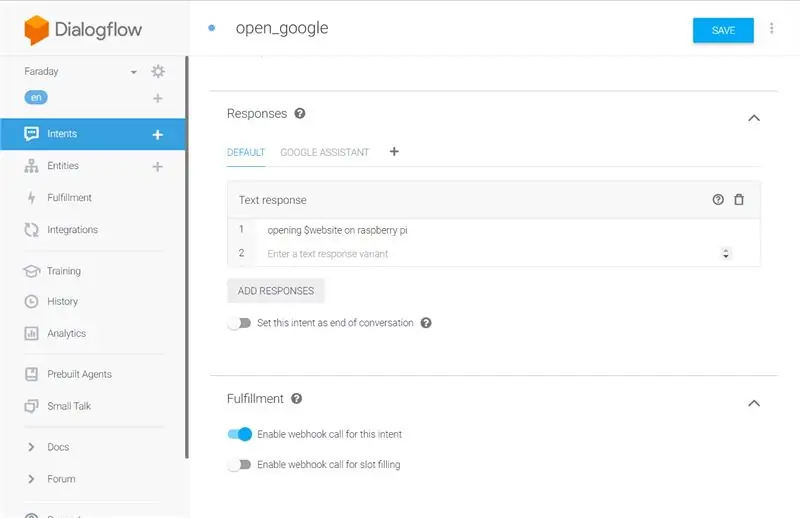
Krok 6:

Dodaj odpowiedź, którą musimy usłyszeć po wypowiedzeniu polecenia do Google Home. Następnie zapisz zamiar. W razie potrzeby ustaw tę intencję jako koniec rozmowy.
Krok 7:
Teraz skonfigurujemy naszą usługę zaplecza, aby uzyskać te zapytania, aby otwierać filmy i strony internetowe na naszym raspberry pi.
Pozostała konfiguracja
Dataplicity -> serwer Nodejs -> kod
Dlaczego potrzebujemy danych? ponieważ Google Home łączy się z webhookami, które są dostępne w Internecie. Mimo że nasz GHome jest podłączony do sieci lokalnej, zapytania pochodzą z usługi Google w chmurze i dlatego istnieje potrzeba przeniesienia naszego serwera do Internetu. Zamiast tego bólu głowy, możemy skorzystać z usług Dataplicity, aby z łatwością umieścić nasze raspberry pi w Internecie.
Najpierw połącz się z raspberry pi [bezpośrednio przez HDMI lub nawet przez SSh] Pobierz najnowsze środowisko uruchomieniowe nodejs za pomocą następującego polecenia w terminalu.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Następnie zainstaluj go za pomocą
sudo apt-get install -y nodejs
Następnie utwórz nowy plik
nano webserver.js
Krok 8:
Następnie wstaw poniższy kod do pliku
Tutaj do demonstracji używam tylko dwóch stron (google, youtube). Kod można edytować i odpowiednio zmieniać.
bodyParser = require('body-parser');var exec = require('child_process').exec; var express = require(‘ekspresowy’); var aplikacja = ekspres(); app.use(bodyParser.json()); app.post('/', function(req, res){ let variable =req.body.queryResult.parameters.website; exec(„midori www.”+variable+.com”, function(error, stdout, stderr) { console.log("stdout: " + stdout); console.log("stderr: " + stderr); if (błąd !== null) { console.log("exec błąd: " + błąd); } });zwróć res.end();}); aplikacja.słuchaj(80);
Krok 9:

Powyższy kod został napisany tylko w celu wyjaśnienia koncepcji. W kodzie użyłem przeglądarki Midori, ponieważ chromium nie działa ze zdalnymi poleceniami. Możemy również używać Firefoksa. [Przed napisaniem kodu musimy zainstalować body-parser, moduły ekspresowe za pomocą npm]
Pamiętaj, że powinniśmy nasłuchiwać tylko na porcie 80, ponieważ dataplicity może przekazywać tylko port 80 raspberry pi.
Teraz musimy skonfigurować Dataplicity
Wejdź na stronę Dataplicity i utwórz konto oraz postępuj zgodnie z instrukcjami, aby dodać raspberry pi do pulpitu nawigacyjnego.
Krok 10:

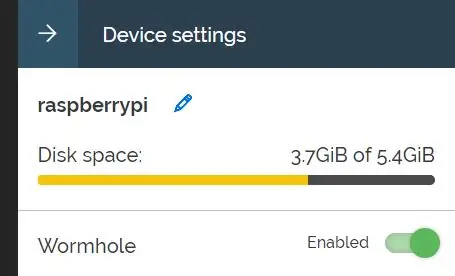
Następnie otwórz raspberry pi z listy urządzeń i wybierz tunel czasoprzestrzenny, aby uzyskać unikalny adres IP dla raspberry pi, na którym możemy wdrożyć nasz serwer węzłów.
Skopiuj adres IP do schowka.
Krok 11:

Teraz uruchom kod z terminala raspberry pi
sudo node webserver.js
Jeśli pokazuje jakiś błąd dotyczący wyświetlania lub protokołów…. wykonać
sudo xhost +
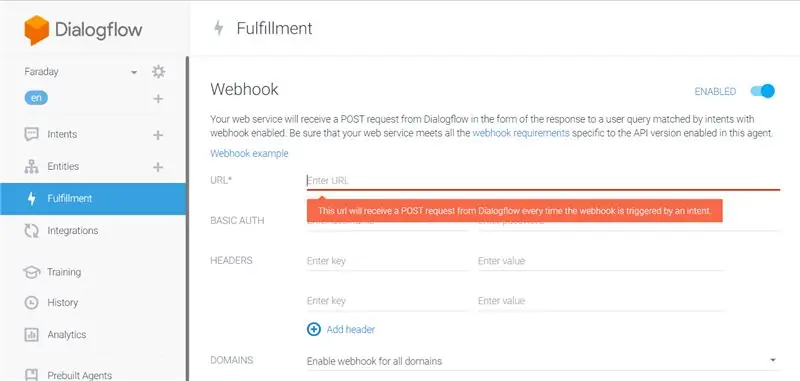
Teraz wróć do dialogflow i kliknij sekcję realizacji
Krok 12:

Wprowadź adres IP lub adres URL z dataplicity w powyższym miejscu.
Krok 13:

Na koniec przejdź do sekcji intencji i włącz wywołanie webhooka na karcie realizacji.
Otóż to! Teraz wróć do swojego Google Home i sprawdź, jak to działa!
Do następnego razu Happy Hacking:)
Zalecana:
Uzyskaj wyjście HDMI ze swojego Rock64 za pomocą Armbian: 15 kroków

Uzyskaj wyjście HDMI ze swojego Rock64 za pomocą Armbian: Prawdopodobnie jesteś tutaj po wyszukaniu w Google hasła „Rock64 bez wyjścia hdmi” skierował cię w tym kierunku.Możesz też zastanawiać się, jak korzystać z ekranu 16 x 2, który był dostarczany z zakupem, który wydawał się być prawdziwy: „Za 10-20 USD, Śpiewaj
Uzyskaj dostęp do swojego Pi bez klawiatury i monitora: 3 kroki

Uzyskaj dostęp do swojego Pi bez klawiatury i monitora: Jeśli chcesz skonfigurować nowe Raspberry Pi bez konieczności podłączania go do wyświetlacza, klawiatury lub kabla Ethernet. Raspberry Pi 3 i niedawno wprowadzony Raspberry Pi Zero W mają wbudowany układ Wi-Fi. Oznacza to, że może działać i łączyć się z
Uzyskaj wiszący czujnik wagi z wagi bagażowej do swojego projektu Arduino: 4 kroki

Uzyskaj wiszący czujnik wagi z wagi bagażowej dla swojego projektu Arduino: W tym samouczku pokażę, jak uzyskać wiszący czujnik wagi dla projektu Arduino z taniej, powszechnej wagi bagażowej / wędkarskiej i często używanego modułu ADC HX711. Tło: Do projektu potrzebowałem czujnika do pomiaru określonej masy, która jest ha
Raspberry Pi jako alternatywa dla Chromecasta (Raspicast): 10 kroków (ze zdjęciami)

Raspberry Pi jako alternatywa dla Chromecasta (Raspicast): W tej instrukcji pokażę, jak używać raspberry pi 3 jako alternatywy dla Chromecasta. Warto również wspomnieć, że nie jest to bezpośredni klon Chromecasta i istnieją ograniczenia. Ta metoda nie obsługuje przycisku Cast, ale
Tania alternatywa dla lekkiego namiotu dla zdjęć: 3 kroki

Tania alternatywa dla lekkiego namiotu dla zdjęć: Cześć, to moja pierwsza instrukcja. Potrzebowałem taniego rozwiązania, aby robić lepsze zdjęcia mniejszych przedmiotów. Zrobiłem więc ten lekki namiot z materiałów wokół domu. W końcu kosztowało mnie to około 1,00 za kilka tablic plakatowych. Wszystko inne jest poddawane recyklingowi
