
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tej instrukcji pokażę, jak zbudować „Wyświetlacz słów dnia” za pomocą modułu Wi-Fi NodeMCU i wyświetlacza Dot Matrix. Zamiast słowa dnia możesz wyświetlić wszystko, co chcesz (tekst) z całego Internetu, po przejściu tego samouczka. Jeśli po raz pierwszy używasz modułu Wi-Fi, to również ten samouczek pomoże ci, ponieważ omówiłem od początku do końca.
Przejdźmy do tego.
Krok 1: Obejrzyj wideo


W filmie omówiłem wszystkie kroki niezbędne do zbudowania tego projektu. Omówiłem również dogłębne wyjaśnienie kodu użytego w projekcie, który jest również przydatny dla początkującego, a poza tym nie można go wyjaśnić w formie pisemnej.
Więc upewnij się, że obejrzysz to, zanim przejdziesz dalej.
Krok 2: Przygotuj Arduino IDE do pracy z modułem Wi-Fi NodeMCU
Dla większości użytkowników (ja też) pierwsza praca nad modułem Wi-Fi to nie zawsze bułka z masłem. Dlatego zaleca się, aby zacząć od niego krok po kroku.
Zaproponuję tę klasę Instructables każdemu początkującemu. Autor bekathwia wykonał świetną robotę wyjaśniając, jak zacząć z tym modułem. Sam wykorzystałem to samo źródło do zapoznania się z modułem.
Tak więc, jeśli jesteś początkującym, przejdź przez te zajęcia, tylko Ty możesz wypracować sobie kolejne kroki.
Krok 3: Przetestuj wyświetlacz z matrycą punktową



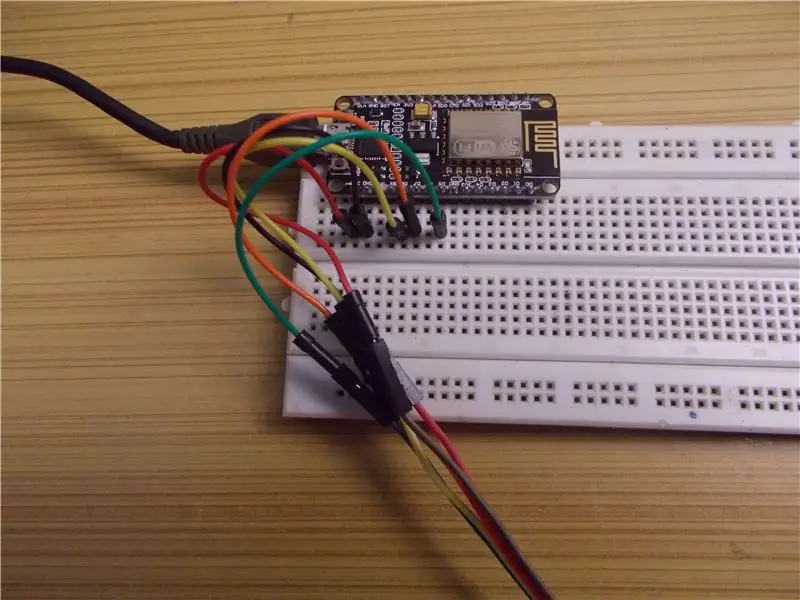
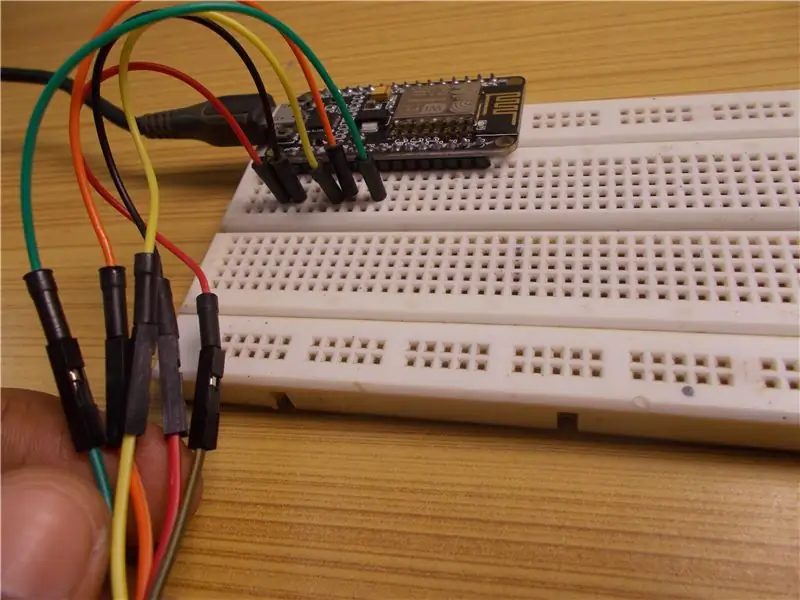
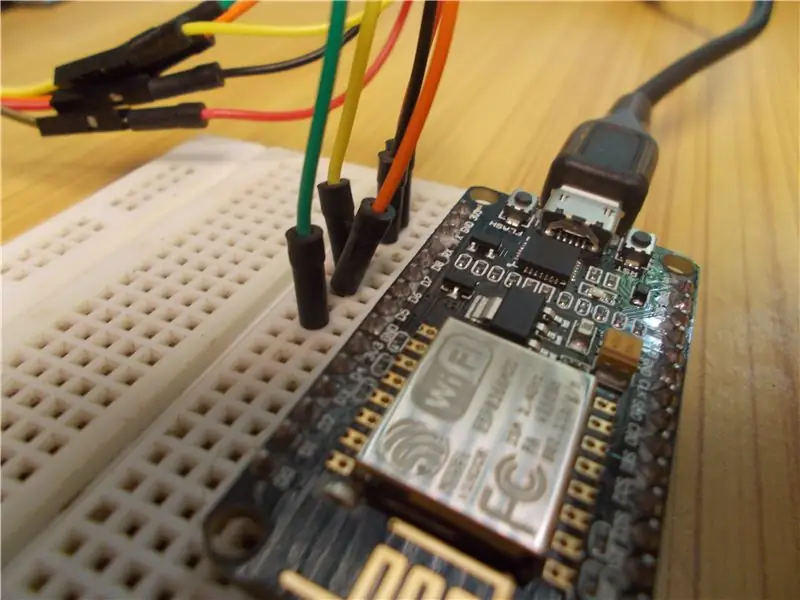
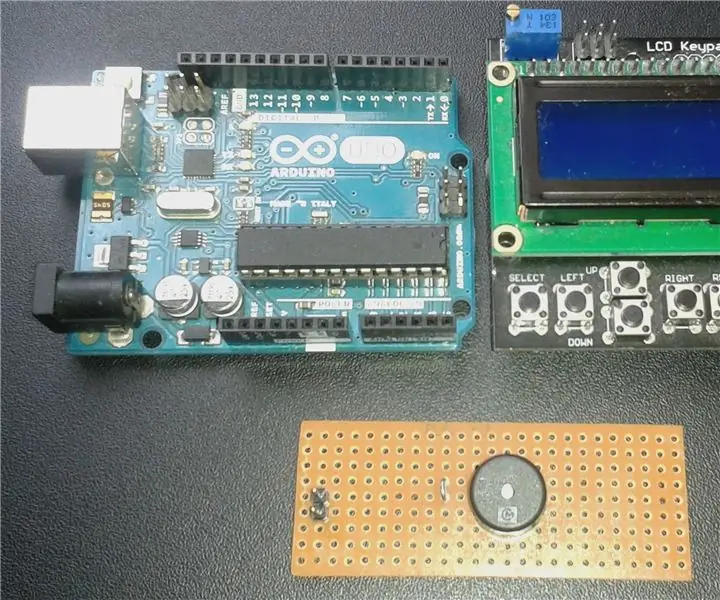
Połącz matrycę punktową z modułem Wi-Fi w następujący sposób:
DMD - NodeMCU
Vcc-3,3 V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Teraz, aby sprawdzić wyświetlacz Dot Matrix, dodaj biblioteki MD Parola i MD_MAX72XX do biblioteki Arduino.
Ale zanim go użyjesz, przejdź do folderu bibliotek Arduino, otwórz folder biblioteki MD_MAX_72XX, a następnie przejdź do dokumentacji i otwórz dowolny plik HMTL, a następnie określ typ posiadanego wyświetlacza Dot Matrix (kliknij tutaj, aby dowiedzieć się więcej). Mój to FC_16. Następnie przejdź do folderu „src” i otwórz plik MD_MAX72XX.h. Zmodyfikuj plik nagłówkowy zgodnie z posiadanym modułem, a następnie zapisz go. Teraz możesz sprawdzić swój modułOtwórz szkic testowy i załaduj go. Macierz punktowa powinna wyświetlać pewne wzorce, a następnie ich tytuły, które można również zobaczyć w Monitorze szeregowym.
Krok 4: Przygotuj ThingHTTP



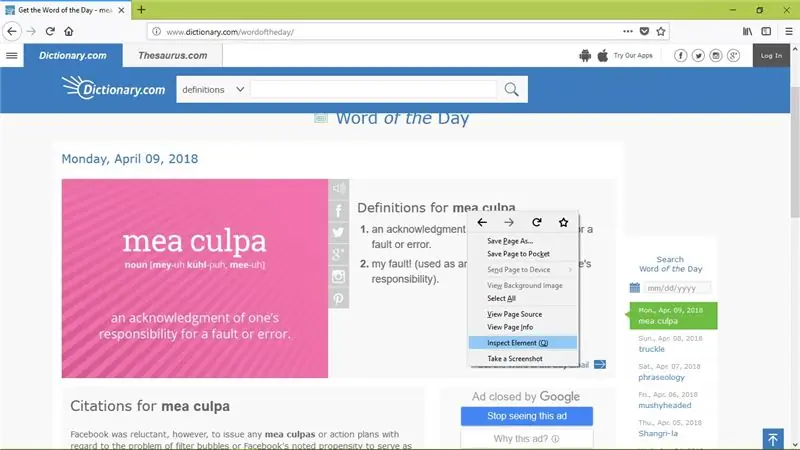
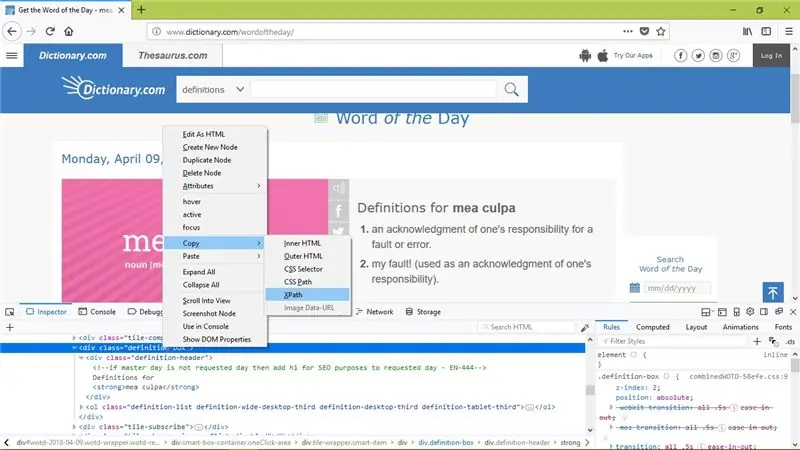
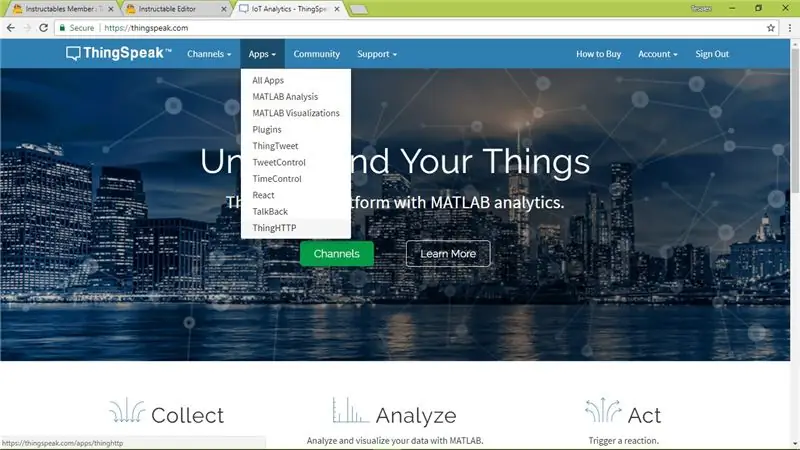
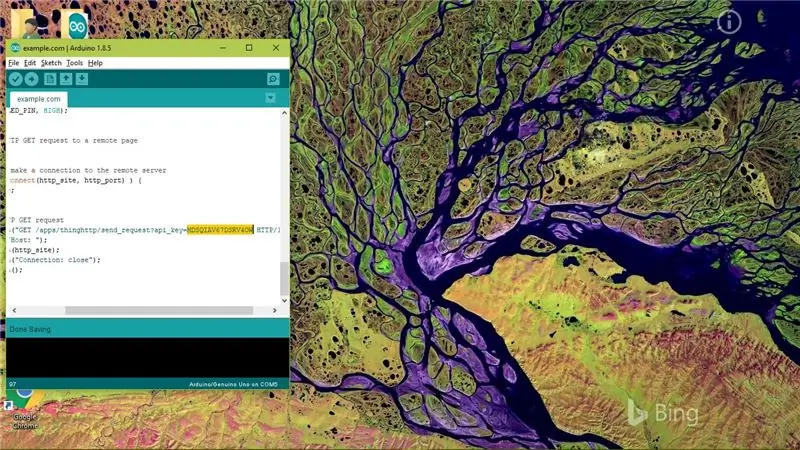
1. Otwórz Mozilla Firefox (Chrome nie działał dla mnie).2. Wybierz swoją stronę (ja użyłem Dictionary.com).3. Kliknij prawym przyciskiem myszy na słowo, które Cię interesuje, wybierz Sprawdź element.4. Skopiuj XPath kodu podświetlonego.5. Wejdź na Thingspeak.com6. Przejdź do aplikacji, a następnie wybierz ThingHTTP.7. Utwórz nowy ThingHTTP, nazwij go jakoś, podaj adres URL strony, z której skopiowałeś XPath, wklej wcześniej skopiowany XPath do parsowania ciągu, zapisz ThingHTTP.
Zanotuj wygenerowany interfejs API.
Obejrzyj film, aby uzyskać właściwe zrozumienie i potrzebę zrobienia tego.
Krok 5: Przetestuj moduł



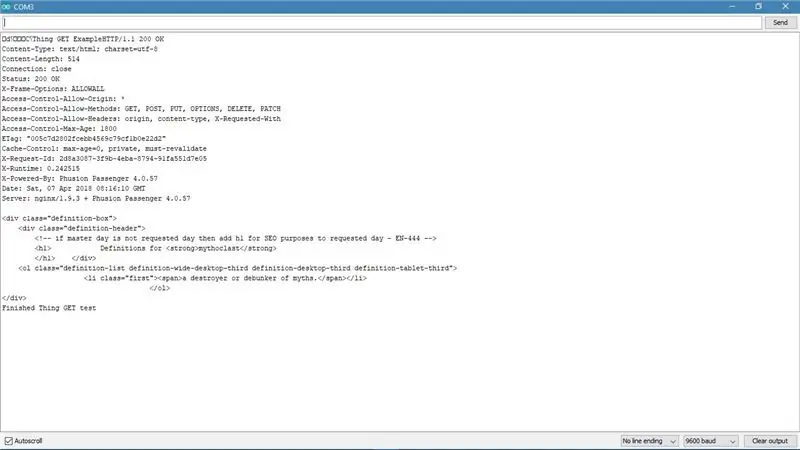
Otwórz szkic załączony w tym kroku i edytuj Wi-Fi SSID, klucz dostępu i klucz API i prześlij go. Po przesłaniu otwórz monitor szeregowy, jeśli wynik wygląda podobnie do tego, który załączyłem w tym kroku, moduł działa poprawnie i możesz przejść do ostatniego kroku.
Możesz także użyć dowolnej innej strony internetowej, jeśli chcesz, sprawdź to.
Krok 6: Ostateczny szkic


Wykonaj te same połączenia, co w kroku 3. Ostateczny kod jest dołączony w tym kroku.
Edytuj identyfikator SSID Wi-Fi, klucz dostępu (pozostaw puste w cudzysłowie, jeśli Wi-Fi jest otwarte) oraz API i prześlij je do modułu.
Po nawiązaniu połączenia z Wi-Fi i pobraniu danych odłączy się i wyświetli słowo oraz znaczenie w DMD (obserwuj wbudowaną diodę LED, aby określić stan, miga - próba połączenia z Wi-Fi, świeci na niebiesko - podłączony, wyłączony - rozłączony). Rozłączanie się z Wi-Fi oszczędza energię, ale ma też wadę, konieczne będzie ponowne uruchomienie modułu, aby pobrać nowe dane.
Ale w przypadku takich aplikacji nie sądzę, aby utrzymywanie połączenia z Wi-Fi było dobrym pomysłem, jednak można to łatwo zrobić po kilku poprawkach w programie. Wszystko zależy od Ciebie.
Krok 7: Gotowe
Otóż to!
Zapraszam do komentowania wszelkich wskazówek lub wątpliwości, z chęcią Ci pomogę.
Dziękujemy za przeczytanie, rozważ subskrypcję, a jeśli podobał Ci się ten projekt, zajrzyj na nasz kanał YouTube, mamy ich dużo:)
Do zobaczenia w następnym Instructable.
Zalecana:
Uczeń dwuliterowych słów z kodem Morse'a: 5 kroków

Uczeń dwuliterowych słów z alfabetem Morse'a: Przez jakiś czas próbowałem nauczyć się dwuliterowych słów Scrabble (tm) bez powodzenia. Próbowałem też ponownie nauczyć się alfabetu Morse'a z niewielkim sukcesem. Postanowiłem spróbować nauki podprogowej, budując pudełko, które stale pokazywało
Czteroliterowy zegar słowny z generatorem słów Akafugu i inspirującymi zwrotami: 3 kroki

Czteroliterowy zegar słowny z generatorem słów Akafugu i inspirującymi zwrotami: To jest moja wersja czteroliterowego zegara słownego, pomysłu, który powstał w latach siedemdziesiątych. Zegar wyświetla serię czteroliterowych słów, które są generowane z algorytmu generatora losowych słów lub z bazy danych powiązanych czteroliterowych
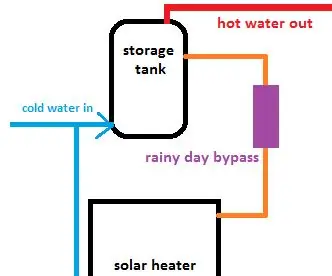
SŁONECZNY PODGRZEWACZ WODY Obwodnica deszczowego dnia.: 11 kroków

SŁONECZNY PODGRZEWACZ WODY Obwodnica w deszczowe dni.: W RPA nasza państwowa spółka energetyczna nazywa się EISHKOM. Co oznacza AŁA-AŁA! Mamy teraz nowe wyrażenie, PRZECHWYTYWANIE STANU. Nie jestem politykiem, ale rozumiem, że płacąc odpowiednie łapówki, jest to teraz całkowicie zarządzane przez
Zwiększ produktywność dzięki zakładkom słów kluczowych: 4 kroki

Zwiększ produktywność dzięki zakładkom słów kluczowych: tutaj pokażę, jak wykorzystać często zaniedbywaną funkcję w Firefoksie, zakładki słów kluczowych. Używane prawidłowo mogą wyeliminować wiele niedogodności codziennego przeglądania stron internetowych i sprawić, że korzystanie z usług online będzie wygodniejsze
Jak zrobić formatowanie słów w instrukcjach: 9 kroków

Jak zrobić formatowanie słów w instrukcjach: W tej instrukcji pokażę moje „tajemnice”; formatowania słów w instrukcjach. Robię to, aby zakończyć wszystkie osoby, które błagają o komentarze dotyczące formatowania słowa, tak jak wiele osób chce wiedzieć, jak robić tekst o stałej szerokości, ale
