
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-06-01 06:10.




Ten projekt opiera się na sterowaniu, za pośrednictwem aplikacji Blynk, matrycą neopiksela, ponieważ zwykła lampa nie wystarczyła, dodałem zegarek i czujnik temperatury i wilgotności, ale widzimy szczegółowo.
Krok 1: Komponenty
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 z modułem I2C
1: RTC (zegar czasu rzeczywistego) DS 1307
1: DHT 22 (czujnik temperatury i wilgotności)
1: Konwerter DC DC Regulowany Step Down
1: Regulator liniowy LM1117
1: ESP5266-01
3: Przełącznik przyciskowy
1: rozdzielacz
1: dyfuzor do zewnętrznej opalowej białej lampy kulowej
1: Elektryczna skrzynka przyłączeniowa
1: Rezystor 220 omów
1: Rezystor 510 omów;
1: Rezystor 1K ohm
1: Rezystor 470 omów
3: Dioda 1N4007
Kabel elektryczny
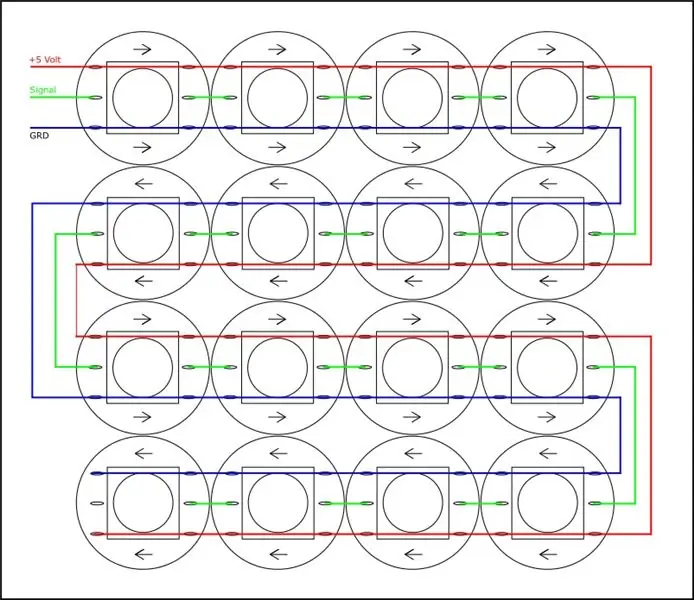
Krok 2: Matryca Led


Zbudowałem małą tablicę nepikseli jak na poniższym schemacie, jest ona sterowana przez Arduino z biblioteką "Adafruit_NeoPixel.h", jest bardzo jasna i zaleca się nie patrzeć, gdy diody są włączone.
Krok 3: Czujnik DHT
Użyłem czujnika DHT 22 do monitorowania warunków środowiskowych, zmiana koloru LED, reprezentuje temperaturę, w 12 wariantach kolorów, od niebieskiego (zimnego) do czerwonego (gorącego).
Krok 4: Zegar



Zegar sterowany jest przez RTC, użyłem DS1307, ale pasuje też do DS3231, szczegóły patrz "Clock Set Date Time", w przeciwieństwie do tego projektu, usunąłem rezystory pull-down z przycisków P1, P2 i P3, które służą do dostosowania czasu, oraz dokonałem małej zmiany w kodzie.
Krok 5: IOT



Arduino jest połączone z Internetem przez ESP8266, który z kolei jest podłączony do aplikacji Blynk
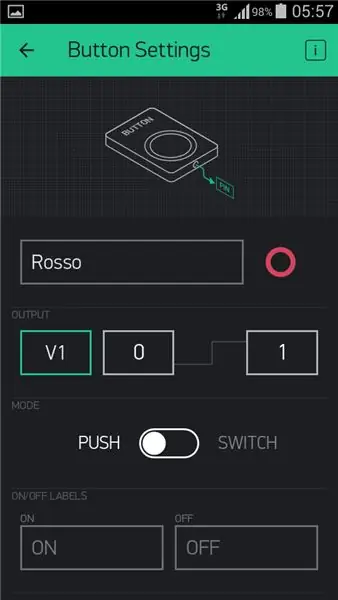
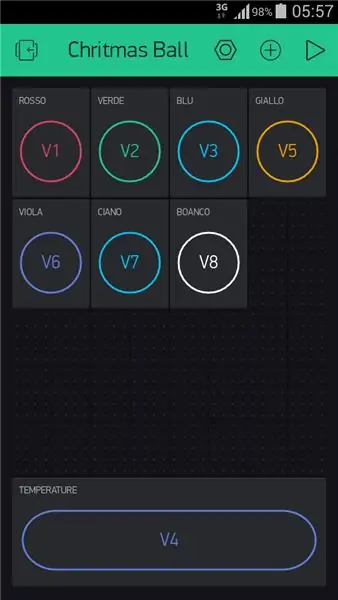
Za pomocą telefonu możesz zmieniać kolor lampy w zależności od nastroju. Kolory ustawiamy w następujący sposób:
V1 = czerwony
V2 = zielony
V3 = niebieski
V5 = Żółty
V6 = fioletowy
V7 = Cyjan
V8 = biały
V4 = Temperatura
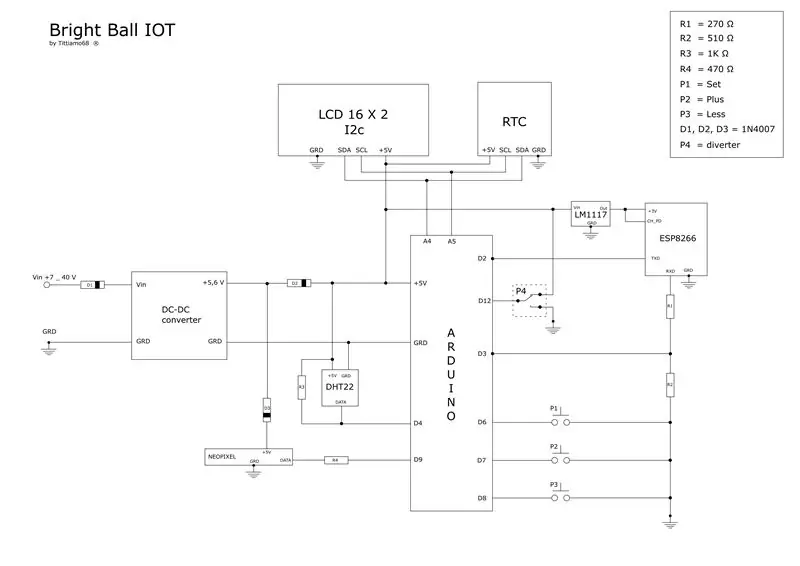
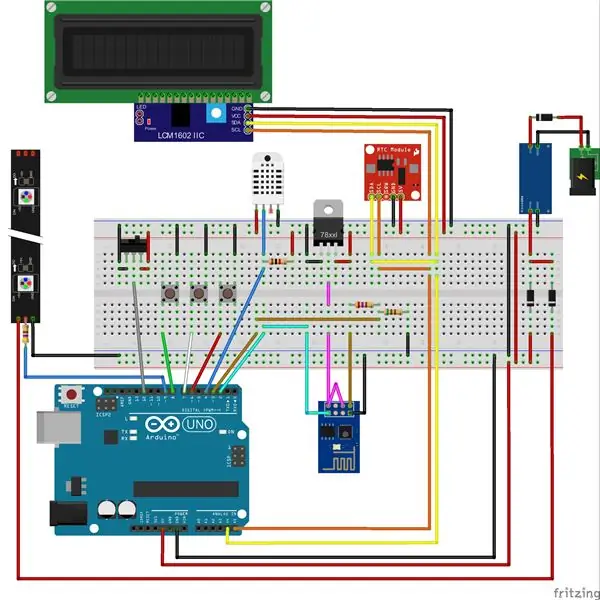
Krok 6: Schemat elektryczny


Jak widać na schemacie elektrycznym, sercem układu jest „Arduino”, w moim przypadku użyłem „Arduino Nano”.
Piny A4 i A5 są połączone z odpowiednimi SDA i SCL wyświetlacza I2C 16x2 oraz RTC.
Czujnik temperatury i wilgotności jest podłączony do styku 4 poprzez rezystor Pull-Up.
Diverter, podłączony do pinu 12 Arduino, przełącza się z trybu IOT do przyjemnej gry światła, zwanej „tęczową”.
Do zasilania ESP8266 użyłem regulatora LM1117, natomiast do obniżenia napięcia na RTX zastosowałem dzielnik rezystancyjny (R1-R2).
Grupa D1, D2, D3 pełni funkcję ochronną:
- D1 chroni przed odwrotną polaryzacją.
- D2 w przypadku zmiany kodu Arduino uniemożliwia zasilanie matrycy Neopixel.
- D3 obniża 5,6 V do 5 V
Krok 7: Kod Arduino
Kod z create.arduino.cc:
biblioteki:
- Wire.h - Arduino IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Parametry do ustawienia w kodzie:
- char auth = "TwójTokenAuth"; wprowadź kod tokena aplikacji Bynk
- Blynk.begin(auth, wifi, "ssid", "hasło"); wprowadź identyfikator SSID i hasło do routera Wi Fi
Krok 8: Wykorzystanie


Ponieważ mój kot nie lubi choinki, w czasie wakacji używałem tej lampy w "trybie tęczy"
Zalecana:
Super jasna latarka o wartości 100 USD za mniej niż 10 USD!: 5 kroków

100 $ Super Bright Flashlight za mniej niż 10 $!: Powiem z góry, że inspirację dla tego Instructable przypisuje się dchall8 za jego Tactical Flashlight Instructable. Pomyślałem, że musi być łatwiejszy sposób na zmodyfikowanie mniejszej latarki przy użyciu mniejszej ilości sprzętu i takiej, która zajmuje mniej czasu. ja p
Jasna sterowana lampa o wschodzie słońca: 6 kroków

Jasna sterowana lampa wschodu słońca: Czy kiedykolwiek obudziłeś się o 7, czyli o zwykłej porze, kiedy musisz obudzić się do pracy, i znalazłeś się w ciemności? Zima to straszny czas, prawda? Musisz obudzić się w środku nocy (inaczej dlaczego jest tak ciemno?), zerwać się z łóżka i
Jak zrobić super jasną lampę błyskową za pomocą LED USB: 7 kroków

Jak zrobić super jasną lampę błyskową za pomocą LED USB: Najpierw obejrzyj wideo, aby wyraźnie zrozumieć
DIY Super jasna ładowalna latarka (port ładowania Micro USB): 6 kroków

DIY Super Bright Rechargeable Flashlight (Port ładowania Micro Usb): Niedawno widziałem film na youtube, jak zrobić latarkę, ale latarka, którą zbudował, nie była tak wydajna, a do jej zasilania użył ogniw guzikowych.Link https://bit .ly/2tyuvlQWięc próbowałem stworzyć własną wersję, która jest znacznie potężniejsza
Jak zrobić super jasną lampę błyskową za pomocą LED - DIY: Super jasne światło: 11 kroków

Jak zrobić super jasną lampę błyskową za pomocą LED - DIY: Super jasne światło: Najpierw obejrzyj wideo
