
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
Pokażę ci, jak uzyskać kod szesnastkowy dla dowolnego koloru, który pokazuje twój monitor komputera, abyś mógł go używać w dokumentach HTML i innych fantazyjnych komputerowych rzeczach. Co zaskakujące, wykorzystuje legalne oprogramowanie.
Krok 1: Pobierz GIMP

GIMP jest dobry. Ma wiele rzeczy, które ma Photoshop, ale nie wszystkie. Być może dlatego jest bezpłatny. Ale i tak jest o wiele lepiej niż stary, gówniany Paint. W każdym razie jest to wymóg dla tej instrukcji. Zdobyć. Nie martw się, poczekam… Rozumiesz? Dobry. No to idziemy…
Krok 2: Spójrz na swoją klawiaturę, obok F12
Ok, teraz spójrz w dół. Nie, nie tutaj. Tam. Dobry. Teraz na klawiaturze spójrz na górę, gdzie znajdują się wszystkie klawisze z literą F. Nie, nie klawisz „F”. Pozostałe. Patrzysz na nich? Przejdź do tego, który mówi „F12”. Teraz spójrz tuż obok tego. Będzie na nim napisane „Print Screen”. Pamiętaj, gdzie to jest teraz.
Krok 3: Rozpocznijmy tę imprezę

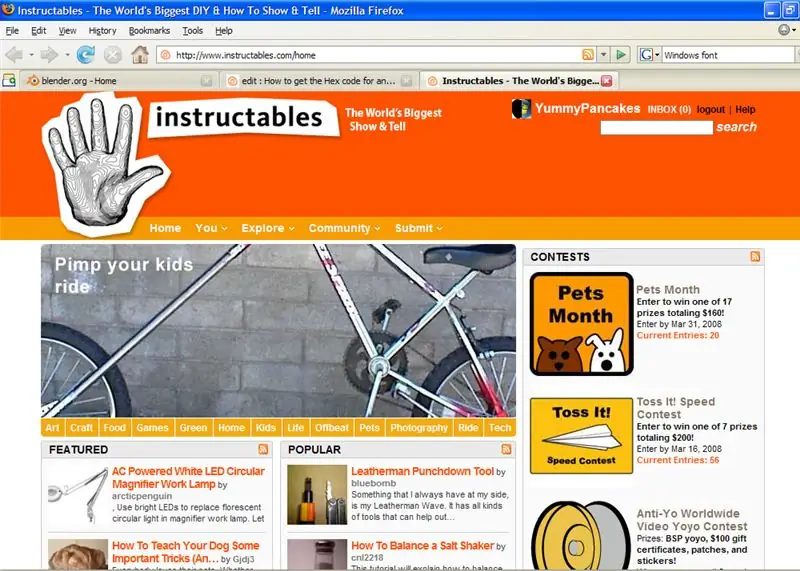
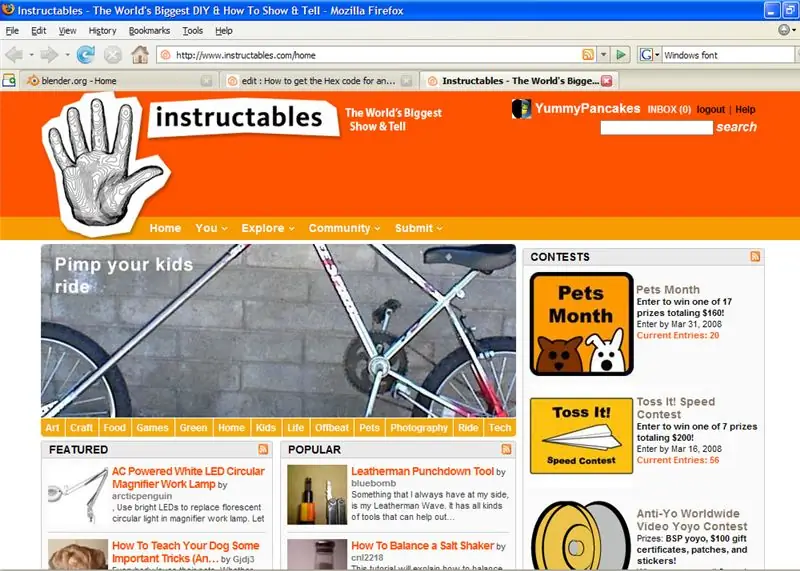
Dobra, dosyć przygotowań. Idź do miejsca, które ma wybrany kolor (dla mojego przykładu użyję Instructables Orange) i naciśnij „Print Screen”.
Krok 4: Otwórz Gimp i wklej

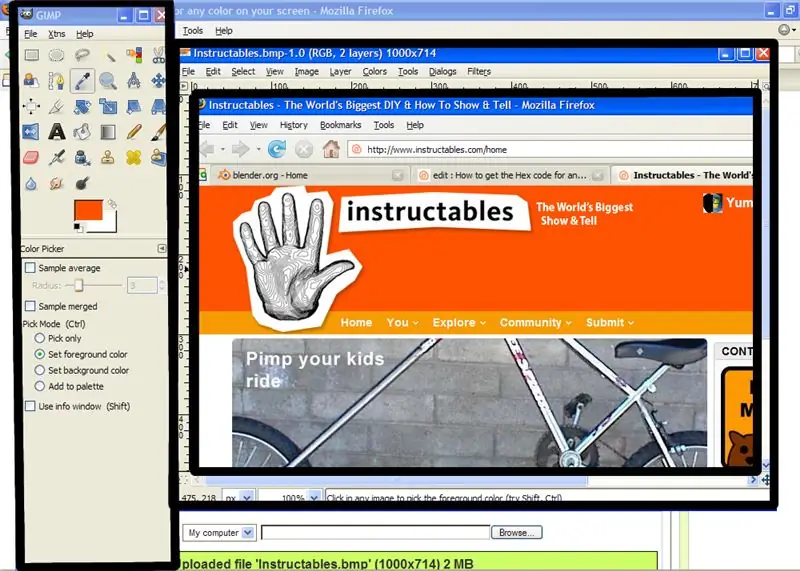
Uruchom gimp. Jeśli nie możesz go znaleźć, zajrzyj do menu startowego. Jeśli masz XP, powinno być napisane „dodane nowe programy”. Po uruchomieniu GIMP kliknij „Plik Nowy”. Upewnij się, że nadajesz mu rozmiar, który pasuje do całej rzeczy, a przynajmniej pasuje do tego, co chcesz skopiować. Następnie naciśnij Control + V. Masz teraz zrzut ekranu komputera, z nagłówkiem okna i wszystkim! Ale nie tego chcemy. Czytaj.
Krok 5: Wybieranie kolorów 101

Odłóż kopię zapasową GIMP i wybierz narzędzie do wybierania kolorów. Wygląda jak mały zakraplacz. Umieść go na docelowym kolorze i kliknij. Kolor pojawi się w podglądzie małej próbki koloru.
Krok 6: KLIKNIJ

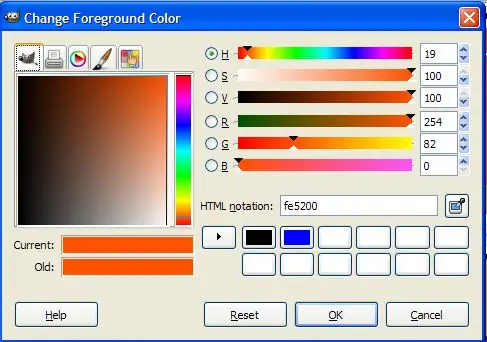
Kliknij mały podgląd próbki koloru. Pokaże ci mały edytor próbek kolorów. Pośrodku po lewej, pokaże ci… GASP! Kod szesnastkowy! Znaleźliśmy to! TAK! Teraz pamiętaj, aby go zapamiętać, aby go nie zapomnieć!
Krok 7: Jak to zaimplementować
A teraz, jak używać tego kawałka liter i cyfr? Uprzejmie pokażę w jakim kierunku idą kolory w HTML, w miarę mojej wiedzy. PM do mnie, jeśli znasz inne sposoby. Aby zmienić tło: Aby zmienić czcionkę:
Zalecana:
Arduino jako dostawca usług internetowych -- Nagraj plik szesnastkowy w AVR -- Bezpiecznik w AVR -- Arduino jako programista: 10 kroków

Arduino jako dostawca usług internetowych || Nagraj plik szesnastkowy w AVR || Bezpiecznik w AVR || Arduino As Programmer:…………Zasubskrybuj mój kanał YouTube, aby uzyskać więcej filmów………Ten artykuł to wszystko o arduino jako isp. Jeśli chcesz wgrać plik hex lub chcesz ustawić bezpiecznik w AVR to nie musisz kupować programatora, możesz zrobić
Jak dodać sterowanie WiFi do dowolnego projektu -- Poradnik dla początkujących ESP32: 5 kroków

Jak dodać sterowanie WiFi do dowolnego projektu || Poradnik dla początkujących ESP32: W tym projekcie pokażę, jak łatwo/trudno jest używać ESP32 z Arduino IDE w celu dodania sterowania WiFi do dowolnego projektu elektronicznego. Po drodze pokażę Ci, jak wykorzystać ESP32 do stworzenia prostego serwera WiFi i jak stworzyć
Jak uzyskać czysty kod Gliphy do czatów Mewe: 3 kroki

Jak uzyskać czysty kod Gliphy dla czatów Mewe: Najkrótsza instruktaż w historii! Mewe, alternatywa dla Facebooka, ma wiele dobrych rzeczy, ale możesz natknąć się na ten problem: Gif, który wybrałeś z Glipphy, pokaże się wszystkim innym na Czat, ALE nie pojawi się na WŁASNYM czacie! Rozwiązanie? Weź t
Jak uzyskać Wifi od 4 km lub 2,5 mil !!! ZAKTUALIZOWANO DLA SZYBSZYCH PRĘDKOŚCI!!!!: 5 kroków

Jak uzyskać Wi-Fi od 4 km lub 2,5 mil!!! AKTUALIZACJA DLA WIĘKSZYCH PRĘDKOŚCI!!!!: Minęły lata odkąd umieściłem ten post i naprawdę doceniam cały wkład i zainteresowanie, które wszyscy mieliście w tym projekcie! Po badaniach i rozwoju znaleźliśmy sposoby, aby to działało JESZCZE LEPIEJ. Wiesz, czego potrzebujemy? WIĘCEJ MOCY
Jak uzyskać dostęp do muzyki z dowolnego miejsca za pomocą komputera Mac Mini: 5 kroków

Jak uzyskać dostęp do muzyki z dowolnego miejsca za pomocą komputera Mac Mini: Ta instrukcja zmienia komputer w prywatny serwer udostępniania. Będzie hostować twoją muzykę, tak że tylko ty będziesz mógł się do niej dostać. Ale zakładając, że Twoje połączenie internetowe jest wystarczająco szybkie, będziesz w stanie uzyskać do niego dostęp z całego świata. Jak fajnie jest
