
Spisu treści:
- Krok 1: Instalacja
- Krok 2: Tworzenie projektu
- Krok 3: Firebase
- Krok 4: Tworzenie komponentów
- Krok 5: Strona kursu
- Krok 6: Strona tematów
- Krok 7: Strona wideo
- Krok 8: Strona oceny
- Krok 9: Strona koncepcyjna
- Krok 10: Strona metodologiczna
- Krok 11: Strona funkcjonalna
- Krok 12: Strona logowania
- Krok 13: Pobierz pełny kod składników i usług
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Ten projekt powstał jako zadanie do kursu wideo i telewizji cyfrowej, w którym musieliśmy rozwiązać problem nauczania i uczenia się na trzech poziomach: metodycznym, funkcjonalnym i koncepcyjnym.
Projekt ten powstał jako zadanie na kurs wideo i telewizji cyfrowej, w którym musieliśmy rozwiązać problem nauczania i uczenia się na tych trzech poziomach: metodycznym, funkcjonalnym i koncepcyjnym. Postanowiliśmy rozwiązać ten problem za pomocą platformy internetowej, w którym uczniowie i nauczyciele kursu mogą się zalogować. Studenci mogą również uzyskać dostęp do filmów instruktażowych obejmujących takie tematy, jak kodeki i formaty wideo, po zapoznaniu się z koncepcyjną częścią tematu mogą przystąpić do oceny. Ocena składa się z trzech czynności; każde ćwiczenie będzie zawierało coś w rodzaju filmów uczących tematów związanych z kodekami i formatami wideo, a jednocześnie każde ćwiczenie ma inny cel, więc dzięki tej platformie możemy osiągnąć nauczanie i ocenę części metodologicznej, funkcjonalnej i koncepcyjnej. Aby to wszystko osiągnąć, użyliśmy Angular 4 i Firebase, korzystając z bibliotek takich jak AngularFire5 i dragula. Do filmów wykorzystaliśmy aplikację internetową „PowToon”.
Do tej instrukcji będziesz potrzebować:
- NodeJs
- kątowy4
- Projekt Firebase
- Komputer
Krok 1: Instalacja
- Zainstaluj nodejs 8.9.1 z NPM (Node Package Manager)
- Zainstaluj Angular-CLI (Interfejs wiersza poleceń) wpisując w konsoli "npm install -g @angular/cli"
Krok 2: Tworzenie projektu
- Utwórz projekt za pomocą „ng new my-app”
- Zainstaluj pakiety węzłów za pomocą „instalacji npm”
- Zainstaluj dragula za pomocą "npm install dragula --save"
- Zainstaluj AngularFire2 za pomocą „npm install firebase angularfire2 --save”
Krok 3: Firebase

W tym celu możesz sprawdzić obrazy tego kroku
- Utwórz konto google
- Kliknij „Przejdź do konsoli”
- stworzyć projekt
- Przejdź do ogólnych i zdobądź klucze klienta
Krok 4: Tworzenie komponentów

W tym celu możesz sprawdzić obrazy tego kroku
Utwórz komponenty dla aplikacji.
Używając "ng g c "nazwa komponentu" " dla każdego z następujących komponentów:
- Strona kursu
- Strona tematów
- Strona wideo
- Strona oceny
- Strona metodologiczna
- Strona koncepcyjna
- Strona funkcjonalna
- Komponent komentarzy
- Administrator
Krok 5: Strona kursu


W tym celu możesz sprawdzić obrazy tego kroku
Utwórz html i ts
W ts napiszesz logikę uwierzytelniania, jeśli użytkownik jest uczniem lub administratorem, i napiszesz tabelę z informacjami o kursie od ucznia. W tym celu możesz skorzystać z usługi uwierzytelniania i usługi bazy danych, które są dostępne na końcu tej instrukcji.
Krok 6: Strona tematów


W tym celu możesz sprawdzić obrazy tego kroku
W tym komponencie napiszesz html i ts.
Podobnie jak w przypadku strony kursu, z tą różnicą, że nie musisz sprawdzać, czy użytkownik jest administratorem czy uczniem, wystarczy napisać uwierzytelnienie i podać listę tematów w kursie.
Krok 7: Strona wideo


W tym celu możesz sprawdzić obrazy tego kroku
W tym komponencie napiszesz html i ts.
W przypadku tego komponentu podasz link z powToon w celu odtworzenia wideo i komponent komentarza
Krok 8: Strona oceny


W tym celu możesz sprawdzić obrazy tego kroku
dla tego komponentu użyjesz tego samego komponentu wideo z innym wideo, w którym wyjaśnisz proces oceny.
Następnie wystarczy przycisk, który prowadzi do strony koncepcyjnej
Krok 9: Strona koncepcyjna


W tym celu możesz sprawdzić obrazy tego kroku
Na tej stronie utworzysz zarówno html jak i ts.
- Utwórz dwa komponenty wideo za pomocą przycisku
- Utwórz tablicę dwóch filmów z wartością logiczną „isCorrect”
- Napisz funkcję CheckScore()
- Prześlij wynik do bazy danych
- Przenieś do następnej strony
Krok 10: Strona metodologiczna


W tym celu możesz sprawdzić obrazy tego kroku
Na tej stronie utworzysz zarówno html jak i ts.
- Skorzystasz z draguli, w tym celu przeczytaj dokumentację draguli
- Twórz szereg filmów
- Utwórz kolejność filmów
- napisz wynik czeku
- Prześlij wynik
- Przejdź do następnej strony
Krok 11: Strona funkcjonalna


W tym celu możesz sprawdzić obrazy tego kroku
Na tej stronie utworzysz zarówno html jak i ts.
- Podobnie jak na stronie koncepcyjnej, będziesz mieć przyciski i filmy jako opcje.
- W html napisz problem do rozwiązania przez użytkownika
- Następnie umieść filmy w tablicy z wartością logiczną „IsCorrect”
- Prześlij wynik do bazy danych
Krok 12: Strona logowania


W tym celu możesz sprawdzić obrazy tego kroku
- Utwórz html i ts
- Umieść w html obraz
- Napisz formularz w html
- Prześlij formularz w ts do usługi uwierzytelniania
- Zapisz użytkownika w bazie danych
Krok 13: Pobierz pełny kod składników i usług
W przypadku problemów, oto rar z komponentami i usługami
Zalecana:
Kamera internetowa przez Wi-Fi dla OBS: 5 kroków

Kamera internetowa przez Wi-Fi dla OBS: Chciałem mieć możliwość korzystania z kamery internetowej do przesyłania strumieniowego bez przywiązania do komputera. Na szczęście istnieje Raspberry Pi i udało mi się go użyć do strumienia gotowania! Ta instrukcja znajduje się obok tego filmu na YouTube, który zrobiłem: Jeśli potrzebujesz jakiegoś dodatku
Jak stworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: 14 kroków

Jak utworzyć prostą stronę internetową za pomocą nawiasów dla początkujących: Wprowadzenie Poniższe instrukcje zawierają wskazówki krok po kroku, jak utworzyć stronę internetową za pomocą nawiasów. Brackets to edytor kodu źródłowego, który koncentruje się głównie na tworzeniu stron internetowych. Stworzony przez Adobe Systems, jest to darmowe i licencjonowane oprogramowanie typu open source
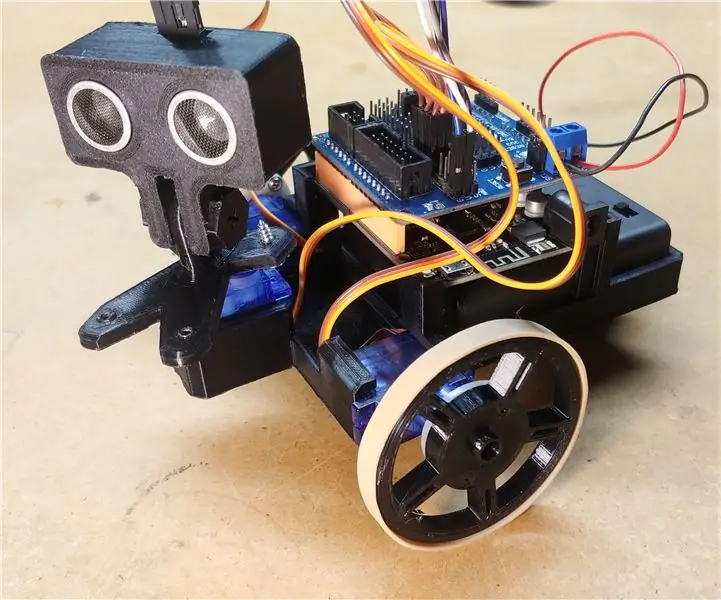
OAREE - Druk 3D - Robot unikający przeszkód do edukacji inżynierskiej (OAREE) Z Arduino: 5 kroków (ze zdjęciami)

OAREE - 3D Printed - Robot unikający przeszkód do edukacji inżynierskiej (OAREE) Z Arduino: OAREE (robot unikający przeszkód do edukacji inżynierskiej) Projekt: Celem tej instrukcji było zaprojektowanie robota OAR (robot unikający przeszkód), który był prosty/kompaktowy, Druk 3D, łatwy w montażu, wykorzystuje serwomechanizmy o ciągłym obrocie do ruchu
Inteligentny zamek magnetyczny z funkcją Secret Knock, czujnikiem podczerwieni i aplikacją internetową: 7 kroków (ze zdjęciami)

Inteligentny zamek magnetyczny z funkcją Secret Knock, czujnikiem podczerwieni i aplikacją internetową: Jeśli podoba Ci się ten projekt, śledź mnie na Instagramie i YouTube. W tym projekcie zbuduję zamek magnetyczny do mojego domowego biura, który otwiera się, jeśli znasz sekretne pukanie. Och… i będzie miał jeszcze kilka sztuczek w rękawie. Magnes
Aplikacja Augmented Reality dla początkujących: 8 kroków

Aplikacja Augmented Reality dla początkujących: Ten samouczek pokaże Ci, jak stworzyć aplikację rozszerzonej rzeczywistości dla początkujących. Wykorzystamy wykrywanie płaszczyzny naziemnej Unity3D i Vuforia, aby stworzyć aplikację AR bez znaczników na Androida lub IOS. Przejdziemy przez dodanie modelu 3D do Unity i przeniesienie go ar
