
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Prawie skończyłem budować kostkę LED 8x8x8, a wraz z nią przyszedł ten program na PC! Pomaga tworzyć animacje i symulować je na ekranie 2D, zanim zostaną przesłane do ekranu 3D. Nie ma (jeszcze) obsługi komunikacji przez port COM komputera z arduino, jednak może generować kod źródłowy, który jest zakodowany na sztywno w mikrokontrolerze sterującym kostką, za pomocą kliknięcia przycisku. Jeśli nie lubisz czytać, pomiń tę instrukcję i pobierz oprogramowanie bezpośrednio. Kolejne kroki opisują tylko, jak z niego korzystać. Ważne!GeckoCube Animator 1.0 [BETA] jest wersją beta, postęp prac może zostać utracony, a program może nieoczekiwanie się zawiesić. Java jest wymagana do uruchomienia pliku.jar.
Pobierać
Nowe wydanie - Quadrum (z obsługą szeregową):
Stare wydanie:
Krok 1: Tworzenie pierwszej animacji

Zanim zaczniesz animować, musisz utworzyć nową animację w Plik>>Nowa animacja i wybrać rozdzielczość boczną kostki, czyli czy jest to 8x8x8, 3x3x3, czy cokolwiek między 2 a 16. Jeśli kostka może wyświetlać tylko jeden kolor, upewnij się, że zaznaczone jest pole wyboru „Unicolor”. Naciśnij utwórz, a projekt animacji zostanie utworzony.
Krok 2: Narzędzia do animacji

Po lewej stronie ekranu możesz znaleźć różne dostępne narzędzia do tworzenia animacji. Zaczynając od góry, jest to sekcja podglądu generatora kodu źródłowego (i nie, nie mogłem wymyślić krótszej nazwy), tutaj możesz wygenerować kod źródłowy animacji, jak sugeruje nazwa. Jeśli animacja jest dłuższa niż 3 klatki, będziesz musiał użyć funkcji „Eksportuj kod źródłowy” w menu Plik>>Eksportuj kod źródłowy, która zamiast tego wygeneruje plik.txt z kodem. Może najważniejsza część jest zajęta, mamy kolor paleta tuż pod źródłem…cokolwiek… sekcja. Wybierz preferowany kolor i zacznij malować piksele po prawej stronie, ułożone w warstwy wycięte z sześcianu.
Jeśli preferujesz kolor niestandardowy, możesz wprowadzić go w formacie szesnastkowym (na przykład: „FFAA00” oznaczający pomarańczowy) w polu tekstowym koloru niestandardowego i naciśnij klawisz Enter. Spowoduje to zmianę jednego z niestandardowych przycisków koloru po prawej stronie pola tekstowego, zaznaczenie go i rozpoczęcie malowania. Aby użyć innego niestandardowego przycisku koloru, wybierz go przed wprowadzeniem kodu szesnastkowego.
Pod paletą kolorów mamy pole kombi edytowalnych warstw. Jeśli twój sześcian jest wystarczająco duży, w ten sposób wybierzesz warstwy, które pojawią się po prawej stronie narzędzi animacji. I na koniec, jest menedżer ramek. Przycisk „dodaj” tworzy nową ramkę pod aktualnie wybraną. Przycisk „usuń” usuwa aktualnie wybraną ramkę. „Kopiuj” kopiuje aktualnie wybraną klatkę, a „Wklej” wkleja ją do aktualnie wybranej klatki. Aby wybrać ramkę, kliknij ją na liście ramek. Nad listą klatek możesz wprowadzić czas trwania aktualnie wybranej klatki w sekundach. I pamiętaj, aby nacisnąć enter! Pole wyboru „Pętla” otoczy wygenerowany kod w „while(true){}”. Masz teraz wiedzę, aby rozpocząć animację i jesteśmy gotowi, aby przejść do kroku 2, czy może to był 3?…
Krok 3: Zapisywanie i otwieranie projektu

Aby zapisać animację przejdź do Plik>>Zapisz i wybierz miejsce zapisu oraz nazwę projektu. Stworzy to plik.geca, który będzie oznaczał GeckoCube Animation, ponieważ… GECKOS! Gdy później zamkniesz program i zechcesz wznowić pracę nad animacją, przejdź do Plik>>Otwórz i wybierz projekt kończący się na '.geca'.
Krok 4: Odtwarzanie animacji

Po zakończeniu animacji możesz ją zasymulować w oprogramowaniu. Przejdź do Symulator>>Odtwórz animację, aby go odtworzyć. Aby wrócić do edycji przejdź do Symulator>>Zatrzymaj animację.
Krok 5: Ustawienia generatora kodu źródłowego

W Ustawieniach>>Generator kodu źródłowego możesz wybrać sposób, w jaki generator będzie tworzył kod. Chodzi o to, że zaimplementujesz funkcję taką jak „setPixel” w kodzie kostki, która pobiera współrzędne pikseli i kolor w RGB jako dane wejściowe, aby ustawić ten piksel na przekazany kolor. Użyj czegoś takiego jak „update” po każdej klatce, aby kostka wyświetla edytowane piksele. Generator używa następującej składni: Dla wielokolorowych i jednokolorowych:@x - Zastąp współrzędną x piksela.@y - Zastąp współrzędną y piksela.@z - Zastąp współrzędną z piksla. Tylko dla wielokolorowych: @r - Zastąp wartością koloru czerwonego.@g - Zastąp wartością koloru zielonego.@b - Zastąp wartością koloru niebieskiego. Tylko dla unicolor:@bool - Zamień na „true”, jeśli piksel ma być włączony i „false”, jeśli piksel powinien być wyłączony. Tylko dla opóźnienia:@s - Zastąp opóźnieniem w sekundach.@ms - Zastąp opóźnieniem w milisekundach.@us - Zastąp opóźnieniem w mikrosekundach. Zobacz ustawienia domyślne jako przykład. Wybierz opcję 'Nowa linia ' pole wyboru, jeśli chcesz, aby generator tworzył nową linię po każdym wywołaniu piksela (setPixel). Treat As Unicolor powoduje, że generator ignoruje fakt, że projekt jest ustawiony na wielokolorowy i generuje kod tak, jakby był unicolor.
Zalecana:
Jak pobrać bezpłatne oprogramowanie jako student ISU (Microsoft, Adobe i oprogramowanie zabezpieczające: 24 kroki)

Jak pobrać bezpłatne oprogramowanie jako student ISU (Microsoft, Adobe i oprogramowanie zabezpieczające: W przypadku firmy Adobe: przejdź do kroku 1. W przypadku firmy Microsoft: przejdź do kroku 8. W przypadku zabezpieczeń: przejdź do kroku 12. W przypadku platformy Azure: przejdź do kroku 16
Kostki LED z możliwością układania w stos (RGB): 11 kroków

Stack-Able LED Cubes (RGB): Zrobiłem ten projekt na konkurs make it glow 2018. Chodzi o to, aby była to podstawa, na której można by umieścić małe kostki LED, które się zapalą. Sklejają się za pomocą magnesów
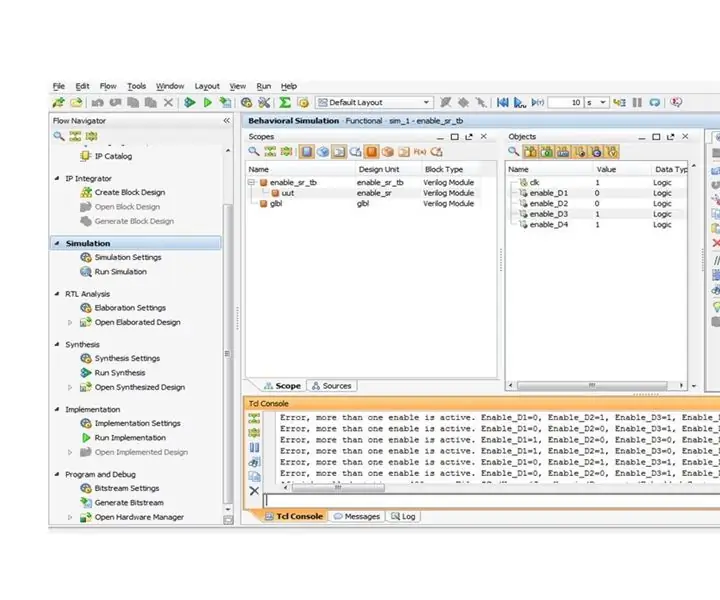
Jak korzystać z symulacji Vivado: 6 kroków

Jak korzystać z symulacji Vivado: Zrobiłem ten projekt symulacyjny dla klasy online. Projekt jest napisany przez Verilog. Wykorzystamy symulację w Vivado, aby zwizualizować przebieg w enable_sr(enable digit) z wcześniej utworzonego projektu stopera. Ponadto będziemy nas
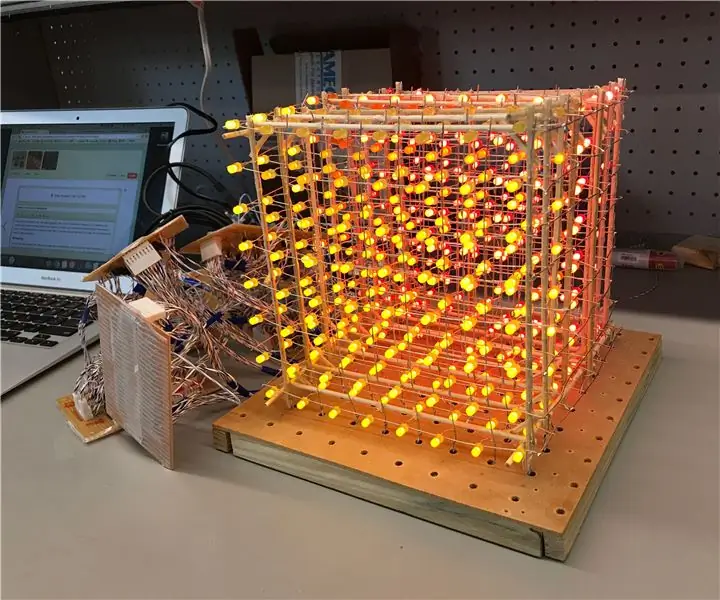
Wyświetlacz kostki LED: 9 kroków (ze zdjęciami)

Wyświetlacz LED Cube: W tym projekcie zbudujesz kostkę LED 8x8x8 jako wyświetlacz. Po zbudowaniu kostki i nauczeniu się podstaw kodu będziesz mógł pisać własne animacje wyświetlania. Jest to świetna wizualizacja do celów naukowych i będzie ładną dekoracją
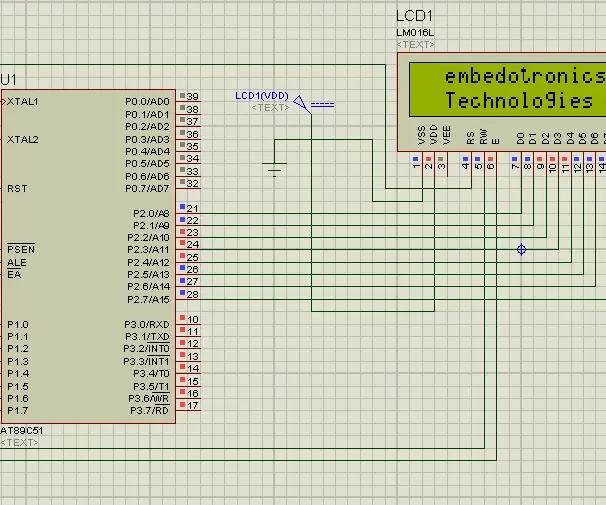
Interfejs 8051 Microcntroller z 16 * 2 wyświetlaczami LCD w symulacji Proteus: 5 kroków (ze zdjęciami)

Interfejs 8051 Microcntroller z 16*2 LCD w Proteus Simulation: Jest to bardzo podstawowy projekt 8051. W tym projekcie powiemy Ci, jak możemy połączyć 16*2 LCD z mikrokontrolerem 8051. Więc tutaj używamy pełnego trybu 8-bitowego. W następnym samouczku opowiem również o trybie 4-bitowym
