
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.
W dzisiejszym świecie widzimy, że kody QR i kody kreskowe są używane prawie wszędzie, od opakowań produktów po płatności online, a obecnie widzimy kody QR nawet w restauracji, aby zobaczyć menu.
Więc nie ma wątpliwości, że teraz jest to wielka myśl. Ale czy zastanawiałeś się kiedyś, jak działa ten kod QR lub jak jest skanowany i otrzymujemy wymagane informacje? Jeśli nie wiesz, to jesteś we właściwym miejscu, aby uzyskać odpowiedź.
W tej instrukcji dowiesz się, jak zrobić swój wygrany skaner kodów QR za pomocą Pythona i OpenCV
Kieszonkowe dzieci:
- Python (zalecane 3.6, 3.7, 3.8)
- Biblioteka OpenCV
- Biblioteka Pyzbara
Krok 1: Krok 1: Importowanie bibliotek

Zacznijmy od zaimportowania naszych wymaganych bibliotek, Więc będziemy korzystać z 3 bibliotek
1. Otwórz CV
2. Nudny
3. Pyzbar
Krok 2: Krok 2: Uzyskaj dostęp do kamery internetowej

Tutaj uzyskamy dostęp do naszej kamery internetowej za pomocą funkcji VideoCapture z OpenCV, a także ustawienie szerokości i wysokości naszego okna wyjściowego.
Tutaj ważne jest to, że jeśli używasz wewnętrznej kamery internetowej, przekaż 0 w funkcji VideoCapture, a jeśli używasz zewnętrznej kamery internetowej, przekaż 1
Teraz w linii 6 definiujemy wysokość naszego okna wyjściowego jako 640 (3 jest używane jako wysokość)
W linii 7 definiujemy wysokość naszego okna wyjściowego jako 480 (4 oznacza wysokość)
Krok 3: Krok 3: Ramki do czytania

Odczytywanie ramek z kamery internetowej jest bardzo proste. Wystarczy dodać pętlę while i wewnątrz pętli while utwórz dwie zmienne, tj. ret i frame odczytują ramki za pomocą "cap.read()".
Teraz wszystkie twoje ramki będą przechowywane w zmiennej "ramka"
Krok 4: Krok 4: Odczytywanie danych z kodu kreskowego

Teraz utworzymy pętlę for, w której odczytamy dane z kodu kreskowego.
Więc zamierzamy użyć "dekodowania", które zaimportowaliśmy do dekodowania danych kodu QR
i zapiszemy go w zmiennej "myData" i wydrukujemy, aby sprawdzić, czy dane są poprawne, czy nie
Krok 5: Krok 5: Rysowanie prostokąta wokół kodu QR i wyświetlanie danych

Więc najpierw utworzymy nazwę zmiennej pts, która jest punktami, co da nam 4 punkty narożne naszego kodu QR
Teraz używając tych punktów utworzymy prostokąt wokół naszego kodu QR, jak pokazano w linii 16-18
Do wyświetlenia tekstu użyjemy zmiennej myData, w której przechowywane są nasze dane
Krok 6:

I na koniec wyświetlamy naszą ramkę za pomocą funkcji „imshow” w OpenCV
W linii 22-23 zaprogramowaliśmy, że jeśli naciśniemy "q", program się zakończy
Zalecana:
Superstock (zapas kontrolowany przez skaner kodów kreskowych): 5 kroków

Superstock (zapas kontrolowany przez skaner kodów kreskowych): W tym przewodniku opowiem Ci, jak zbudować Superstock, mój szkolny projekt dla 1MCT w Howest. Koncepcja polega na stworzeniu przyjaznej dla użytkownika bazy danych, do której można uzyskać dostęp za pośrednictwem strony internetowej, aby zliczyć, co masz w magazynie (w moim przypadku odzież dla
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Skaner kodów kreskowych USB (Raspberry Pi): 4 kroki

Skaner kodów kreskowych USB (Raspberry Pi): Podstawowy samouczek dotyczący konfiguracji skanera kodów kreskowych USB z Raspberry Pi
Skaner WiFi dalekiego zasięgu przy użyciu ESP8266: 6 kroków (ze zdjęciami)

Skaner Wi-Fi dalekiego zasięgu za pomocą ESP8266: W tej instrukcji tworzę przenośne, 2,5-pasmowe urządzenie skanujące Wi-Fi, zasilane bateryjnie, używane do określenia, który kanał jest najlepszy dla mojej sieci domowej. Może być również używany do wyszukiwania otwartych punktów dostępu Wi-Fi w podróży. Koszt wykonania: około 25 dolarów za dolar
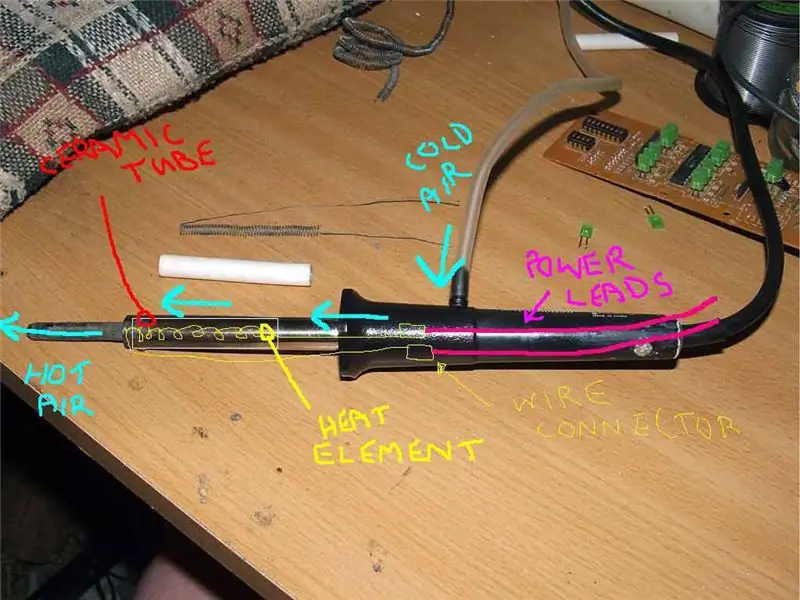
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
