
Spisu treści:
- Krok 1: Nie powtarzaj się
- Krok 2: Tworzenie strony z komentarzami
- Krok 3: Małe tło
- Krok 4: Utwórz aplikację
- Krok 5: Wykonywanie pierwszych poleceń
- Krok 6: Utwórz kontroler
- Krok 7: Utwórz model postu
- Krok 8: Nareszcie trochę prawdziwych rubinów
- Krok 9: Dodaj pola
- Krok 10: Gdzie jest konfiguracja
- Krok 11: Utwórz bazę danych
- Krok 12: Tworzenie bazy danych
- Krok 13: Uruchom serwer Ruby
- Krok 14: Skonfiguruj kontroler
- Krok 15: Edytuj kontroler
- Krok 16: Przenieś Db
- Krok 17: Spójrz na to, co zrobiliśmy
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Czy kiedykolwiek widziałeś stronę, która była tak fajna i interaktywna, że od razu zastanawiałeś się „Jak oni to zrobili?”. Cóż, pokażę ci jeden ze sposobów, w jaki można to zrobić. Oczywiście na początek nie będziemy tworzyć witryny tak wspaniałej, jak Instructables, ale zasady mogą łatwo rozwinąć się w dowolny rodzaj witryny, którą możesz sobie wyobrazić, przy odrobinie pracy.
Krok 1: Nie powtarzaj się
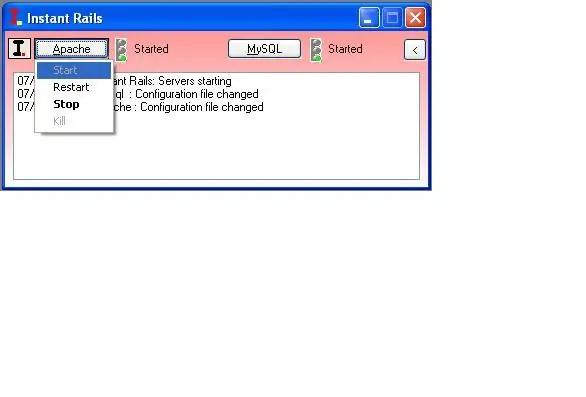
„Nie powtarzaj się”, po tym stwierdzeniu zwykle następuje „Co?”… potem powtarzasz „Nie powtarzaj się”. Jedną z głównych zasad Ruby jest D. R. Y. więc będziemy trzymać się tego tak bardzo, jak to możliwe. Zacznijmy od znalezienia w pełni funkcjonalnego frameworka. Instant Rails to świetny projekt. Kliknij łącze i rozpakuj plik do katalogu bez spacji (np. C:). Nie martw się o mały plik, którego rozpakowanie zajmuje dużo czasu, jest to spowodowane wieloma małymi folderami, które zawiera.
Krok 2: Tworzenie strony z komentarzami

Najpierw upewnij się, że nie korzystasz z żadnego innego serwera sieci Web, takiego jak IIS. Jeśli teraz to zamkniesz.
Teraz uruchom InstantRails.exe Prawdopodobnie poprosi o aktualizację plików konfiguracyjnych. Wybierz OK.
Krok 3: Małe tło
Trochę informacji o tym, jak właściwie działa Ruby on Rails.
Ruby on Rails działa przy użyciu struktury MVC. To jest model, widok i kontroler. Model to część, która wykonuje całą pracę, będzie to przeszukiwacz liczb, struktura przechowywania itp. Widok jest tylko widzem. Generalnie będzie to format prezentowany na stronie internetowej w naszym pokazie. Kontroler jest częścią, która pobiera dane wejściowe użytkownika i przekazuje je do Modelu. Widzisz więc, że użytkownik wprowadza tekst do kontrolera, który jest następnie przekazywany do modelu, gdzie coś robi i wypluwa go z powrotem do widoku. To proste, ale pamiętaj o tym, gdy przechodzimy przez kilka następnych kroków.
Krok 4: Utwórz aplikację

Najpierw stwórzmy aplikację rails
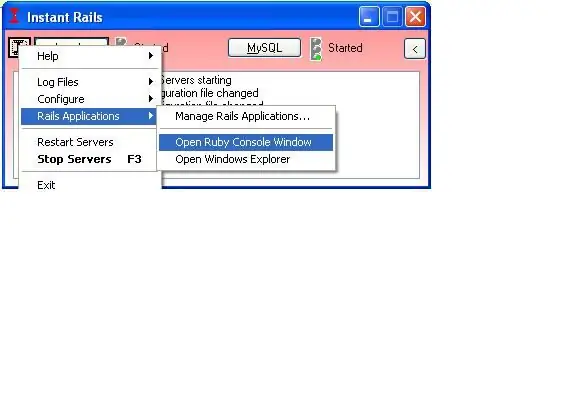
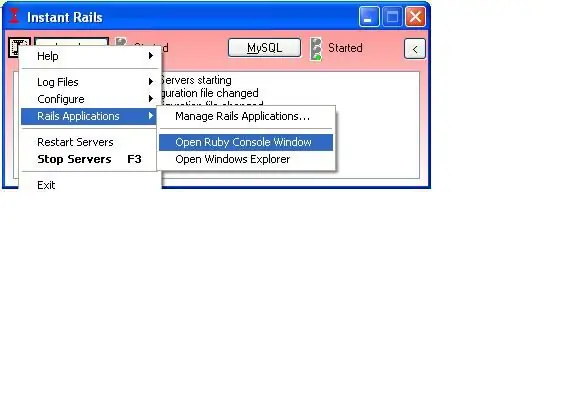
Otwórz okno Ruby za pomocą ikony InstantRailsI w lewym górnym rogu Aplikacje Rails Otwórz okno Ruby Consolw
Krok 5: Wykonywanie pierwszych poleceń

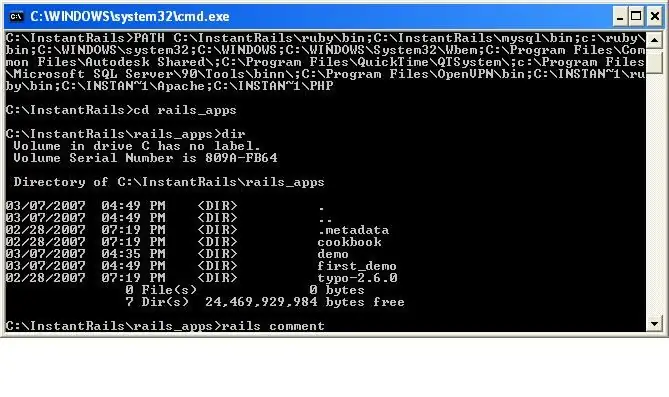
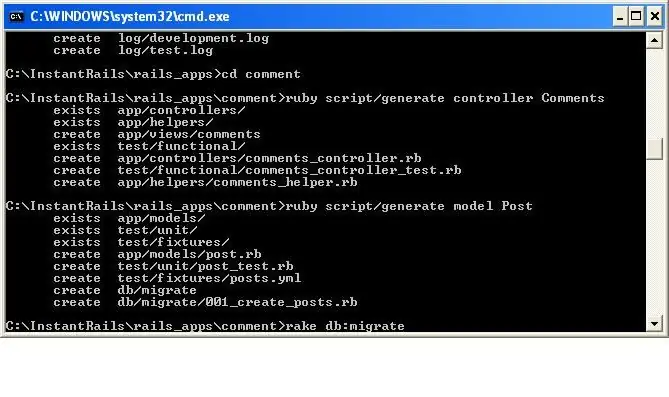
W nowo otwartym oknie konsoli wpisz: rails comment
Krok 6: Utwórz kontroler

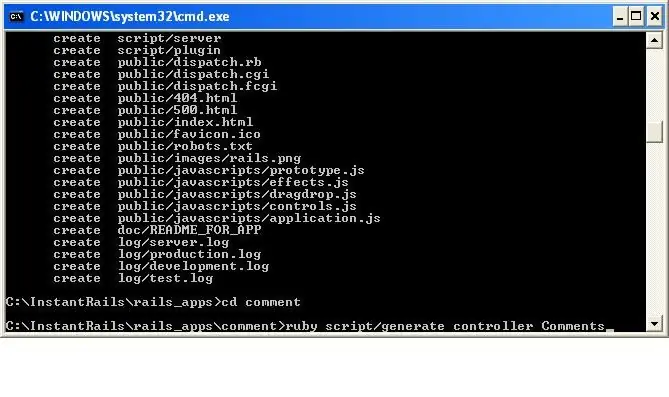
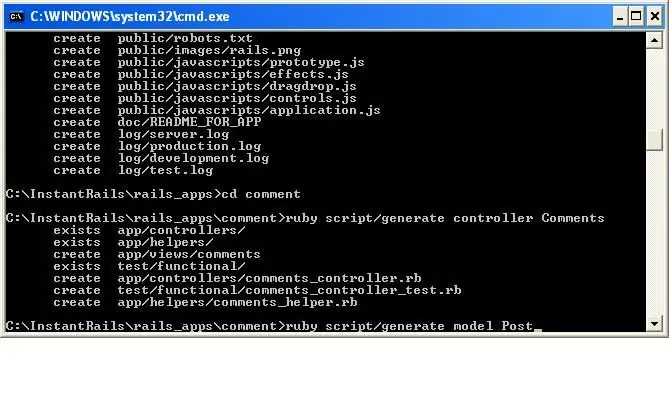
Teraz tworzymy kontroler. Przejdź do nowego katalogu: cd commentNastępny typ: ruby script/generate controller Komentarze
Krok 7: Utwórz model postu

Teraz generujemy nowy model o nazwie Post. To jest prawie identyczne jak poprzednie. Wpisz: ruby script/generate model Post
Krok 8: Nareszcie trochę prawdziwych rubinów

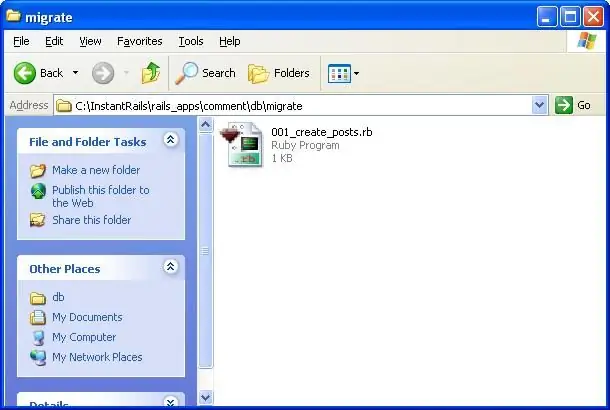
Przejdź w oknie eksploratora do rails_appscommentdbmigrate
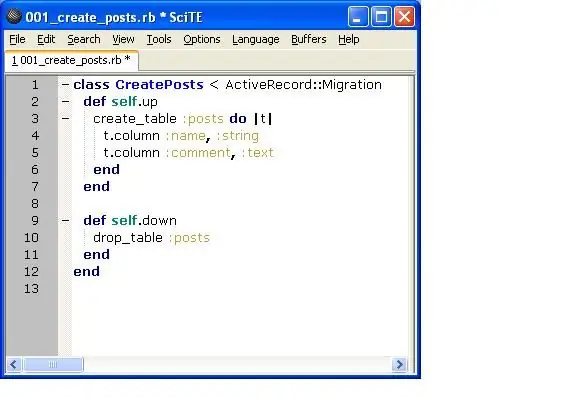
Otwórz plik 001_create_posts.rb Powinien otworzyć się za pomocą SciTE, jeśli nie, możesz użyć go do końca tego demo.
Krok 9: Dodaj pola

Tutaj dodamy pola Nazwa i Komentarz. Pod linią rozpoczynającą tworzenie_tabeli wstawiamy.kolumnę:nazwa,:stringt.column:comment,:textZapisz plik i zamknij SciTE.
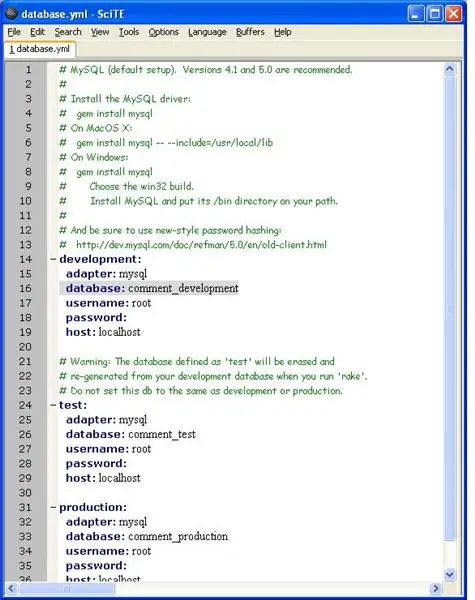
Krok 10: Gdzie jest konfiguracja


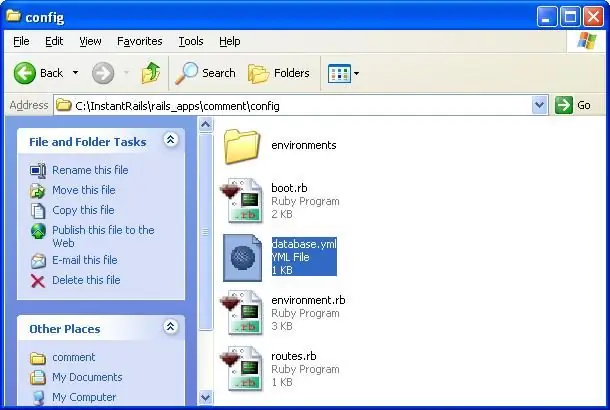
Szybkie kroki, aby znaleźć nazwę swojej bazy danych. Przejdź do folderu config i otwórz plik database.yml za pomocą SciTE. W pierwszej sekcji po komentarzach (zielony tekst) zobaczysz sekcję development, czyli bazę, którą będziemy używać na razie. Nazwa naszej bazy danych powinna brzmieć comment_development
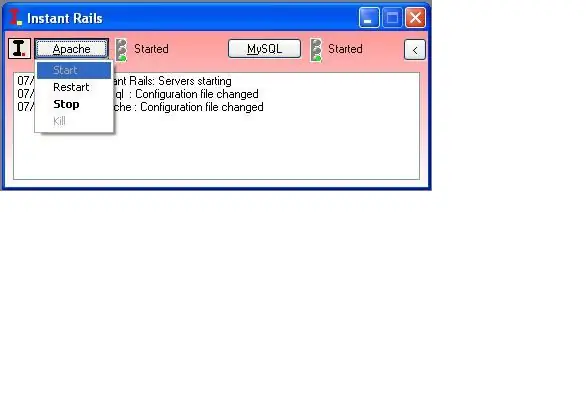
Krok 11: Utwórz bazę danych


Teraz w oknie poleceń InstantRails uruchom Apache.
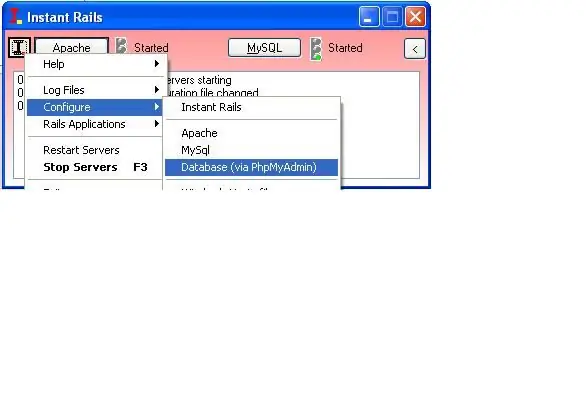
Być może będziesz musiał odblokować to na swojej zaporze. Następnie przejdź do I iconConfigureDatabase(przez PhpMyAdmin)
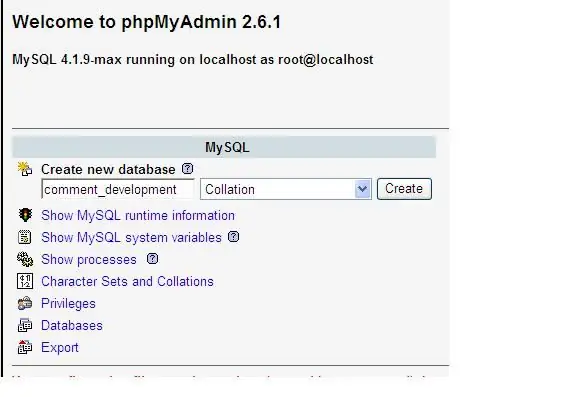
Krok 12: Tworzenie bazy danych


Na stronie znajdź pole zatytułowane Utwórz nową bazę danych i wpisz nazwę bazy danych, której potrzebujemy. Oto on: comment_developmentZaakceptuj ustawienia domyślne i zamknij okno. W tym momencie zamknij apache w ten sam sposób, w jaki go uruchomiliśmy, ale tym razem użyj przycisku stop.
Krok 13: Uruchom serwer Ruby


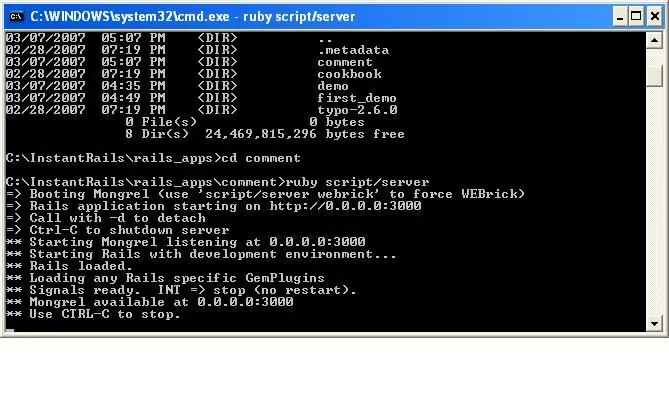
Otwórz nowe okno konsoli (powinny być teraz otwarte 2). Uruchomimy serwer. Najpierw przejdź do katalogu komentarzy przez cd comment Teraz wpisz: ruby script/server
Krok 14: Skonfiguruj kontroler

Teraz chcemy skonfigurować kontroler dla serwera.
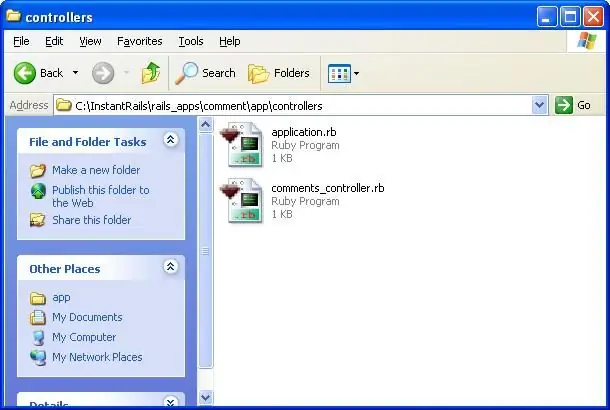
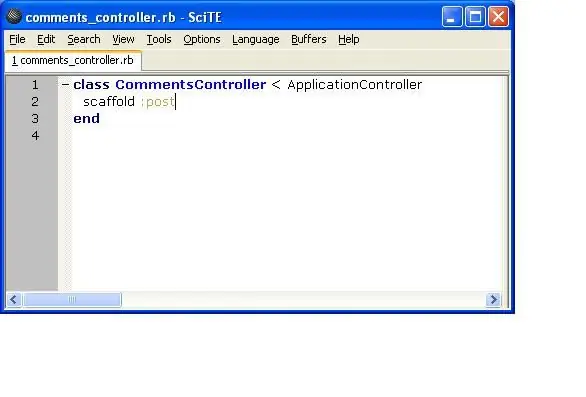
Przejdź do app\controllers i otwórz plik comments_controller.rb w SciTE
Krok 15: Edytuj kontroler

W SciTE edytuj kontroler, dodając pośrodku scaffold:postright.
Krok 16: Przenieś Db

W pierwszym oknie konsoli wpisz rake db:migrate Spowoduje to przygotowanie plików i załadowanie ich do przeglądania.
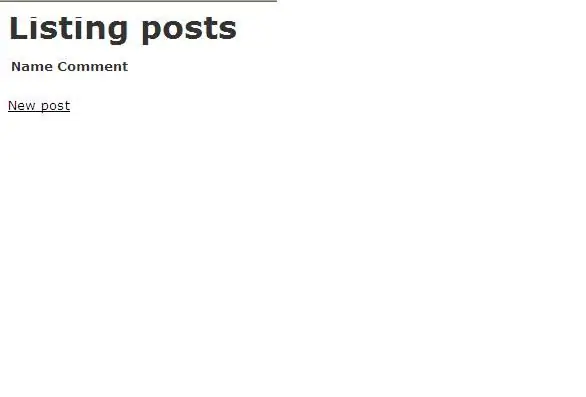
Krok 17: Spójrz na to, co zrobiliśmy

Otwórz przeglądarkę internetową na https://localhost:3000/comments i zobacz, jak to wygląda.
Zalecana:
Pierwsze kroki z IDE STM32f767zi Cube i prześlij własny szkic: 3 kroki

Rozpoczęcie pracy z IDE STM32f767zi i przesłanie własnego szkicu: KUP (kliknij test, aby kupić/odwiedzić stronę internetową) OPROGRAMOWANIE STM32F767Z WSPIERANE· IDE STM32CUBE· KEIL MDK ARM µVISION· EWARM IAR EMBEDDED WORKBENCH· Dostępne różne oprogramowanie ARDUINO służy do programowania mikrokontrolerów STM
Pierwsze kroki z automatyką domową: Instalacja Home Assistant: 3 kroki

Rozpoczęcie pracy z automatyką domową: instalacja asystenta domowego: teraz rozpoczniemy serię automatyki domowej, w której stworzymy inteligentny dom, który pozwoli nam kontrolować takie rzeczy, jak światła, głośniki, czujniki itp., Za pomocą centralnego koncentratora wraz z asystent głosowy. W tym poście dowiemy się, jak ins
Instalowanie Raspbian Buster na Raspberry Pi 3 - Pierwsze kroki z Raspbian Buster z Raspberry Pi 3b / 3b+: 4 kroki

Instalowanie Raspbian Buster na Raspberry Pi 3 | Pierwsze kroki z Raspbian Buster z Raspberry Pi 3b / 3b+: Witajcie, niedawno organizacja Raspberry pi uruchomiła nowy system operacyjny Raspbian o nazwie Raspbian Buster. Jest to nowa wersja Raspbian dla Raspberry pi. Więc dzisiaj w tej instrukcji dowiemy się, jak zainstalować Raspbian Buster OS na twoim Raspberry pi 3
Pierwsze kroki z Digispark Attiny85 przy użyciu Arduino IDE: 4 kroki

Rozpoczęcie pracy z Digispark Attiny85 przy użyciu Arduino IDE: Digispark to oparta na Attiny85 płytka rozwojowa mikrokontrolera podobna do linii Arduino, tylko tańsza, mniejsza i nieco mniej wydajna. Z całą gamą osłon rozszerzających jego funkcjonalność i możliwością korzystania ze znanego identyfikatora Arduino
Pierwsze kroki z Qoopers: 3 kroki

Pierwsze kroki z Qoopers: Qoopers to zestaw robota edukacyjnego firmy Robobloq. To nowa firma; właśnie zakończyli kampanię crowdfundingową na Indiegogo. Z dumą wspierałem ich akcję, ponieważ uważam, że Qoopers to fajna zabawka dla dzieci, a także potężna robota pl
