
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.
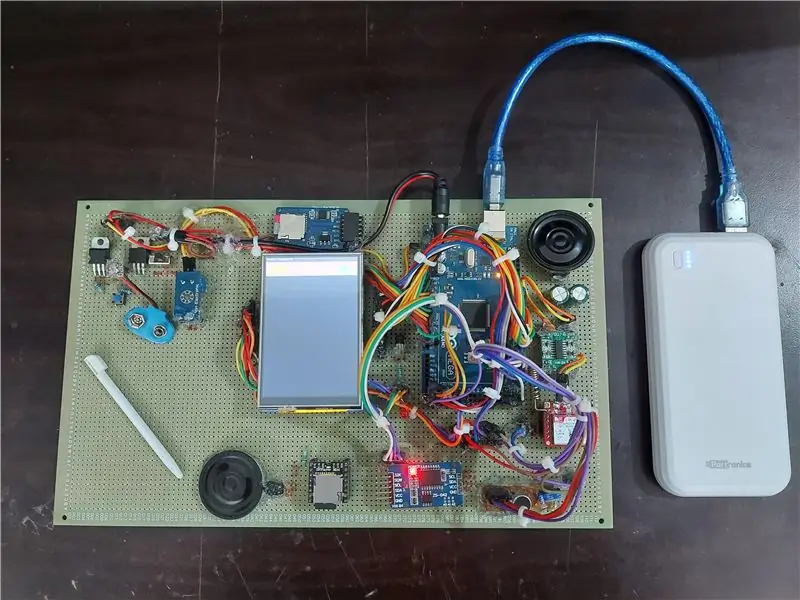
Cześć wszystkim, Dzisiaj w tej instrukcji zobaczymy o telefonie opartym na arduino. Ten telefon jest prototypem, który wciąż jest w fazie rozwoju. Kod źródłowy jest opensource, każdy może modyfikować kod.
Funkcje w telefonie:1. Muzyka
2. Filmy
3. Uwagi
4. Zegar
5. Zdjęcia
6. Mapy
7. Rozmowy telefoniczne
8. Radio!
9. Ustawienia
10. Kalkulator
Program projektu zajmuje mniej pamięci. Nawet możesz rozszerzyć funkcje telefonu, takie jak dodanie: czytnika linii papilarnych, wiadomości, GPS ……..itd.
Sercem tego telefonu jest arduino mega 2560. Obrazy są przechowywane na karcie SD, a obrazy są rysowane na ekranie. Możesz użyć karty SD 16 GB lub 32 GB.
Jeśli chcesz edytować kod, najpierw zobacz przykładowe kody, a następnie spróbuj edytować kod, ponieważ kod ma prawie 2000 wierszy. Więc najpierw sprawdź przykładowe kody.
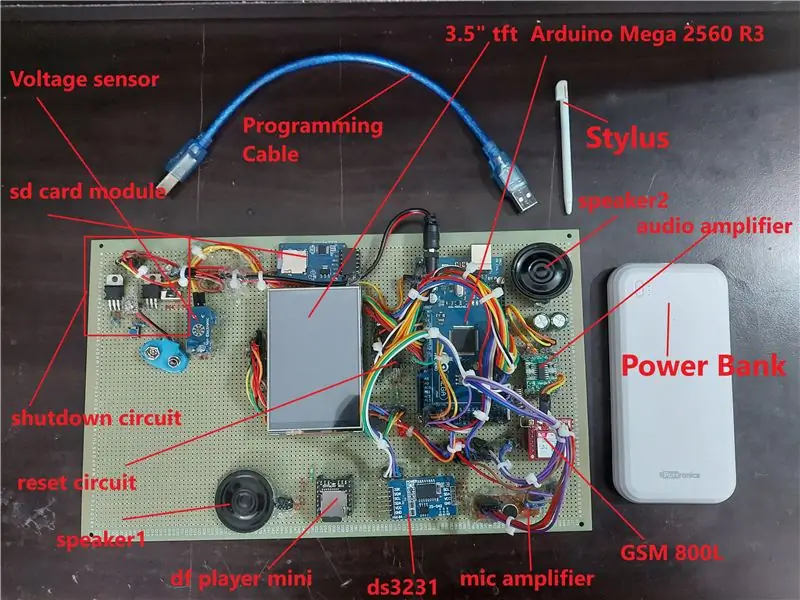
Krok 1: Komponenty


1. Arduino Mega 2560x1
2. Moduł karty SD x1
3. Czujnik napięcia lub czujnik prądu 25v x1
4. 3,5-calowy wyświetlacz tft mcu przyjaciel x1
5. Odtwarzacz Df Mini x1
6. GSM 900A x1
7. Wzmacniacz audio x1
8. głośniki x2
9. Tranzystor NPN 2N2222A x1
10. Rezystor 1 kΩ x2
11. Programator dla arduino x1
12. Wzmacniacz mikrofonowy x1
13. Przewód połączeniowy męski na żeński x40 (w przybliżeniu)
14. Karta SD 16 GB lub 32 GB x2
15. LED x1
16. Akumulator kwasowo-ołowiowy 12 v x1
17. ładowarka akumulatorów kwasowo-ołowiowych x1
18. HW-816-V1.0 (KONWERTER BUCK) x1
19. Przewody połączeniowe męskie na męskie x15 (około)
20. Brzęczyk 5v x1
21. Zestaw złącz męskich i żeńskich 2-pin JST SM x2
22. Męskie nagłówki x10 (około)
23. Tablica prototypowa 18x30cm x1
24. Dotykowy przycisk x2
25. Żeńskie nagłówki x20 (w przybliżeniu)
26. Rysik
27. DS3231
Krok 2: Okablowanie sprzętowe


Najpierw podłącz arduino mega 2560 do 3,5-calowej osłony tft mcu. Następnie podłącz moduł karty SD do pinów arduino mega spi. Nie zapomnij włożyć karty SD do modułu breakout karty SD. A także utwórz wspólne linie 5v i gnd. Teraz podłącz ds3231 do pinów arduino mega I2C. Podłącz czujnik napięcia do arduino mega pin A5. Podłącz diodę do arduino mega pin 47.
Uwaga: ten telefon ma jeden poważny problem, który jest aktualnym problemem. Ten telefon zużywa dużo prądu, potrzebuje prawie 2,1 ampera prądu. Wynika to z wyświetlania, że zużywa prawie 400mA. Jeśli możesz kontrolować jasność podświetlenia wyświetlacza, problem z zasilaniem można rozwiązać.
Karta SD Arduino Mega 2560:
CS-53 pin
SCK-52 pin
MOSI-51 pinów
MISO-50 pinów
VCC-5V
GND -- GND
Arduino Mega 2560 Moduł napięciowy 25V:
A5 - pin wyjściowy modułu
GND -- GND modułu
JACK +ve -- + modułu
JACK-ve -- - modułu
Arduino Mega 2560 DS3231:
SDA -- SDA Arduino mega
SCL -- SCL Arduino mega
VCC-5V
GND -- GND
Odtwarzacz Arduino Mega 2560 Df Mini:
TX1 portu Serial1 -- RX (Uwaga: dodaj rezystor 1 kΩ pomiędzy TX1 a RX)
RX1 portu szeregowego1 -- TX
GND Arduino mega -- GND
5 V-VCC
Głośnik + -- spk1
Głośnik- -- spk2
Arduino Mega 2560 LED:
pin 47 -- + ve diody
GND ---ve diody led (umieść rezystor 1k omów pomiędzy masą diod arduino mega i -ve)
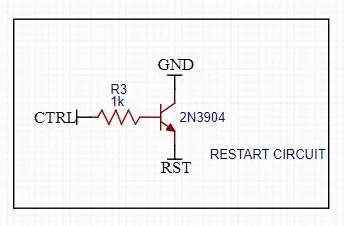
Tranzystor NPN Arduino Mega 2560 2N3904: (To połączenie polega na zresetowaniu arduino za pomocą kodu)
Emiter GND
48-pinowa podstawa npn (Uwaga: dodaj rezystor 1 kΩ między 49. pinem arduino a podstawą tranzystora)
Zbieracz RESET
Arduino Mega 2560 GSM 800l
TX3 portu Serial3 arduino mega 2560 RX GSM
RX3 portu Serial3 arduino mega 2560 TX GSM
GND GND
5V VCC
Wzmacniacz mikrofonowy GSM:
MIC+ MIC+ GSM
MIC- MIC- GSM
GND mikrofonu GND arduino mega
VCC mikrofonu 5V arduino mega
Wzmacniacz audio GSM:
Lewy Spk-z GSM
Właściwy Spk+ GSM
VCC 5V arduino mega
GND GND arduino mega
Spk+ Głośnik+
Spk- Głośnik-
Obwód wyłączania:
Zobacz na powyższym zdjęciu.
podłącz ctrl (pin kontrolny) do pinu 49 arduino mega
Krok 3: Jak znaleźć współrzędne ikony (jeśli chcesz dodać tylko dowolne aplikacje, zobacz to)




Wcześniej musisz zrobić trzy rzeczy. Po pierwsze format obrazu musi być ".bmp", Drugi to nazwa obrazu musi być równa 8 liter lub mniej, Trzecia rzecz to rozdzielczość obrazu musi być tylko 320x480.
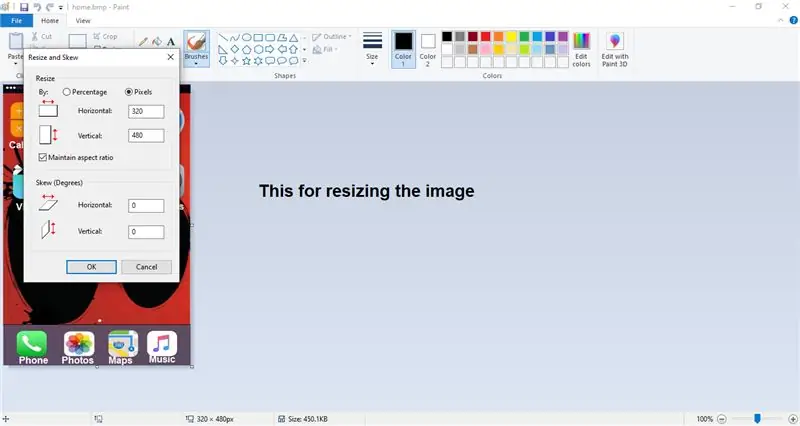
Teraz, aby znaleźć współrzędne ikon na ekranie, musisz użyć Windows Paint, który jest ogólnie darmowy w oknach. Teraz otwórz oprogramowanie do malowania i otwórz plik obrazu, który chcesz zobaczyć współrzędne.
Upewnij się, że rozmiar obrazu to 320x480, jeśli to nie jest opcja zmiany rozmiaru, aby zmienić rozmiar obrazu (jeśli zmieniasz rozmiar obrazu, wybierz opcję pikseli i wpisz 320 w pierwszym polu i 480 w drugim polu i kliknij OK.)
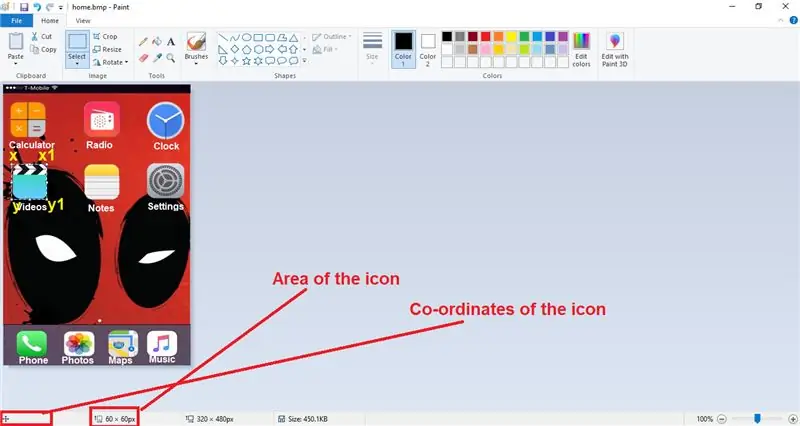
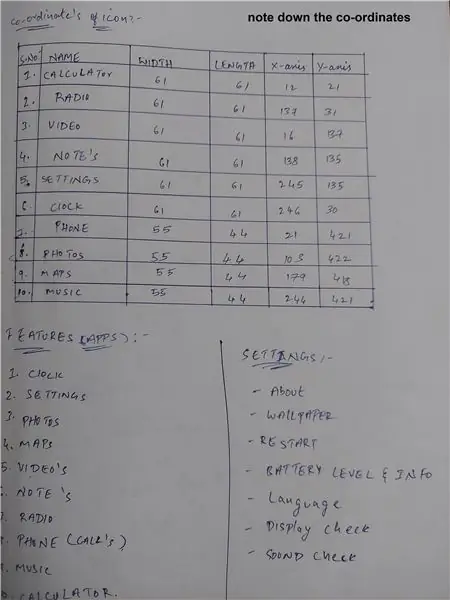
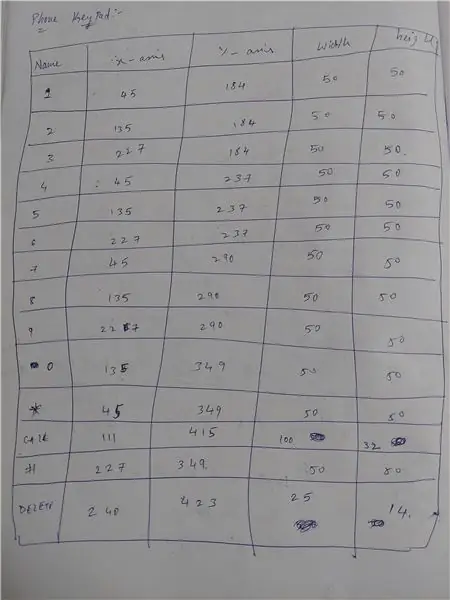
Teraz, aby znaleźć współrzędne i obszar ikony, umieść mysz w lewym górnym rogu ikony, kliknij lewym przyciskiem myszy i przeciągnij mysz, aby zakryć ikonę. Teraz, gdy zobaczysz spód farby, użyj obszaru ikony. Aby zobaczyć współrzędne ikony umieść mysz w lewym górnym rogu teraz zobacz lewy dolny róg farby zobaczysz współrzędne ikony nie poruszaj myszką tylko zanotuj współrzędne. W ten sposób możesz znaleźć współrzędne.
Jeśli chcesz również znaleźć współrzędne x1, y1, najpierw znajdź długość ikony w poziomie, a następnie dodaj tę zmierzoną długość ze współrzędną x ikony, a następnie otrzymany wynik to współrzędna x1 do to samo, aby znaleźć współrzędną y1 właśnie tutaj, musisz zmierzyć długość ikony w pionie i dodać ją do współrzędnej y ikony, a otrzymasz współrzędną y1.
Krok 4: Biblioteki

Pobierz biblioteki poniżej i dodaj do swojego ide arduino.
1. DS3231:
2. Biblioteka Adafruit_GFX:
3. Biblioteka przyjaciół MCU:
4. Biblioteka Adafruit_TouchScreen:
Pobierz tylko te biblioteki, nie ma potrzeby pobierania mini biblioteki odtwarzacza DF, biblioteki kart SD i biblioteki SPI.
Biblioteki kart SPI i SD są już preinstalowane w Arduino IDE, a w kodzie napisany jest mini program odtwarzacza DF.
Krok 5: Jak ustawić datę i godzinę?


Przed tym upewnij się, że biblioteka DS3231 jest zainstalowana w Arduino ide.
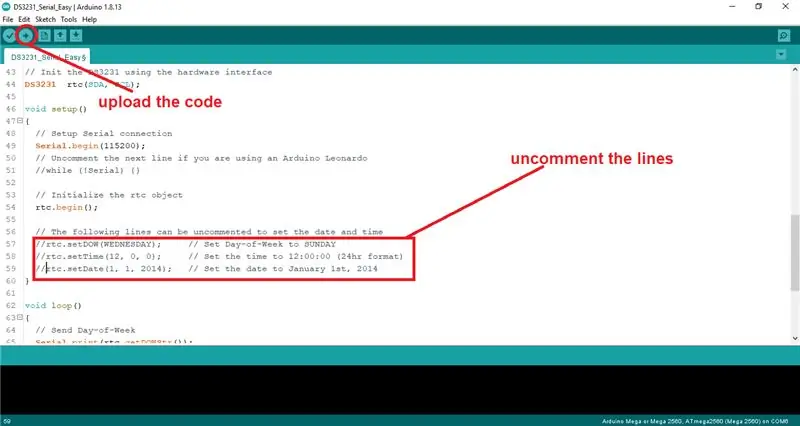
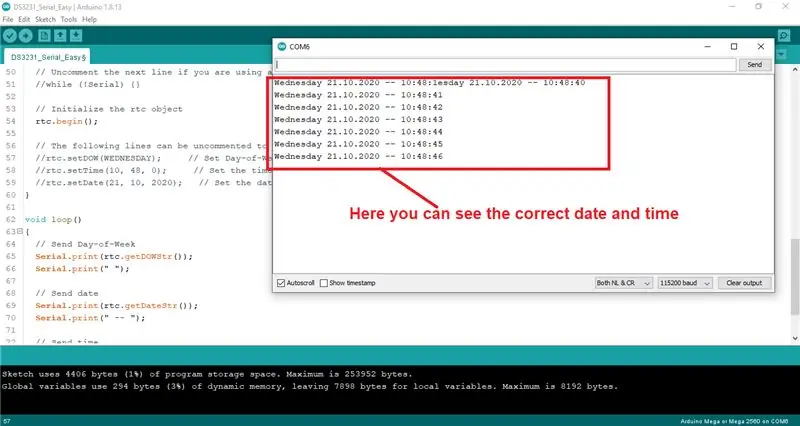
Najpierw otwórz Arduino ide, kliknij plik, następnie przejdź do przykładów, wyszukaj DS3231, otwórz DS3231 i wybierz arduino i otwórz przykład DS3231_Serial_Easy. Teraz przewiń w dół przejdź do 57 linii kodu i odkomentuj kod od 57 linii do 59 linii i ustaw aktualny dzień, aktualny czas, obecną datę. Teraz prześlij kod do arduino mega, otwórz monitor szeregowy i ustaw szybkość transmisji na 115200, a zobaczysz datę, godzinę, dzień i wszystko. Teraz zamknij monitor i linie komentarza, które odkomentowaliśmy i ponownie prześlij kod. To jest czas, data, dzień…..itp. wszystkie są ustawione, teraz zobaczysz poprawną godzinę.
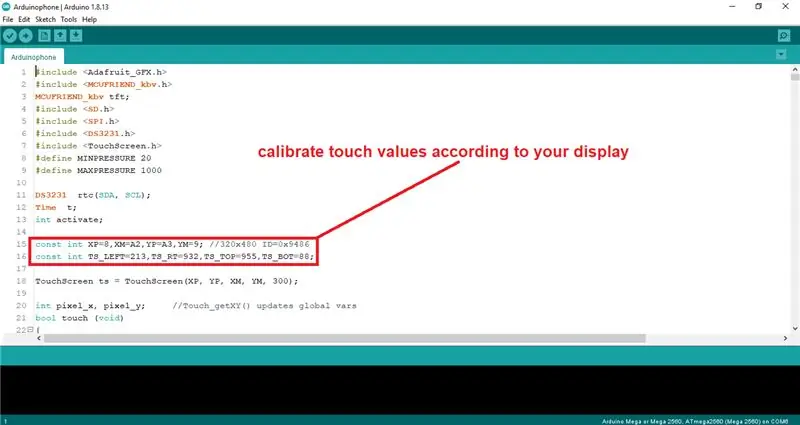
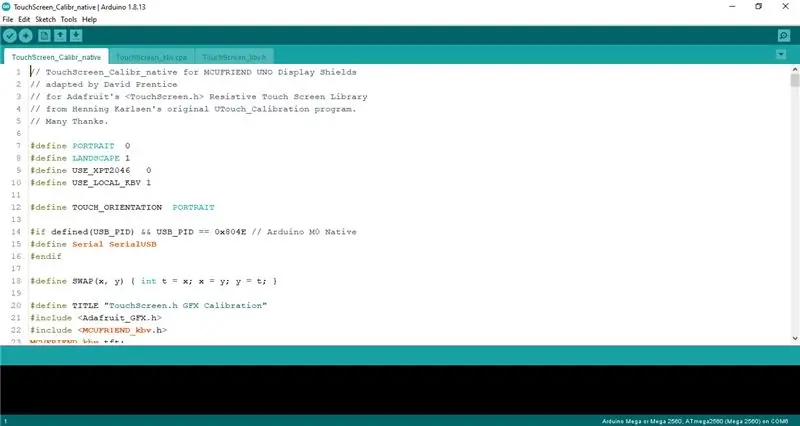
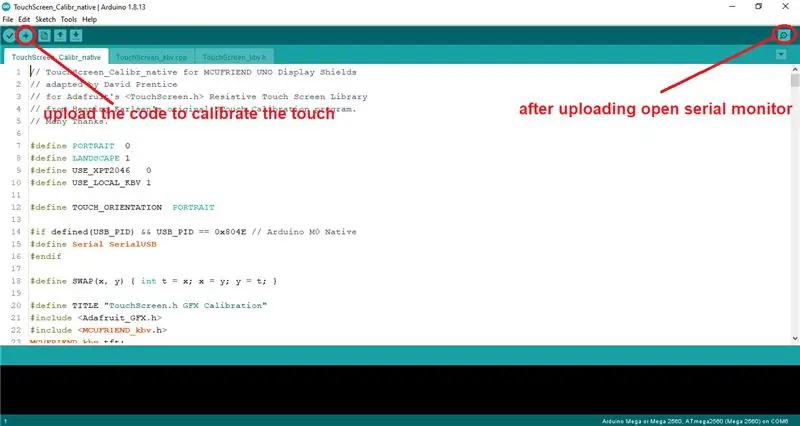
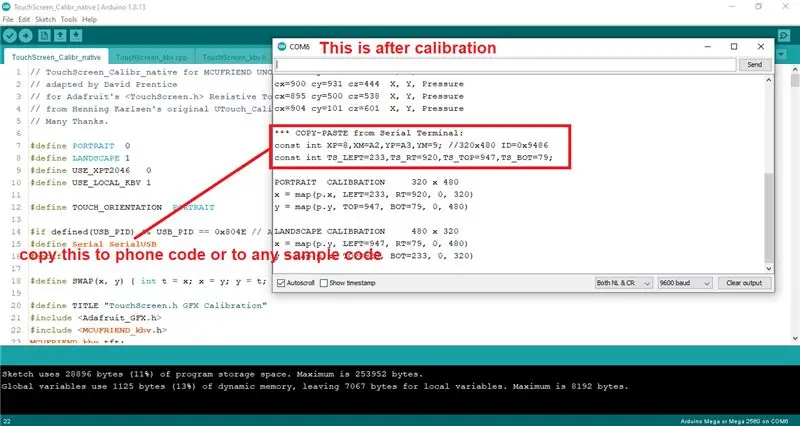
Krok 6: Kalibracja dotyku dla ekranu




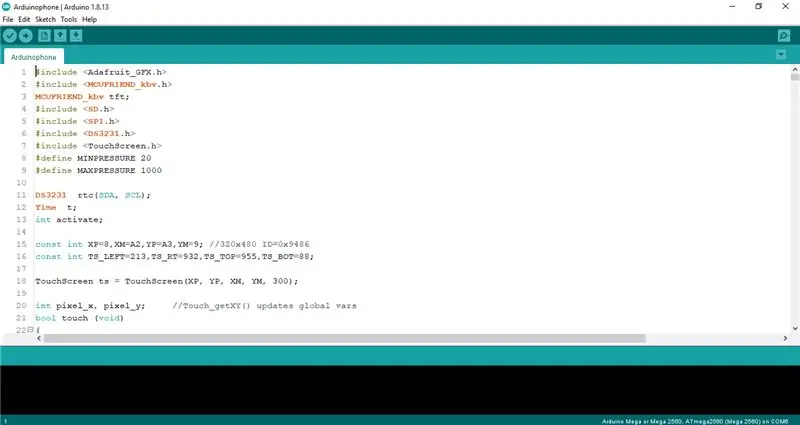
Najpierw otwórz Arduino IDE, następnie otwórz plik, przejdź do przykładów, przewiń w dół i wyszukaj MCUFRIEND_KBV i kliknij na niego i wyszukaj program TouchScreen_Calibr_native i otwórz go. I wgraj kod do Arduino Mega i po wgraniu kodu otwórz monitor szeregowy i zobacz wyświetlacz i dotknij wyświetlacza, aby skalibrować dotyk i zrobić to, co mówi. Po zakończeniu tego, co mówi, zobacz monitor szeregowy i skopiuj stamtąd wartości kalibracji i wklej je w kodzie telefonu lub przykładowym kodzie. To wszystko, kalibracja dotyku jest zakończona.
Uwaga: Upewnij się, że zmieniłeś nazwę sterownika w kodzie zgodnie ze sterownikiem ekranu.
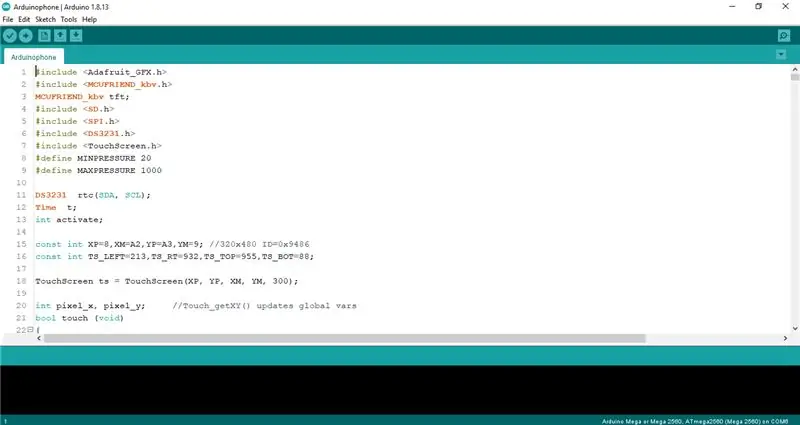
Krok 7: Kod projektu

Link do kodu i zdjęć jest tutaj:
Uwaga: upewnij się, że skopiuj obrazy do katalogu głównego karty SD
Zalecana:
Web ?Symulator Arduino oparty na Wokwi-2020?: 5 kroków

Web ?Based Arduino Simulator From Wokwi-2020?: Wokwi Arduino Simulator działa na platformie AVR8js. Jest to internetowy symulator Arduino. Arduino Simulator działa w przeglądarce internetowej. w związku z tym zyskuje więcej uwagi i szczerze mówiąc, ma wiele pozytywnych punktów w porównaniu z innymi dostępnymi symulatorami
Zrób to sam -Prototyp- Ładowarka USB z zegarem Arduino: 8 kroków

DIY -Prototype- Arduino Timed USB Charger: Podczas naszego seminarium na temat arduino musieliśmy wymyślić szczęśliwy hack zawierający arduino. Zdecydowaliśmy się na stworzenie urządzenia, które odcinałoby zasilanie urządzeń ładujących za pomocą kodu dla arduino. Potężny kumpel! Ten prototyp faktycznie nie ładuje urządzeń, ponieważ
Prototyp projektu sygnalizacji świetlnej oparty na Atmega16 przy użyciu 7-segmentowego wyświetlacza (symulacja Proteus): 5 kroków

Prototyp projektu sygnalizacji świetlnej oparty na Atmega16 z wykorzystaniem 7-segmentowego wyświetlacza (symulacja Proteus): W tym projekcie zamierzamy stworzyć projekt sygnalizacji świetlnej oparty na Atmega16. Tutaj wzięliśmy jeden 7 segmentów i 3 diody LED do oznaczania sygnałów sygnalizacji świetlnej
Kontroler gier DIY oparty na Arduino - Kontroler gier Arduino PS2 - Granie w Tekken z DIY Arduino Gamepad: 7 kroków

Kontroler gier DIY oparty na Arduino | Kontroler gier Arduino PS2 | Granie w Tekken z DIY Arduino Gamepad: Witajcie, granie w gry jest zawsze zabawne, ale granie z własnym niestandardowym kontrolerem do gier jest przyjemniejsze. Dlatego stworzymy kontroler do gier za pomocą arduino pro micro w tej instrukcji
Generator muzyki oparty na pogodzie (generator Midi oparty na ESP8266): 4 kroki (ze zdjęciami)

Generator muzyki oparty na pogodzie (Generator Midi oparty na ESP8266): Cześć, dzisiaj wyjaśnię, jak zrobić własny mały generator muzyki oparty na pogodzie. Jest oparty na ESP8266, który jest trochę jak Arduino i reaguje na temperaturę, deszcz i intensywność światła.Nie oczekuj, że sprawi, że całe utwory lub akordy będą pro
