
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

To moja pierwsza instrukcja. Chciałem jeden napisać od dłuższego czasu, ale nie miałem pod ręką żadnego projektu, który mógłbym tu opublikować. Więc kiedy wpadłem na pomysł tego projektu, zdecydowałem, że to ten.
Przeglądałem więc stronę tensorflow.js, jest to biblioteka, która umożliwia trenowanie i uruchamianie modeli ml w przeglądarce i środowisku node.js i natknąłem się na to demo, które pozwala trenować model w przeglądarce, aby klasyfikować różne obrazy z kamery internetowej, a następnie umożliwia eksportowanie i pobieranie tego wyszkolonego modelu do wykorzystania w projektach. Fajne prawo!
Więc od razu zrobiłem grę w kamień, papier, nożyczki i wytrenowałem model w taki sposób, że zawsze wygrywam, tj. Kiedy robię papier, przewiduje kamień i podobnie dla kamienia -> nożyczki, nożyczki -> papier.
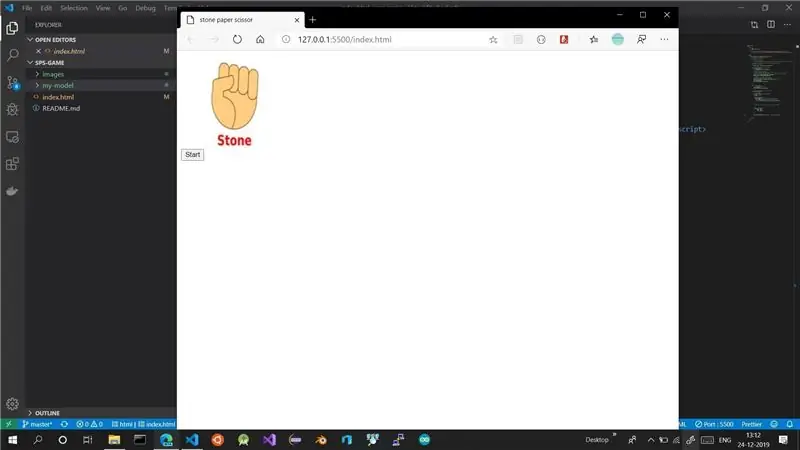
To gra o kamieniu, papierze i nożycach, w której zawsze wygrywasz
Kieszonkowe dzieci
Komputer z dostępem do internetu.
Krok 1: Trenuj swój model Ml

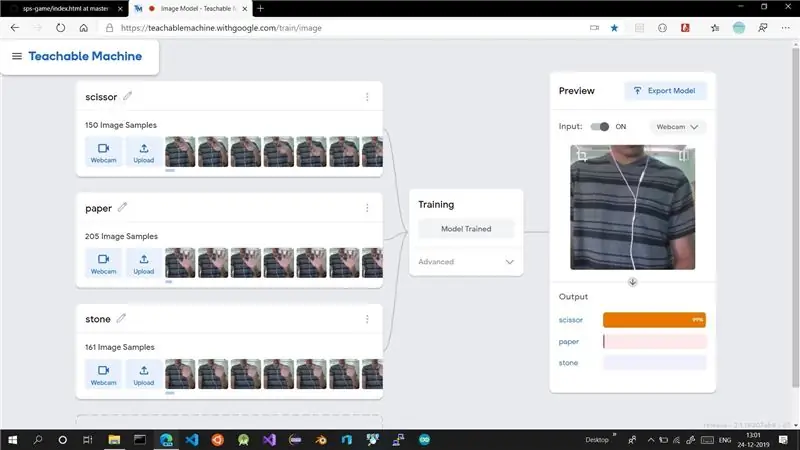
Przejdź do wersji demo tensorflow.js i utwórz 3 klasy w kolejności nożycowej, papierowej i kamiennej, a następnie trenuj je zgodnie z instrukcjami w wersji demonstracyjnej.
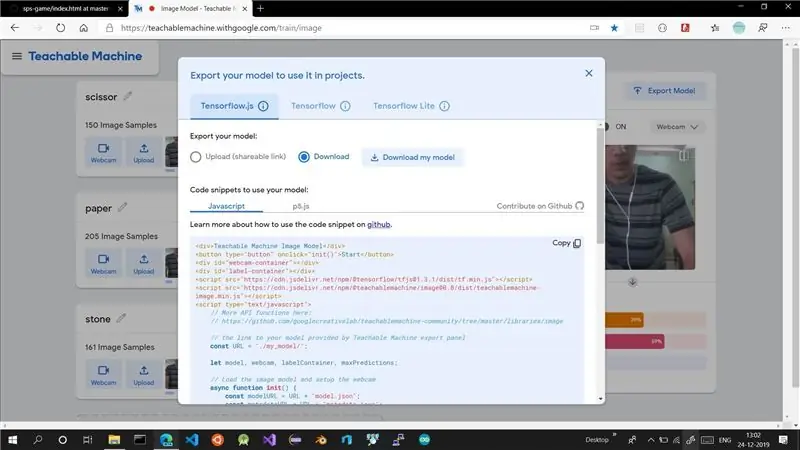
Krok 2: Pobierz wyszkolony model

Pobierz model i przechowuj skompresowany plik w bezpiecznym folderze. Będzie używany krok po kroku.
Krok 3: Pobierz kod źródłowy
Możesz pobrać kod źródłowy, klikając ten link - kod źródłowy.
lub możesz przejść do mojego repozytorium github tutaj - git repo
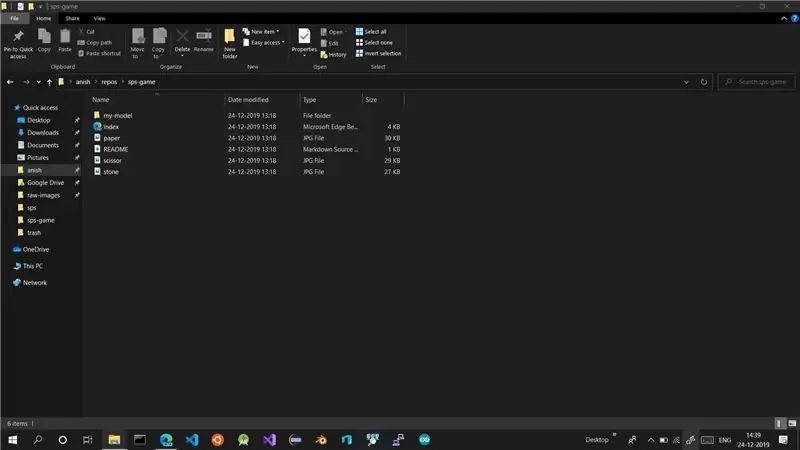
Krok 4: Wyodrębnij

Rozpakuj pobrany plik zip.
Jest folder mój model. W tym miejscu należy wyodrębnić model pobierania.
Wyodrębnij pobrany plik modelu tutaj. Należy z niego wyodrębnić trzy pliki.
- metadane.json
- model.json
- wagi.bin
# jeśli rozpakowałeś pobrany plik modelu tutaj, gdzie indziej. Wytnij i wklej trzy pliki w folderze my-model.
Krok 5: Hosting projektu

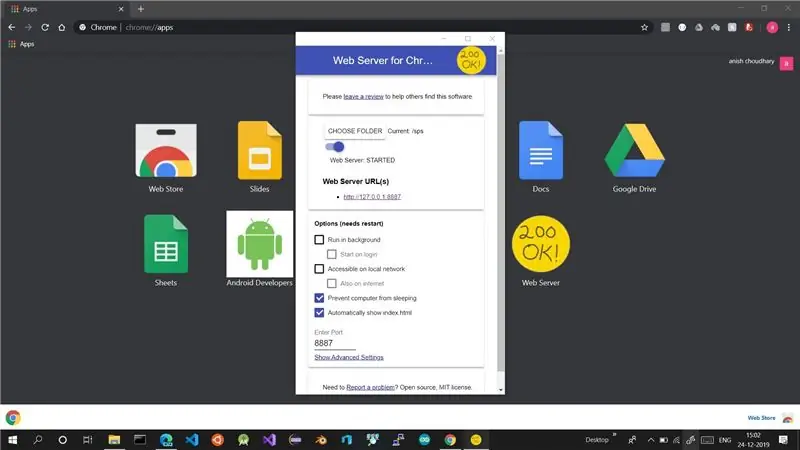
Nie możesz uruchomić projektu bezpośrednio jak prostej strony html, ponieważ ten projekt wymaga załadowania kilku zewnętrznych bibliotek za pomocą skryptu.
Musisz więc hostować projekt lokalnie na swoim komputerze. najprostszym sposobem na to jest użycie serwera WWW dla chrome.
aby go pobrać, po prostu przejdź do google i wyszukaj serwer WWW dla chrome. Przejdź do linku chrome.google.com i dodaj go do przeglądarki.
Wybierz folder zawierający projekt i uruchom serwer, jeśli nie uruchamia się automatycznie.
Krok 6: Zakończono

kliknij start. I zacznij grać w grę zaprojektowaną specjalnie dla Ciebie, abyś zawsze wygrywał.
Zalecana:
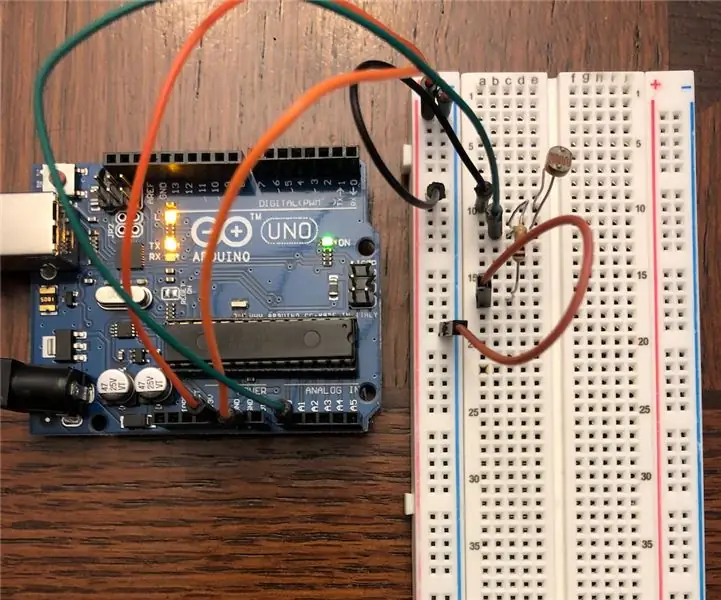
Chromatografia papierowa/eksperyment UV-Vis z Arduino: 10 kroków

Chromatografia na papierze/eksperyment UV-Vis z Arduino: Ten eksperyment wykorzystuje mikroprocesor Arduino wraz z przedmiotami gospodarstwa domowego do przeprowadzenia eksperymentu z chromatografią papierową i analizy wyników przy użyciu techniki podobnej do spektroskopii w ultrafiolecie (UV-Vis). Ten eksperyment ma zastąpić
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Jak zrobić papierową latarnię za pomocą elektrycznego zestawu do malowania: 7 kroków

Jak zrobić papierową latarnię za pomocą zestawu elektrycznej lampy do malowania: W tym samouczku pokażemy, jak zhakować zestaw elektrycznej lampy do malowania, aby zrobić papierową latarnię. W tym samouczku użyliśmy ustawienia światła świec, jednego z dodatkowych trybów tablicy świetlnej. Wszystko, czego potrzebujesz do tego samouczka, to karta, El
Lampa papierowa Arduino RGB: 18 kroków

Arduino RGB Paper Lamp: Ten projekt ma na celu stworzenie ozdobnej trójkątnej lampy, która jest w stanie zmieniać kolory.Narzędzia Potrzebne narzędzia to: Komputer z portem USB i dostępem do sieci Nożyczki i nóż X-Acto Linijka ołówek.Materiały materiały
Kartka świąteczna refleksyjna ozdoba papierowa: 5 kroków

Kartka świąteczna z ozdobą z papieru refleksyjnego: Chcesz wysłać delikatną ozdobę do przyjaciół i rodziny na święta, ale boisz się, że zepsuje się ona w poczcie? Zamiast tego wyślij im niezniszczalną i zabawną ozdobę z papieru
