
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

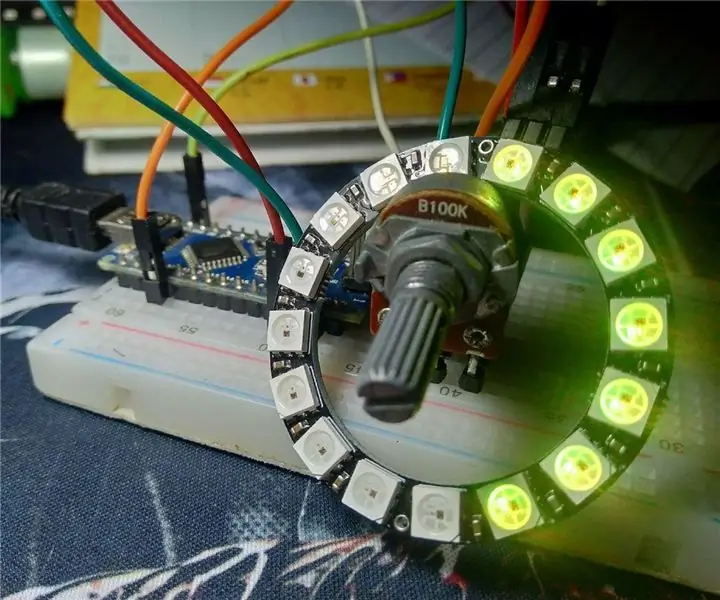
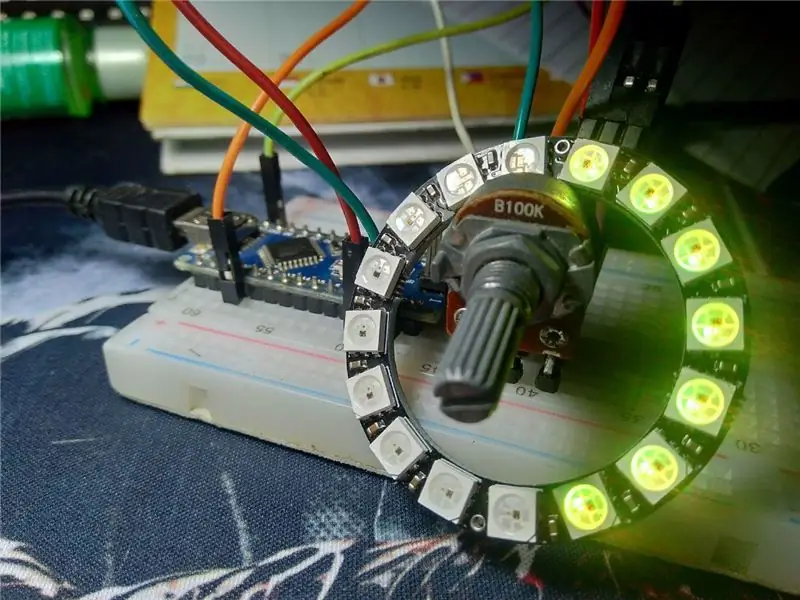
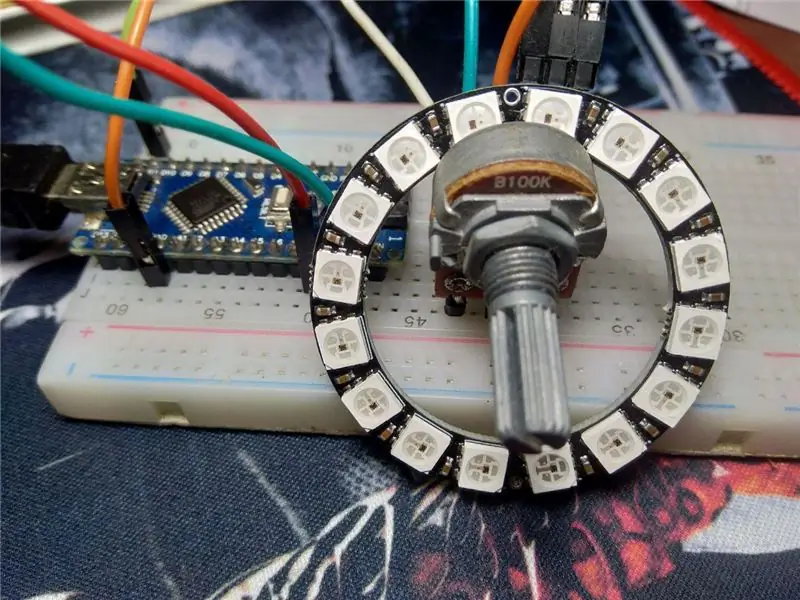
W tym artykule zrobię wskaźnik obrotu potencjometru za pomocą pierścienia pikseli RGB Nano.
A więc ile obrotów wykonanych na potencjometrze zostanie wyświetlonych na pierścieniu RGB
Krok 1: Wymagane składniki




składniki potrzebne do jej wykonania:
- Arduino Nano v.3
- Neopiksele z pierścieniem RGB
- Potencjometr
- Przewód połączeniowy
- mini USB
- Plansza projektowa
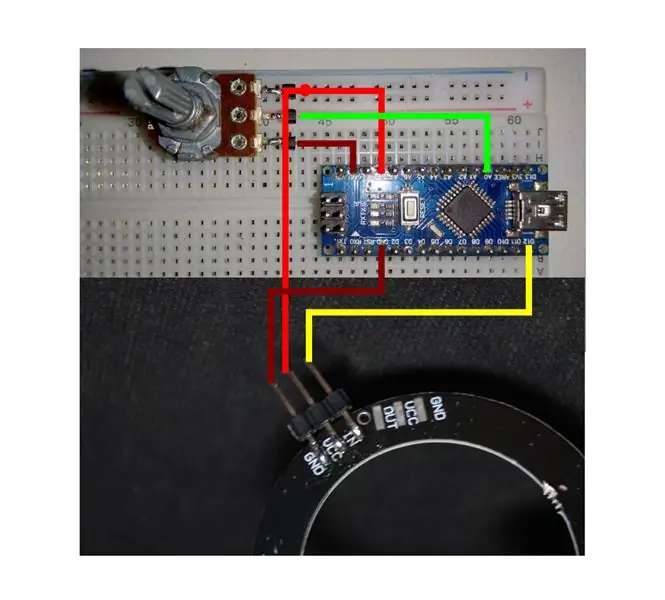
Krok 2: Schemat obwodu


Zmontuj wszystkie elementy zgodnie z powyższym schematem ściągania.
Arduino do pierścienia Potensio i RGB
+5V ==> 3. Potencjał i VCC
GND ==> 1. Potencjał i GND
A0 ==> 2. Potencjał
D12 ==> IN
Krok 3: Programowanie

Skopiuj poniższy kod i wklej go do swojego szkicu
#include #ifdef _AVR_ #include // Wymagane dla 16 MHz Trinket Adafruit #endif
#zdefiniuj PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel piksele (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define OPÓŹNIENIE 10
pusta konfiguracja () {
#jeśli zdefiniowano(_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #endif
piksele.początek();
piksele.setJasność(10);
Serial.początek(9600); }
pusta pętla()
{ piksele.clear(); int val = odczyt analogowy(A0); val = mapa(val, 0, 1023, 0, 18);
if(val == 1) { for(int i=0; i<1; i++) { piksele.setPixelColor(i, piksele. Color(0, 225, 0)); opóźnienie(10); } }
jeśli(val == 2)
{ for(int i=0; i<2; i++) { piksele.setPixelColor(i, piksele. Color(32, 225, 0)); opóźnienie(10); } }
jeśli(val == 3)
{ for(int i=0; i<3; i++) { piksele.setPixelColor(i, piksele. Color(64, 225, 0)); opóźnienie(10); } }
jeśli(val == 4)
{ for(int i=0; i<4; i++) { piksele.setPixelColor(i, piksele. Kolor(96, 225, 0)); opóźnienie(10); } }
jeśli(val == 5)
{ for(int i=0; i<5; i++) { piksele.setPixelColor(i, piksele. Color(128, 225, 0)); opóźnienie(10); } }
jeśli(val == 6)
{ for(int i=0; i<6; i++) { piksele.setPixelColor(i, piksele. Kolor(160, 225, 0)); opóźnienie(10); } }
jeśli(val == 7)
{ for(int i=0; i<7; i++) { piksele.setPixelColor(i, piksele. Kolor(192, 225, 0)); opóźnienie(10); } }
jeśli(val == 8)
{ for(int i=0; i<8; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 225, 0)); opóźnienie(10); } }
jeśli(val == 9)
{ for(int i=0; i<9; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 225, 0)); opóźnienie(10); } }
jeśli(val == 10)
{ for(int i=0; i<10; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 192, 0)); opóźnienie(10); } }
jeśli(val == 11)
{ for(int i=0; i<11; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 160, 0)); opóźnienie(10); } }
jeśli(val == 12)
{ for(int i=0; i<12; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 128, 0)); opóźnienie(10); } }
jeśli(val == 13)
{ for(int i=0; i<13; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 96, 0)); opóźnienie(10); } }
jeśli(val == 14)
{ for(int i=0; i<14; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 64, 0)); opóźnienie(10); } }
jeśli(val == 15)
{ for(int i=0; i<15; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 32, 0)); opóźnienie(10); } }
jeśli(val == 16)
{ for(int i=0; i<16; i++) { piksele.setPixelColor(i, piksele. Kolor(225, 0, 0)); opóźnienie(10); } }
jeśli(val == 17)
{ for(int i=0; i<17; i++) { piksele.setPixelColor(i, piksele. Color(225, 0, 0)); opóźnienie(10); } }
jeśli(val == 18)
{ for(int i=0; i<18; i++) { piksele.setPixelColor(i, piksele. Color(225, 0, 0)); opóźnienie(10); } } piksele.show(); opóźnienie(OPÓŹNIENIE); }
Plik szkicu można pobrać poniżej:
Krok 4: Wynik

Wyniki można zobaczyć na powyższym filmie.
Tak więc za każdym razem, gdy potencjometr zostanie obrócony, liczba i kolor diod LED na pierścieniu zaświeci się zgodnie z liczbą obrotów wykonanych na potencjometrze.
Zalecana:
Wskaźnik poziomu wody za pomocą Arduino w TinkerCad: 3 kroki

Wskaźnik poziomu wody przy użyciu Arduino w TinkerCad: Ten artykuł dotyczy w pełni funkcjonalnego kontrolera poziomu wody przy użyciu Arduino. Obwód wyświetla poziom wody w zbiorniku i włącza silnik, gdy poziom wody spada poniżej określonego poziomu. Obwód automatycznie przełącza t
Wskaźnik niskiego poziomu baterii: 4 kroki

Wskaźnik niskiego poziomu baterii: Niektóre urządzenia gospodarstwa domowego zasilane bateriami litowo-jonowymi nie zawierają wskaźnika niskiego poziomu baterii. W moim przypadku jest to zamiatarka akumulatorowa z jednym akumulatorem 3,7 V. Nie jest łatwo określić dokładną godzinę jej naładowania i podłączyć do głównego gniazdka
Wskaźnik LED stanu jakości powietrza PurpleAir: 4 kroki

Wyświetlacz LED stanu jakości powietrza PurpleAir: Niedawne pożary lasów w Kalifornii znacznie wpłynęły na jakość powietrza w San Francisco. Ciągle sprawdzaliśmy mapę PurpleAir na naszych telefonach lub laptopach, próbując sprawdzić, kiedy powietrze jest wystarczająco bezpieczne, aby wygrać
Wskaźnik żarówki: 4 kroki

Wskaźnik żarówki: Obwód w tym artykule wskazuje kierunek przepływu prądu za pomocą dwóch żarówek. Taki wskaźnik można również zaimplementować za pomocą diod LED. Zastosowanie diod LED lub jasnych diod LED zamiast żarówek obniży koszty i poprawi wydajność
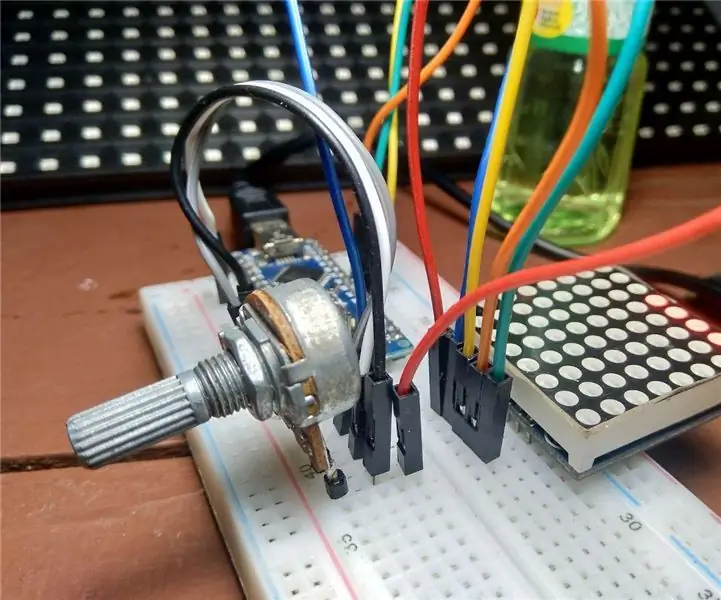
Arduino: Wskaźnik Potentio wykorzystuje matrycę Led MAX7219: 4 kroki

Arduino: Wskaźnik potencjometru wykorzystuje matrycę Led MAX7219: W poprzednim samouczku wykonałem wskazanie potencjometru za pomocą pierścienia RGB neopixel led. można to zobaczyć w tym artykule „Wskaźnik Potentio wykorzystuje Neopiksel RGB” A dzisiaj pokażę wskaźnik potencjatora wykorzystujący diodę LED MAX7219 met
