
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Uwaga: Ta instrukcja nie może być zrealizowana 1:1 w najnowszej wersji LabDroid. Wkrótce go zaktualizuję. Ten projekt pokaże Ci, co możesz zrobić z LabDroidem. Ponieważ Hello World jest zwykle tworzony w oparciu o tekst, światło lub dźwięk, pomyślałem, że dla LabDroid komunikacja oparta na kodzie Morse'a byłaby wspaniałym przykładem.
Zasada jest stosunkowo prosta: po wysłaniu tekstu na urządzenie z Androidem tekst jest tłumaczony na alfabet Morse'a i konwertowany na fizyczny ruch przez wbudowany wibrator. Równolegle przez cały czas odczytywany będzie akcelerometr, aby ostatecznie zwrócić rozpoznany wzór.
Kod, który zobaczysz, nie pokazuje najlepszego sposobu rozwiązania tego problemu. Zachęcamy do samodzielnej reimplementacji kodera, dekodera lub interfejsu i udostępnienia swojej wersji społeczności! A jeśli masz dwa urządzenia z Androidem, możesz spróbować oddzielić koder i dekoder.
Jeśli podoba Ci się ten pomysł na aplikację, po prostu postępuj zgodnie z LabDroid:
Strona internetowa
Świergot
Hackaday.io
Kieszonkowe dzieci
-
1x urządzenie z systemem Android do uruchomienia aplikacji
- Android 8.0+
- Wibrator
- Akcelerometr
- 1x PC/MAC do zaprogramowania urządzenia z systemem Android
- 1x sieć do podłączenia komputera PC/MAC i urządzenia z systemem Android
- 1x aplikacja LabDroid
Krok 1: Stwórz projekt

Zanim zaczniemy "kodować" trzeba zainstalować aplikację, uruchomić ją i stworzyć projekt.
Możesz pobrać LabDroida ze sklepu Android Play (link). Po zainstalowaniu wystarczy otworzyć aplikację i zaakceptować wymagane uprawnienia. (np. bez pozwolenia na lokalizację nie można później korzystać z węzła GPS)
Teraz powinieneś zobaczyć powiadomienie z adresem URL, który musisz otworzyć, aby uzyskać dostęp do IDE. Po prostu weź komputer PC/MAC i otwórz adres URL z najnowszą wersją Chrome/Chromium.
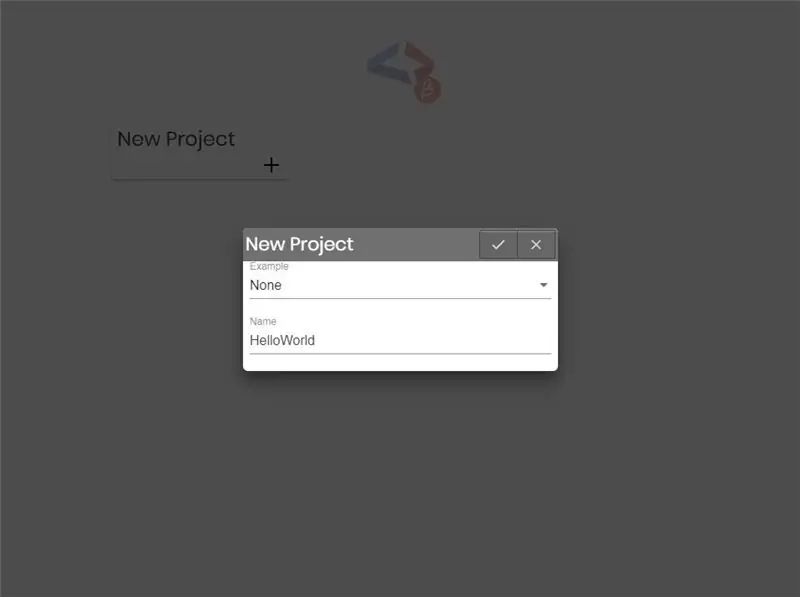
Aby stworzyć projekt wystarczy wcisnąć przycisk add i nadać mu nazwę (np. HelloWorld). Po kliknięciu Utwórz powinieneś zostać przekierowany do edytora projektu.
Krok 2: Koder

Wskazówki:
- aby dodać węzeł wystarczy dwukrotnie kliknąć w obszarze roboczym
- aby nawiązać połączenie, kliknij port wyjściowy, naciskaj i przejdź do żądanego portu wejściowego
- niektóre węzły mają ustawienia (np. Skrypt i Wibrator), wystarczy kliknąć dwukrotnie węzeł, aby je otworzyć
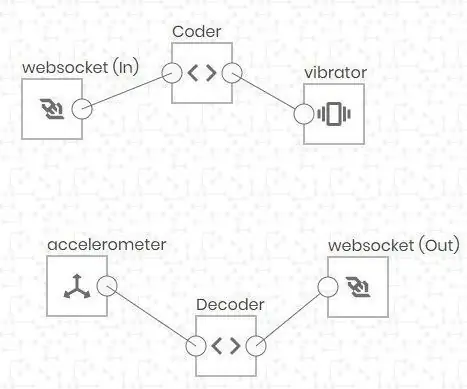
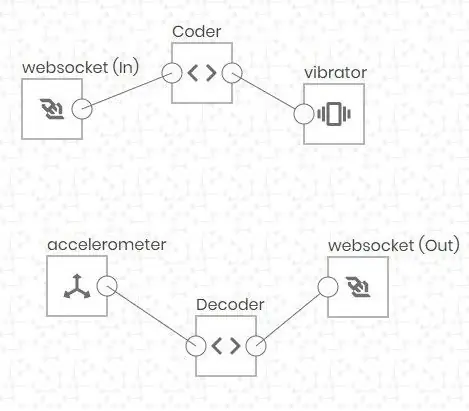
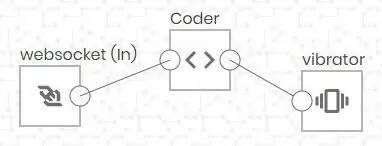
Dobra, teraz możemy zacząć implementować koder.
Przede wszystkim potrzebujemy WebSocket Node, który pozwala na przesłanie tekstu do kodera. Dodatkowo dodamy Script Node z jednym wejściem i jednym wyjściem. Ten węzeł skryptu będzie później używany do tłumaczenia tekstu na polecenia dla wibratora. Węzeł wibracyjny jest ostatnim, który musimy dodać. Teraz połącz wyjście WebSocket z wejściem z węzła skryptowego i zrób to samo, aby połączyć węzeł skryptowy z węzłem wibratora.
Nasza konfiguracja przepływu danych została zakończona. Aby wykonać kodowanie, musisz umieścić następujący kod w węźle Script Node:
Krok 3: Dekoder

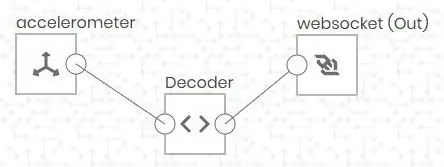
Naszym ostatnim krokiem będzie zaimplementowanie dekodera, który powinien wykrywać wibracje i drukować odpowiednie symbole (./-).
Dekoder potrzebuje dwóch dodatkowych węzłów:
- Węzeł skryptu z jednym wejściem i jednym wyjściem
- Węzeł akcelerometru
Wystarczy połączyć się w następującej kolejności: Accelerometer Node -> Script Node
I ostatni, ale nie mniej ważny, kod dla węzła skryptowego:
Krok 4: Powiedz „Witaj świecie”




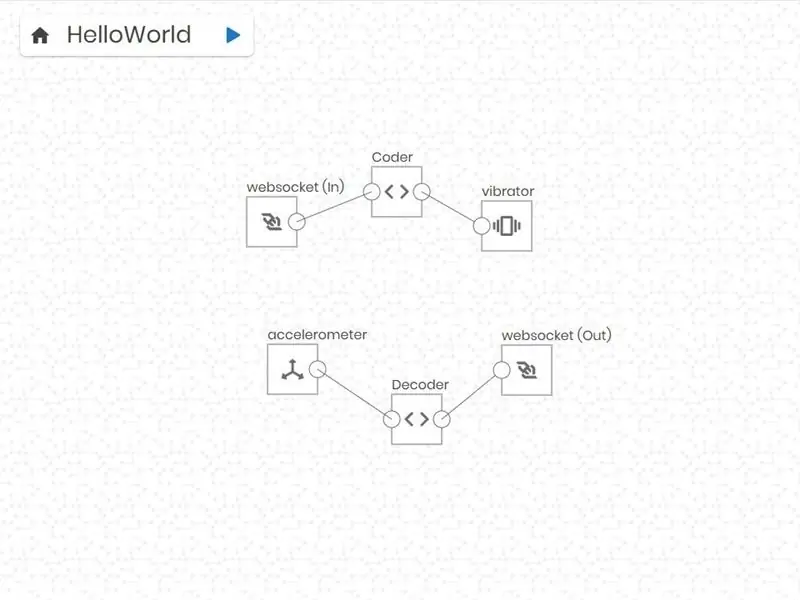
Teraz jesteś gotowy do rozpoczęcia projektu.
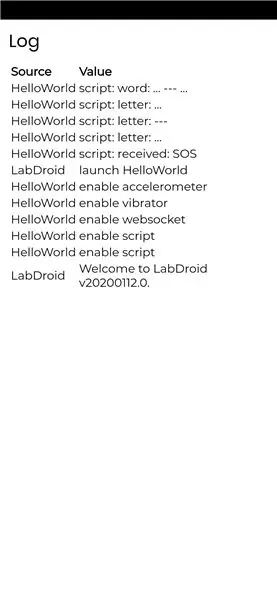
W tym celu wystarczy nacisnąć przycisk odtwarzania (w lewym górnym rogu). Powinieneś zobaczyć, że na urządzeniu z Androidem pojawia się widok dziennika. Będzie to również zawierało zdekodowany kod Morse'a.
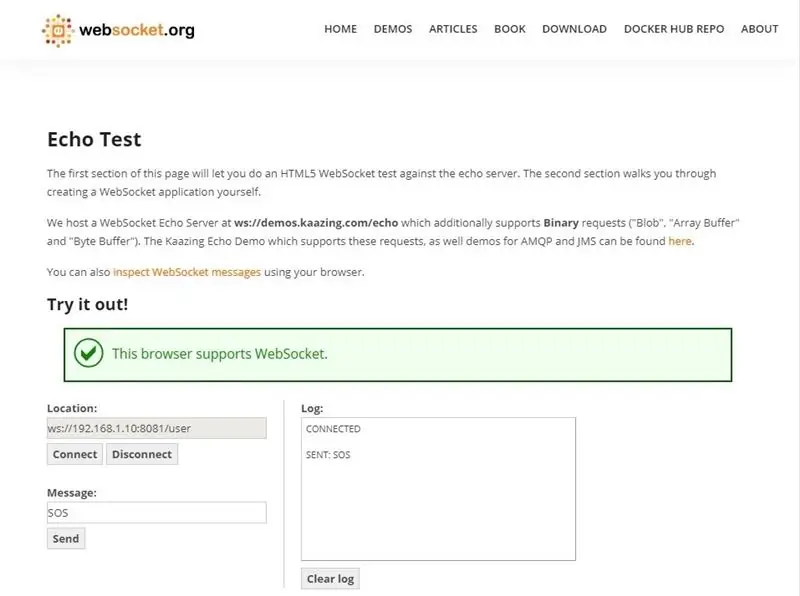
Aby wykonać kodowanie i dekodowanie alfabetem Morse'a, potrzebujemy tylko sposobu na przesłanie tekstu do WebSocket. Jeśli wiesz, jak to zrobić, możesz zaimplementować w tym celu prostą stronę internetową. Jeśli nie, wejdź na https://www.websocket.org/echo.html i połącz się z ws://AndroidIP:8081/user. Po naciśnięciu przycisku łączenia powinieneś być w stanie wpisać coś w drugim polu tekstowym. Proponuję spróbować z SOS.
Twoje urządzenie z Androidem powinno teraz zacząć wibrować i w tym samym czasie powinieneś zobaczyć symbole w dzienniku. Po zakończeniu lo powinno wypisać coś w rodzaju „słowo: … --- …” (w przypadku wysyłania SOS).
Zalecana:
Jak zrobić tłumacz alfabetu Morse'a za pomocą Arduino: 10 kroków

Jak zrobić tłumacz alfabetu Morse'a za pomocą Arduino: PrzeglądKomunikacja w sposób zakodowany, oprócz tego, że jest tak fascynująca, ma wiele zastosowań w różnych dziedzinach. Jedną z najczęstszych metod komunikacji kodu jest alfabet Morse'a. W tym samouczku dowiesz się, jak zmusić tłumacza do wysyłania i
Klawiatura alfabetu Morse'a: 5 kroków

Klawiatura z kodem Morse'a: Ten program pokazuje, jak utworzyć program w języku c ++, który wykorzystuje podejście keyloggera, aby znaleźć wciskany klawisz i wygenerować wartość kodu Morse'a za pomocą światła blokady przewijania na klawiaturze (która nawet używa że?). Ten projekt c
Historia alfabetu Morse'a: 4 kroki

Historia alfabetu Morse'a: alfabet Morse'a został opracowany przez Samuela Morse'a w 1836 roku, amerykańskiego wynalazcę i malarza. System telegraficzny opracowany przez Samuela Morse'a umożliwiał osobom przesyłanie sygnałów elektrycznych przez przewody. W tym czasie nie było radia ani telefonu
Jak nauczyć się alfabetu Morse'a: 4 kroki

Jak nauczyć się alfabetu Morse'a: Istnieje język, na początku trudny do zrozumienia, ale łatwy do rozpoznania i rozszyfrowania, gdy się go nauczysz. Ten język jest uważany za martwy, chociaż niektórzy radioamatorzy nadal go używają. Ten język to alfabet Morse'a. Nigdzie indziej nie widziałem
Altoids Klucz do ćwiczenia alfabetu Morse'a: 6 kroków

Klucz do ćwiczenia alfabetu Morse'a na Altoidach: Miałem kilka puszek Altoidów leżących dookoła i postanowiłem zrobić klucz do ćwiczenia alfabetu Morse'a. Chodzi o najprostszy projekt elektroniki, jaki można uzyskać, ale efekt końcowy jest fajny.Materiały:Altoids Tin - pusty i wyczyszczonyPiezo Buzzer
