
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Czy masz zestaw Arduino leżący, ale nie masz pojęcia, co z nim zrobić? Być może nie, ale w tym Instructable pokażę Ci krok po kroku, jak budować, kodować i integrować Arduino z Twoim projektem. W tej chwili ten przewodnik jest testowany tylko z Clickteam Fusion Developer 2.5, ale kroki kompilacji i kodu Arduino mogą być używane uniwersalnie. Ten przewodnik może w przyszłości zostać zaktualizowany dla Unreal i Unity.
Krok 1: Lista zakupów
- Arduino Uno lub podobny
- Kabel USB
- (400 punktów) Breadboard lub 1 x deska perf/stripboard
- Przewody kompatybilne z Arduino.
- Różne czujniki. W moim przykładowym projekcie użyłem następujących elementów:
- Panelowy potencjometr 10K przyjazny dla płytki stykowej
- Fotorezystor
- Rezystor wrażliwy na siłę
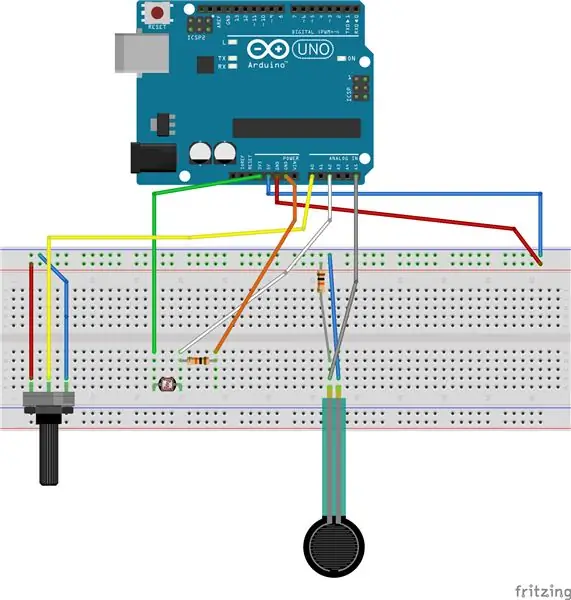
Krok 2: Połączenia

Uwaga: są to tylko czujniki, których osobiście używałem w moim projekcie. Oznacza to, że istnieje o wiele więcej opcji. Instrukcje krok po kroku, jak je okablować, można znaleźć na różnych stronach w zależności od czujnika.
Krok 3: Kod Arduino
Skopiuj i prześlij ten kod do swojego Arduino, jeśli chcesz używać tego samego rodzaju czujników co ja. W przeciwnym razie możesz użyć własnego kodu dla swoich czujników. Jedyną globalną ważną rzeczą, która jest wymagana, jest to, aby zmienne, których chcesz użyć w silniku gry, zostały wydrukowane na monitorze szeregowym lub można je odczytać w inny sposób.
//Są one ustawiane na początku i nie są zmieniane podczas działania programu. Takich, jakich używa pin ANALOG IN.
const int potPin = A0; const int fsrAnalogPin = 5; const int fotokomórkaPin = 2; //Zmienne: //LIGHT SENSOR: //Zmienna ilości światła: int photocellReading; //POTENTIOMETER //Wartość potencjometru int value; //PRESSURE SENSOR //Jest to zmienna surowych danych z czujnika ciśnienia. int fsrCzytanie; //Odwzorowana wersja zmiennej fsrReading int pressure; void setup() { // umieść tutaj swój kod instalacyjny, aby uruchomić raz: pinMode(potPin, INPUT); Serial.początek(9600); } void loop() { // PRESSURE SENSOR //Tutaj używamy określonego fsrAnalogPin do odczytania danych z tego pinu. fsrReading = analogRead (fsrAnalogPin); //Odwzoruj wartość od 0-1023 do 0-255. ciśnienie = mapa(fsrReading, 0, 1023, 0, 255); //Sprawdź, czy ciśnienie jest niższe lub wyższe od określonej wartości drukowania jednego z dwóch. Ta wydrukowana zmienna jest używana później w silniku gry. if (ciśnienie 70) { Serial.print("6"); } // POTENCJOMETR wartość = analogRead(potPin); //Odczyt i zapis wartości analogowej z wartości potencjometru = map(value, 0, 1023, 0, 360); //Odwzoruj wartość 0-1023 na 0-360 //Tutaj podzieliliśmy 360 na sześć różnych segmentów. //Możesz zmienić liczbę segmentów na większą. Każdy segment miałby wtedy mniejszy zasięg. Na przykład 8 segmentów miałoby zakres 45 każdy.(360 / ilość segmentów) //Jeśli bieżąca wartość przypada na segment, wydrukuje nazwę tego segmentu. if (wartość 60 i wartość 120 i wartość 180 i wartość 240 i wartość 300 i wartość < 375) Serial.print("Six"); // LIGHT SENSOR //Tu ponownie odczytujemy i ustawiamy zmienną, w tym przypadku photocellReading. fotokomórkaReading = analogRead(fotokomórkaPin); //Sprawdzamy ilość światła, przy ciemnym i bardzo ciemnym druku a 3 i normalnych wartości światła 4. if (photocellReading < 10) { Serial.println(" - 3"); } else if (fotokomórkaReading < 200) { Serial.println(" - 3 -"); } else if (fotokomórkaReading < 500) { Serial.println(" - 4 -"); } //Liczby w Serial: //Pierwsza liczba to czujnik ciśnienia, 5 nie jest naciśnięte, a 6 jest naciśnięte. //Po tym segmencie jest aktualnie włączony potencjometr. //Ostatnia liczba to 3 = ciemny lub 4 = jasny.
Krok 4: W silniku gry: Kliknij Team 2.5
W Menedżerze rozszerzeń znajdź obiekt szeregowy i zainstaluj go.
Umieść obiekt seryjny, licznik i sznurek w swojej ramce. (prawy przycisk myszy w ramce - wstaw obiekt)
W Edytorze zdarzeń utwórz zdarzenie: Jeśli dane oczekują: Ustaw zmienny ciąg na GetData("Obiekt szeregowy")
Spowoduje to ustawienie ciągu na dowolne dane wysyłane przez Arduino, ciąg powinien teraz wyglądać podobnie do monitora szeregowego.
Utwórz kolejne zdarzenie Zawsze: Ustaw licznik na: Find(string$("String"), "4", 0)
W tym przykładzie spróbujemy znaleźć 4, co oznacza światło, jak widać w kodzie Arduino.
Jeśli znajdzie 4, ustawi licznik na 4, jeśli nie znajdzie 4, licznik będzie wynosił -1.
Teraz możesz dodać nowe wydarzenie, aby zrobić coś z tym wynikiem:
If counter = -1: Tutaj możesz podać, co powinno się dziać, jeśli jest fałszywe, na przykład w przypadku animacji wyłączonej lampy.
Jeśli licznik = -1: Oznacza to, że znalazł zmienną, a licznik został ustawiony na dowolną wartość tej zmiennej (o ile nie jest to -1), tutaj możesz zrobić to tak, aby animacja lampy była włączona.
Zasadniczo, używając liczników ustawionych na wartość -1, która jest fałszem lub -1, która jest prawdziwa, można sprawić, że zdarzenia się wydarzą.
Zalecana:
DIY Kontroler gier wideo USB: 6 kroków

DIY Kontroler do gier wideo USB: Istnieje wiele niestandardowych kontrolerów do samodzielnego montażu, od klasycznych arkadowych patyków po rekonstrukcje nowoczesnych kontrolerów, zwykle wykonanych z tych samych podstawowych części. Do naszego końcowego projektu w naszej klasie Advanced Engineering , mamy t
Kontroler gier DIY oparty na Arduino - Kontroler gier Arduino PS2 - Granie w Tekken z DIY Arduino Gamepad: 7 kroków

Kontroler gier DIY oparty na Arduino | Kontroler gier Arduino PS2 | Granie w Tekken z DIY Arduino Gamepad: Witajcie, granie w gry jest zawsze zabawne, ale granie z własnym niestandardowym kontrolerem do gier jest przyjemniejsze. Dlatego stworzymy kontroler do gier za pomocą arduino pro micro w tej instrukcji
Bezprzewodowy kontroler gier z Arduino i NRF24L01+ (obsługa jednego lub dwóch kontrolerów): 3 kroki

Bezprzewodowy kontroler gier z Arduino i NRF24L01+ (obsługa jednego lub dwóch kontrolerów): Kompletny projekt można znaleźć na mojej stronie internetowej (w języku fińskim): https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla/To jest naprawdę krótka informacja o projekcie. Po prostu chciałem się tym podzielić, gdyby ktoś li
Kontroler gier Arduino ze światłami reagującymi na twoją grę Unity:: 24 kroki

Kontroler gier Arduino ze światłami reagującymi na twoją grę Unity:: Po pierwsze napisałem to słowem. To pierwszy raz, kiedy używam instrukcji instructable, więc za każdym razem, gdy mówię: napisz kod tak, aby wiedzieć, że odnoszę się do obrazu na górze tego kroku. W tym projekcie używam 2 arduino do uruchomienia 2 oddzielnych bitów
Obudowa kierownicy do gier wideo: 4 kroki

Obudowa kierownicy do gier wideo: Tani sposób na stworzenie łatwo ruchomej, łatwej w montażu obudowy kierownicy do gier wideo. Zdobądź starą metalową skrzynkę na amunicję 7,62 mm, która może pomieścić 1500 nabojów ze sklepu z naddatkami armii lub przez Internet i umieść w niej kierownicę. Wymiary a
