
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

To nie jest dokładnie instrukcja. Projektuję własny Word Clock i postanowiłem najpierw zbudować symulator aplikacji internetowej, aby móc rozłożyć siatkę i przetestować, jak wygląda w różnych porach dnia. Potem zdałem sobie sprawę, że może to być przydatne dla innych osób pracujących na zegarach słownych i postanowiłem się tym podzielić.
Aplikacja to pojedynczy krótki plik HTML. Jeśli go zapiszesz i klikniesz dwukrotnie, otworzy się w przeglądarce i zacznie wyświetlać aktualny czas. Następnie będzie aktualizować wyświetlacz co 10 sekund, jeśli czas się zmienił.
Istnieje również pole tekstowe, w którym możesz wpisać w dowolnym momencie i zobaczyć, jak będzie wyglądać w Twoim projekcie.
Każdy projekt zegara jest inny, dlatego starałem się, aby kod był łatwy w konfiguracji. Zobacz kilka następnych kroków, aby uzyskać wskazówki, jak to zrobić.
Mam nadzieję, że okaże się to pomocne! Wspaniale jest móc poeksperymentować z układami i sformułowaniami przed zainstalowaniem sprzętu!
Krok 1: Pobierz plik HTML
Symulator to jednoplikowa aplikacja internetowa. To niecałe 200 linii. Możesz go pobrać tutaj.
(Tak naprawdę nie ma przycisku do pobrania pliku na Github. Ale możesz po prostu wybrać zawartość pliku, skopiować i wkleić do nowego pliku tekstowego na swoim komputerze. Pamiętaj, aby nazwać plik coś.html.)
Po pobraniu kliknij dwukrotnie plik, a zostanie on załadowany na karcie w przeglądarce. Powinieneś zobaczyć aktualny czas wyświetlany w siatce słów.
Uwaga: testowałem aplikację tylko w Chrome w systemie Windows.
Krok 2: Edytuj siatkę
Możesz wypróbować różne układy słów, edytując fragment JavaScript, który wygląda tak:
var wiersz_strs = [„TO JEST”, „JEDEN DWA TRZY”, „CZTERY PIĘĆ SZEŚĆ”, „SIEDEM ÓSMA”, „DZIEWIĘĆ DZIESIĘĆ”, „JEDENASTA DWANAŚCIE”, „O PIĘĆ DZIESIĘĆ”, „PIĘTNAŚCIE DWADZIEŚCIA”, „GODZINA TRZYDZIESTA”, "CZTERDZIEŚCI PIĘĆDZIESIĄT PIĘĆ", "POPOŁUDNIE", "W NOCY RANO",];
Jeśli dodasz/usuniesz wiersze i ponownie załadujesz stronę, Twoja siatka będzie większa lub mniejsza.
A jeśli dodasz więcej liter w każdym rzędzie, twoja siatka powiększy się. Tylko upewnij się, że wszystkie wiersze mają taką samą liczbę liter.
Zauważysz, że ciągi w powyższym kodzie mają spacje, ale te zostają zamienione na losowe znaki w siatce. Możesz wybrać zestaw znaków, które będą losowo używane do wypełnienia tych przestrzeni, edytując linię, która wygląda tak:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
Krok 3: Zmień sformułowanie
Musisz wiedzieć, jak pisać kod, jeśli chcesz używać innego sformułowania. Logika, która przyjmuje datę i zamienia ją w słowa, znajduje się w funkcji o nazwie dateToSentence().
Zalecana:
Lampa rudy Minecraft - konfigurowalny rozmiar i gęstość pikseli: 4 kroki

Minecraft Ore Lamp - Możliwość dostosowania rozmiaru i gęstości pikseli: Moje siedmioletnie dziecko ma obsesję na punkcie Minecrafta, więc postanowiłem zbudować dla niego coś związanego. Szukając opcji, jest fajny projekt lampy od Dana J Hamera w Thingiverse, ale po lekkim podkręceniu postanowiłem rozpocząć własny projekt (ty
DIY SYMULATOR GRY WYŚCIGOWEJ -- SYMULATOR F1: 5 kroków

DIY SYMULATOR GRY WYŚCIGOWEJ || SYMULATOR F1: Witam wszystkich witam na moim kanale, dzisiaj pokażę wam, jak buduję „symulator gry wyścigowej”; z pomocą Arduino UNO. to nie jest blog o kompilacji, to tylko przegląd i test symulatora. Kompletny blog o kompilacji już wkrótce
Akrylowy wentylator biurkowy (konfigurowalny): 3 kroki

Akrylowy wentylator biurkowy (konfigurowalny): Oto zgrabny mały wentylator biurkowy dla tych, którzy mają tylko ciasne miejsce na biurku w domu i potrzebują świeżego powietrza, aby je utrzymać. jest mały, konfigurowalny i działa przez USB, więc nie wymaga baterii, prawie nie pobiera energii z komputera i nie
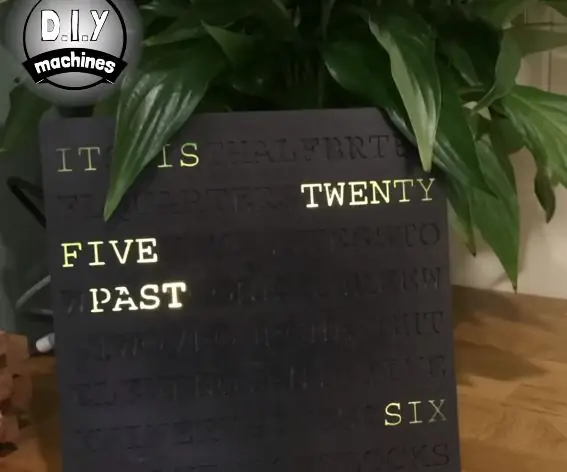
Arduino Word Clock - konfigurowalny i łatwy do zbudowania: 15 kroków (ze zdjęciami)

Arduino Word Clock - konfigurowalny i łatwy do zbudowania: Mój partner widział zegar w sklepie, który podawał ci godzinę, zapalając słowa, aby napisać pełne zdanie z czegoś, co wydawało się mieszaniną przypadkowych liter. Podobał nam się zegar, ale nie cena - postanowiliśmy więc zrobić jeden z naszych własnych projektów Twarz
Tworzenie zegara z zegara: 11 kroków (ze zdjęciami)

Tworzenie zegara z zegara: W tym Instruktażu biorę istniejący zegar i tworzę to, co uważam za lepszy zegar. Przejdziemy od obrazka po lewej do obrazka po prawej. Przed rozpoczęciem pracy na własnym zegarze pamiętaj, że ponowne złożenie może być trudne, ponieważ piv
