
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

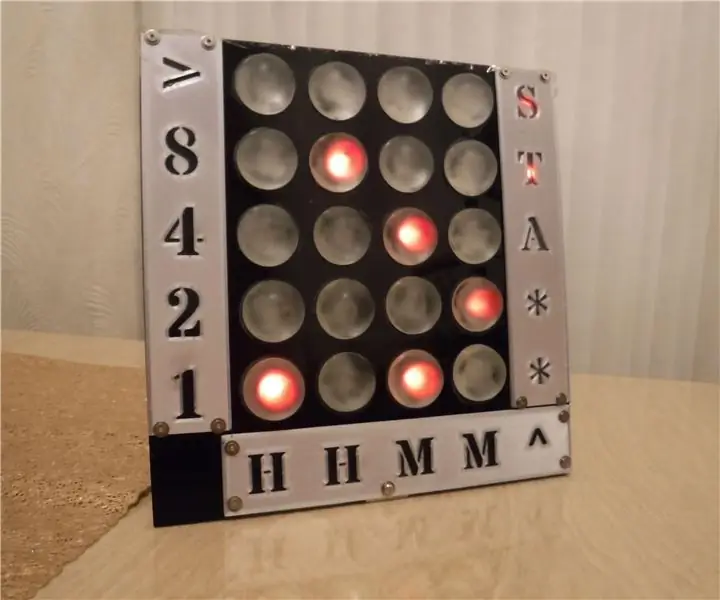
Zbudowałem wyświetlacz led złożony ze 144 7-segmentowych wyświetlaczy sterowanych przez arduino nano. Segmenty są kontrolowane przez 18 układów MAX7219, które mogą kontrolować do 64 pojedynczych diod led lub 8 7-segmentowych wyświetlaczy. Tablica ma 144 wyświetlacze, każdy składający się z 8 oddzielnych diod LED, więc macierz ma łącznie 1152 diody, którymi można sterować.
Krok 1: Zdobądź swoje komponenty
1 x Arduino Nano
1 x płytka drukowana
144 x 7-segmentowe 1-cyfrowe wyświetlacze ze wspólną katodą
18x MAX7219
Kondensator 18x10uf (0603)
Kondensator 18 x 100nf (0603)
Rezystor 19x12k (0603)
1 x żeńskie mikro usb
42 x żeński nagłówek
1 x Mały RTC (opcjonalnie)
Zasilacz 1x2A
Krok 2: Zamów swoją płytkę drukowaną
Tutaj możesz pobrać pliki Gerber dla PCB wyświetlacza. Prześlij je przez https://jlcpcb.com/quote#/ lub innego producenta, aby je zamówić.
Krok 3: Przylutuj komponenty

Przylutuj wszystkie elementy do płytki drukowanej, jak pokazano na schemacie. Jeśli masz niewielkie lub żadne doświadczenie w lutowaniu SMD, proponuję najpierw obejrzeć ten samouczek dotyczący lutowania SMD.
Jeśli zamierzasz używać wyświetlacza jako lutowania zegara, nagłówki Tiny RTC po stronie baterii.
Krok 4: Wyświetl jako zegar

Po zakończeniu lutowania wszystkie komponenty pobierz kod i wgraj go do arduino przed umieszczeniem go na wyświetlaczu. Jeśli chcesz wyświetlić coś niestandardowego, spójrz na krok 5.
Krok 5: Stwórz własny kod


Jeśli chcesz pokazać coś niestandardowego, musisz to zakodować ręcznie. W przykładowym kodzie różne segmenty aka piksele są pokazane w bajtach, z każdym bitem jeden segment: 0bDP-A-B-C-D-E-F-G. 0b01011011 pokaże 5.
Przykładowy kod ma 3 różne sposoby pokazywania pikseli. Pierwszym sposobem jest użycie putPixel(x, y, byte); funkcja zamiany jednego piksela wyświetlacza w lokalizacji x, y (0, 0 to lewy górny 5, 23 to prawy dolny).
Drugim sposobem jest użycie addPixel(x, y, byte); funkcja działa prawie tak samo jak funkcja putPixel(), ale zamiast zastępować piksel, dodaje piksel do oryginalnego.
Ostatnim sposobem jest użycie fillPixel(x1, y1, x2, y2, byte); funkcja wypełniająca prostokąt od x1, y1 do x2, y2 tymi samymi pikselami.
Krok 6: Gotowe
Gratulacje skończyłeś! Teraz możesz zaprogramować wyświetlacz tak, jak lubisz. A jeśli zrobiłeś wyświetlacz, nie zapomnij go udostępnić:)
Zalecana:
Wyświetlacz matrycowy 8x8 z BT: 5 kroków (ze zdjęciami)

Wyświetlacz matrycowy 8x8 z BT: Kupiłem 4-panelową matrycę 8x8 z Ebay (Chiny) kilka miesięcy temu. Byłem trochę rozczarowany, gdy zdałem sobie sprawę, że jest to sztywno okablowana z boku na bok, a nie od góry do dołu, dla której większość przykładów na sieci są napisane! Zobacz krok 2. Myślę, że mógłbym mieć mo
Wyświetlacz CO2: 9 kroków (ze zdjęciami)

Wyświetlacz CO2: Jak sama nazwa wskazuje, projekt CO2 Display to mały czujnik gazu CO2, który podłącza się do USB, aby łatwo śledzić zanieczyszczenie wewnątrz i na zewnątrz. Poziom CO2 jest wyświetlany na żywo, ale jest to możliwe dzięki małej aplikacji zawartej w dokumentacji
Binarny wyświetlacz zegara BigBit: 9 kroków (ze zdjęciami)

Wyświetlacz zegara binarnego BigBit: W poprzedniej wersji Instructable (Microbit Binary Clock) projekt był idealny jako przenośne urządzenie stacjonarne, ponieważ wyświetlacz był dość mały. Dlatego wydawało się właściwe, że następna wersja powinna być wersją montowaną na ścianie lub na ścianie, ale znacznie większą
Wyświetlacz TTGO (kolorowy) z Micropythonem (wyświetlacz TTGO T): 6 kroków

Wyświetlacz TTGO (kolorowy) Z Micropythonem (wyświetlacz TTGO T): Wyświetlacz TTGO T to płyta oparta na ESP32, która zawiera 1,14-calowy kolorowy wyświetlacz. Deskę można kupić za cenę mniejszą niż 7$ (wliczając wysyłkę, nagrodę widzianą na banggood). To niesamowita nagroda za ESP32 z wyświetlaczem.T
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
