
Spisu treści:
- Krok 1: Proof of Concept i prototypowanie
- Krok 2: Materiały i narzędzia
- Krok 3: Panel przedni - ekran LCD
- Krok 4: Panel przedni - diody LED stanu
- Krok 5: Panel przedni - przyciski
- Krok 6: Złącze zasilania
- Krok 7: Składanie wszystkiego razem
- Krok 8: Konfiguracja luzu
- Krok 9: Implementacja oprogramowania
- Krok 10: Instrukcja użytkowania
- Krok 11: Uwalnianie
- Krok 12: Często zadawane pytania
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W firmie, w której pracuję, jest stół kicker. Firma zajmuje wiele pięter, a niektórym pracownikom dojście do stołu i… uświadomienie sobie, że stół jest już zajęty, zajmuje nawet 3 minuty.
W związku z tym powstał pomysł zbudowania swego rodzaju prostego systemu nadawania i rezerwacji statusu, działającego w czasie rzeczywistym.
Firma korzysta z narzędzia komunikacyjnego Slack, w którym każdy pracownik ma konto. Mamy nawet kanał #kicker tylko do dyskusji o…kickerze. Kanał mógłby służyć jako swego rodzaju „punkt wejścia” do rezerwacji i bycia informowanym o aktualnym stanie stolika.
Jak zwykle jest wiele koncepcji, jak poradzić sobie z takim systemem. Ale generalnie we wszystkich pojawiła się jedna podstawowa zasada: musi być prosty w obsłudze, bez nadmiernych kroków do wykonania podczas pracy z systemem.
Urządzenie i usługa nie są przyklejone do tabeli kickera i mogą być używane do dowolnego „wspólnego zasobu” (takiego jak stół do ping-ponga, konsola itp.), który wymaga pewnego rodzaju rozwiązania do rozpowszechniania statusu i rezerwacji.
Więc zacznijmy…
Krok 1: Proof of Concept i prototypowanie



Pomysł polegał na zbudowaniu urządzenia, które będzie leżało obok stołu z kickerem zgodnie z następującymi wymaganiami:
-
kilka wskaźników o aktualnym stanie stołu - jeśli stoisz obok niego, powinieneś wiedzieć, że jest wolny lub zarezerwowany i ktoś przyjdzie zagrać za 3 minuty. Sygnalizacja świetlna idealnie wpisuje się w ten pomysł:
- zielone światło - free to play,
- żółte światło - zarezerwowane,
- czerwone światło - zajęte.
-
button(s) Możesz kliknąć przed i po grze, aby wszyscy inni zostali poinformowani o aktualnym stanie stołu. Zamiast jednego przełącznika zdecydowałem się na użycie 2 oddzielnych przycisków:
- czerwony przycisk - zajmij stolik, rozpocznij grę (po rezerwacji lub ad hoc).
- zielony przycisk - stół zwalniający.
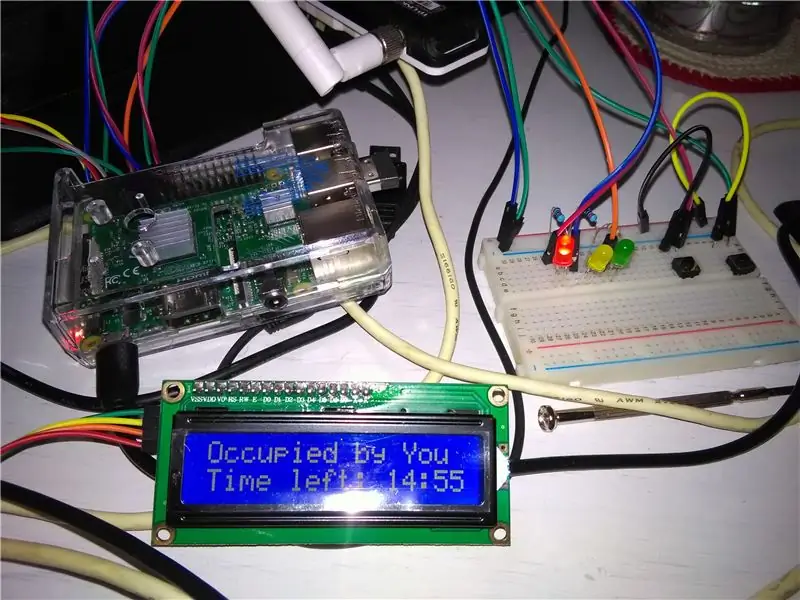
- ekran z bardziej szczegółowymi informacjami o tym, „co się dzieje” - limit czasu rezerwacji, powtarzający się status stołu, limit czasu gry itp.
Przez rezerwację rozumiem tylko rezerwację na kolejne 3 minuty. System nie jest zaprojektowany tak, aby użytkownik mógł zarezerwować stolik o dokładnej godzinie (np. 14:00). Nie działa jak rezerwacja m.in. w restauracjach, ale tylko na najbliższe minuty.
Ze względu na brak połączenia LAN, jedyną opcją jest skorzystanie z WLAN - i tak jest to najlepsza opcja. Mózg systemu musi używać Slack API do wysyłania i odbierania poleceń z kanału Slack. Najpierw próbowałem użyć NodeMCU. Udało mi się uzyskać i odbierać wiadomości do i ze Slacka, ale z powodu użycia protokołu HTTPS, a także rozmiaru „wiadomości powitalnej” Slacka (~300kB), NodeMCU tracił połączenie i/lub otrzymał dziwny wyjątek, którego nie mogłem rozwiązać podczas kopania przez Internet.
Postanowiłem więc użyć czegoś mocniejszego: Raspberry Pi 3 (zero W z WiFi nie było jeszcze wtedy wypuszczane). Mając RPi mogłem zmienić język implementacji z C na Javę, ponieważ jest to dla mnie wygodniejsze - więc to była zaleta. Dzisiaj możesz użyć czegoś mocniejszego niż NodeMCU i mniej wydajnego niż RPi. Może Malina Zero?
Po zbudowaniu pierwszego prototypu na płytce prototypowej z szalonym okablowaniem, mnóstwem szkicowania i prototypowania, system wyglądał, jakby mógł działać.
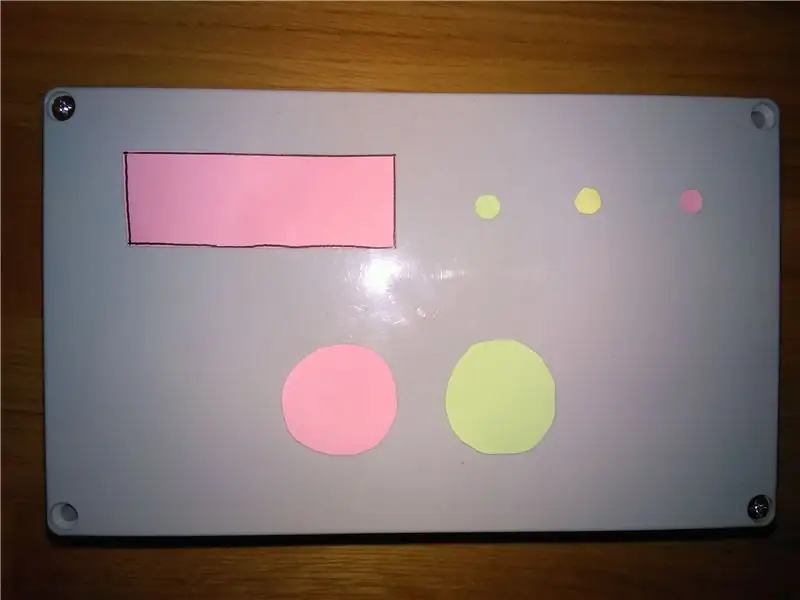
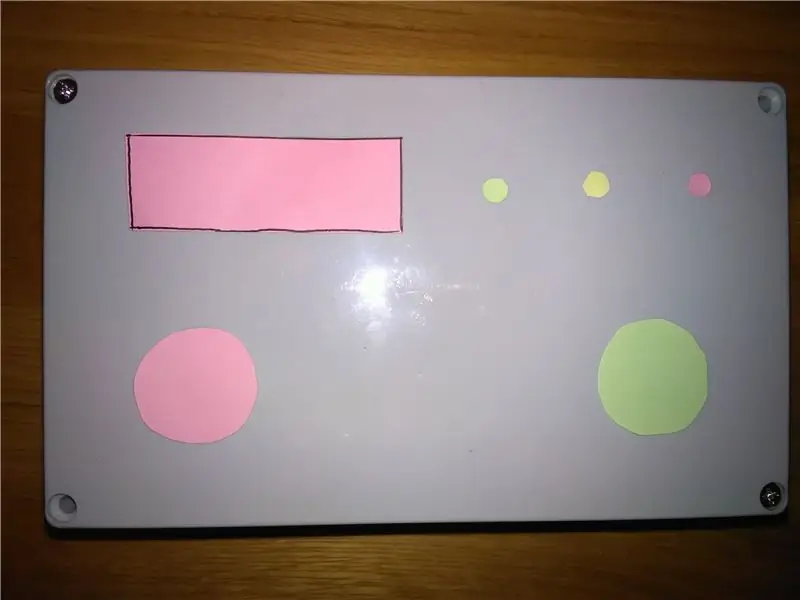
Mając wszystkie te pomysły i działający PoC, zacząłem planować różne konfiguracje rozmieszczenia powyższych elementów na przednim panelu, aby były jak najbardziej pouczające i wygodne w użyciu. Możesz sprawdzić kilka innych propozycji, może niektóre bardziej do Ciebie pasują. Ostatnia była wybrana przeze mnie.
Krok 2: Materiały i narzędzia
Użyte materiały:
- Skrzynka
- Raspberry Pi, karta microSD, zasilacz micro USB
- Zielone i czerwone przyciski arkadowe
- Ekran LCD 16x2
- Diody LED - ja użyłem RGB, ale możesz użyć odpowiedniego koloru
- Kable połączeniowe męskie do żeńskich i żeńskie do żeńskich
- Interfejs Micro USB
- Mini płytka stykowa tylko do podłączenia niektórych przewodów
- Krótki kabel micro USB działający jako zworka wewnątrz pudełka do zasilania RPi
Narzędzia, których użyłem:
- Ostry nóż (np. nóż uniwersalny do cięcia dywanu)
- Narzędzie obrotowe
- Pistolet na gorący klej
- Stacja lutownicza
- Szczypce, szczypce ukośne/obcinaki boczne
- Śrubokręt
- Plik
- Ja
Narzędzia, których prawdopodobnie potrzebujesz:
Wszystkie powyższe, ale zamiast „Ja” powinno być: „Ty”:)
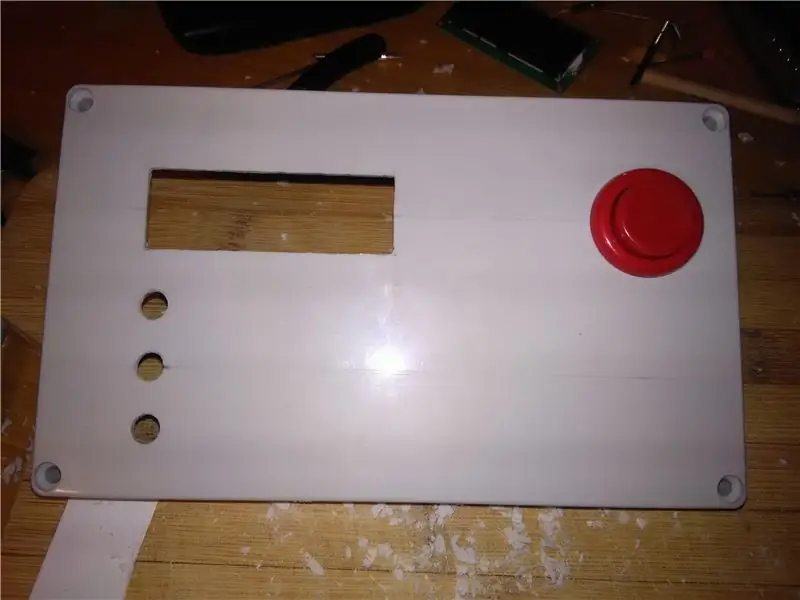
Krok 3: Panel przedni - ekran LCD


Otwór na ekran LCD był prosty. Tylko prostokąt pasujący do mojego ekranu LCD. Po próbie przecięcia go ostrym nożem zdałem sobie sprawę, że plastik pudełka jest dość twardy. Użyłem więc narzędzia do wiercenia, aby wyciąć okno i wypolerować krawędzie.
Krok 4: Panel przedni - diody LED stanu


Otwory LED są również proste. Po prostu wziąłem dużą wiertarkę do drewna, a następnie wypolerowałem krawędzie wiertarką. Duże diody LED osadzone idealnie ciasno. Nie wlutowałem jeszcze żadnych rezystorów do diod LED - zostawiłem je do montażu.
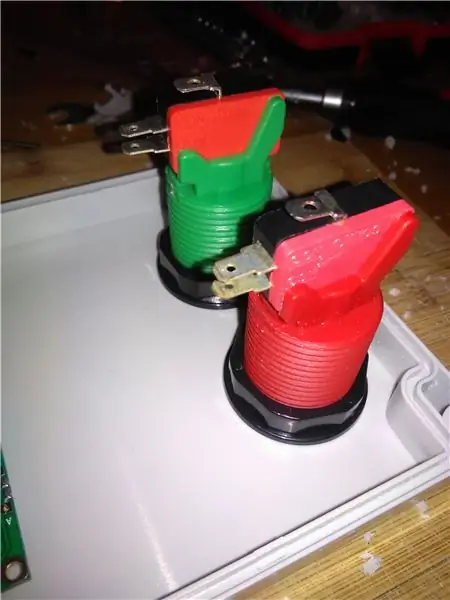
Krok 5: Panel przedni - przyciski




Największym problemem z tymi 2 dużymi przyciskami było rozmieszczenie ich w równych odstępach. Wycinałem otwory za pomocą mojego narzędzia do wiercenia, ponieważ mogłem krok po kroku zwiększać średnicę, aby guziki pasowały ciasno.
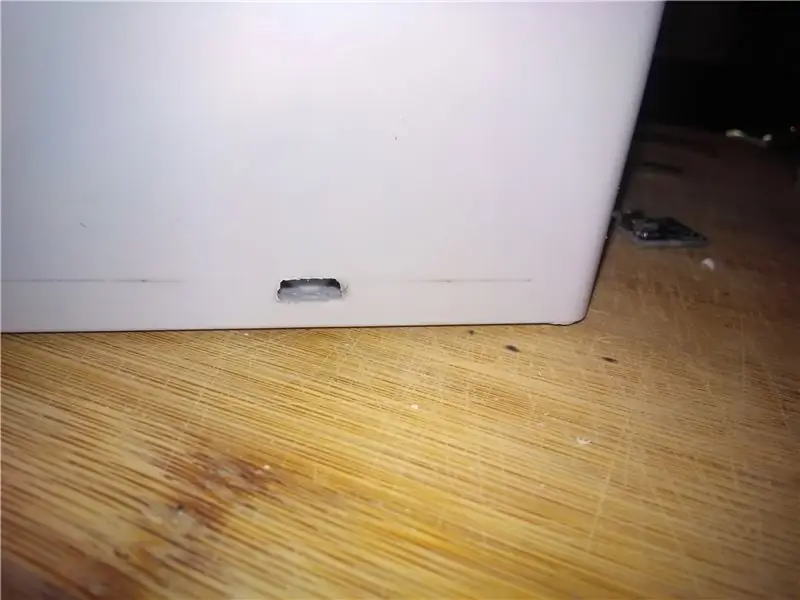
Krok 6: Złącze zasilania

Mały otwór na zasilanie micro USB był bardzo delikatną pracą. Chciałem, żeby otwór był jak najbardziej dopasowany, więc spędziłem tu dużo czasu na polerowanie. Ale byłem zadowolony z efektu końcowego.
Następnie przeciąłem krótki kabel mini USB, który został umieszczony w pudełku. Z jednej strony jest wpięty do RPi, a z drugiej strony wszystkie kable zostały przylutowane do interfejsu micro USB zgodnie z wyprowadzeniami USB.
Następnie przykleiłem na gorąco małą płytkę bezpośrednio do pudełka (widać to na zdjęciu w kroku montażu).
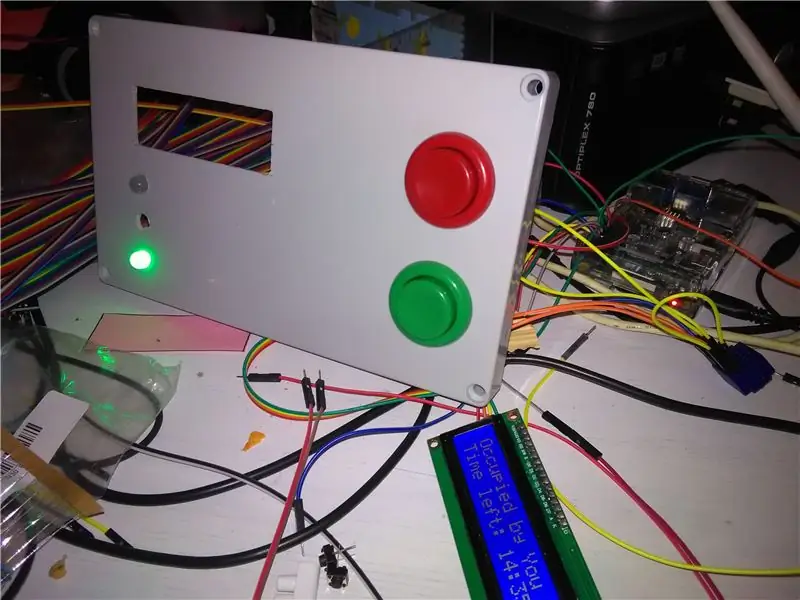
Krok 7: Składanie wszystkiego razem



Najpierw przylutowałem odpowiednie rezystory do diod LED zgodnie z ich kolorem (napięciem) na 3,3V volt. Użyłem 100Ω dla czerwonego, dwa rezystory 82 i 100 dla żółtego (węzeł zielony i czerwony) i 100Ω dla zielonego. Możesz użyć jednego z rezystorów online do kalkulatora LED. Ale proszę, zrób kilka badań samodzielnie, zgodnie z jasnością i dokładnym odcieniem koloru, który chcesz osiągnąć.
Nogi żółtej diody LED zostały zlutowane, dzięki czemu samą diodę można kontrolować tylko jednym pinem na RPi.
Zgodnie z tym schematem pinów:
Węzły LED zostały połączone:
- Zielona dioda LED - GPIO1 na Rpi
- Żółta dioda LED (obie nogi) do GPIO2 na RPi
- Czerwona dioda LED do GPIO0 na RPi
Podłączyłem LCD za pomocą pinów I2C na pinach RPi
- LCD SDA do GPIO8 na RPi
- LCD SCL do GPIO9 na RPi
- LCD PWR do 5V na RPi
- LCD GND do GND na RPi
Wyświetlacz LCD został przyklejony na gorąco do pudełka jako dodatkowe zabezpieczenie.
Podłączyłem 3,3V i GND do małej płytki stykowej, żebym mógł wykorzystać je do przycisków.
Zielony przycisk został podłączony do 3,3V przez mini płytkę stykową oraz do GPIO5 na RPi.
Czerwony przycisk został podłączony do 3,3V przez mini płytkę stykową oraz do GPIO4 na RPi.
Tak więc za każdym razem, gdy naciśniesz przycisk, na pinie RPi pojawia się stan wysoki.
Mini tabliczka działa dobrze, więc pominąłem lutowanie wszystkich przewodów do PCB. Zamiast tego po prostu pokryłem mini płytkę stykową gorącym klejem, żeby kable nie odpadły.
Przykleiłem też na gorąco obudowę RPi do pudełka, żeby nie chwiała się w środku.
Przykręciłem przedni panel ze wszystkimi rzeczami w środku.
Następnie wydrukowałam, wycięłam i przykleiłam proste etykiety przy sygnalizacji świetlnej i guzikach.
Krok 8: Konfiguracja luzu


Stwórz swój zespół na Slack.com lub użyj tego, który posiadasz i posiadasz co najmniej uprawnienia administratora.
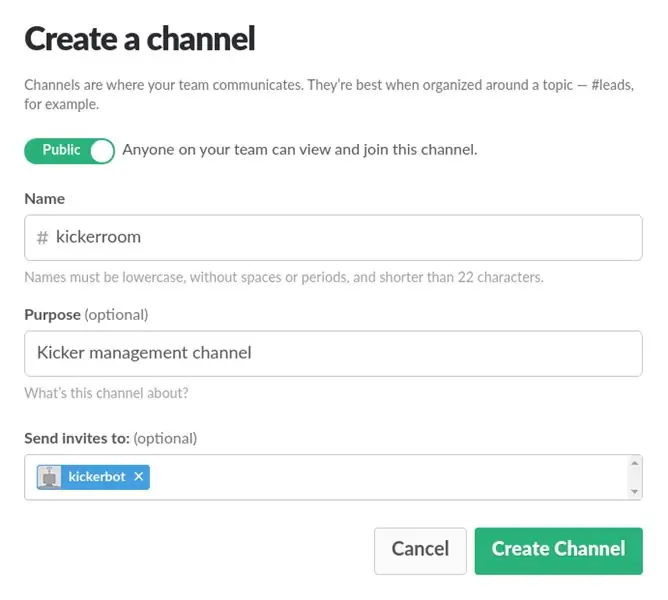
W Slacku utwórz kanał do integracji usługi ze Slackiem (lub pomiń tworzenie kanału, jeśli chcesz użyć takiego, który już posiadasz).
Dodaj integrację Incomming Webhooks do swojego zespołu. Wybierz kanał i skopiuj adres URL webhooka.
Dodaj integrację botów do swojego zespołu. Wybierz nazwę dla swojego bota i skopiuj token API bota.
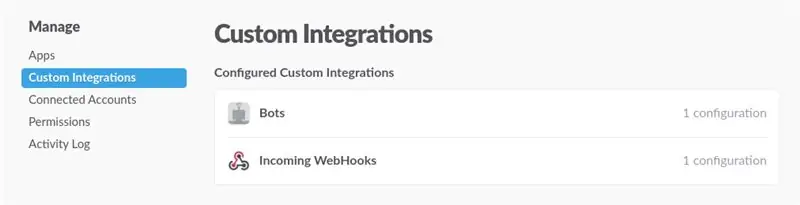
Twoja strona zarządzania niestandardowymi integracjami powinna wyglądać tak jak na obrazku.
Musisz zaprosić bota jako członka swojego kanału. Możesz to zrobić już podczas tworzenia kanału.
Jeśli chcesz dostosować usługę później, sprawdź Slack API.
Krok 9: Implementacja oprogramowania
Użyłem Raspbian jako systemu operacyjnego dla mojego RPi, postępując zgodnie z tym samouczkiem. Proszę mi wybaczyć, pominę to wyjaśnianie, ponieważ jest to już udokumentowane w wielu miejscach, a proces jest prosty. Mam nadzieję, że posiadasz odpowiednie umiejętności i doświadczenie, aby samodzielnie skonfigurować RPi. Nie zapomnij skonfigurować dostępu WiFi na swoim Raspberry Pi;)
Jak wspomniałem w sekcji o prototypowaniu, wykorzystałem Javę do implementacji mózgu całego systemu. Kod jest dostępny na GitHubie -
Wykorzystane przeze mnie biblioteki Java:
- pi4j - do korzystania z Raspberry Pi z Javy
- Springboot jako platforma aplikacji
- allbegray/slack-api jako integracja ze Slackiem
Musisz edytować plik konfiguracyjny w src/resources/config.properties. Istnieją 3 wpisy, które musisz skonfigurować, aby korzystać ze Slack API:
- channelName - nazwa kanału Chcesz publikować zmiany statusu i otrzymywać komendy.
- slackBotToken - token bota skonfigurowanego w integracjach zespołu Your Slack, który będzie służył do wysyłania wiadomości na wspomniany kanał. Uwaga: Musisz dodać Slack Bot jako członka kanału.
- webhookUrl - adres URL, który możesz uzyskać z niestandardowych integracji Slack Team.
Projekt jest Mavenized, więc aby go zbudować, wystarczy wpisać (musisz mieć co najmniej Java 8 i Maven):
mvn czysty pakiet
A w docelowym katalogu możesz znaleźć plik Springbooted JAR. Aby uruchomić usługę:
sudo java -jar kicker-reservation-service-0.3.0.jar
Ustawiłem tę linię na skrypt.sh i dodałem ją jako autostart. Dlatego zawsze, gdy zasilanie jest włączone, usługa uruchamia się automatycznie.
Dla wyświetlacza LCD potrzebne jest jedno specjalne wyjaśnienie.
Próbowałem różnych podejść / bibliotek do kontrolowania LCD przez I2C z RPi, ale po prostu mi się nie udało. Dla niektórych LCD nie działał poprawnie, dla innych wyświetlał jakieś śmieci.
Ale jedna rzecz działała bardzo ładnie zaraz po wyjęciu z pudełka. Jest to narzędzie wiersza poleceń, które znalazłem, którego można użyć do sterowania LCD. Postanowiłem więc użyć tego narzędzia bezpośrednio z Javy. Działa to tak, że normalny proces Linuksa (lcdi2c) jest wywoływany (z przygotowanymi parametrami) za każdym razem, gdy chcę coś wyświetlić na ekranie LCD.
Musisz pobrać narzędzie i umieścić je obok usługi JAR
Korzystanie z tego narzędzia jest rodzajem hacka i głupiego rozwiązania, ale przestrzegam pierwszej zasady inżynierii:
Jeśli jest głupie, ale działa…to nie jest głupie
Krok 10: Instrukcja użytkowania

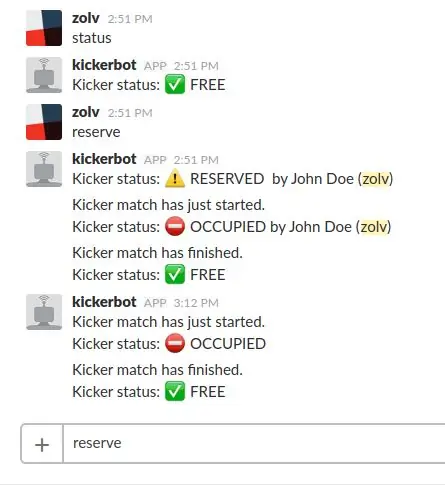
Możesz sprawdzić aktualny status tabeli kickera na utworzonym kanale Slack, wpisując komendę "status" (lub krótko "st") lub bezpośrednio sprawdzić sygnalizację świetlną na urządzeniu.
Jeśli chcesz tylko pograć - naciśnij czerwony przycisk. Wiadomość zostanie wysłana na kanał Slack z informacją, że stół kickera jest zajęty. Kiedy skończysz grać - naciśnij zielony przycisk. Wiadomość zostanie wysłana na kanał Slack z informacją, że stół z kickerami jest darmowy.
Zmienią się również sygnalizacja świetlna, a na ekranie LCD pojawią się szczegółowe informacje.
Na wypadek, gdybyś zapomniała zwolnić stół po zakończeniu gry, jest limit czasu ustawiony na 20 minut. Jeśli nadal grasz i potrzebujesz więcej czasu, naciśnij ponownie czerwony przycisk, a mecz zostanie przedłużony o 5 minut (dotyczy tylko sytuacji, gdy do limitu czasu pozostało mniej niż 5 minut). Limit czasu odtwarzania zostanie wyświetlony na ekranie LCD.
Aby zarezerwować stolik z kickerem, napisz wiadomość „reserve” (lub po prostu: „res”) na kanał Slack.
Żółta sygnalizacja świetlna zaświeci się informując innych w pobliżu stołu z kickerem, że jest zarezerwowana i wkrótce ktoś przyjdzie do gry.
Limit czasu rezerwacji jest ustawiony na 3 minuty. Następnie stół z kickerem zmienia swój stan na free to play.
W razie potrzeby rezerwację można anulować pisząc „anuluj” na kanale Slack.
System posiada również kilka innych pomniejszych funkcji, takich jak:
- Po dokonaniu rezerwacji przyciski zostają zamrożone na 5 sekund. Ma to na celu zapobieganie sytuacjom, że w tym samym czasie ktoś rezerwuje i milisekundę później ktoś naciska czerwony przycisk myśląc, że to On/Ona zajmuje stolik, ale nie wiedząc, że ktoś zarezerwował stolik milisekundę wcześniej.
- Naciśnięcie dowolnego przycisku powoduje zamrożenie obu na pół sekundy. Ma to na celu zapobieganie szalonym klikaniu przycisków, dzięki czemu kanał Slack nie będzie tak często spamowany.
- Darmowa wersja Slacka pozwala na przechowywanie 10000 wiadomości przez cały zespół. Aby zachować część wiadomości, serwis usuwa stare wiadomości związane z systemem rezerwacji/statusu) i zachowuje tylko ostatnie 6 z nich. Dlaczego 6? Ponieważ najczęściej występują 2 scenariusze statusu: „Zarezerwowany-Zajęty-Wolny” i „Zajęty-Wolny”. Dzięki temu system może przechowywać co najmniej 2 pełne sesje wolne od zajętości. Aby wyczyścić wszystkie komunikaty systemowe, wpisz polecenie „wyczyść” (lub „wyczyść”).
Krok 11: Uwalnianie


Do tej pory (do momentu opublikowania tej instrukcji) system działa ponad 2,5 miesiąca i korzysta z niego ponad 30 osób. Dzięki aktualizacji statusu stołu kickera zawsze wiemy, kiedy jest wolny lub zajęty, więc nie tracimy już czasu na chodzenie tam iz powrotem. Połączenie i usługa są bardzo stabilne, więc możemy na nich polegać.
Jak na razie dobrze…
Krok 12: Często zadawane pytania
Dlaczego limit czasu rezerwacji jest ustawiony na 3 minuty?
3 minuty to maksymalny czas rezerwacji, przyjmij go tak, jak lubisz w kodzie. Generalnie rzadko się zdarza, że upłyną pełne 3 minuty, a rezerwacja zostanie przekroczona. W większości przypadków ktoś w końcu przyjdzie i zajmie stół.
Dlaczego limit czasu gry jest ustawiony na 20 minut?
W zależności od gracza średni czas gry to ~10 minut. Jeśli chcesz grać dłużej, naciśnij ponownie czerwony przycisk, gdy pozostało mniej niż 5 minut, a czas oczekiwania zostanie przedłużony z powrotem do 5 minut. Ten limit czasu jest ustawiany na wypadek, gdyby ktoś zapomniał zwolnić stół.
Dlaczego na urządzeniu nie ma PIN Pada do potwierdzania rezerwacji; brak loginów i haseł?
Główną ideą było zachowanie prostoty i głupoty. W przeciwnym razie, jeśli rezerwacja, rozpoczęcie i zakończenie gry będzie wymagało zbyt dużego wysiłku, to nikt nie będzie chciał z niej skorzystać.
Dlaczego urządzenie wygląda tak brzydko przemysłowo?
Ponieważ nie miałem wycinarki laserowej, CNC, drukarki 3D, fantazyjnej kolorowej drukarki etykiet itp. Z przyjemnością ulepszysz ją i upiększysz.
Dlaczego nie po prostu zaimplementować jakiejś aplikacji i przykleić do ściany tani tablet z tą samą funkcjonalnością?
Aplikacje, aplikacje wszędzie. Ludzie lubią fizycznie wchodzić w interakcje z rzeczami, a nie tylko dotykać płaskich ekranów.
Zalecana:
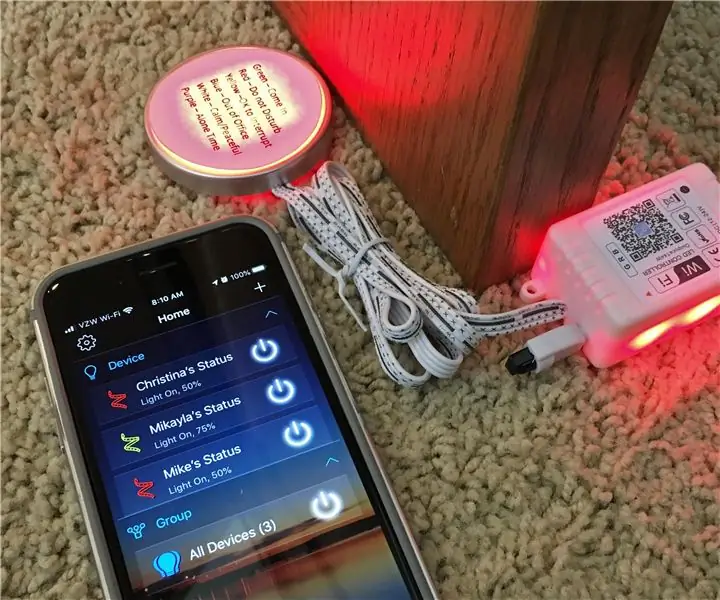
Wskaźnik statusu rodziny / współpracownika: 6 kroków (ze zdjęciami)

Wskaźnik statusu rodziny / współpracownika: Mój pierwszy instruktażowy, wiele projektów pomogło mi przez lata, mam nadzieję, że pomoże to komuś innemu. Krótka historia… Potrzebowaliśmy sposobu, aby pokazać sobie nawzajem nasz status, zamiast przerywać rozmowy lub trzymać się z daleka, gdy zakładamy kolejne i
DIY Smart Doorbell: kod, konfiguracja i integracja HA: 7 kroków (ze zdjęciami)

DIY Smart Doorbell: Code, Setup i HA Integration: W tym projekcie pokażę Ci, jak przekształcić zwykły dzwonek do drzwi w inteligentny bez zmiany jakichkolwiek bieżących funkcji lub przecinania jakichkolwiek przewodów. Będę używał płyty ESP8266 o nazwie Wemos D1 mini.Nowy w ESP8266? Obejrzyj moje wprowadzenie
Sterowanie roletami za pomocą ESP8266, integracja Google Home i Openhab oraz kontrola sieci: 5 kroków (ze zdjęciami)

Sterowanie roletami z ESP8266, integracją Google Home i Openhab oraz kontrolą sieci: W tym Instruktażowym pokazuję, jak dodałem automatyzację do moich rolet. Chciałem móc dodawać i usuwać automatykę, aby cała instalacja była przypinana. Główne części to: Silnik krokowy Sterownik krokowy sterowany przez ESP-01 Przekładnia i mocowanie
Zasilany bateryjnie czujnik drzwiowy z integracją automatyki domowej, WiFi i ESP-NOW: 5 kroków (ze zdjęciami)

Czujnik drzwi zasilany bateryjnie z integracją automatyki domowej, Wi-Fi i ESP-NOW: W tej instrukcji pokazuję, jak zrobiłem czujnik drzwi zasilany bateryjnie z integracją automatyki domowej. Widziałem inne fajne czujniki i systemy alarmowe, ale sam chciałem taki zrobić. Moje cele: Czujnik, który wykrywa i zgłasza zdar
Kontrolowana przez Wi-Fi taśma LED 12V za pomocą Raspberry Pi z Taskerem, integracja Ifttt.: 15 kroków (ze zdjęciami)

Wifi Controlled 12v Led Strip za pomocą Raspberry Pi z Tasker, Ifttt Integration.: W tym projekcie pokażę Ci, jak sterować prostą analogową taśmą led 12v przez wifi za pomocą raspberry pi. Do tego projektu będziesz potrzebować: 1x Raspberry Pi (I używam Raspberry Pi 1 Model B+) 1x RGB 12v Le
