
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Projekty Fusion 360 »
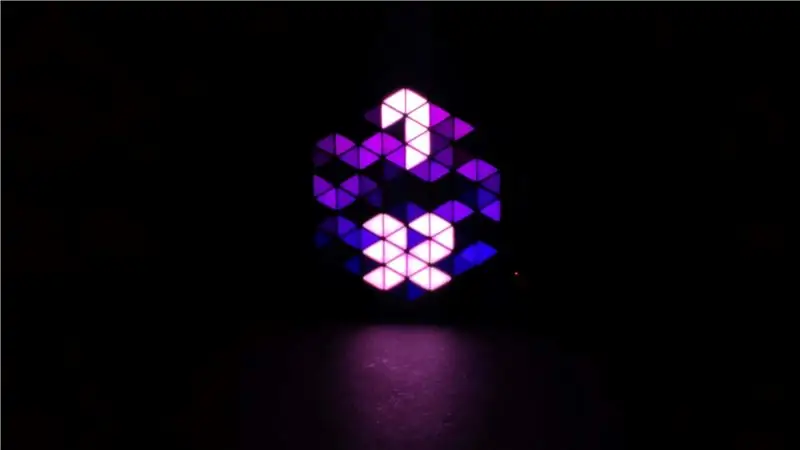
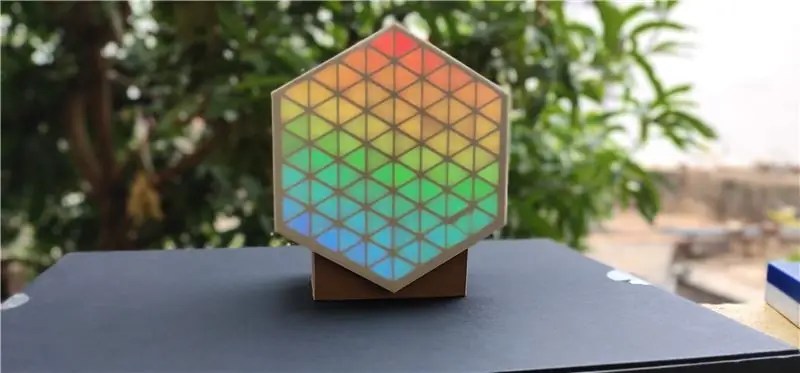
HexMatrix to matryca LED posiadająca wiele trójkątnych pikseli. Połączenie sześciu pikseli tworzy sześciokąt. Istnieje wiele różnych animacji, które można wyświetlić na matrycy z biblioteki FastLED. Również zaprojektowałem cyfry od 0 do 9 używając 10 segmentów na każdą cyfrę w matrycy i wykonałem zegar IOT.
Kieszonkowe dzieci
- ESP8266 lub Arduino (Uno/Nano)
- WS2811 LED (96 diod LED)
- Zasilanie 5V/2A
- drukowanie 3d
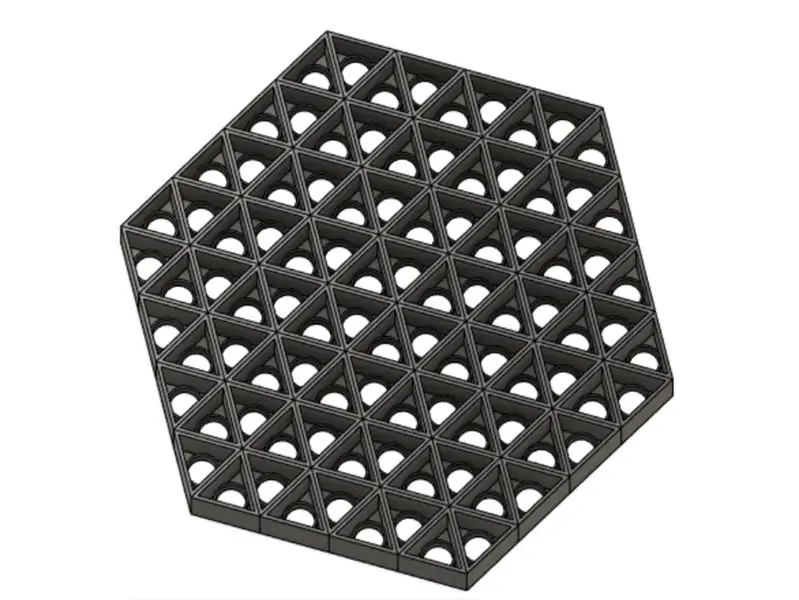
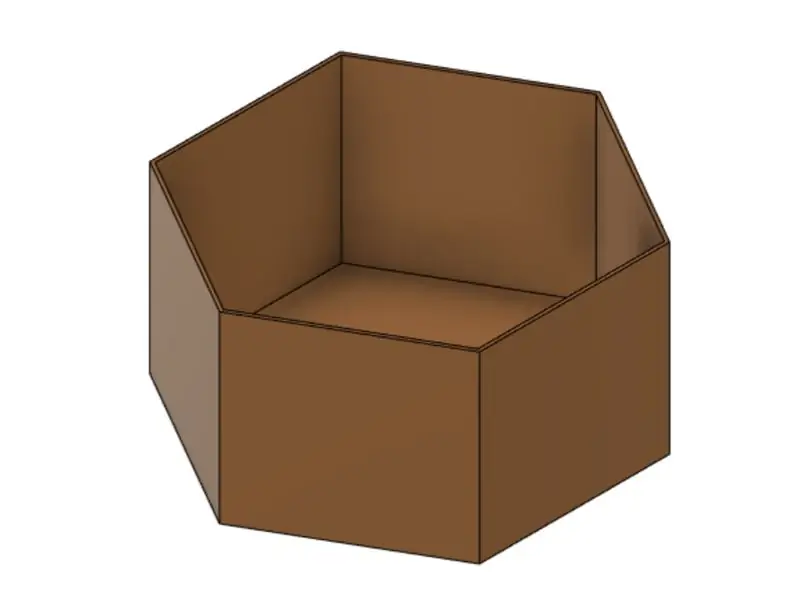
Krok 1: Druk 3D:



- Wydrukuj 3D wszystkie podane modele 3D: Kliknij tutaj, aby wyświetlić pliki i kody STL
- Wydrukuj warstwę ekranu w białym PLA.
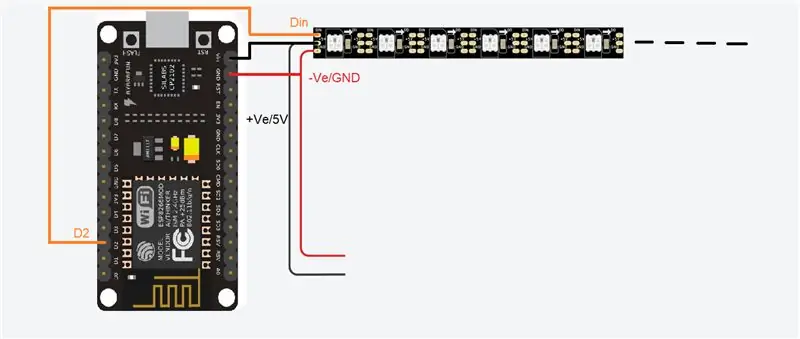
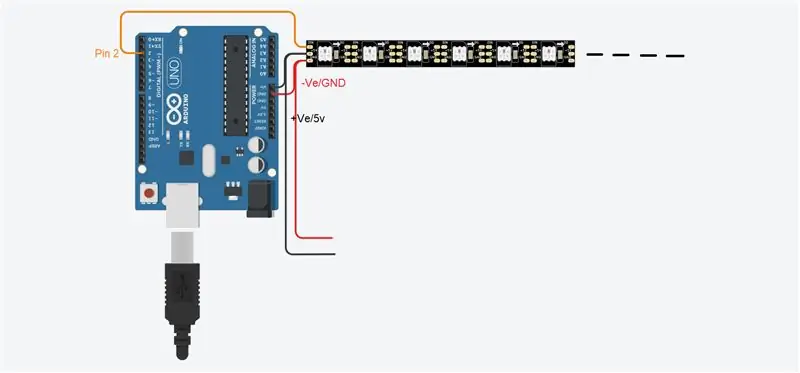
Krok 2: Połączenia obwodu:


- Wykonaj wszystkie połączenia, jak pokazano na schemacie obwodu.
- GND~-Ve
- Vin~5V~+Ve
- Wejście danych ~ Pin 2
- Przedłuż również przewody zasilające do ostatniej diody LED i podłącz, aby zapobiec spadkowi napięcia na diodach LED.
Krok 3: Uwaga:
- Jeśli używasz płytki Arduino, możesz wyświetlać tylko animacje, nie możesz wyświetlać czasu.
- W przypadku korzystania z płytki ESP8266 możemy wyświetlać czas i inne animacje na matrycy.
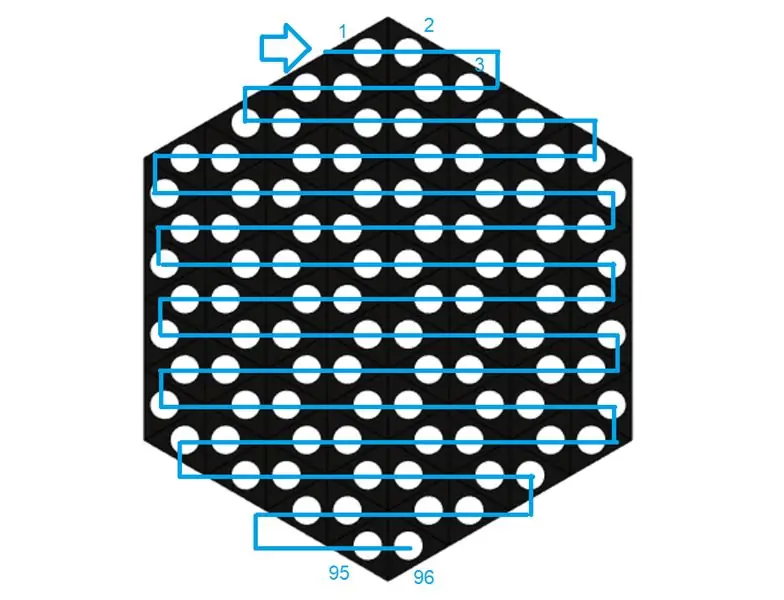
Krok 4: Montaż:



- Umieść wszystkie diody LED w kolejności węża.
- Zbierz wszystko razem.
- Przylutuj złącze do płytki mikrokontrolera, złącze jest pobierane z drugiego końca linii diod LED.
Krok 5: Kodowanie:



- Kliknij tutaj, aby uzyskać kody
- Dla tej matrycy zrobiłem trzy kody HexMatrix.ino, clock1.ino i clock2.ino.
- Kod HexMatrix to kod do wyświetlania animacji na matrycy, który można uruchomić na dowolnej płytce mikrokontrolera.
- Kod zegara i zegara2 działa tylko na płytach ESP8266.
HexMatrix.ino:
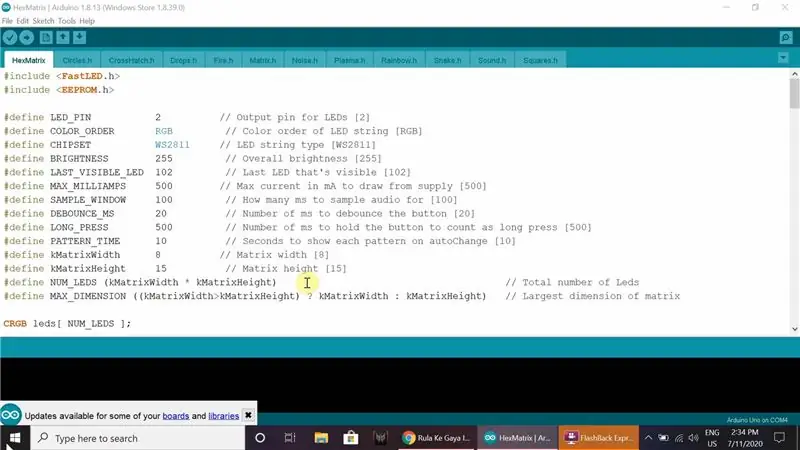
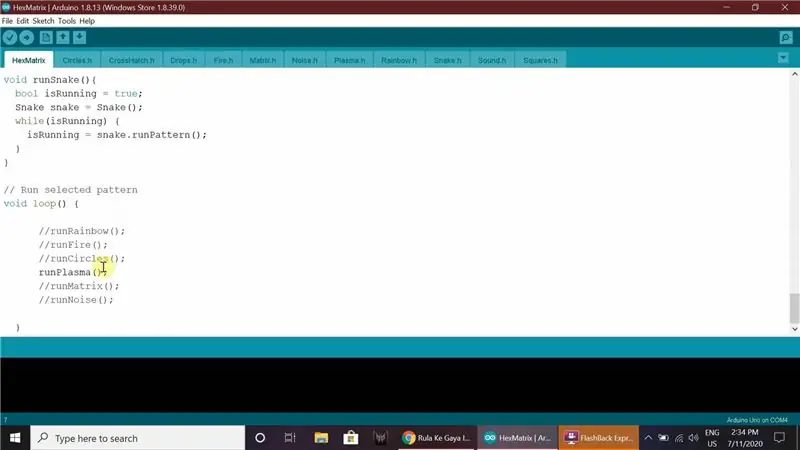
- Otwórz kod podany w Arduino IDE.
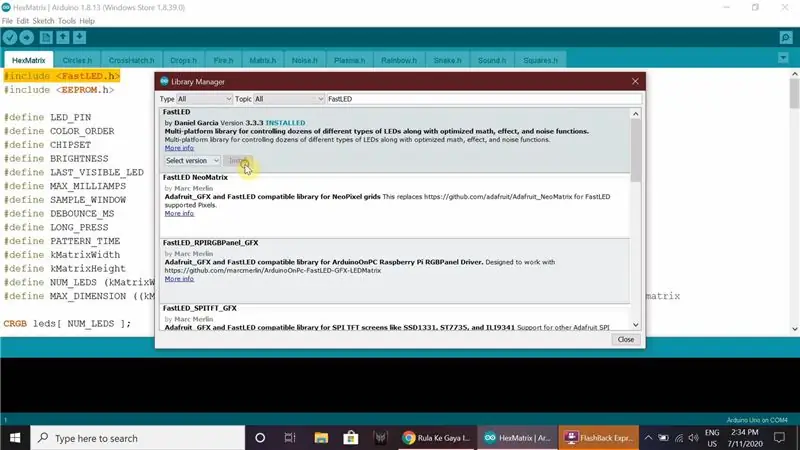
- Zainstaluj bibliotekę FastLED w Arduino IDE.
- Wybierz typ płytki, port i prześlij kod.
Kody Clock1 i Clock2:
- Otwórz kod w Arduino IDE.
- W tym kodzie możemy zmienić te wartości zgodnie z naszymi wymaganiami dotyczącymi koloru
//Wartości kolorów cyfr w RGBint r=255;
intg=255;
int b=255;
//Wartości kolorów tła w RGB
intbr=0;
int bg=20;
int bb=10;
Wpisz nazwę i hasło Wifi
const char* ssid = "Nazwa_Wi-Fi";
const char* hasło = "Hasło";
Wprowadź strefę czasową swojego kraju (Indie 5:30 = 5,5 podobnie wprowadź swoją strefę czasową)
//Twoja strefa czasowa strefa czasowa = -5.5 * 3600;
- Wybierz typ płytki jako ESP8266, wybierz port i prześlij kod.
- Oprócz tego mamy też wiele innych animacji w przykładach FastLED.
Zalecana:
Sześciokątna matryca RGB - IOT Clock 2.0: 5 kroków (ze zdjęciami)

Sześciokątna matryca RGB | IOT Clock 2.0: HexMatrix 2.0 to uaktualnienie poprzedniego HexMatrix. W poprzedniej wersji zastosowaliśmy diody LED WS2811 przez co HexMatrix stał się ciężki i gruby. Ale w tej wersji matrycy użyjemy niestandardowej płytki drukowanej z diodami WS2812b, które sprawiły, że ta matryca
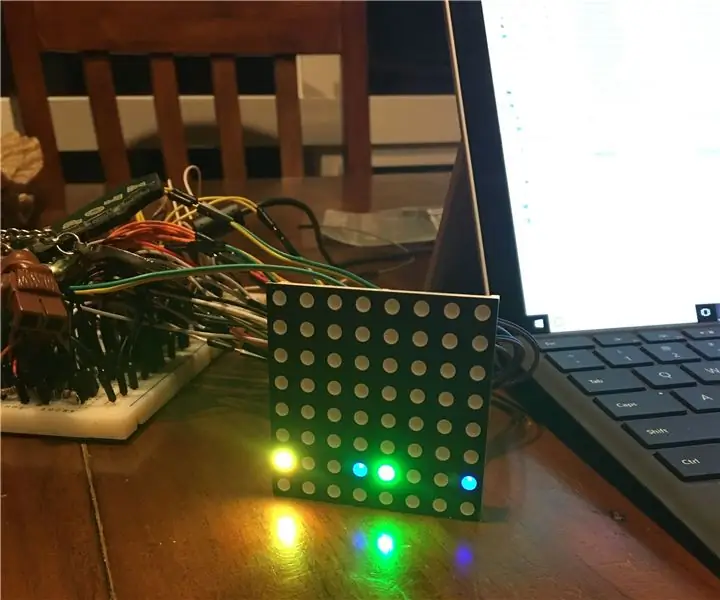
MATRYCA LED RGB Z WYKORZYSTANIEM NEOPIXELA: 8 kroków (ze zdjęciami)

MATRYCA LED RGB PRZY UŻYCIU NEOPIXELA: W tym samouczku pokażę, jak zbudować MATRYCĘ LED 5*5 RGB PRZY UŻYCIU NEOPIXELA. Dzięki tej matrycy możemy wyświetlać hipnotyzujące animacje, emotikony i superproste litery bardzo atrakcyjne. Zacznijmy
IoT Smart Clock Dot Matrix Użyj Wemos ESP8266 - Matryca ESP: 12 kroków (ze zdjęciami)

IoT Smart Clock Dot Matrix Użyj Wemos ESP8266 - ESP Matrix: Stwórz własny inteligentny zegar IoT, który może: Wyświetlać zegar z piękną ikoną animacji Wyświetlać od przypomnienia-1 do przypomnienia-5 Wyświetlać kalendarz Wyświetlać muzułmańskie czasy modlitwy Wyświetlać informacje o pogodzie Wyświetlać wiadomości Wyświetlać porady Wyświetlanie kursu bitcoin
Mastermind z matrycą LED 8x8 RGB: 5 kroków (ze zdjęciami)

Mastermind Z matrycą LED 8x8 RGB: Wymagane części: Matryca LED Basys3 FPGA 8x8 RGB firmy GEEETECH9V bateria Tranzystory 2N3904 (x32)Rezystor 1K (x32)Rezystor 100 Ohm (x1) Rezystor 50 Ohm (x1) Matryca LED jest typową matrycą anodową z 32 szpilki. Wspólna anoda oznacza, że każdy rząd jest
Matryca RGB + Analizator Widma: 10 kroków (ze zdjęciami)

Matryca RGB + Analizator Widma: Uwielbiam diody LED? Ja też! Dlatego w tej instrukcji pokażę Ci, jak zrobić niesamowitą matrycę RGB LED, którą można łatwo przekształcić w analizator widma za jednym kliknięciem. Po przeczytaniu , jeśli uważasz, że ten Instructable go zdobył, zagłosuj
