
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Cześć chłopaki, ponieważ wiele projektów potrzebuje ekranu do wyświetlania danych, niezależnie od tego, czy jest to licznik diy, licznik subskrypcji YouTube, czy kalkulator lub blokada klawiatury z wyświetlaczem, a jeśli wszystkie tego rodzaju projekty są wykonane z arduino, na pewno będą potrzebować wyświetlacza i ponieważ większość wyświetlaczy nie jest zbyt tania z wyjątkiem wyświetlacza LCD 1602, więc dobrym pomysłem jest użycie wyświetlacza LCD 16x2 z arduino do projektów, ale jedynym problemem jest to, że jest to wyświetlacz spi i wymaga wielu połączeń, więc w tym samouczku zobaczymy, jak Połączyłem mój wyświetlacz z arduino i napisałem kod, aby wyświetlić niektóre dane na wyświetlaczu lcd.
Krok 1: Rzeczy, których potrzebujesz



Więc do tej instrukcji będziemy potrzebować następujących rzeczy: 16X2 LCD
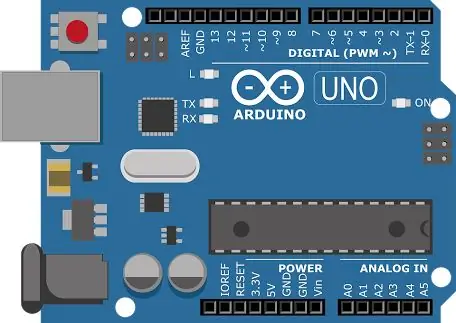
Arduino
Potencjometr 10K
Rezystor 220 omów
Podłączanie przewodów
Deska do krojenia chleba
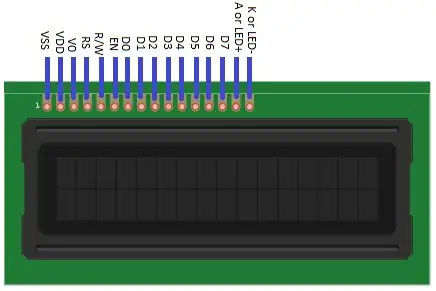
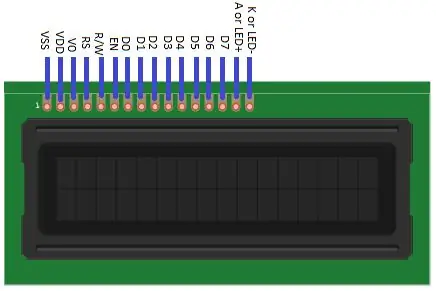
Krok 2: Piny wyświetlacza LCD 1602

Następujące piny są dostępne na wyświetlaczu: VSS: To jest pin uziemienia. VDD: To jest pin 5V. V0: Ten pin kontroluje kontrast wyświetlacza LCD. RS (Register Select Pin): Ten pin kontroluje, gdzie piszesz dane w pamięci LCD. Istnieją dwa rodzaje rejestrów; Rejestr danych, który przechowuje to, co dzieje się na ekranie i rejestr instrukcji, w którym LCD szuka następnej instrukcji. R/W (Pin odczytu/zapisu): Ten pin wybiera tryb; Tryb czytania lub tryb pisania. Podłączenie go do masy spowoduje przełączenie wyświetlacza LCD w tryb odczytu. E (Enable Pin): Ten pin umożliwia zapis do rejestrów. Piny danych: Jest 8 pinów danych (D0-D7). Stan wysoki lub niski tych kołków reprezentuje bity, które zapisujesz do zarejestrowania w trybie zapisu lub wartości, które czytasz w trybie odczytu. Ostatnie dwa kołki są przeznaczone do podświetlenia wyświetlacza LCD. Niektóre wyświetlacze LCD mają 16 pinów, a inne 14 pinów. Jeśli masz 14-pinowy wyświetlacz LCD, oznacza to, że nie ma podświetlenia. A (LED+): Ten pin jest dodatnim połączeniem podświetlenia. K (LED-): Ten pin jest ujemnym połączeniem podświetlenia.
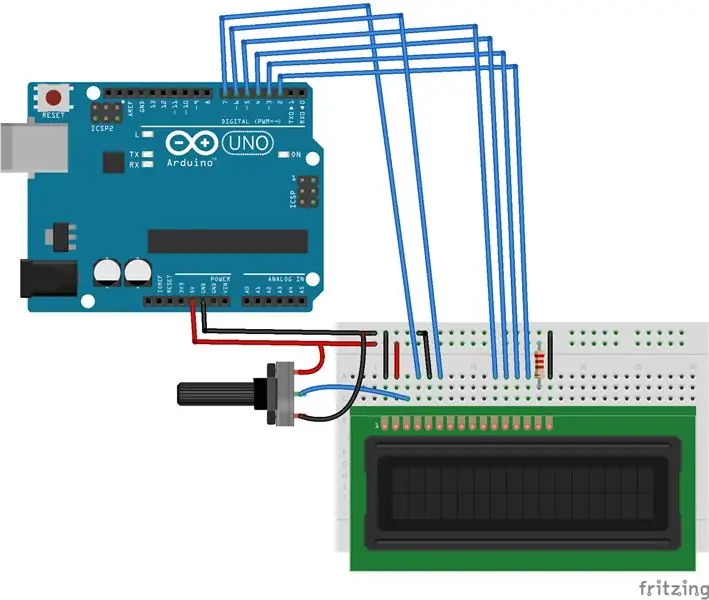
Krok 3: Połączenia

Wyświetlacz LCD można podłączyć w trybie 4 lub 8 bitowym. W trybie 4-bitowym musimy użyć tylko 4 pinów danych, podczas gdy w trybie 8-bitowym będziemy musieli użyć wszystkich 8 pinów danych. W trybie 4 bitowym można zrobić prawie wszystko, więc w tym przykładzie połączymy go w trybie 4 bitowym. Połączenia LCD z Arduino są następujące 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Środek potencjometru 10K
Podłącz dwa końce potencjometru do GND i 5 V
RS. Pin 7R/W GNDE Pin 6D4 Pin 5D5. Pin 4D6 Pin 3D7 Pin 2A Do 5V przez rezystor 220 omówK GND
Krok 4: Kod

Przed wgraniem kodu w Arduino będziesz musiał pobrać bibliotekę dla LCD. Biblioteka będzie miała wbudowane funkcje, które pomogą nam uprościć kod. Pobierz bibliotekę z poniższego linku, jeśli IDE pokazuje błąd wyświetlania LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal Po pobraniu wyodrębnij ją do folderu biblioteki Arduino.#include „LiquidCrystal.h” //Initializing biblioteka dla LCD
LCD LiquidCrystal (7, 6, 5, 4, 3, 2); //Inicjalizacja pinów, do których podłączyliśmy LCDvoid setup() //Wszystko w nim napisane uruchomi się tylko raz{lcd.begin(16, 2); //Inicjalizacja interfejsu na ekranie LCDlcd.setCursor(0, 0);// ustawienie kursora na kolumnę 0, line1lcd.print(" Witamy w ");//print namelcd.setCursor(0, 1); // ustaw kursor na kolumnę 0, wiersz 2lcd.print(" Arduino World ");//print name}void loop() //Wszystko, co w niej napisane, będzie uruchamiane raz za razem{}
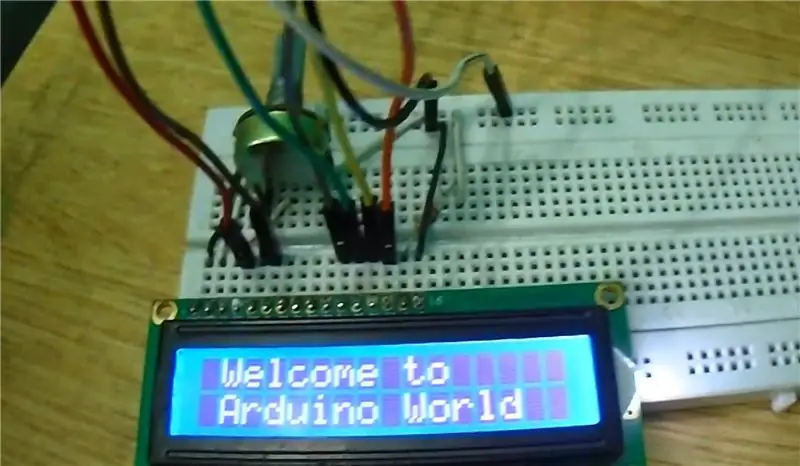
Krok 5: Wyjście


Po przesłaniu kodu, niezależnie od tekstu, który umieścisz w kodzie, będzie on wyświetlany na wyświetlaczu LCD jako mój i możesz użyć potencjometru, aby dostosować jasność wyświetlacza, aby zobaczyć go wyraźniej.
Zalecana:
Arduino i VL53L0X Time-of-Flight + samouczek dotyczący wyświetlacza OLED: 6 kroków

Arduino i VL53L0X Time-of-Flight + samouczek wyświetlacza OLED: W tym samouczku nauczymy się wyświetlać odległość w mm za pomocą czujnika czasu przelotu VL53L0X i wyświetlacza OLED. Obejrzyj wideo
Samouczek dotyczący wyświetlacza LCD: 4 kroki

Samouczek dotyczący wyświetlacza LCD: Chcesz, aby Twoje projekty Arduino wyświetlały komunikaty o stanie lub odczyty czujników? Wtedy te wyświetlacze LCD mogą być idealnym rozwiązaniem. Są niezwykle powszechnym i szybkim sposobem na dodanie czytelnego interfejsu do projektu. Ten samouczek obejmie wszystko, co
Samouczek wyświetlacza 7-segmentowego Arduino MAX7219: 5 kroków

Samouczek wyświetlacza 7-segmentowego Arduino MAX7219: MAX7219 to układ scalony używany do sterowania 7-segmentowymi diodami LED (do 8 cyfr), wyświetlaczami blokowymi (wyświetlacze paskowe) i 64 pojedynczymi diodami LED, które są wspólnymi katodami. Do komunikacji z mikrokontrolerem MAX7219 wykorzystuje system komunikacji SPI. Aby jeździć 64 L
Samouczek modułu wyświetlacza matrycowego 4 w 1 MAX7219 za pomocą Arduino UNO: 5 kroków

Samouczek modułu wyświetlacza punktowego 4 w 1 MAX7219 za pomocą Arduino UNO: Opis: Szukasz łatwej w obsłudze matrycy LED? Ten moduł wyświetlacza punktowego 4 w 1 powinien być dla Ciebie odpowiedni. Cały moduł jest dostarczany w czterech matrycach punktowych 8x8 RED ze wspólną katodą, każdy wyposażony w układ scalony MAX7219. Świetnie wyświetla bieżący tekst
Samouczek wyświetlacza OLED I2C Arduino/NodeMCU: 15 kroków

Samouczek wyświetlacza OLED I2C Arduino/NodeMCU: Pierwszym programem, który piszesz, gdy zaczynasz uczyć się nowego języka programowania, jest: „Hello World!”. Sam program nie robi nic więcej niż drukowanie tekstu „Hello World” na ekranie. Jak więc sprawić, by nasze Arduino wyświetlało "
