
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Jest to zegar cyfrowy Morphing (dzięki Hari Wiguna za koncepcję i kod morfingu), jest to również zegar analogowy, stacja raportowania pogody i minutnik kuchenny.
Jest kontrolowany w całości przez aplikację Blynk na smartfonie przez Wi-Fi.
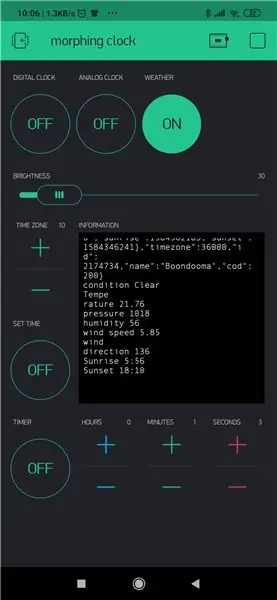
Aplikacja umożliwia:
Wyświetlanie morfingu zegara cyfrowego, dnia, daty, miesiącaWyświetlanie zegara analogowego, dnia, daty, miesiąca
Wyświetlaj prognozę pogody z przewijaniem w górę z OpenWeathermap.org i lokalny czujnik temperatury/wilgotności.
Użyj funkcji minutnika kuchennego
Aktualizacja czasu serwera NTP z wyborem strefy czasowej
Aktualizacja oprogramowania OTA (over the air)
Opisane tutaj oprogramowanie systemowe wykorzystuje lokalny serwer dla Blynk z wykorzystaniem Raspberry Pi. Istnieje wiele informacji o tym, jak to skonfigurować na stronie internetowej Blynk.
Pobieranie oprogramowania Local Server jest bezpłatne i może potencjalnie zaoszczędzić pieniądze, jeśli masz w domu wiele gadżetów kontrolowanych przez Blynk.
Alternatywnie możesz utworzyć konto w Blynk i korzystać z ich serwerów, chociaż prawdopodobnie będzie to kosztować kilka dolarów za widżety aplikacji. Po dołączeniu do Blynk dostępna jest darmowa „energia” (widgety), ale nie wystarcza na ten projekt.
Jest to dość złożony system obejmujący kilka systemów Wi-Fi, serwer i złożone oprogramowanie układowe/oprogramowanie.
Montaż i okablowanie są dość proste, ale instalacja firmare jest skomplikowana.
Mam tylko nadzieję, że pamiętam, aby powiedzieć Ci wszystko, co musisz wiedzieć:)
Przestudiuj stronę Bynk Blynk, musisz także zainstalować aplikację na swoim telefonie.
Będziesz także musiał otworzyć darmowe konto na OpenWeathermap.org, aby otrzymać klucz API.
Nie radziłbym początkującemu próbować tego projektu.
Pamiętaj, że jest to zgłoszenie do konkursu Zegary, zagłosuj, jeśli Ci się spodoba
Kieszonkowe dzieci
Moduł NodeMCU 12E ESP8266 jak tutaj
Wyświetlacz z matrycą 64 x 32 punktów, jak tutaj
Moduł zegara czasu rzeczywistego RTC, taki jak tutaj
Moduł temperatury/wilgotności DHT11 jak tutaj
Tablica Vero taka jak ta
Trochę drewna na obudowę (wystarczy drewno z palety)
Zasilacz 5v 6A taki jak ten
Gniazdo zasilania (mocowanie do PCB) takie jak to
Niektóre izolowane druty o grubości 24/28
16-pinowy kabel taśmowy (około 300mm), 2 x żeńskie gniazda DIL i 1 x 6-pinowe gniazdo DIL
16-stykowe męskie złącze wstęgowe DIL (do montażu na płytce drukowanej)
2-drożna listwa zaciskowa (do montażu na płytce drukowanej)
żeńskie paski nagłówka jednorzędowe (łącznie około 40, różne długości)
NARZĘDZIA
Stacja lutownicza, lutownica, przecinaki do drutu itp.
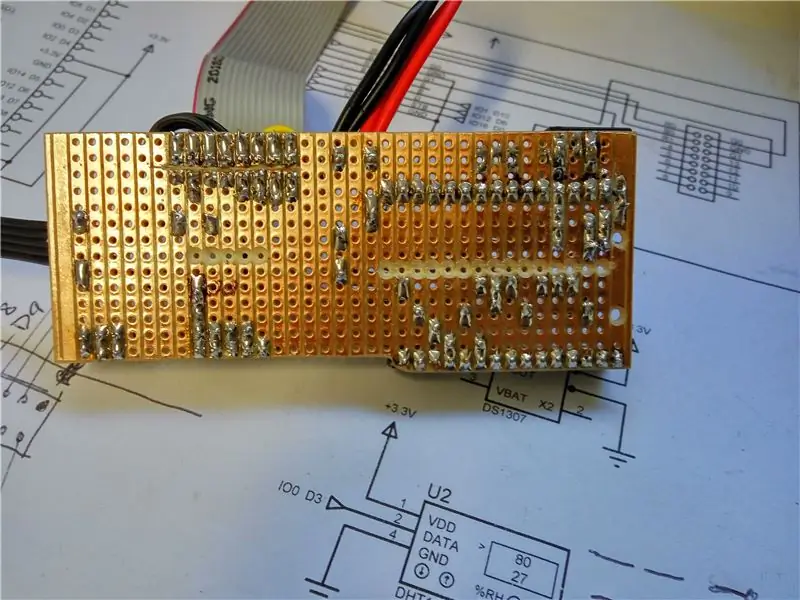
Krok 1: Wykonanie płytki drukowanej Veroboard




Wytnij kawałek deski Vero o długości 36 lub 37 pasków na 13 otworów.
Wlutuj żeńskie listwy nagłówkowe jednorzędowe dla płytki Arduino (2x15-drożne), modułu RTC (5-drożne) i modułu DHT11 (3-drożne) jak widać na zdjęciach.
Przylutuj gniazdo DC i 2 torową listwę zaciskową jak pokazano na rysunku.
Przylutuj 16-stykowe męskie złącze taśmowe DIL, jak pokazano.
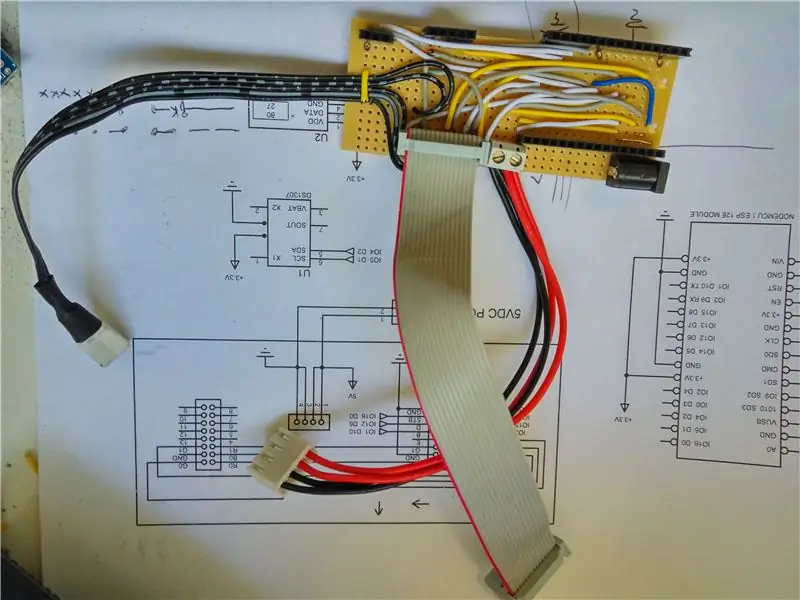
Okablować płytkę zgodnie ze schematem i w razie potrzeby wyciąć tory.
Wykonaj wystarczająco długi kabel taśmowy z 16-stykowym złączem żeńskim DIL na każdym końcu.
Kabel zasilający został dostarczony z moim modułem matrycy.
Jeśli nie jest dostarczony, wykonaj kabel zasilający wystarczająco długi dla wyświetlacza. Przewody czerwony i czarny z 4-stykowym złączem pasującym do modułu matrycy.
Potrzebny będzie również kabel 5-stykowy z 6-stykowym złączem żeńskim DIL do podłączenia do złącza po prawej stronie modułu matrycy. Te 5 przewodów można było wyrwać z kabla taśmowego, ale łatwiej mi było wrócić do płyty i ponownie do złącza po prawej stronie.
Proszę postępować zgodnie ze schematem dla całego okablowania.
Sprawdź każde połączenie za pomocą multimetru lub sprawdzania ciągłości, upewnij się, że nie ma zwarć ani zmostkowanych połączeń. Sprawdź, czy linie napięcia są prawidłowe.
Postaram się znaleźć czas na zrobienie tego i załadowanie.
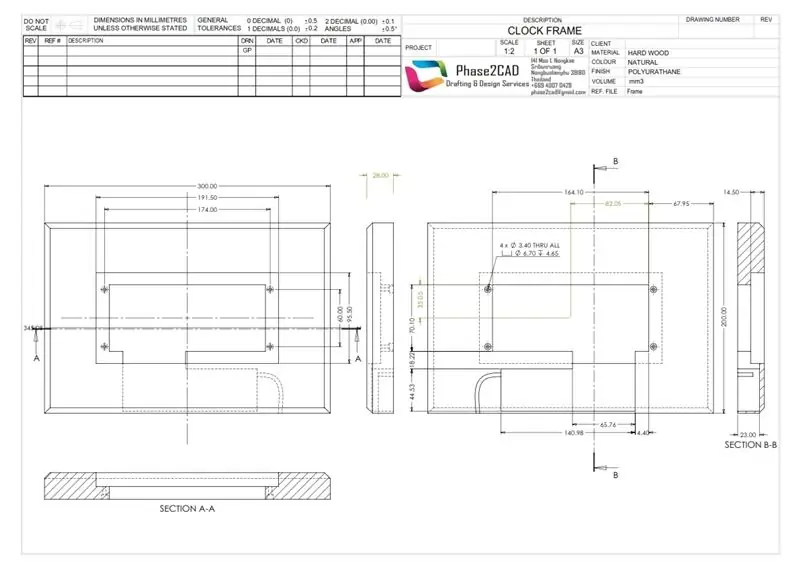
Krok 2: Zrób sprawę



Zrobiłem skrzynkę z kawałka sosny, którą miałem.
Rysunek jest całkiem poprawny, jak zawsze rzeczy zaprojektowane na komputerze pasują do nich.
Być może będziesz musiał dłutować i żłobić, aby dopasować elektronikę.
Zrobiłem to ze ściętymi narożnikami jak ramka do zdjęć, teraz zrobiłbym to na mojej maszynie CNC.
Przypuszczam, że można go również wydrukować w 3D. Twój wybór.
Jeśli to drewno, spryskaj je lakierem.
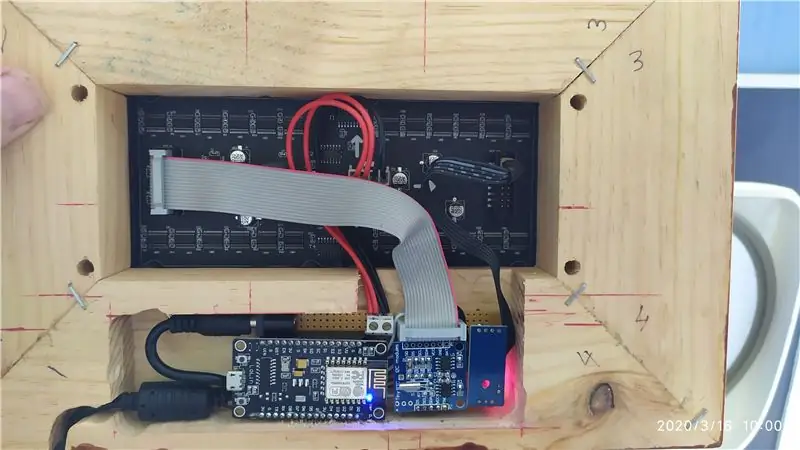
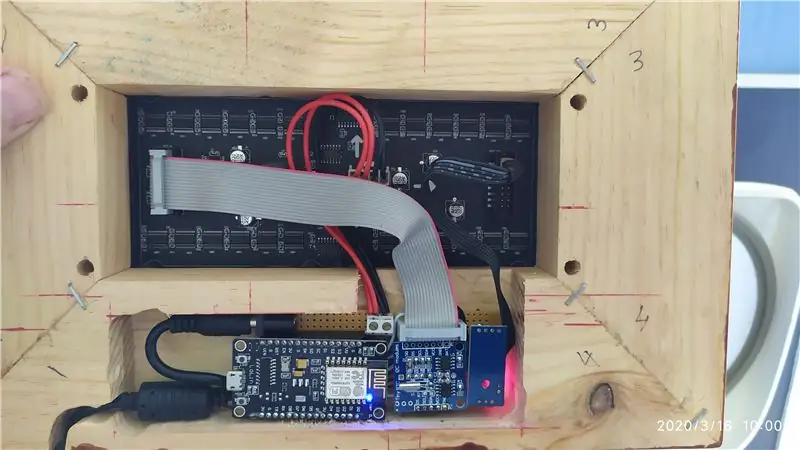
Krok 3: Dopasuj elektronikę do obudowy



Najpierw zamontuj panel Matrix, a następnie płytkę drukowaną Vero.
Podłącz zasilacz i sprawdź, czy napięcia i masy na płytce Vero znajdują się we właściwych miejscach na Arduino, RTC, DHT11 (nie zapomnij o baterii), 2-drożnym złączu zasilania do matrycy i kablach taśmowych.
Gdy wszystko się zgadza, odłącz zasilacz i przejdź do podłączenia Arduino, RTC i DHT11.
Podłącz złącza wstęgowe na obu końcach, upewniając się, że są prawidłowo zorientowane.
Podłącz 6-stykowe złącze do prawego złącza Matix.
Podłącz dostarczony kabel zasilający do panelu matrycy, odetnij i odizoluj końce na odpowiednią długość i wkręć w listwę zaciskową na płytce Vero, zapewniając prawidłową polaryzację.
Krok 4: Programowanie Arduino
Będziesz potrzebował zainstalowanego Arduino IDE, w sieci jest mnóstwo informacji o tym, jak to zrobić. IDE Arduino.
Po zainstalowaniu przejdź do preferencji i skopiuj poniższy wiersz tekstu i wklej w polu „Additional Boards Manager URLs:”: -
arduino.esp8266.com/stable/package_esp8266c…
Będziesz musiał zainstalować następujące biblioteki:
1. BlynkSimpleEsp8266, można pobrać stąd. wszystko, co musisz wiedzieć na tej stronie tutaj
2. ESP8266WiFi tutaj
3. WiFiUdp tutaj
4. ArduinoOTA dołączona do IDE
5. TimeLib tutaj
6. RTClib tutaj
7. DHT tutaj
8. Ticker tutaj
9. PxMatrix tutaj
10. Czcionki/Org_01 tutaj
Instalowanie bibliotek nie jest częścią tej instrukcji, mnóstwo informacji w sieci.
Po zainstalowaniu bibliotek konieczne będzie ponowne uruchomienie IDE.
Uruchom IDE i otwórz plik BasicOTA.ino, jeśli wolisz mieć funkcję OTA, najpierw prześlij BasicOTA.ino na płytę ESP8266, a następnie zresetuj płytę.
Informacje specyficzne dla Ciebie będą musiały zostać dodane tam, gdzie w pliku ino znajdują się znaki zapytania. Powinny one znajdować się pod numerami linii:
6 - Twój SSID Wi-Fi, 7 - Twoje hasło Wi-Fi, otwórz plik MorphClockScrollWeather.ino w Arduino IDE
Jeśli wolisz nie mieć OTA, skomentuj wszystkie odniesienia do OTA w MorphClockScrollWeather.ino za pomocą IDE.
Digit.cpp i Digit.h muszą znajdować się w tym samym folderze co ino, powinny być widziane jako zakładki w IDE.
Informacje specyficzne dla Ciebie będą musiały zostać dodane tam, gdzie w pliku ino znajdują się znaki zapytania. Powinny one znajdować się pod numerami linii:
124 - Twoja strefa czasowa, 140, 141, 142 - klucz i informacje do mapy pogody, 171 - Twój identyfikator SSID Wi-Fi, 172 - twoje hasło do wifi, 173 - token autorytetu Blynk (więcej o tym później)
Numery linii są opcją w preferencjach IDE, zaznacz pole.
Teraz prześlij na płytę NodeMCU.
Jeśli używasz OTA, powinieneś znaleźć „zegar Edge Lit” w portach pod narzędziami w IDE, będzie on również miał swój adres IP. Teraz nie potrzebujesz kabla USB do aktualizacji oprogramowania, zrób to przez Wi-Fi. Świetnie huh !!
UWAGA: Odkryłem, że najnowsze Arduino IDE nie wyświetla portów OTA. Używam starszej wersji 1.8.5. To działa OK. Być może naprawili ten błąd przed pobraniem najnowszego IDE.
Krok 5:


Postępuj zgodnie z poniższymi instrukcjami:
1. Pobierz aplikację Blynk: https://j.mp/blynk_Android lub
2. Dotknij ikony kodu QR i skieruj aparat na poniższy kod
3. Ciesz się moją aplikacją!
Należy pamiętać, że znalazłem inny login i hasło do aplikacji na stronie internetowej.
Jeśli korzystasz z lokalnego serwera, dotknij ikony sygnalizacji świetlnej na ekranie logowania, przesuń przełącznik na Niestandardowy, wpisz adres IP swojego lokalnego serwera (można go znaleźć na ekranie głównym RPi, będzie to coś w stylu 192.186. 1.???), wpisz 9443 jako adres portu obok adresu IP. Zaloguj się.
Po utworzeniu nowego projektu w aplikacji tworzony jest token autoryzacyjny, który można wysłać do siebie pocztą e-mail, a następnie wstawić do MorphClockScrollWeather.ino za pomocą Arduino IDE.
Myślę, że to wszystko, powodzenia.
Wszelkie pytania prosimy kierować do poniższych komentarzy. Postaram się odpowiedzieć najlepiej jak potrafię.
Zalecana:
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Bezprzewodowa stacja pogodowa Arduino WiFi Wunderground: 10 kroków (ze zdjęciami)

Bezprzewodowa stacja pogodowa Arduino WiFi Wunderground: W tej instrukcji pokażę, jak zbudować osobistą bezprzewodową stację pogodową za pomocą ArduinoA Stacja pogodowa to urządzenie, które zbiera dane związane z pogodą i środowiskiem za pomocą wielu różnych czujników. Wiele rzeczy możemy zmierzyć
Stacja pogodowa WiFi zasilana energią słoneczną V1.0: 19 kroków (ze zdjęciami)

Stacja pogodowa WiFi zasilana energią słoneczną V1.0: W tej instrukcji pokażę, jak zbudować stację pogodową WiFi zasilaną energią słoneczną z tablicą Wemos. Wemos D1 Mini Pro ma niewielkie rozmiary, a szeroka gama osłon typu plug-and-play sprawia, że jest idealnym rozwiązaniem do szybkiego
Stacja pogodowa RPi i zegar cyfrowy: 4 kroki (ze zdjęciami)

Stacja pogodowa RPi i zegar cyfrowy: Jest to szybki i łatwy projekt, a także ładny wyświetlacz do pokazania. Wyświetla zarówno czas, warunki pogodowe jak i temperaturę. A jeśli podoba Ci się to, co widzisz, śledź mnie na Instagramie i Twitterze (@Anders644PI), aby być na bieżąco z tym, co
