
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



LightMeUp! to system, który wymyśliłem do sterowania taśmą LED RGB w czasie rzeczywistym, przy jednoczesnym utrzymaniu niskich kosztów i wysokiej wydajności.
Serwer jest napisany w Node.js i dlatego jest wieloplatformowy.
W moim przykładzie używam Raspberry Pi 3B do długotrwałego użytkowania, ale mój komputer z systemem Windows służy do demonstracji i debugowania.
4-pinowy pasek jest kontrolowany przez płytkę Arduino Nano, która wykonuje szeregowo wydawane polecenia, aby wysłać sygnały PWM do trzech tranzystorów, przełączając +12VDC na odpowiedni kolorowy pin paska.
LightMeUp! system sprawdza również własną temperaturę, gdy przekroczy 60°C (140°F) załącza dwa wbudowane w obudowę wentylatory 12VDC, aby się schłodzić i wydłużyć żywotność układu.
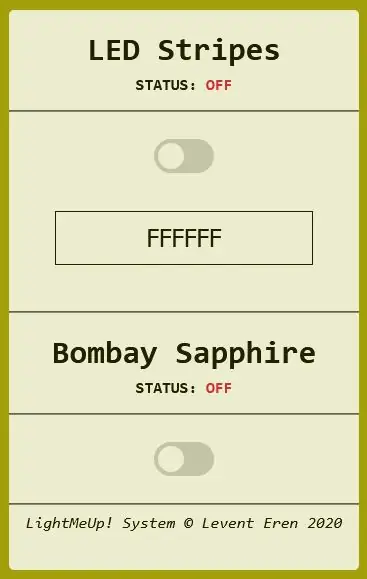
Kolejna funkcja LightMeUp! jest oświetlenie butelki Bombay-Sapphire Gin, ale to nie jest temat tego Instructable.
Miłego czytania:)
Kieszonkowe dzieci
- Arduino Nano (lub dowolny inny mikrokontroler ATmega328 / z wyższą wersją)
- Raspberry Pi 3 Model B z zainstalowanym Node.js (lub dowolnym innym komputerem)
- Taśma LED 12V RGB 4-Pin
- Zasilanie 12V 3A
- Kable rozruchowe (oczywiście męsko-męskie, jeśli używasz płytki stykowej)
- Deska do krojenia chleba (opcjonalnie)
- 2 wentylatory komputerowe 12 V DC (opcjonalnie)
- 3x Tranzystor Darlington TIP120 z radiatorem (4, jeśli chcesz dołączyć wentylatory chłodzące)
- 2 diody LED stanu czerwona i zielona (opcjonalnie)
- Rezystor temperaturowy 6,7K NTC + rezystor 6,7K (opcjonalnie)
- Kabel USB-Mini do USB 2.0 (do komunikacji Raspberry Pi z Arduino)
- Zewnętrznie zasilany koncentrator USB (opcjonalnie, tylko dla Raspberry Pi)
Krok 1: Zrozum system

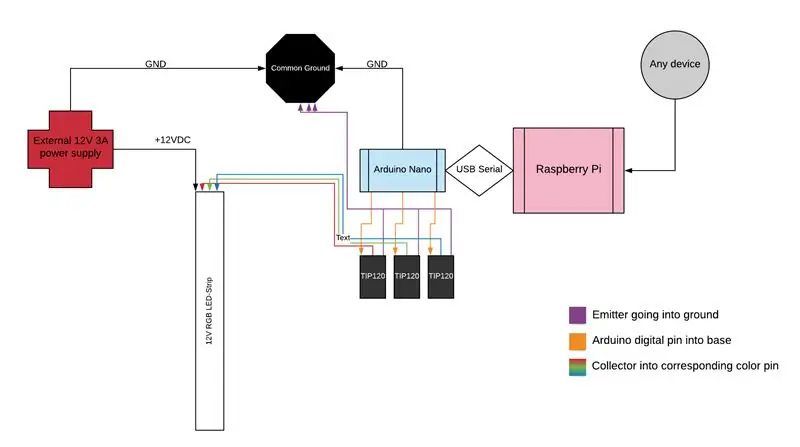
LightMeUp! opiera się na bardzo prostych układach elektronicznych.
Mamy komputer (w tym przypadku Raspberry Pi), który komunikuje się szeregowo z naszą płytką mikrokontrolera. Ta płyta wykonuje następnie określone polecenia szeregowe, takie jak „RGB(255, 255, 255)”, które zmienią kolor naszej taśmy LED na biały.
Gdy otrzymamy trzy wartości RED, GREEN i BLUE niezbędne dla naszej 4-pinowej taśmy LED, wykonujemy analogWrite(pin, value) w celu zasilenia naszego tranzystora TIP120 sygnałem PWM.
Ten sygnał PWM umożliwia tranzystorowi przełączanie odpowiedniego koloru pinu jego kolektora do masy, do określonego stopnia lub całkowitego włączenia/wyłączenia. Tak, dużo "do":)
Mieszając trzy wyjścia tranzystorowe z kolorowymi pinami pasków LED, możemy stworzyć w zasadzie dowolny kolor!
Teraz, mając takie zrozumienie, możemy zaatakować największe wyzwanie tego projektu, serwer sieciowy i jego połączenie szeregowe z naszym Arduino.
Krok 2: Pisanie WebSocketServer

Teraz musimy stworzyć specyficzny rodzaj serwera internetowego, który pozwoli nam przesyłać dane tam iz powrotem bez jednorazowego odświeżania, aby uzyskać kontrolę nad taśmą LED w czasie rzeczywistym.
Należy pamiętać, że komunikacja w czasie rzeczywistym jest oczywiście niemożliwa, zawsze będzie co najmniej kilka milisekund opóźnienia, ale dla ludzkiego oka jest to znaczne jak w czasie rzeczywistym.
Można to łatwo osiągnąć za pomocą biblioteki socket.io, jeśli używasz Node.js tak jak ja. Jednak zawsze możesz oczywiście trzymać się swojego ulubionego języka programowania.
Będziemy mieli do czynienia z połączeniem websocket, które pozwala nam przesyłać dane wejściowe, takie jak kolor, na który chcesz ustawić pasek LED, lub dane stanu, takie jak „LED ON” dwukierunkowo bez odświeżania.
Kolejną bardzo ważną cechą, którą serwer powinien mieć, ale nie musi, jest proste logowanie. Swój login oparłem na prostym polu nazwy użytkownika i hasła. Te informacje są następnie wysyłane na ścieżkę /login serwera, która następnie porównuje nazwę użytkownika z listą użytkowników (plik.txt) i odpowiadającym mu hasłem w postaci zaszyfrowanej SHA256. Nie chcesz, żeby twoi sąsiedzi bawili się twoją taśmą LED, podczas gdy ty pijesz ulubiony napój na swoim najwygodniejszym miejscu, prawda?
Teraz pojawia się serce serwera, komunikacja szeregowa.
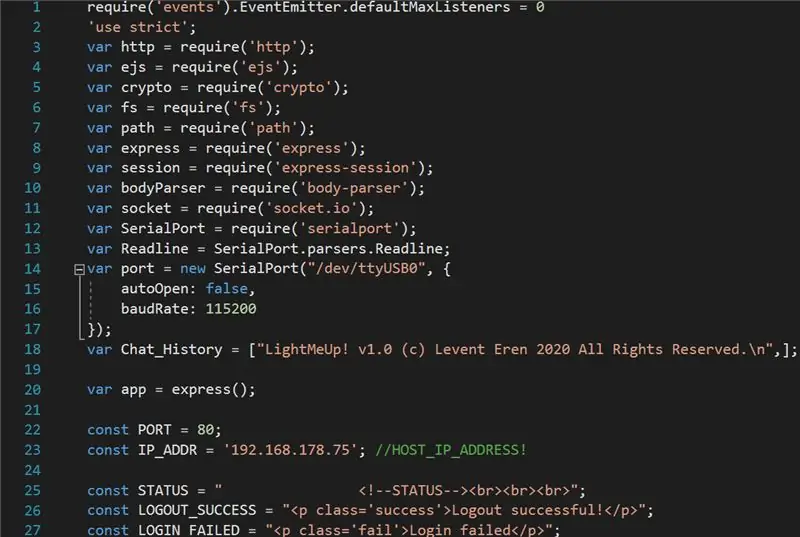
Twój serwer musi mieć możliwość komunikacji szeregowej - w Node.js można to osiągnąć otwierając port za pomocą biblioteki "serialport". Ale najpierw określ nazwę portu arduino na komputerze hostującym serwer. W zależności od systemu operacyjnego porty będą miały różne nazwy, np. w Windows porty te są nazywane portami "COMx", podczas gdy w Linuksie są nazywane "/dev/ttyUSBx", gdzie x jest numerem portu USB.
Krok 3: Ustanów protokół poleceń szeregowych

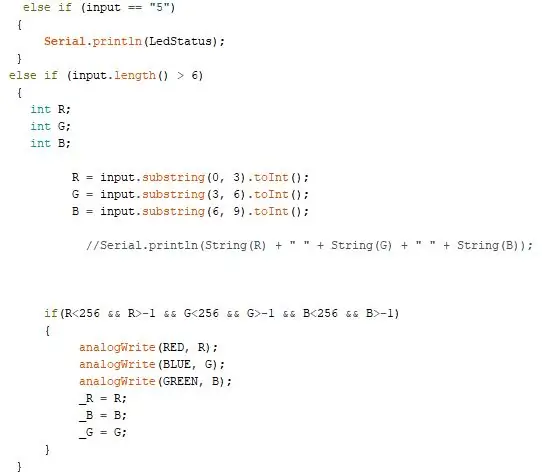
Na powyższym obrazku widać rzeczywisty kod Arduino IDE odpowiedzialny za sterowanie RGB. Celem tego kroku jest sprawienie, aby Twój własny serwer i płyta Arduino komunikowały się ze sobą pomyślnie.
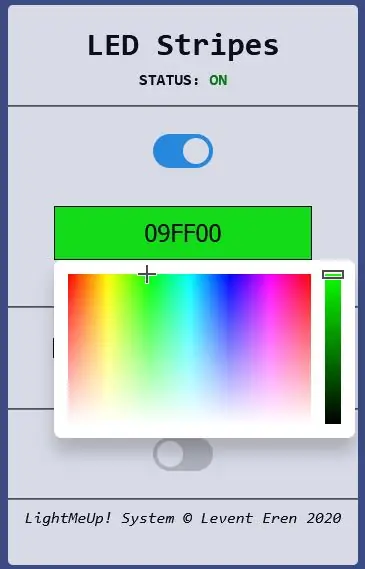
Po pomyślnym otwarciu portu szeregowego musisz mieć możliwość wysyłania poleceń do tablicy, która spełni Twoje życzenia. Na przykład, jeśli narysujemy palec nad próbnikiem kolorów na stronie HTML, kod RGB powinien zostać wysłany do serwera, który następnie wyśle go do Arduino, aby przetworzył ustawione wartości.
Użyłem jscolor, mają świetną implementację wysokiej jakości elementu do wybierania kolorów, który posiada zdarzenie o nazwie „onFineChange”, które pozwala na przetwarzanie danych z próbnika kolorów, gdy tylko zmienią się ich wartości.
Zalecana:
Miernik poziomu wody w studni w czasie rzeczywistym: 6 kroków (ze zdjęciami)

Miernik poziomu wody w studni w czasie rzeczywistym: Te instrukcje opisują, jak zbudować tani miernik poziomu wody w czasie rzeczywistym do użytku w studniach kopanych. Miernik poziomu wody jest przeznaczony do zawieszenia w wykopanej studni, pomiaru poziomu wody raz dziennie i przesyłania danych przez WiFi lub połączenie komórkowe
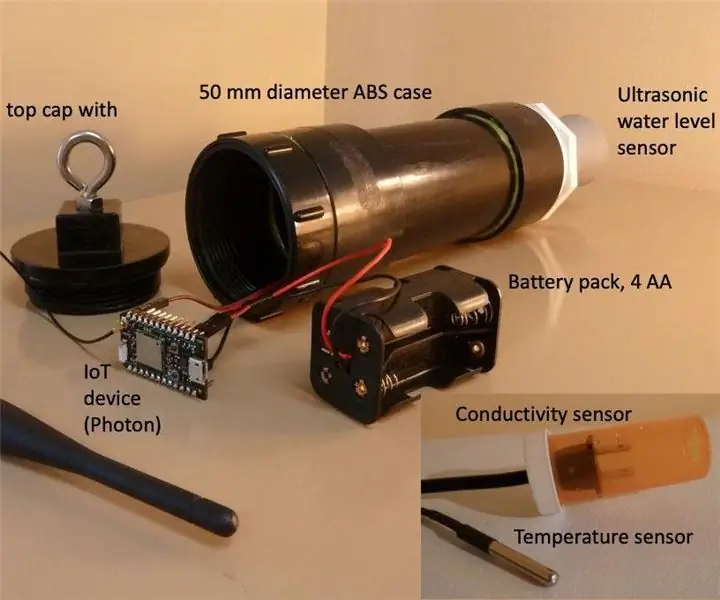
Miernik temperatury, przewodności i poziomu wody w studni w czasie rzeczywistym: 6 kroków (ze zdjęciami)

Miernik temperatury wody w studni w czasie rzeczywistym, przewodności i poziomu wody: Instrukcje te opisują, jak zbudować tani wodomierz w czasie rzeczywistym do monitorowania temperatury, przewodności elektrycznej (EC) i poziomu wody w studniach wykopanych. Miernik przeznaczony jest do zawieszenia w wykopanej studni, pomiaru temperatury wody, EC i
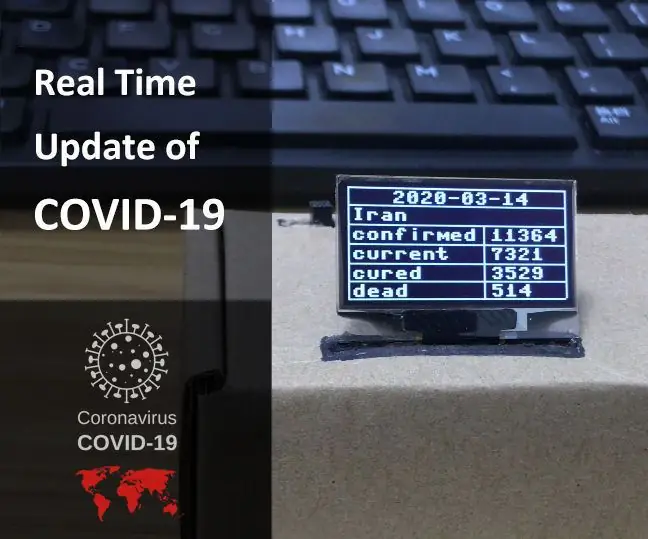
Program MicroPython: aktualizacja danych dotyczących choroby koronawirusowej (COVID-19) w czasie rzeczywistym: 10 kroków (ze zdjęciami)

Program MicroPython: Aktualizuj dane dotyczące choroby koronawirusowej (COVID-19) w czasie rzeczywistym: W ciągu ostatnich kilku tygodni liczba potwierdzonych przypadków choroby koronawirusowej (COVID 19) na całym świecie przekroczyła 100 000, a Światowa Organizacja Zdrowia (WHO) ogłosiła nowa epidemia koronawirusowego zapalenia płuc będzie globalną pandemią. Byłem bardzo
Wykrywanie twarzy w czasie rzeczywistym na RaspberryPi-4: 6 kroków (ze zdjęciami)

Wykrywanie twarzy w czasie rzeczywistym na RaspberryPi-4: W tym instruktażu zamierzamy przeprowadzić wykrywanie twarzy w czasie rzeczywistym na Raspberry Pi 4 z Shunya O/S przy użyciu biblioteki Shunyaface. Możesz osiągnąć szybkość wykrywania klatek 15-17 na RaspberryPi-4, postępując zgodnie z tym samouczkiem
Rejestrowanie danych w czasie rzeczywistym MPU-6050/A0 z Arduino i Androidem: 7 kroków (ze zdjęciami)

Rejestrowanie danych w czasie rzeczywistym MPU-6050/A0 z Arduino i Androidem: Byłem zainteresowany wykorzystaniem Arduino do uczenia maszynowego. Jako pierwszy krok chcę zbudować wyświetlacz i rejestrator danych w czasie rzeczywistym (lub całkiem blisko niego) za pomocą urządzenia z systemem Android. Chcę przechwycić dane akcelerometru z MPU-6050, więc zaprojektowałem
