
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


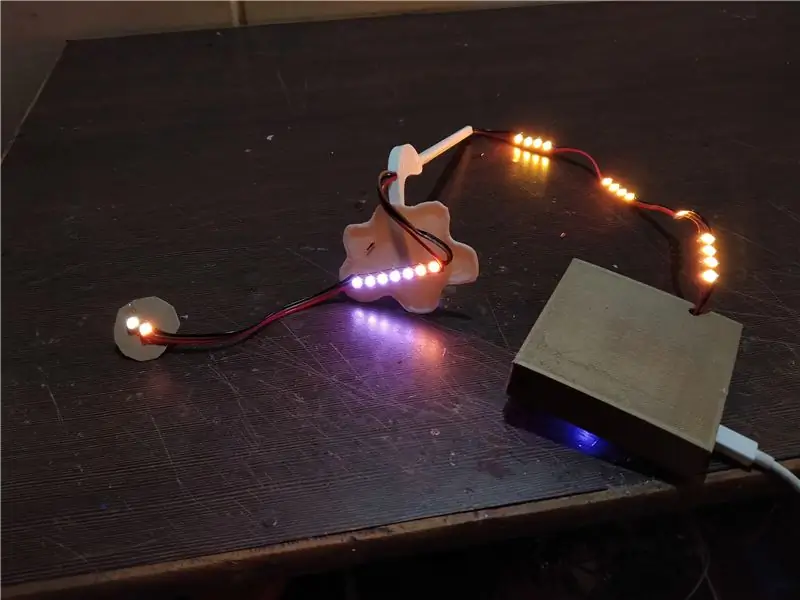
Cześć ludzie! W tym miesiącu wykonałem projekt stacji pogodowej w formie Biurka lub można go nazwać Biurkiem Wizytówkowym. Ta stacja pogodowa pobiera dane do ESP8266 ze strony internetowej o nazwie openwethermap.org i zmienia kolory RGB w eksponacie. Wizytówka ma wiele różnych kombinacji kolorystycznych, które zmieniają się w zależności od Czasu i Klimatu. Na przykład, jeśli pada deszcz wieczorem, wtedy kolor chmury staje się kombinacją czerwonego, pomarańczowego, żółtego i pokazuje to efekt burzy. W ten sposób ma wiele różnych kombinacji kolorów.
Krok 1: Wymagane składniki



*Węzeł MCU (ESP8266)
*Taśma LED WS2812
* Ładowarka Micro USB 5 V
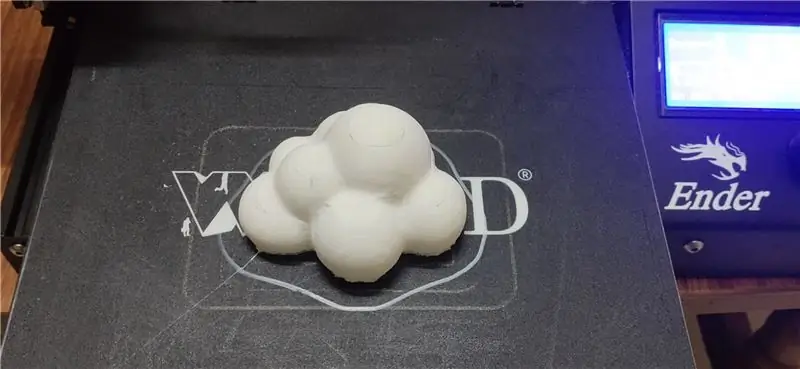
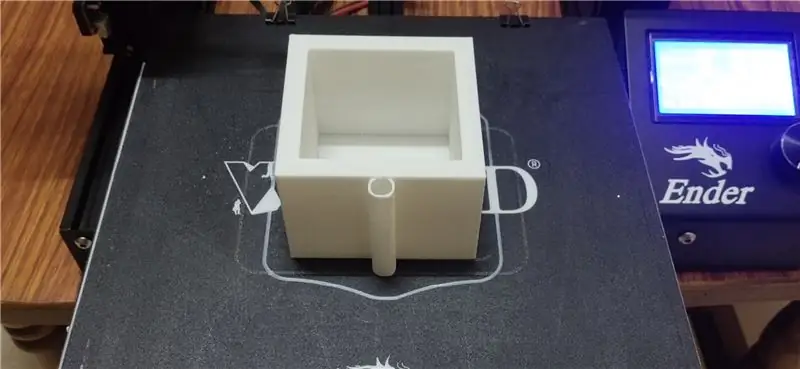
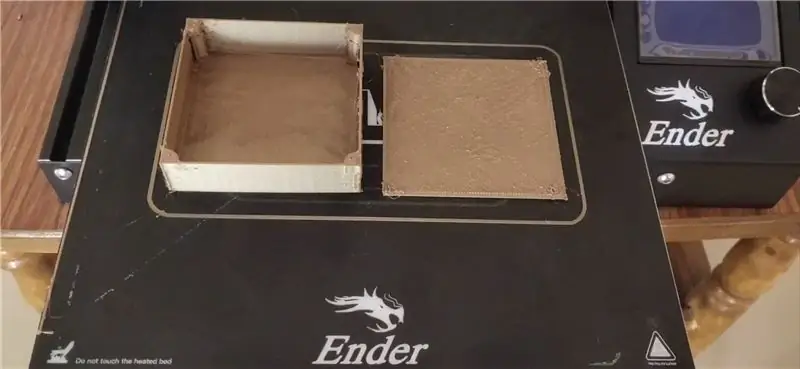
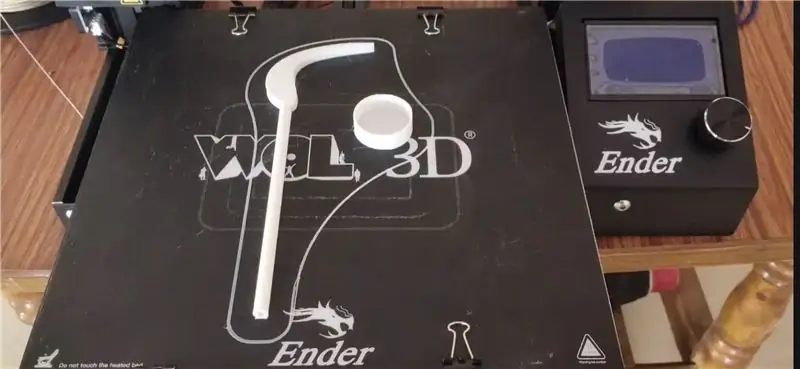
* Części drukowane w 3D
Krok 2: Połączenie obwodu



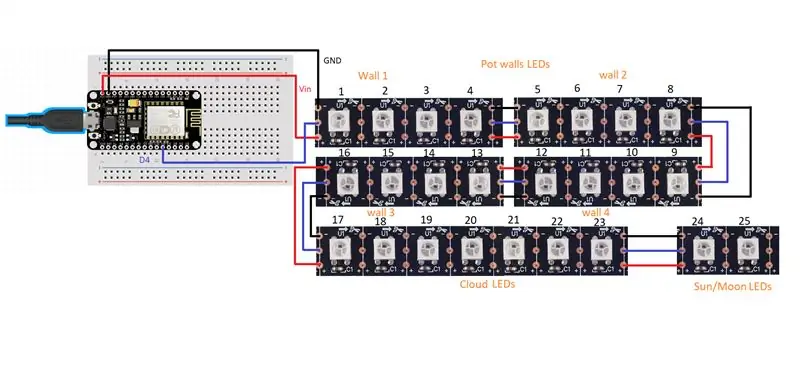
*Wykonaj połączenia jak pokazano na schemacie obwodu.
*Można użyć taśmy LED WS2812B zamiast pojedynczych diod LED.
*Pin danych jest podłączony do pinu D4 ESP8266, GND do GND i 5V do Vin NodeMCU.
*Upewnij się, że używasz 4 diod LED na każdą ścianę (4 diody LED x 4 ściany = 16 diod LED), 7 diod LED dla chmury i 2 diody LED dla słońca/księżyca (drukowane w 3D Small Circe).
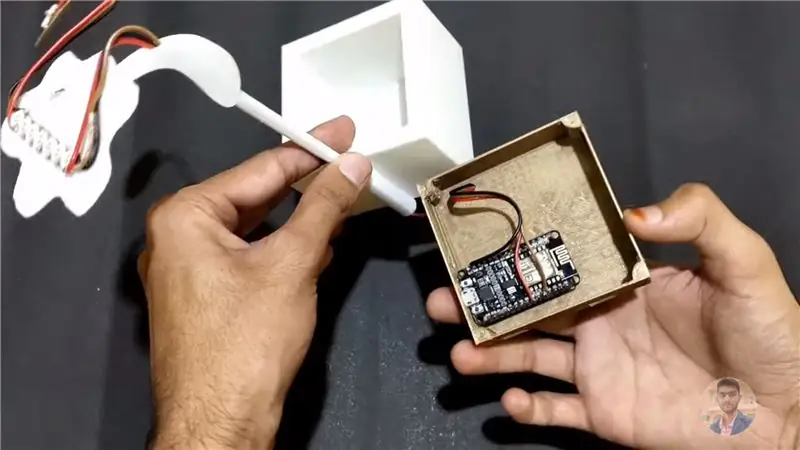
*Płytka ESP8266 jest umieszczona pod podstawą, podstawa ma wydrukowaną w 3D okładkę, która ją zakrywa.
Krok 3: Sadzenie

*Włóż do garnka polietylenową przykrywkę.
* Włóż glebę i spodnie do garnka w kształcie pudełka.
Krok 4: Kodowanie




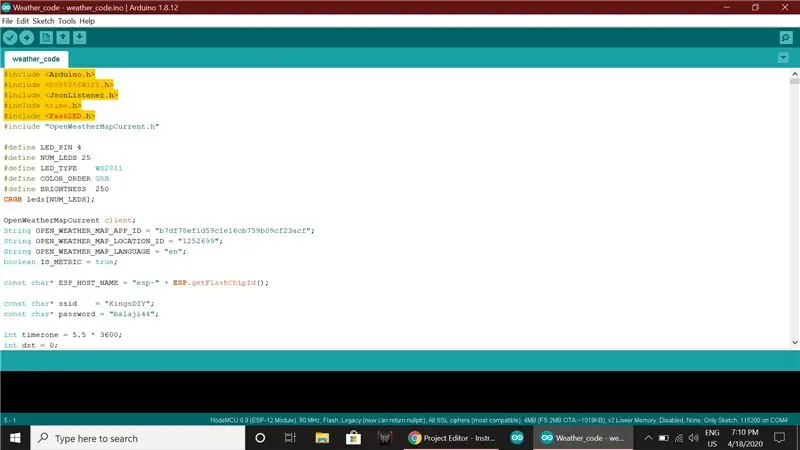
*Otwórz poniższy kod w Arduino IDE.
*Kod:
*Upewnij się, że dołączyłeś wszystkie biblioteki wymienione w kodzie.
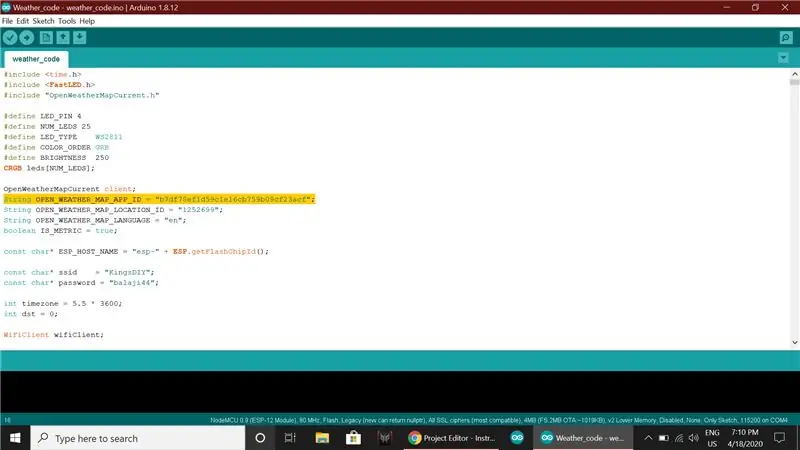
*Teraz musisz to edytować
String OPEN_WEATHER_MAP_APP_ID = "App_ID";String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
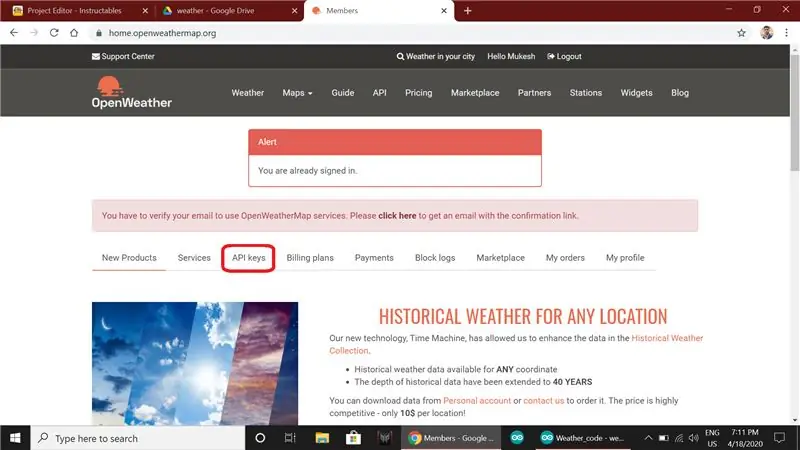
*Otwórz przeglądarkę i wyszukaj www.openweathermap.org.
*Załóż konto i zaloguj się na tej stronie.
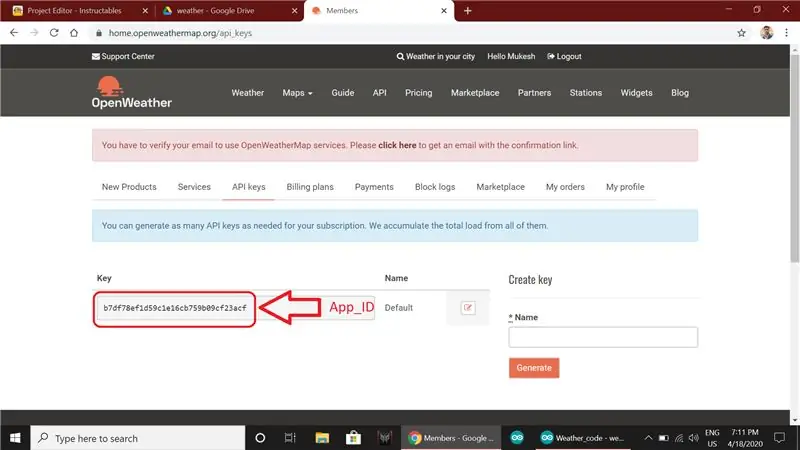
*Kliknij na klucze API, skopiuj klucz i wklej do programu w APP_ID.
*W tej samej witrynie wyszukaj swoją lokalizację, otwórz wynik i skopiuj ostatni numer z adresu URL i wklej go pod adresem LOCATION_ID.
* MAP_ID i LOCATION_ID będą podobne do moich.
* Wprowadź swoją nazwę Wifi_name na ssid i hasło do Wi-Fi.
const char* ssid = "Nazwa_Wifi";const char* hasło = "hasło";
*Teraz zmień strefę czasową zgodnie ze strefą czasową swojego kraju
strefa czasowa int = 5,5 * 3600;
Zgodnie z Indiami strefa czasowa to 5:30, więc wpisałem 5.5, podobnie możesz wpisać swoją strefę czasową.
*Wszystkie poniższe linie mają być edytowane przez Ciebie, jak pokazałem.
*Teraz podłącz ESP8266 do komputera, wybierz port i prześlij kod.
Krok 5: Finał

Podłącz ładowarkę Micro USB i gotowe.
Dziękuję!
Zalecana:
Zegar stacji pogodowej ESP8266: 4 kroki

Zegar stacji pogodowej ESP8266: Ten projekt to fajny sposób na wyświetlanie czasu i pogody w małym, wygodnym opakowaniu. Wyjaśnię projekt, sposób jego działania i pokażę kod tutaj. Możesz nacisnąć różne przyciski, aby wyświetlić aktualną pogodę w określonej lokalizacji, a także tem
Monitor osobistej stacji pogodowej DIY: 6 kroków

Zrób to sam monitor osobistej stacji pogodowej: DarkSky ,,Nasza usługa API dla obecnych klientów nie zmienia się dzisiaj, ale nie będziemy już akceptować nowych rejestracji. Interfejs API będzie działał do końca 2021 r. https://blog.darksky.net/Personal Weather Station Monitor wyświetlaj
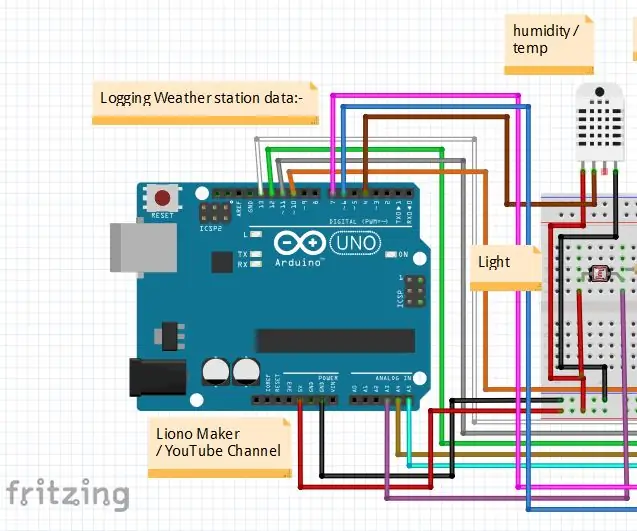
Jak rejestrować dane stacji pogodowej - Liono Maker: 5 kroków

Jak rejestrować dane stacji pogodowej | Liono Maker: Wprowadzenie:Cześć, tu #LionoMaker. To jest mój open source i oficjalny kanał YouTube. Oto link: Liono Maker / KANAŁ YOUTUBEW tym projekcie nauczymy się jak zrobić „Rejestrowanie danych stacji pogodowej”. to bardzo interesujące pr
Interfejs klawiatury z Arduino. [Unikalna metoda]: 7 kroków (ze zdjęciami)
![Interfejs klawiatury z Arduino. [Unikalna metoda]: 7 kroków (ze zdjęciami) Interfejs klawiatury z Arduino. [Unikalna metoda]: 7 kroków (ze zdjęciami)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Interfejs klawiatury z Arduino. [Unikalna metoda]: Witam i witam w mojej pierwszej instrukcji! :) W tej instrukcji chciałbym udostępnić niesamowitą bibliotekę do łączenia klawiatury z arduino - „Bibliotekę haseł”, w tym „Bibliotekę klawiatur”. Ta biblioteka zawiera najlepsze funkcje, które mamy
ESP8266 - 12 stacji pogodowej: 4 kroki (ze zdjęciami)

Stacja pogodowa ESP8266 - 12: Ten projekt dotyczy budowy i testowania stacji pogodowej opartej na ESP8266 - 12. Koncepcja opiera się na niskim poborze mocy z ładowaniem baterii za pomocą ogniwa słonecznego. Ta instrukcja jest oparta na moich poprzednich 2 projektach systemu ładowania i rejestratorze esp. BOM: P
