
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


React Intermediate Tutorial
Zobacz gotowy produkt tutaj.
Czego się nauczysz?
Stworzysz prostą listę rzeczy do zrobienia za pomocą React.js i poznasz bardziej skomplikowane elementy reagowania. Wymagania wstępne (wysoce zalecane) stanowią uzupełnienie przewodnika wprowadzającego w React.js. Znajomość HTMLZnajomość CSSPodstawowe polecenia powłokiDostateczna znajomość JavaScript
Kieszonkowe dzieci
Całe oprogramowanie zostanie omówione w samouczku.
Potrzebny będzie komputer z zainstalowanym następującym oprogramowaniem:
- npm/przędza
- IDE, które obsługuje js
- Przeglądarka internetowa
Krok 1: Samouczek React dla średniozaawansowanych
Pierwsze kroki
Dlaczego React.js?
W przypadku React.js chodzi o ponowne wykorzystanie kodu. Załóżmy na przykład, że masz pasek nawigacyjny na 100 stronach. Jeśli chcesz dodać nową stronę, musisz zmienić pasek nawigacyjny na każdej stronie, co oznacza, że musisz zrobić to samo dla 100 stron. Nawet w przypadku makr staje się to bardzo nużące.
Instalowanie wymaganego oprogramowania/pakietów
Będziesz potrzebować:
npm/przędza
Jak zainstalować:
- Idź i zainstaluj najnowsze LTS Node.js
- OPCJONALNIE: jeśli wolisz przędzę jako menedżera pakietów, zainstaluj przędzę, wpisując w powershell npm install -g przędzy
- Otwórz powershell/cmd.exe
- Przejdź do katalogu, w którym chcesz stworzyć swój projekt
- Wpisz npx create-react-app.
Zakończyłeś fazę przygotowania. aby go przetestować, otwórz powershell, przejdź do katalogu projektu i wpisz npm start. powinieneś pobrać stronę internetową w domyślnej przeglądarce.
Krok 2: Krok 1: Pierwsze kroki

Aby rozpocząć, usuń następujące pliki z katalogu /src:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Nie potrzebujemy tych plików.
Zorganizujmy także nasz system plików. Utwórz te katalogi w /src/:
- js
- css
umieść App.js w katalogu js i App.css w katalogu css.
Następnie zorganizujmy zależności.
w index.js usuń importy dla serviceWorker i index.css. Usuń serviceWorker.register(). Przekieruj ścieżki dla aplikacji.
w App.js usuń import dla logo.svg, ponieważ już go nie potrzebujemy. Przekieruj aplikację.css. usuń funkcję App() i eksport dla aplikacji.
W React mamy 2 sposoby definiowania elementów. Mamy funkcje i klasy. funkcje są dla mniej skomplikowanych elementów, a klasy są zazwyczaj dla bardziej skomplikowanych komponentów. Ponieważ lista rzeczy do zrobienia jest bardziej skomplikowana niż garść kodu HTML, użyjemy składni klas.
Dodaj to do swojego kodu:
pastebin.com/nGXeCpaH
html znajdzie się w obrębie 2 divów.
zdefiniujmy Element.
pastebin.com/amjd0jnb
zauważ, jak zdefiniowaliśmy wartość w stanie. Będziemy tego potrzebować później.
w funkcji render zamień hi na {this.state.value}
renderujemy wartość przekazaną ze stanu, który zdefiniowaliśmy.
więc przetestujmy to!
w funkcji renderowania aplikacji zastąp ją następującym:
pastebin.com/aGLX4jVE
powinien wyświetlać wartość: „test”.
zobaczmy, czy możemy renderować wiele zadań!
zamiast zmuszać React do renderowania tylko jednego elementu, możemy utworzyć tablicę i powiedzieć, aby zamiast tego wyrenderować tablicę.
zmień funkcję renderowania na to:
pastebin.com/05nqsw71
powinno to dać 10 różnych zadań. Zwróć uwagę, jak dodaliśmy klucze. Te klucze są używane jako identyfikatory dla reakcji i nas, jeśli ich potrzebujemy.
Teraz, gdy nasza lista zadań działa, znajdujemy sposób na załadowanie zadań. Tu właśnie wkracza nasz stan.
dodajmy konstruktora do naszego.
pastebin.com/9jHAz2AS
W tym konstruktorze przenieśliśmy taskArray z funkcji render do stanu. usuń taskArray i pętlę for w funkcji render. zmień taskArray w div na this.state.taskArray.
Do tej pory Twój kod App.js powinien wyglądać tak:
pastebin.com/1iNtUnE6
Krok 3: Dodawanie sposobu dodawania i usuwania obiektów
Dodajmy sposób na dodawanie i usuwanie obiektów. Zaplanujmy to.
Czego potrzebujemy?
- Sposób, w jaki użytkownik może dodawać obiekty
- Miejsce do przechowywania przedmiotów
- Sposób na odzyskanie przedmiotów
Czego będziemy używać?
- Element
- Localstorage API z JSON
Zacznijmy od elementu input.
poniżej {this.state.taskArray} dodaj dane wejściowe i przycisk do swojego kodu
Dodać
Powinno być teraz wprowadzanie tekstu i przycisk Dodaj.
W tej chwili nic nie robi, więc dodajmy 6 metod do naszej metody App.
Potrzebujemy metody, kiedy przycisk jest klikany, a także kiedy ktoś wpisuje dane wejściowe. Potrzebujemy również sposobu na generowanie tablicy zadań, a także zapisywanie, ładowanie i usuwanie zadań.
dodajmy te 6 metod:
przyciskKliknij()
inputTyped(evt)
generujTaskTask()
zapiszZadania(zadania)
pobierzZadania()
usuńZadanie(id)
dodajmy też tę zmienną do naszego stanu:
Wejście
Z tym też musimy powiązać nasze funkcje.
pastebin.com/syx465hD
Zacznijmy dodawać funkcjonalność.
dodaj 2 atrybuty w ten sposób:
to sprawia, że gdy użytkownik wpisuje cokolwiek w wejściu, wykonuje funkcję.
dodaj atrybut onClick do Dodaj w następujący sposób:
Dodać
gdy użytkownik kliknie przycisk, funkcja zostanie wykonana.
teraz, gdy część html jest skończona, przejdźmy do funkcjonalności.
Napisałem już interfejs API localStorage, więc zastąp funkcje saveTasks, getTasks i removeTask następującym:
pastebin.com/G02cMPbi
zacznijmy od funkcji inputTyped.
kiedy użytkownik wpisuje, musimy zmienić wewnętrzną wartość wejścia.
zróbmy to za pomocą funkcji setState dostarczanej z reakcją.
this.setState({input: evt.target.value});
w ten sposób możemy uzyskać wartość wejścia.
gdy to zrobimy, możemy popracować nad funkcją buttonClick.
musimy dodać zadanie do listy zadań. najpierw pobieramy listę zadań z localStorage, edytujemy ją, a następnie zapisujemy. Następnie wywołujemy renderowanie listy zadań, aby ją zaktualizować.
var lista zadań = this.getTasks();
taskList.tasks.push(ten.stan.wejściowy);
this.saveTasks(ListaZadań);
this.generateTaskArray();
otrzymujemy zadania, wstawiamy wartość wejściową do zadań, a następnie ją zapisujemy. Następnie generujemy tablicę zadań.
teraz popracujmy nad funkcją generateTaskArray().
musimy:
- dostać zadania
- stworzyć szereg komponentów zadań
- przekazać komponenty zadania do renderowania
możemy pobrać zadania i zapisać je w zmiennej za pomocą getTasks()
var zadania = getTasks().tasks
następnie musimy stworzyć tablicę i wypełnić ją.
pastebin.com/9gNXvNWe
powinno już działać.
KOD ŹRÓDŁOWY:
github.com/bluninja1234/todo_list_instructables
DODATKOWE POMYSŁY:
Funkcja usuwania (bardzo prosta, dodaj onclick i usuń za pomocą removeTask z indeksu klucza)
CSS (również prosty, napisz własny lub użyj bootstrapa)
Zalecana:
Prosty samouczek dla CANBUS: 8 kroków

Prosty samouczek dotyczący CANBUS: Uczę się CAN przez trzy tygodnie, a teraz wypełniłem kilka aplikacji, aby potwierdzić moje wyniki w nauce. W tym samouczku dowiesz się, jak wykorzystać Arduino do implementacji komunikacji CANBUS. Jeśli masz jakieś sugestie, zapraszamy do zostawienia
Jak utworzyć konto Gmail (Samouczek Raigyn dla Wschodu): 8 kroków

Jak utworzyć konto Gmail (samouczek Raigyn's for East): W tym samouczku pokażę ci, jak utworzyć konto Gmail
Szafka arkadowa dla 4 graczy dla MAME: 32 kroki (ze zdjęciami)

Szafka arkadowa dla 4 graczy dla MAME: To pokaże Ci, jak skonstruowałem szafkę MAME dla 4 graczy. Jest wiele rzeczy, które możesz chcieć dostosować do swoich upodobań. Pokażę ci, jak stworzyłem swoją, możesz ją dostosować do własnych upodobań. Mieści się w nim standardowe okno
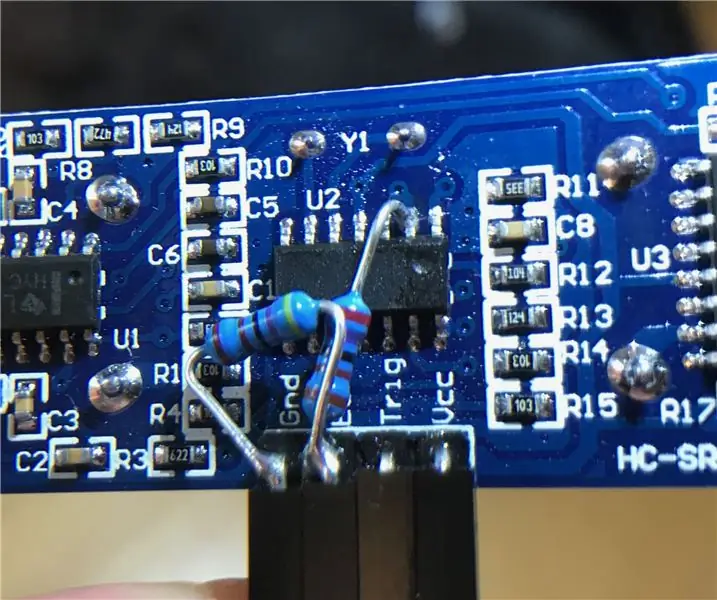
Mod 3.3V dla czujników ultradźwiękowych (przygotuj HC-SR04 dla logiki 3.3V w ESP32/ESP8266, Particle Photon, itp.): 4 kroki

3.3V Mod dla czujników ultradźwiękowych (przygotuj HC-SR04 dla logiki 3.3V na ESP32/ESP8266, Particle Photon, itp.): TL;DR: Na czujniku odetnij ślad do pinu Echo, a następnie podłącz go ponownie za pomocą dzielnik napięcia (przebieg echa -> 2,7 kΩ -> pin echa -> 4,7 kΩ -> GND)
Tania alternatywa dla lekkiego namiotu dla zdjęć: 3 kroki

Tania alternatywa dla lekkiego namiotu dla zdjęć: Cześć, to moja pierwsza instrukcja. Potrzebowałem taniego rozwiązania, aby robić lepsze zdjęcia mniejszych przedmiotów. Zrobiłem więc ten lekki namiot z materiałów wokół domu. W końcu kosztowało mnie to około 1,00 za kilka tablic plakatowych. Wszystko inne jest poddawane recyklingowi
