
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Przygotowanie całego materiału do użycia. Chociaż potrzebujemy
aby korzystać z Arduino PRO mini, możemy na razie zacząć używać Arduino UNO, a później przełączymy się z powrotem.
Materiały:
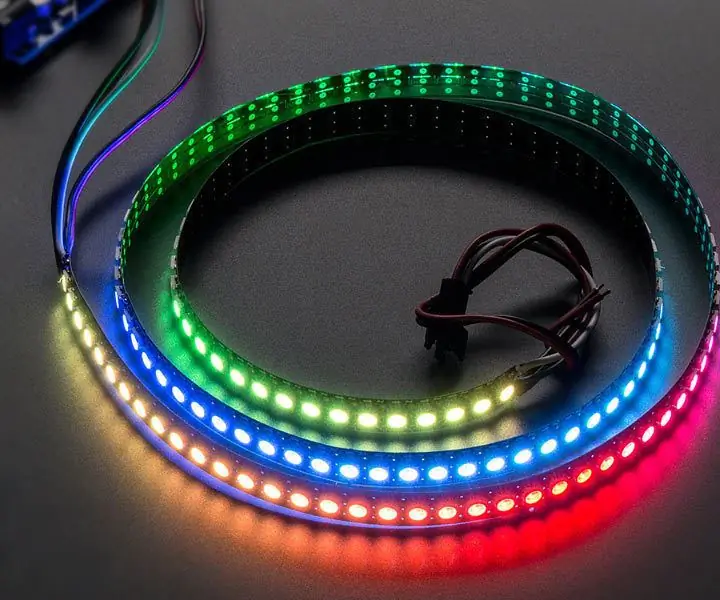
· Paski Neo pikseli (krótki i taki, który będzie używany)
· Arduino UNO
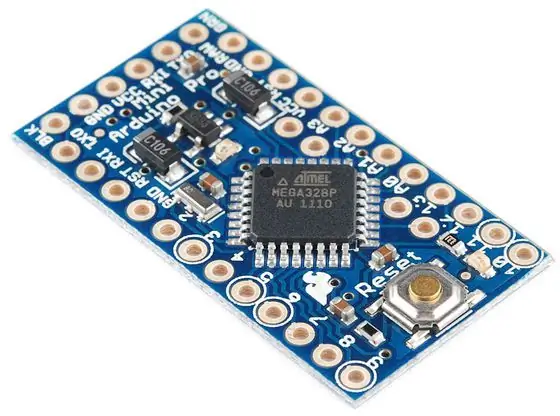
· Arduino Pro Mini
· Rezystor 330 Ohm
· Czujnik dźwięku
· Dwie płytki stykowe
· Przewody połączeniowe
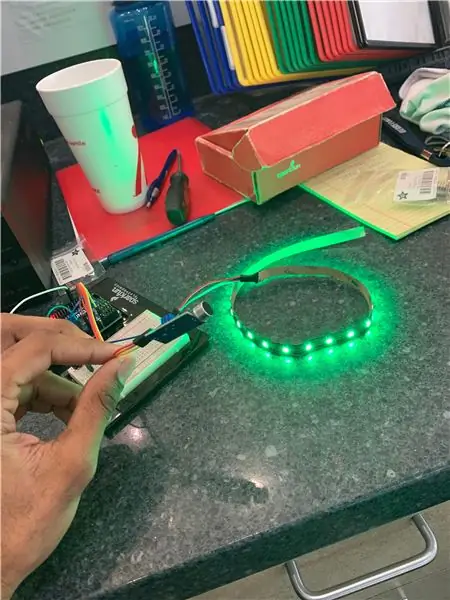
Krok 1: Rozświetlenie Neopikseli


Teraz musimy sprawdzić, czy piksele Neo mogą świecić z
prosty kod, sprawdzimy, czy możemy wykonać różne kolory.
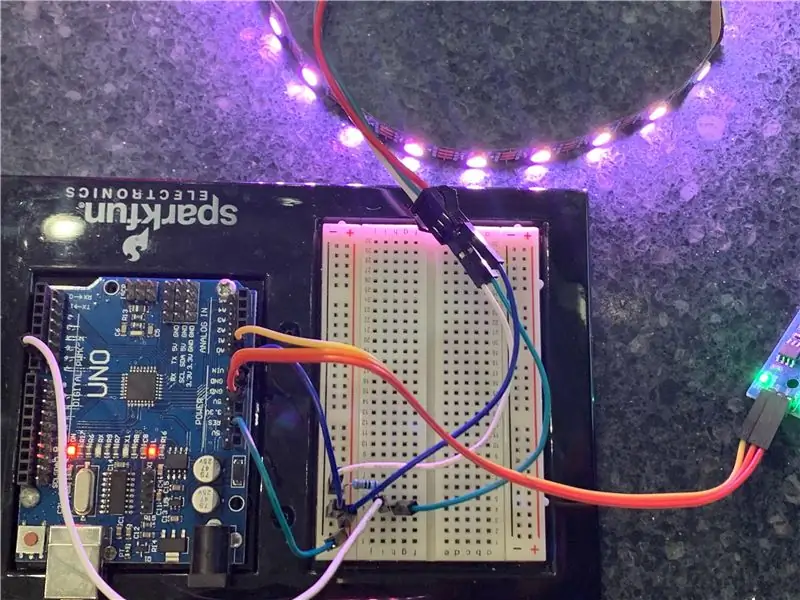
Krok 2: Spraw, aby światła reagowały na dźwięk


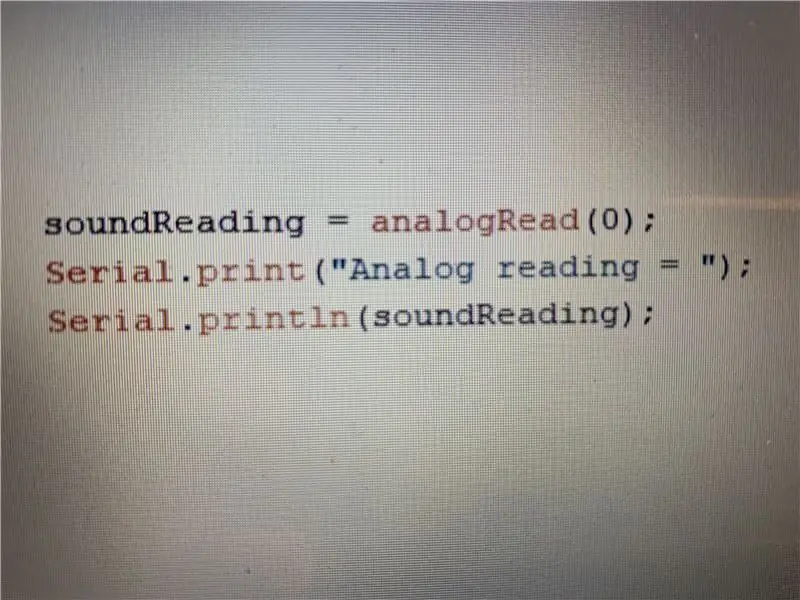
Podłącz czujnik dźwięku i sprawdź, czy zapewnia on czujnik dźwięku
nam dokładne wartości. powinny mieć sens, ponieważ robisz hałas, wartości powinny w naszym przypadku wahać się od 200 do 700. Ale te liczby będą się różnić w zależności od czujnika.
Czujnik dźwięku mierzy głośność, czyli amplitudę częstotliwości dźwięku, im wyższa amplituda, tym wyższy odczyt z czujnika dźwięku.
Krok 3: Zmień kolor za pomocą dźwięku


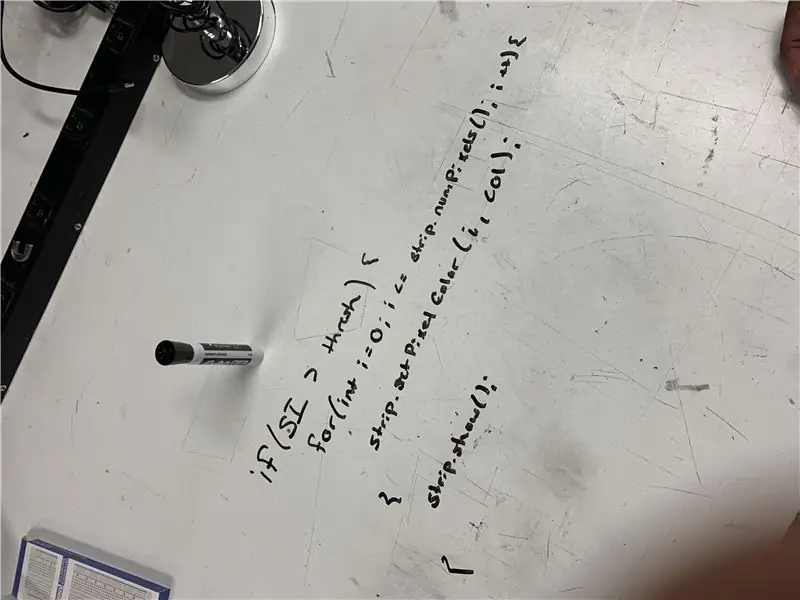
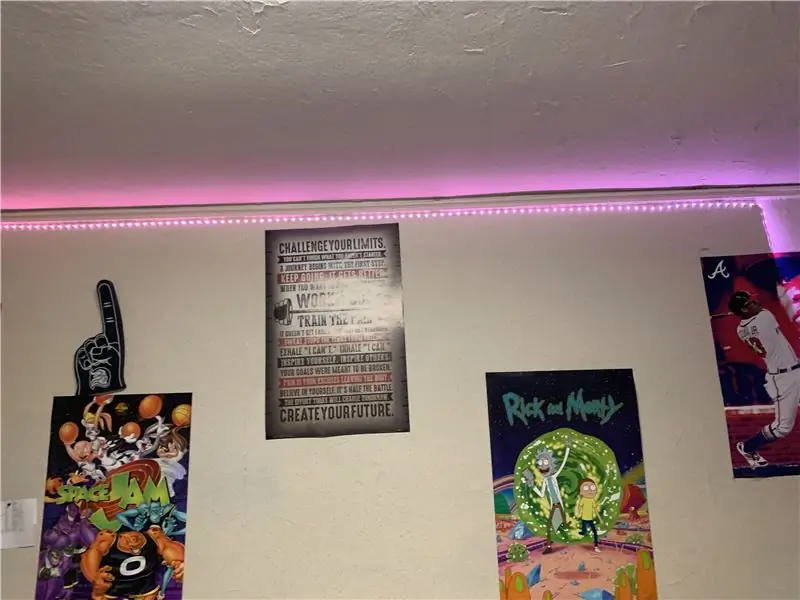
Teraz, gdy mamy działający zarówno czujnik dźwięku, jak i piksele Neo, możemy zacząć bawić się kodem, aby światło reagowało na dźwięki, które słyszysz. Zwróć uwagę, że czujnik dźwięku jest niezwykle czuły, gdy próbuje sprawić, aby światła były interaktywne z odczytem dźwięku.
Gdy już zorientujesz się, jak pracować z czujnikiem dźwięku i światłem, możesz utworzyć kod, który wyłączy światła, gdy dźwięk osiągnie odpowiednią amplitudę. W naszym przypadku wartość liczbowa to „soundReading”= 500.
kod użyty do tego projektu jest również dołączony w razie potrzeby.
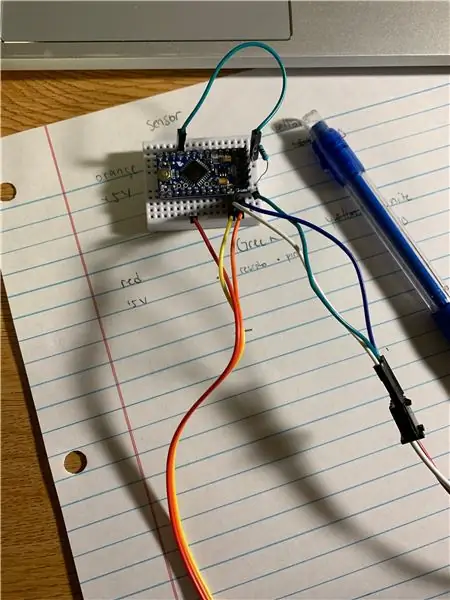
Krok 4: Ostatnie dotknięcie



Kolejne kilka kroków polega na połączeniu wszystkiego od
Arduino UNO na Arduino pro mini, pamiętaj o zmianie ilości pikseli obecnych na pasku.
Zalecana:
Pierwsze kroki z Digispark Attiny85 przy użyciu Arduino IDE: 4 kroki

Rozpoczęcie pracy z Digispark Attiny85 przy użyciu Arduino IDE: Digispark to oparta na Attiny85 płytka rozwojowa mikrokontrolera podobna do linii Arduino, tylko tańsza, mniejsza i nieco mniej wydajna. Z całą gamą osłon rozszerzających jego funkcjonalność i możliwością korzystania ze znanego identyfikatora Arduino
Pierwsze kroki z ESP32 - Instalowanie płytek ESP32 w Arduino IDE - Kod migania ESP32: 3 kroki

Pierwsze kroki z ESP32 | Instalowanie płytek ESP32 w Arduino IDE | ESP32 Blink Code: W tej instrukcji zobaczymy, jak rozpocząć pracę z esp32 i jak zainstalować płyty esp32 w Arduino IDE, a także zaprogramujemy esp 32 do uruchamiania kodu błyskowego za pomocą arduino ide
Pierwsze kroki z Stm32 przy użyciu Arduino IDE: 3 kroki

Pierwsze kroki z Stm32 przy użyciu Arduino IDE: STM32 to dość potężna i popularna płyta obsługiwana przez Arduino IDE. Aby z niej skorzystać, musisz zainstalować płyty dla stm32 w Arduino IDE, więc w tej instrukcji opowiem, jak zainstalować płyty stm32 i jak zaprogramować to
Pierwsze kroki z Esp 8266 Esp-01 z Arduino IDE - Instalowanie płytek Esp w Arduino Ide i programowanie Esp: 4 kroki

Pierwsze kroki z Esp 8266 Esp-01 z Arduino IDE | Instalowanie płyt Esp w Arduino Ide i programowanie Esp: W tej instrukcji dowiemy się, jak zainstalować płyty esp8266 w Arduino IDE oraz jak zaprogramować esp-01 i przesłać w nim kod. Ponieważ płyty esp są tak popularne, pomyślałem o naprawieniu instrukcji dla to i większość ludzi boryka się z problemem
Świeca LED Clapper: 7 kroków (ze zdjęciami)

Świeca Clapper LED: Trzy lata temu zobaczyłem „My New Flame”; MORITZ WALDEMEYER, INGO MAURER UND TEAM 2012 w muzealnym sklepie z pamiątkami i zakochaj się w tym pomyśle. Miałem nadzieję, że uda mi się odtworzyć coś hipnotyzującego, przyjemnego, funkcjonalnego i interesującego do obejrzenia, ale
