
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

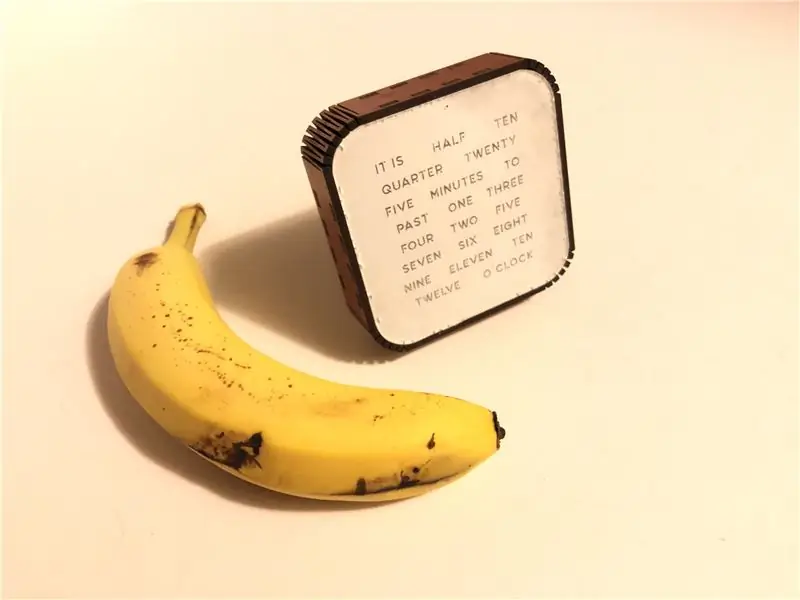
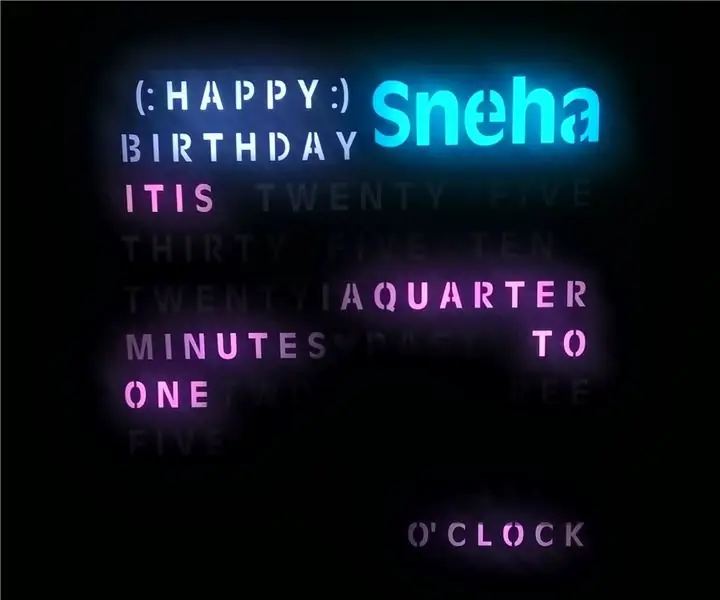
Zapomnij o liczbach, zegar słowny LED RGB wyświetla czas jako tekst! Zamiast dwóch wskazówek lub cyfrowego wyświetlacza, Word Clock pokazuje aktualny czas jako słowa w jasnym świetle LED przy użyciu standardowej matrycy LED 8x8. Na przykład, gdyby była godzina 10:50, zegar LED powiedziałby, że JEST DZIESIĘĆ MINUT DO JEDENAŚCIU. O 10:30 powie, że JEST Wpół do dziesiątej.
Kieszonkowe dzieci
Komponenty sprzętowe:
Matryca WS2812 LED 5050 RGB 8x8 64 LED dla Arduino
Wemos D1 Mini Pro
Śruby z łbem sześciokątnym M3 x 12mm
Aplikacje i usługi online: Arduino IDE
Narzędzia ręczne i maszyny produkcyjne:
Glowforge - Wycinarka laserowa lub usługa cięcia laserowego.
Krok 1: Nie pierwszy


Widziałem już ten typ Word Clock i zegary ESP8622, ale żaden nie był tak prosty. Znalazłem instruktaż przez neotrace. Było bardzo blisko tego, czego potrzebowałem. W rzeczywistości miałem zamiar to zrobić, dopóki nie znajdę tych siatek macierzy 8x8 na aliexpress. Użyłem kodu i trochę go zmodyfikowałem, aby działał z moim układem.
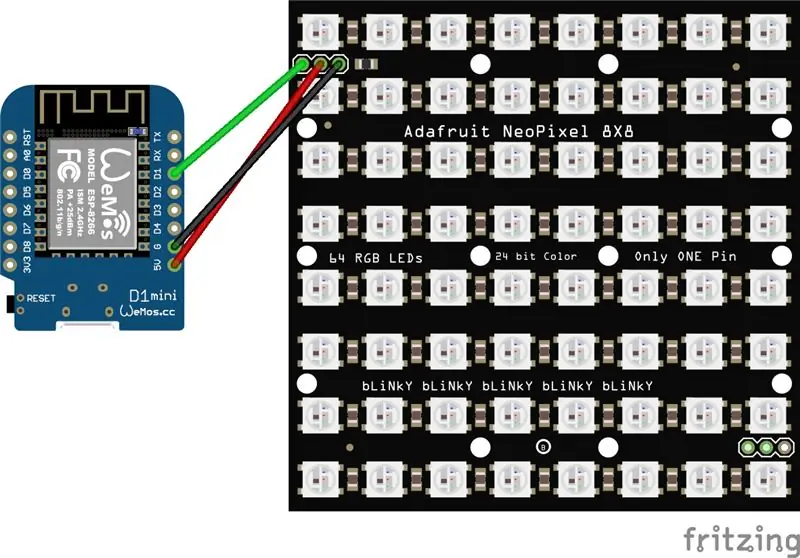
Krok 2: Podłączanie matrycy LED RGB

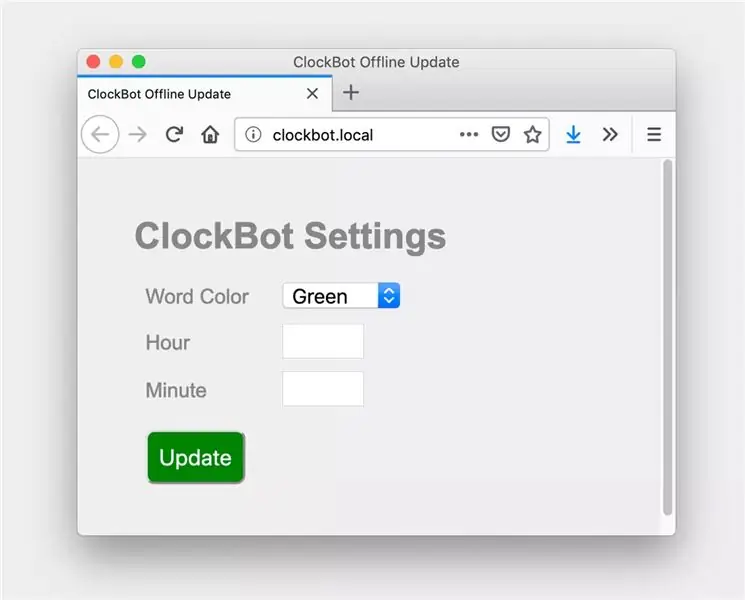
Obwód jest najłatwiejszą częścią. Wystarczy podłączyć +5v, uziemienie i dane. Prześlij kod w swoim gotowym. Miałem problem z IOS i Wi-Fi, więc po przekroczeniu limitu czasu skonfiguruje punkt dostępowy i wyświetli własną stronę, aby zaktualizować ustawienia. Nie będzie tak dokładny bez zegara czasu rzeczywistego, ale to bardziej sztuka niż zegar.
Krok 3: Projektowanie obudowy


Mam szczęście, że mam do dyspozycji laser, który ułatwił wykonanie obudowy. Użyłem wspaniałego generatora svg box generator Boxes.py, aby stworzyć początkową strukturę. Odwróciłem pokrywkę, aby powiększyć „twarz”. Zapewnia to lepszy kąt widzenia zegara.
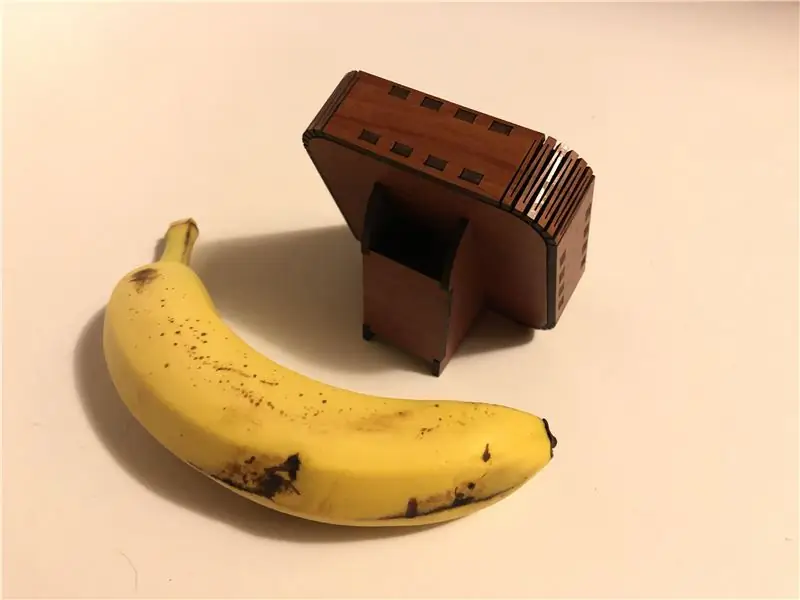
Krok 4: Budowanie obudowy

Sugerowałbym, abyś stworzył własny plik dla swojej obudowy. Będzie to zależeć od grubości twojego materiału. Dołączyłem plik cięcia SVG w celach informacyjnych. Pomalowałem sprayem cienki kawałek przezroczystego akrylu, a następnie wygrawerowałem farbę laserem i wyciąłem.
Krok 5: Kodeks

Wyciąłem i wkleiłem kod z różnych kawałków, nie jestem pewien, czy jest wydajny i elegancki, ale działa. Przeczytanie go jest dość proste. Ale byłbym zadowolony z wszelkich dodatków lub poprawek kodu.
Będę kontynuował pracę z przerwami nad tym projektem. Jeśli chodzi o kod, to wystarczy, że wiem. Jeśli ktoś chciałby wnieść swój wkład, dodaj go do projektu github.
Krok 6: Alternatywna obudowa


Zrobiłem kolejną obudowę, ta jest jeszcze mniejsza. Jak widać, sposobów na prezentację zegara jest wiele.
Zalecana:
Arduino Word Clock Mini: 20 kroków (ze zdjęciami)

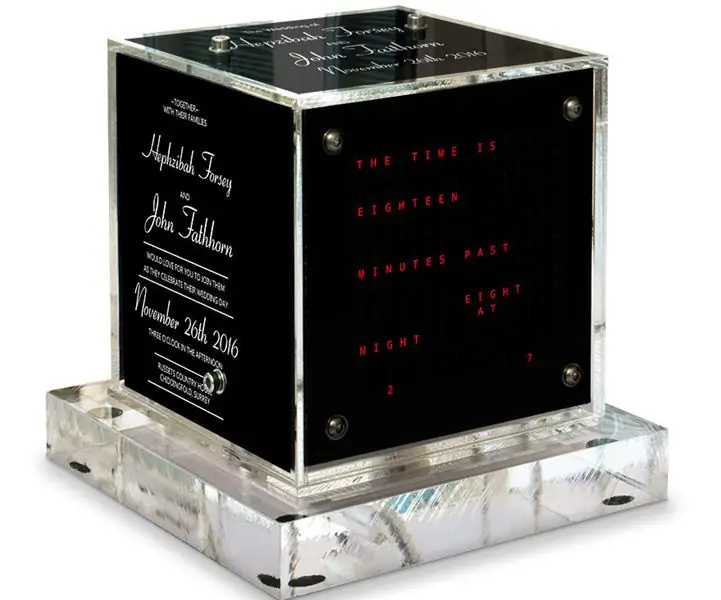
Arduino Word Clock Mini: Arduino Word Clock Mini – rocznicowy zegar Stosunkowo łatwy do zbudowania Word Clock przy użyciu Arduino Nano i czterech modułów wyświetlacza MAX7219 32 mm z matrycą punktową Wybór stylów, ramka na zdjęcia lub kostka z pleksiglasu z różnymi opcjami podstawy. Specyfikacja Mini Arduino Word Clo
Arduino Word Clock - konfigurowalny i łatwy do zbudowania: 15 kroków (ze zdjęciami)

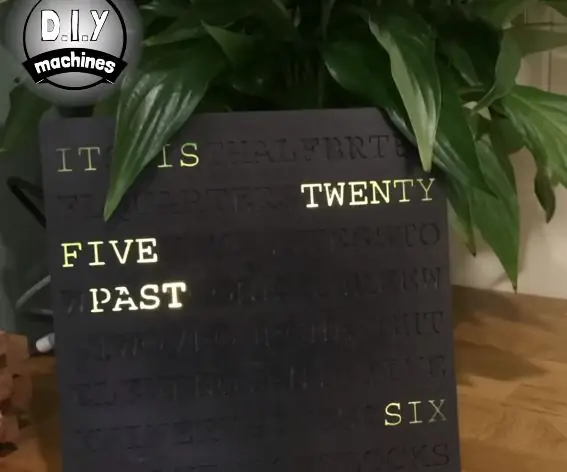
Arduino Word Clock - konfigurowalny i łatwy do zbudowania: Mój partner widział zegar w sklepie, który podawał ci godzinę, zapalając słowa, aby napisać pełne zdanie z czegoś, co wydawało się mieszaniną przypadkowych liter. Podobał nam się zegar, ale nie cena - postanowiliśmy więc zrobić jeden z naszych własnych projektów Twarz
Arduino Wireless Power POV Word Clock: 8 kroków

Arduino Wireless Power POV Word Clock: Zrobiłem ten mały gadżet na konkurs zegara. Podstawą jest mój poprzedni POV opublikowany tutaj
Word Clock przy użyciu Arduino i RTC: 7 kroków (ze zdjęciami)

Word Clock Używając Arduino i RTC: Postanowiłem zrobić wyjątkowy prezent dla mojej dziewczyny na urodziny. Ponieważ oboje interesujemy się elektroniką, całkiem dobrym pomysłem było zrobienie czegoś „elektronicznego”. Poza tym oboje obdarzyliśmy się nawzajem tego rodzaju własnoręcznie wykonanymi prezentami
Word Clock - wersja Arduino: 11 kroków (ze zdjęciami)

Word Clock - Wersja Arduino: ******************************************* ******************************* Duże aktualizacje - Zaprojektowano znacznie lepszą obudowę dla tego zegara - sprawdź https:// /www.instructables.com/id/The-Wordclock-Grew-Up/
