
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Przechwytuj obraz za pomocą ESP32-Cam (OV2640) za pomocą procesora WiFI ESP8266 WeMos D1 R1 z Uno i wyślij go na e-mail, zapisz na Dysku Google i wyślij do Whatsapp za pomocą Twilio.
Wymagania:
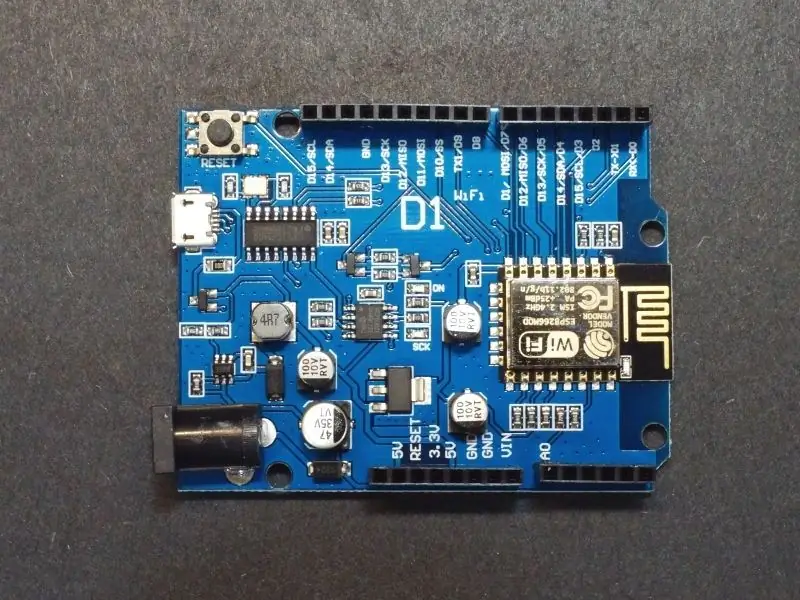
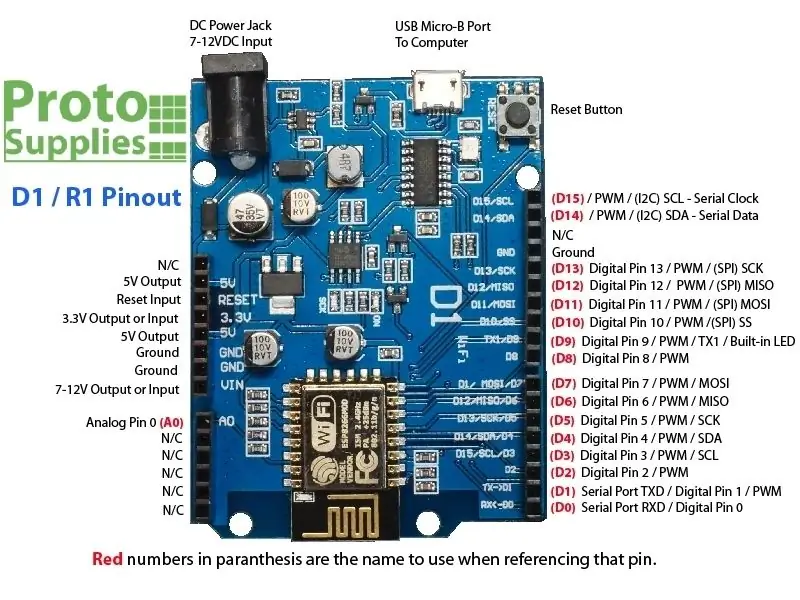
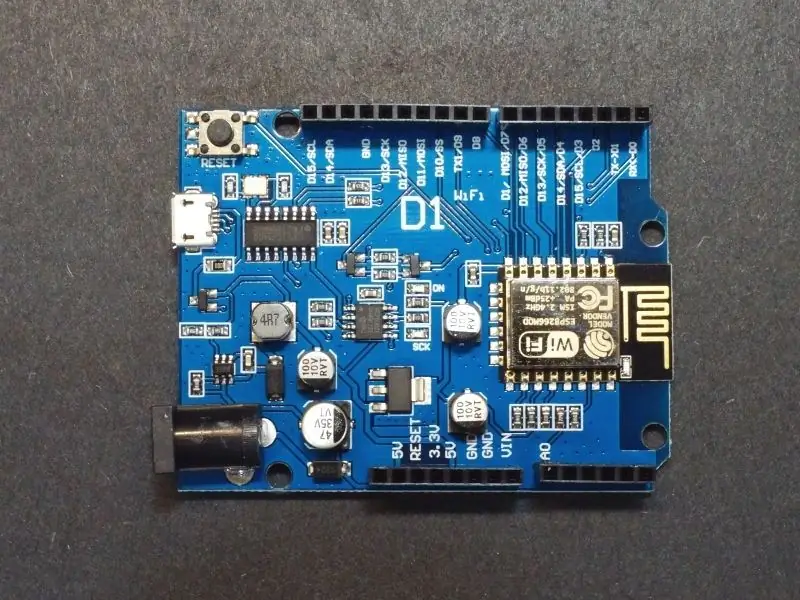
- ESP8266 Procesor WeMos D1 R1 Wi-Fi z Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker z kamerą OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Deska do krojenia chleba
- Rezystor 10kom
- Naciśnij przycisk
Krok 1: Procesor ESP8266 WeMos D1 R1 Wi-Fi z Uno



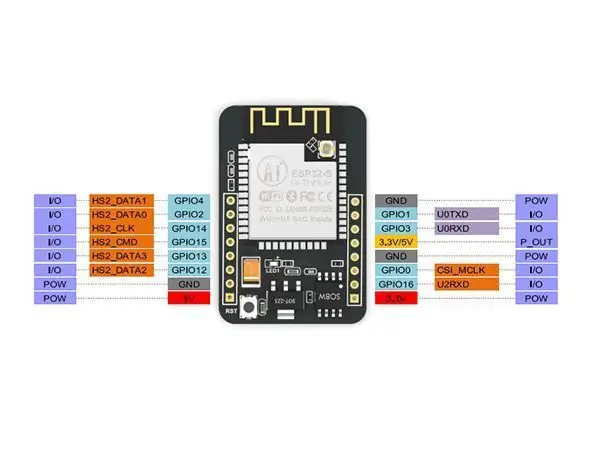
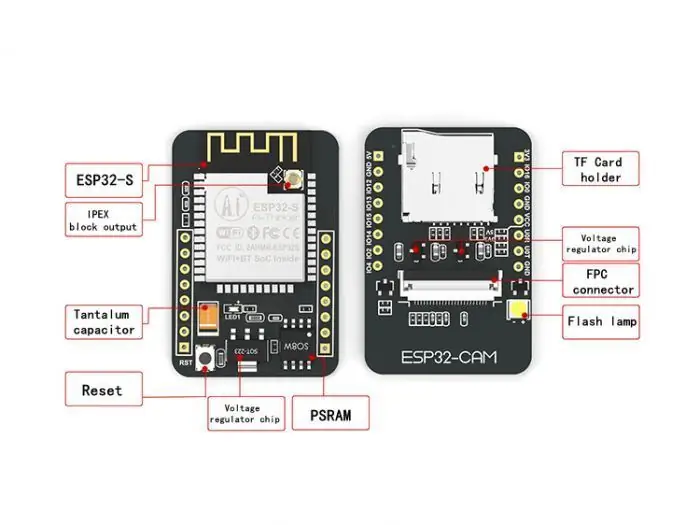
Krok 2: ESP32-Cam Ai-Thiner z OV2640



Krok 3: Opis ogólny
W tym projekcie użyjemy ESP32-cam do przechwytywania obrazu za pomocą OV2640 i wysłania go na e-mail, zapisania na Dysku Google i wysłania do Whatsapp za pomocą Twilio. Możemy użyć ESP32-cam z programatorem FTDI, ponieważ nie jest on dostarczany ze złączem USB, ale w tym projekcie używamy ESP8266 WeMos D1 R1 WiFI Processor z Uno do wgrania kodu. Ponadto używamy Google Apps Script (https://developers.google.com/apps-script) do wysyłania danych obrazu na e-mail, zapisywania na Dysku Google i wysyłania ich do Whatsapp za pomocą Twilio API.
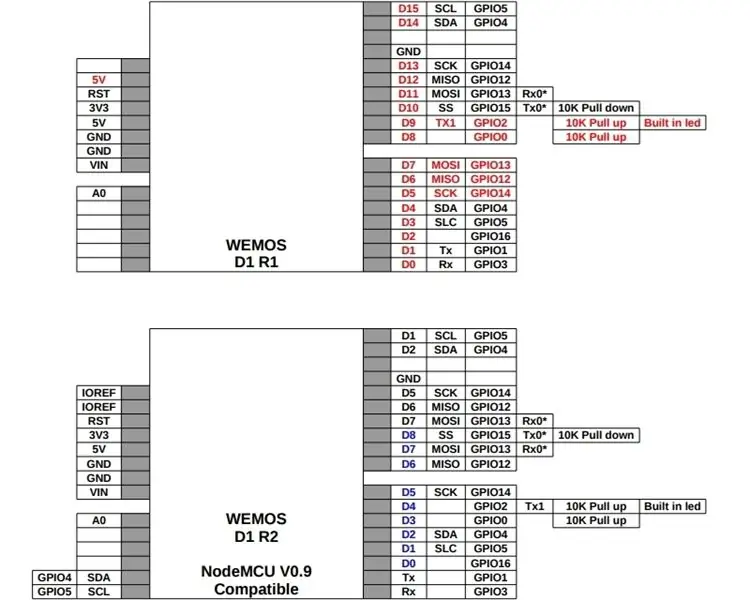
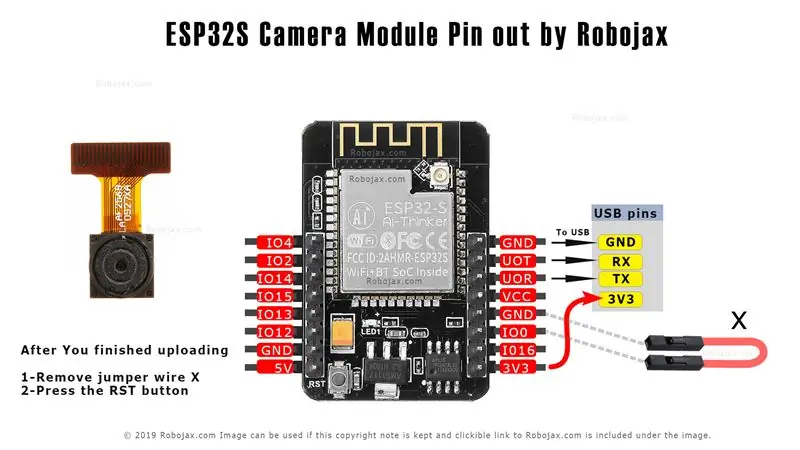
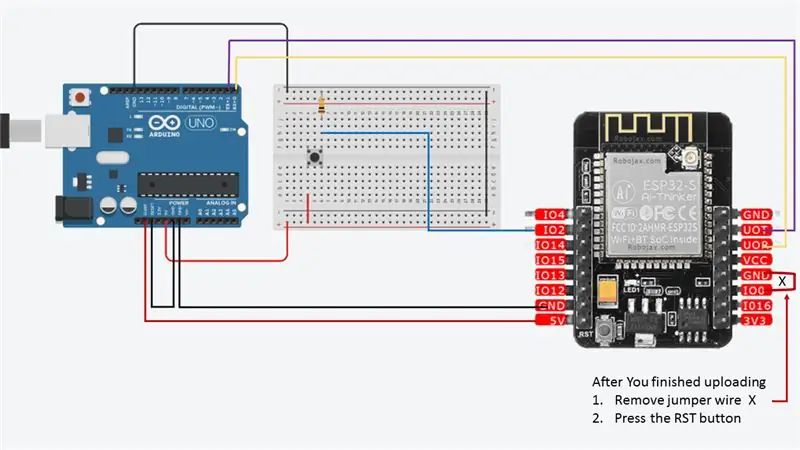
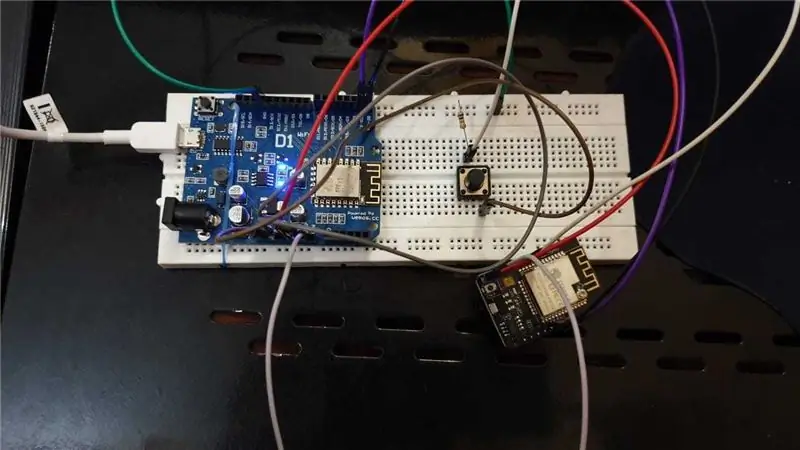
Krok 4: Schemat


Istnieją trzy piny GND i dwa piny do zasilania: 3,3 V lub 5 V.
UOT i UOR to piny szeregowe. Potrzebujesz tych pinów, aby przesłać kod na swoją tablicę. Dodatkowo GPIO 0 (Io0) również odgrywa ważną rolę, ponieważ decyduje o tym, czy ESP32 jest w trybie flashowania, czy nie. Gdy GPIO 0 (Io0) jest podłączone do GND, ESP32 jest w trybie migania. Po zakończeniu przesyłania
- Usuń przewód połączeniowy X
- Naciśnij przycisk RST
Użyliśmy GPIO2 do wejścia przycisku!
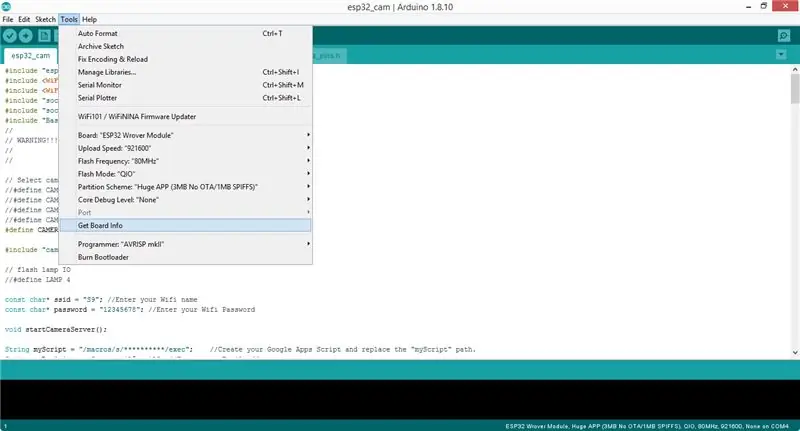
Krok 5: Zainstaluj płytę ESP32
W tym przykładzie używamy Arduino IDE do programowania płytki ESP32-CAM. Musisz więc mieć zainstalowane Arduino IDE, a także płytkę ESP32 wykorzystującą rdzeń Arduino dla ESP32. Postępuj zgodnie z jednym z następnych samouczków, aby zainstalować płytę ESP32, jeśli jeszcze tego nie zrobiłeś:
Instrukcja instalacji za pomocą Arduino IDE Boards Manager
- Stabilny link do wydania:
raw.githubusercontent.com/espressif/arduin…
Począwszy od wersji 1.6.4, Arduino umożliwia instalację pakietów platform innych firm za pomocą Boards Manager. Mamy pakiety dostępne dla systemów Windows, Mac OS i Linux (32, 64 bit i ARM).
- Zainstaluj aktualne upstream Arduino IDE na poziomie 1.8 lub nowszym. Aktualna wersja znajduje się na stronie Arduino.
- Uruchom Arduino i otwórz okno Preferencje.
- Wprowadź jeden z powyższych linków do wydania w polu *Dodatkowe adresy URL menedżera tablicy*. Możesz dodać wiele adresów URL, oddzielając je przecinkami.
- Otwórz Menedżera tablic z menu Narzędzia > Tablica i zainstaluj platformę *esp32* (i nie zapomnij wybrać swojej tablicy `ESP32` z menu Narzędzia> Tablica po instalacji). W naszym przypadku płytką jest `ESP32 Wrover Module`.
Krok 6: Rozwój


Po zakończeniu instalacji sklonuj to repozytorium lub pobierz bezpośrednio z Github i otwórz [esp32_cam.ino](esp32_cam.ino). Przed przesłaniem kodu musisz wprowadzić swoje dane logowania do sieci w następujących zmiennych:
const char* ssid = "REPLACE_WITH_YOUR_SSID";const char* password = "REPLACE_WITH_YOUR_HASŁO";
Skomentuj również odpowiednią linię modeli aparatów, w naszym przypadku tak jest
#define CAMERA_MODEL_AI_THINKER //Mamy ten model kamery Esp32
Ponadto należy zastąpić adres URL skryptu Google Apps „myScript” adresem URL skryptu, „myRecipient” adresem e-mail, a „mySubject” tematem.
String myScript = "/makra/s/**********/exec"; //Utwórz skrypt Google Apps i zastąp ścieżkę „myScript”. String myRecipient = „twoja poczta@gmail”; //Wpisz swój adres e-mail String mySubject = "Obraz przechwycony z Arduino Esp32-Cam"; //Wpisz jakiś temat
Możesz utworzyć nowy projekt w skrypcie Google Apps i skopiować kod z (Code.gs) i zastąpić URL żądania POST adresem URL Twojego serwera. W tym celu wykorzystaliśmy hosting współdzielony Siteground i w tym celu można użyć dowolnego podstawowego hostingu.
var url = 'https://adres-serwera/esp32/esp32.php';
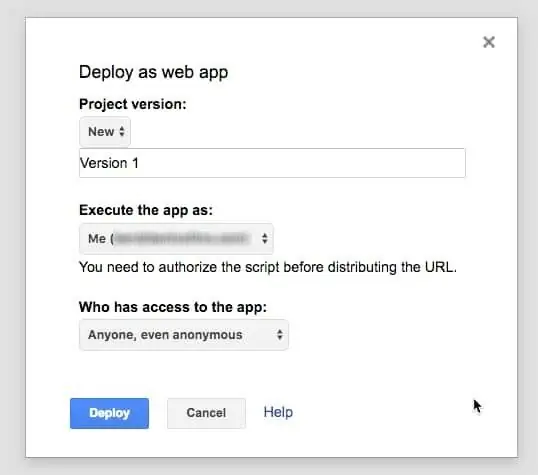
Opublikuj swój skrypt z anonimowym dostępem.
Prześlij (esp32.php) na swój serwer wraz z pakietem SDK Twilio PHP, który zawarliśmy w pliku PHP. Zastąp identyfikator konta Twilio i token uwierzytelniania. Znajdź swój identyfikator konta i token uwierzytelniania na stronie twilio.com/console.
$sid = "xxxxx";
$token = "xxxx";
Musisz także zmienić numer na WhatsApp na numer, który połączyłeś w Twilio.
->create("whatsapp:+xxxxxx", // do
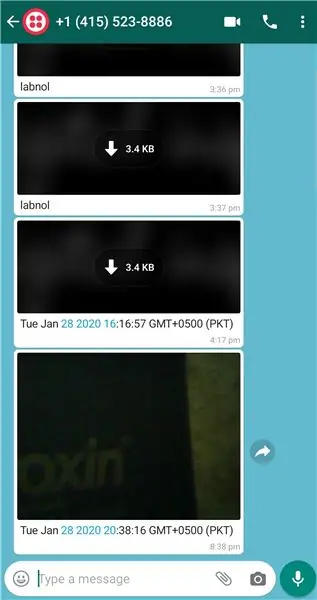
Przed przesłaniem kodu do ESP32-Cam upewnij się, że podłączyłeś GPIO 0 (Io0) do GND, aby ESP32-cam był w trybie flash. Zachowaj również kartę ESP32 Wrover Module wybraną w tym projekcie i przed przesłaniem. Naciśnij przycisk Reset na ESP32-Cam i naciśnij przycisk przesyłania w Arduino IDE. Po zakończeniu otwórz monitor szeregowy w IDE i ponownie naciśnij przycisk Reset na ESP32-cam. Wkrótce połączy się z Wi-Fi. Następnie naciśnij przycisk, aby przechwycić i wysłać obraz na adres e-mail i numer WhatsApp.
Część użytego kodu pochodzi z
Krok 7: Podsumowanie


I to wszystko. Możesz sprawdzić e-mail i WhatsApp pod kątem ostatniej wiadomości.
ESP32-CAM zapewnia niedrogi sposób na budowanie bardziej zaawansowanych projektów automatyki domowej, które obejmują wideo, robienie zdjęć i rozpoznawanie twarzy.
Zalecana:
Usuń tło wielu obrazów za pomocą programu Photoshop 2020: 5 kroków

Usuń tło wielu obrazów za pomocą programu Photoshop 2020: Usuwanie tła obrazu jest teraz bardzo łatwe! Oto jak używać Adobe Photoshop 2020 do usuwania tła wielu obrazów (wsadowych) za pomocą prostego skryptu
Sterowanie ruchem za pomocą Raspberry Pi i LIS3DHTR, 3-osiowy akcelerometr, przy użyciu Pythona: 6 kroków

Sterowanie ruchem z Raspberry Pi i LIS3DHTR, 3-osiowym akcelerometrem, przy użyciu Pythona: Piękno nas otacza, ale zwykle musimy spacerować po ogrodzie, aby je poznać. - RumiJako wykształcona grupa, którą wydajemy się być, większość naszej energii inwestujemy w pracę przed komputerami i telefonami komórkowymi. Dlatego często pozwalamy naszemu dobremu
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Tworzenie klasyfikatorów obrazów OpenCV za pomocą Pythona: 7 kroków

Tworzenie klasyfikatorów obrazów OpenCV za pomocą Pythona: klasyfikatory Haar w Pythonie i opencv to dość trudne, ale łatwe zadanie. Często napotykamy problemy z wykrywaniem i klasyfikacją obrazów. najlepszym rozwiązaniem jest stworzenie własnego klasyfikatora. Tutaj uczymy się tworzyć własne klasyfikatory obrazów za pomocą kilku przecinków
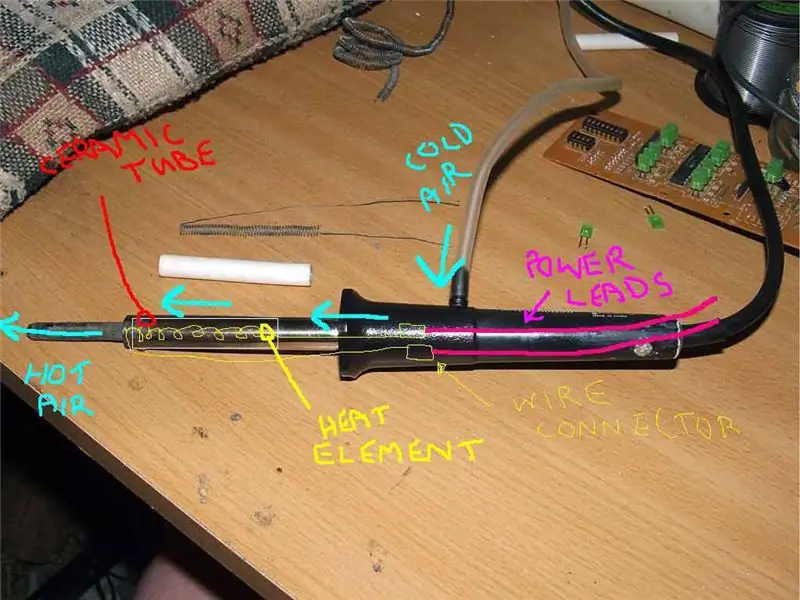
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
