
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

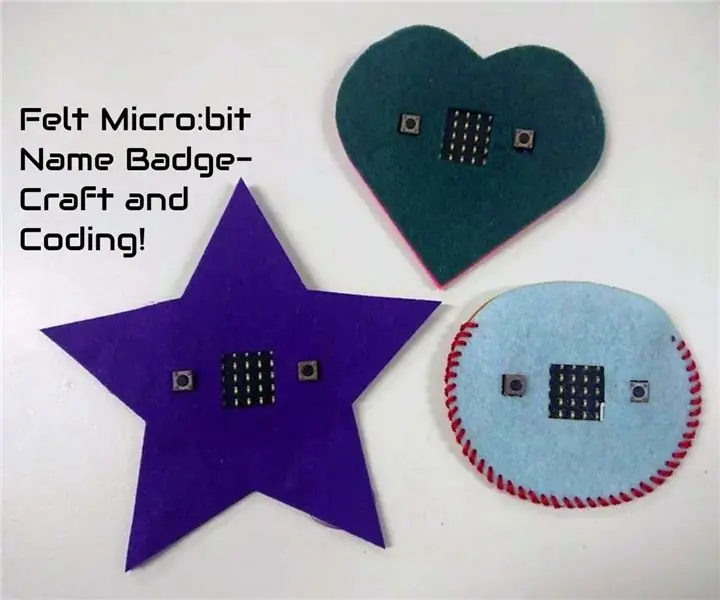
Najważniejszą rzeczą, której potrzebujesz na obozie letnim, jest fajna plakietka z imieniem!
Te instrukcje pokażą Ci, jak zaprogramować BBC micro:bit, aby pokazać wszystkim, kim jesteś, a następnie utworzyć i dostosować filcową plakietkę, aby ją zawierała.
Kroki 1 i 2 dotyczą programowania micro:bit - musisz wybrać, czy chcesz użyć tekstowego MicroPythona (krok 1), czy MakeCode przeciągnij i upuść (krok 2).
Kroki 3-6 dotyczą wykonania odznaki z filcu - musisz wybrać, czy chcesz użyć kleju (krok 4), czy nici (krok 5), aby je połączyć.
Ta aktywność jest częścią pierwszego dnia Robocamp 2019, naszego tygodniowego letniego obozu robotyki dla młodzieży w wieku 10-13 lat.
Kieszonkowe dzieci
Kroki 1-2 (programowanie):
- BBC mikro:bit
- Kabel USB do microUSB do transmisji danych
- Komputer
Kroki 3-6 (filcowa plakietka):
- Poczuł
- Pistolet na gorący klej
- micro:bitowy akumulator
- (opcjonalnie) wycinarka laserowa
- (opcjonalnie) szablony wydruków
- (opcjonalnie) klej PVA
- (opcjonalnie) nić do haftu, igła i nożyczki
Krok 1: Programowanie BBC Micro:bit - przy użyciu MicroPythona

Jeśli zamiast tego chcesz użyć MakeCode, pomiń ten krok
Masz kilka opcji pisania kodu MicroPython dla swojego micro:bit:
- Mu, który możesz pobrać i zainstalować tutaj:
- Edytor online, który znajdziesz tutaj:
- Edublocks, edytor online oparty na blokach, który można znaleźć tutaj:
Te instrukcje zakładają, że używasz Mu
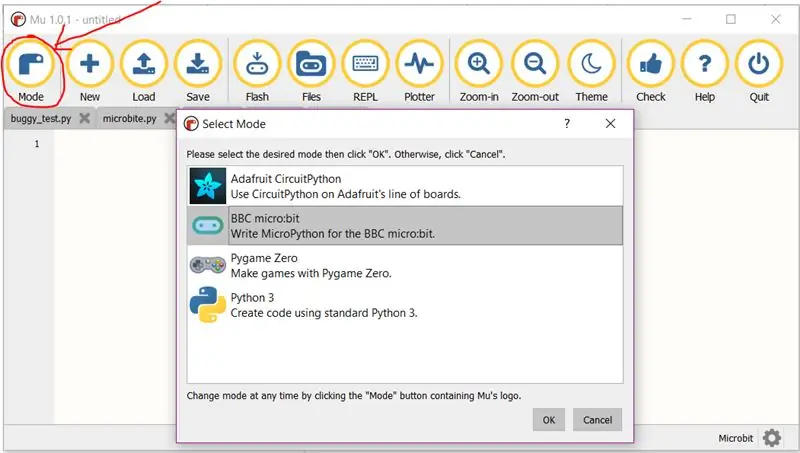
Otwórz Mu i podłącz micro:bit do komputera. Mu powinien rozpoznać, że używasz micro:bit i wybrać tryb micro:bit, ale jeśli nie, zmień go ręcznie (Zdjęcie #1).
Wpisz te wiersze kodu do Mu:
z importu mikrobitów *
while True: display.scroll('Hello')
Teraz kliknij przycisk „Flash” na pasku narzędzi Mu, aby wysłać nowy kod do micro:bit.
To nie zadziała, dopóki micro:bit nie zostanie podłączony
Żółte światło z tyłu micro:bit zacznie migać. Po zakończeniu Twój kod został przesłany.
Powinieneś teraz zobaczyć komunikat „Hello” przewijający się na ekranie twojego micro:bit!
Będzie to trwać w nieskończoność, ponieważ 'póki prawda' jest pętlą powtarzania. Wcięcie (odstępy w poziomie) przed „display.scroll” wskazuje, że ten wiersz znajduje się wewnątrz pętli forever.
Jeśli w twoim kodzie są jakieś błędy, micro:bit wyświetli komunikat o błędzie zamiast pożądanego kodu!
Spróbuj przeczytać ten komunikat, aby zobaczyć, w którym numerze wiersza znajduje się błąd, a następnie debuguj kod.
Sprawdzać:
- pisownia
- Wielkie litery
-
dwukropki:
wcięcie
Edytuj swój kod tak, aby zamiast przewijania „Hello” przewijał się Twoje imię.
Podpowiedź: Wiadomość, która ma być wyświetlona, musi znajdować się zarówno w nawiasach, jak i znakach mowy/apostrofach!
Teraz możesz rozszerzyć swój kod
Pod kodem, który napisałeś, zachowując wcięcie, aby twój nowy kod również znalazł się w pętli, dodaj te wiersze:
display.show(Obraz. SZCZĘŚLIWY)
sen(500)
„sen” jest ważny, zapobiega zbyt szybkiemu powtarzaniu się pętli. Bez niego nie będziesz mógł zobaczyć obrazu, ponieważ natychmiast zniknie.
Gdy już to zrobisz, wypróbuj inne obrazy. Moim osobistym faworytem jest KACZKA!
Listę dostępnych obrazów można znaleźć tutaj:
Aby uzyskać pomysły na rozszerzenie kodu, na przykład za pomocą przycisków micro:bit, pobierz załączone arkusze pomocy. Zacznij od arkusza Inputs & Outputs, a następnie przejdź do pomysłów projektowych.
Następny krok powtarza te instrukcje dla edytora MakeCode. Pomiń ten krok i przejdź do kroku 3, aby stworzyć swoją filcową odznakę.
Zalecana:
DIY 37 Leds Arduino Roulette Game: 3 kroki (ze zdjęciami)

DIY 37 Leds Arduino Roulette Game: Ruletka to gra kasynowa nazwana na cześć francuskiego słowa oznaczającego małe koło
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Radio internetowe BOSEBerry Pi: 4 kroki (ze zdjęciami)

Radio internetowe BOSEBerry Pi: Uwielbiam słuchać radia! Używałem radia DAB w moim domu, ale okazało się, że odbiór był nieco nierówny, a dźwięk ciągle się załamywał, więc postanowiłem zbudować własne radio internetowe. Mam silny sygnał Wi-Fi w całym domu, a cyfrowy bro
Zegar lokalizacyjny „Weasley” z 4 wskazówkami: 11 kroków (ze zdjęciami)

Zegar lokalizacji „Weasley” z czterema wskazówkami: Tak więc, mając Raspberry Pi, które od jakiegoś czasu się bawiło, chciałem znaleźć fajny projekt, który pozwoli mi go jak najlepiej wykorzystać. Natknąłem się na ten wspaniały instruktażowy zegar lokalizacji Weasley'a autorstwa ppeters0502 i pomyślałem, że
Juego De Coding (programación) Para Niños: 6 kroków

Juego De Coding (programación) Para Niños: Este es un instructable para crear un juego sencillo para enseñar a programar a niños. La idea es muy similar al juego Cubetto de Primo, pero la idea es que sea completamente modificable y hackeable. Por eso comparto el còdigo
