
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Budowanie obwodu
- Krok 2: Szybki przegląd systemu plików SPIFFS
- Krok 3: Instalacja programu ładującego SPIFFS w systemie Mac OS
- Krok 4: Instalowanie bibliotek
- Krok 5: Utwórz plik Index.html i Style.css z następującą zawartością
- Krok 6: Kod Arduino
- Krok 7: Prześlij kod Arduino i pliki za pomocą programu ładującego SPIFFS
- Krok 8: Określ adres IP serwera WWW ESP32
- Krok 9: Testowanie lokalnego serwera internetowego
- Krok 10: Dostęp do lokalnego serwera internetowego z dowolnego miejsca na świecie za pomocą Ngrok
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Przegląd projektu
W tym przykładzie dowiemy się, jak zrobić serwer sieciowy oparty na ESP32, aby kontrolować stan diod LED, który jest dostępny z dowolnego miejsca na świecie. Do tego projektu potrzebujesz komputera Mac, ale możesz uruchomić to oprogramowanie nawet na niedrogim i energooszczędnym komputerze, takim jak Raspberry Pi.
Przygotowanie ESP32 z Arduino IDE
Aby rozpocząć programowanie ESP32 za pomocą Arduino IDE i języka programowania Arduino, będziesz potrzebować specjalnego dodatku. Przeczytaj o tym, jak przygotować Arduino IDE dla ESP32 w systemie Mac OS, klikając poniższy link.
Kieszonkowe dzieci
Do tego samouczka potrzebne będą następujące elementy:
- Płytka rozwojowa ESP325mm
- Rezystor LED 220ohm
- Wyświetlacz LCD 16x2 z modułem I2C
- Deska do krojenia chleba
- Przewody połączeniowe
- Kabel micro USB
Krok 1: Budowanie obwodu

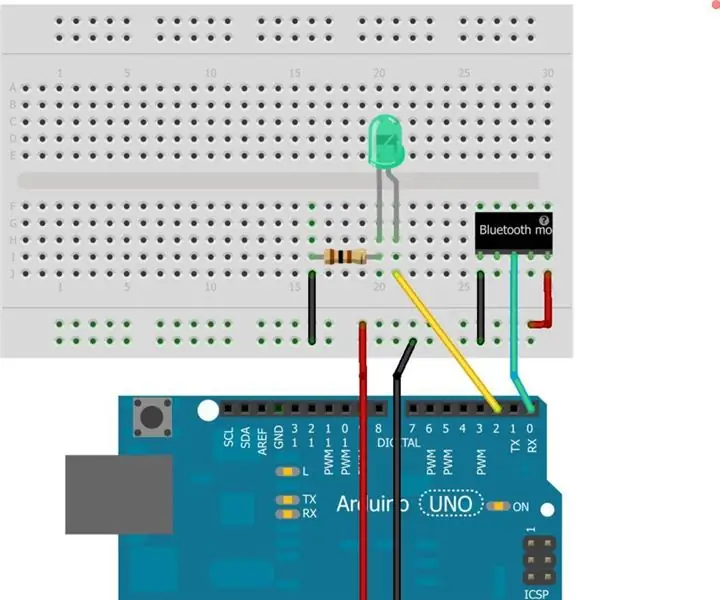
Wykonaj połączenia, jak pokazano na poniższym schemacie
Zacznij od podłączenia wyjścia napięcia zasilania 3V3 na ESP32 i GND do płytki stykowej. Podłącz diodę LED przez rezystor do ESP32, używając pinu 23 GPIO jako pinu wyjścia cyfrowego. Następnie podłącz pin SDA wyświetlacza LCD 16x2 do pinu GPIO 21, a SCL do pinu GPIO 22.
Krok 2: Szybki przegląd systemu plików SPIFFS
SPIFFS to skrót od „Serial Peripheral Interface Flash File System”, czyli system plików pamięci flash, który przesyła dane przez SPI. W związku z tym SPIFFS to uproszczony system plików przeznaczony dla mikrokontrolerów z układami flash, które przesyłają dane za pośrednictwem magistrali SPI (takich jak pamięć flash ESP32).
SPIFFS jest najbardziej przydatny do użycia z ESP32 w następujących sytuacjach:
- Tworzenie plików do przechowywania ustawień
- Stałe przechowywanie danych.
- Tworzenie plików do przechowywania niewielkiej ilości danych (zamiast używania do tego karty microSD).
- Przechowywanie plików HTML i CSS do tworzenia serwera WWW.
Krok 3: Instalacja programu ładującego SPIFFS w systemie Mac OS

Możesz tworzyć, zapisywać i zapisywać dane do plików przechowywanych w systemie plików ESP32 bezpośrednio za pomocą wtyczki na Arduino IDE.
Przede wszystkim upewnij się, że masz zainstalowaną najnowszą wersję Arduino IDE, a następnie wykonaj następujące czynności:
- Otwórz poniższy link i pobierz archiwum „ESP32FS-1.0.zip”
- Przejdź do katalogu Arduino IDE, który znajduje się w folderze Dokumenty.
- Utwórz folder narzędzi, jeśli nie istnieje. W katalogu narzędzi utwórz kolejny folder ESP32FS. Wewnątrz ESP32FS stwórz kolejny, który nazywa się tool.
- Rozpakuj archiwum ZIP pobrane w kroku 1 do folderu narzędzia.
- Zrestartuj swoje Arduino IDE.
- Aby sprawdzić, czy wtyczka została pomyślnie zainstalowana, otwórz Arduino IDE i kliknij „Narzędzia” i sprawdź, czy w tym menu znajduje się pozycja „Przesyłanie danych szkicu ESP32”.
Krok 4: Instalowanie bibliotek
Biblioteki ESPAsyncWebServer i AsyncTCP umożliwiają tworzenie serwera WWW przy użyciu plików z systemu plików ESP32. Aby uzyskać więcej informacji o tych bibliotekach, sprawdź poniższy link.
Zainstaluj bibliotekę ESPAsyncWebServer
- Kliknij tutaj, aby pobrać archiwum ZIP biblioteki.
- Rozpakuj to archiwum. Powinieneś otrzymać folder ESPAsyncWebServer-master.
- Zmień jego nazwę na „ESPAsyncWebServer”.
Zainstaluj bibliotekę AsyncTCP
- Kliknij tutaj, aby pobrać archiwum ZIP biblioteki.
- Rozpakuj to archiwum. Powinieneś otrzymać folder AsyncTCP-master.
- Zmień jego nazwę na „AsyncTCP”.
Przenieś foldery ESPAsyncWebServer i AsyncTCP do folderu library, który znajduje się w katalogu Dokumenty.
Na koniec uruchom ponownie Arduino IDE.
Krok 5: Utwórz plik Index.html i Style.css z następującą zawartością
Szablon HTML/CSS dla przycisku przełączania został pobrany z następującego źródła.
Krok 6: Kod Arduino
Głównie kod został oparty na kodzie Arduino pobranym z serwera WWW ESP32 przy użyciu SPIFFS i How to Use I2C LCD z ESP32 na Arduino IDE.
Krok 7: Prześlij kod Arduino i pliki za pomocą programu ładującego SPIFFS
- Otwórz folder szkicu kodu Arduino.
- Wewnątrz tego folderu utwórz nowy folder o nazwie „dane”.
- W folderze danych musisz umieścić index.html i style.css.
- Prześlij kod Arduino
- Następnie, aby przesłać pliki, kliknij Arduino IDE w menu Narzędzia> Przesyłanie danych szkicu ESP32
Krok 8: Określ adres IP serwera WWW ESP32

Można go znaleźć na dwa sposoby.
- Monitor szeregowy na Arduino IDE (Narzędzia> Monitor szeregowy)
- Na wyświetlaczu LCD
Krok 9: Testowanie lokalnego serwera internetowego

Następnie otwórz wybraną przeglądarkę internetową i wklej następujący adres IP w pasku adresu. Powinieneś otrzymać wynik podobny do poniższego zrzutu ekranu.
Krok 10: Dostęp do lokalnego serwera internetowego z dowolnego miejsca na świecie za pomocą Ngrok

Ngrok to platforma, która pozwala organizować zdalny dostęp do serwera WWW lub innej usługi działającej na twoim komputerze z zewnętrznego Internetu. Dostęp jest zorganizowany przez bezpieczny tunel utworzony na początku ngrok.
- Kliknij ten link i zarejestruj się.
- Po założeniu konta zaloguj się i przejdź do zakładki „Auth”. Skopiuj wiersz z pola „Twój tunel uwierzytelniający”.
- Kliknij kartę „Pobierz” na pasku nawigacyjnym. Wybierz wersję ngroka, która odpowiada Twojemu systemowi operacyjnemu i pobierz ją.
- Rozpakuj pobrany folder i uruchom wiersz poleceń.
- Połącz swoje konto, wpisując następujące polecenie
./ngrok token uwierzytelniania
Uruchom tunel HTTP na porcie 80
./ngrok http Twój_adres_IP:80
Jeśli wszystko zostało zrobione poprawnie, status tunelu powinien zmienić się na „online”, a link przekierowania powinien pojawić się w kolumnie „Przekazywanie”. Wprowadzając ten link w przeglądarce, możesz uzyskać dostęp do serwera WWW z dowolnego miejsca na świecie.
Zalecana:
Dioda LED kontrolowana przez serwer HTTP - Ameba Arduino: 3 kroki

Dioda LED sterowana przez serwer HTTP - Ameba Arduino: Sterowanie diodą LED jest łatwe za pomocą dowolnego wybranego mikrokontrolera, ale bezprzewodowe sterowanie diodą LED w przeglądarce telefonu komórkowego jest naprawdę fajne i przyjemne. Właściwie jest to już projekt IoT, ponieważ możesz używać tego samego serwera do kontrolowania rzeczy
Dioda LED kontrolowana przez aplikację: 5 kroków

Kontrolowane przez aplikację LED: El siguiente proyecto incorpora principios básicos de programación y electrónica para emlear un aplicación en un mâvil para controlar ciertos componentes electrónicos. Por medio de un código se estab
Kontrolowana przez Internet dioda LED za pomocą NodeMCU: 6 kroków

Kontrolowane przez Internet LED za pomocą NodeMCU: Internet rzeczy (IoT) to system powiązanych ze sobą urządzeń komputerowych, maszyn mechanicznych i cyfrowych, obiektów, zwierząt lub ludzi, które są wyposażone w unikalne identyfikatory i możliwość przesyłania danych przez sieć bez konieczności
Zakazana wieża strażnicza + dioda LED RGB kontrolowana przez WiFi: 7 kroków (ze zdjęciami)

Zakazana wieża strażnicza + dioda LED RGB kontrolowana przez Wi-Fi: Gdy już poczujesz, że poprawiłeś swoją drukarkę 3D, aby tworzyć wydruki o przyzwoitej jakości, zaczynasz szukać fajnych modeli na www.thingiverse.com. Znalazłem The Forbidden Tower autorstwa kijai i pomyślałem, że będzie to niesamowity test dla mojej drukarki (Anet A8). Pr
Zielona dioda LED (kontrolowana za pomocą migającej diody): 9 kroków

Zielona lampa LED (kontrolowana za pomocą migającej diody): Kilka lat temu przeczytałem artykuł o oświetleniu w krajach rozwijających się, w którym napisano, że 1,6 miliarda ludzi nie ma dostępu do elektryczności, a niezawodne źródło światła jest dla nich DUŻYM problemem. Jedna kanadyjska firma produkuje i dystrybuuje oświetlenie
