
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



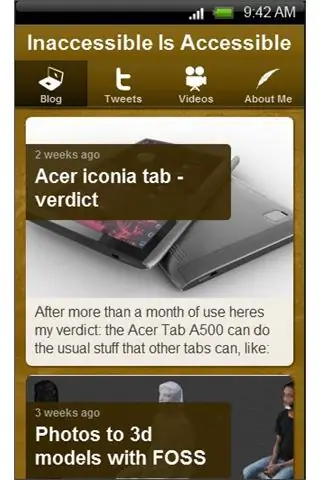
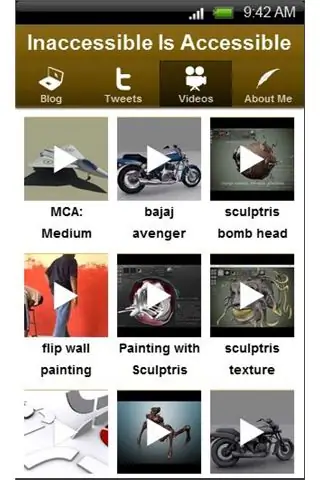
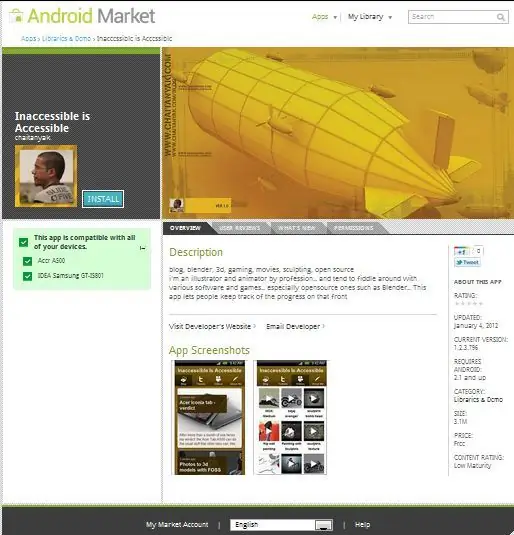
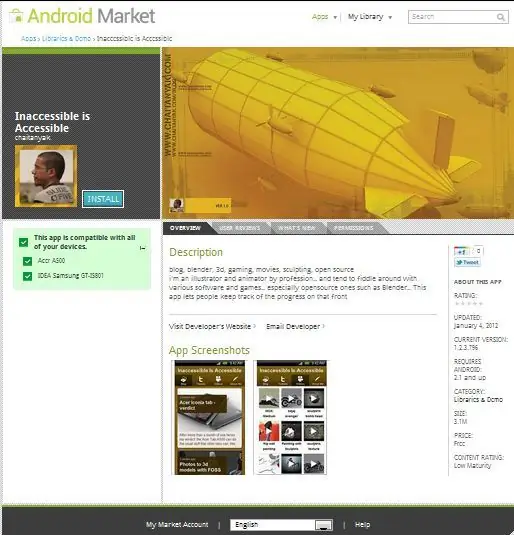
AKTUALIZACJA: Ta technika jest przestarzała, istnieją teraz różne inne sposoby tworzenia aplikacji. Może to już nie działać. Moja pierwsza opublikowana aplikacja jest dostępna do pobrania z Android App Market tutaj. Poniżej znajduje się krótki samouczek o tym, jak praktycznie każdy może go stworzyć. Jest to aplikacja, która może wyświetlać informacje / kanały multimedialne z różnych źródeł (facebook, blogi, Twitter, wyszukiwania itp.)
Musiałem kiedyś wymyślić, jak zbudować prostą aplikację w pracy, więc postanowiłem przyjrzeć się wszystkim aplikacjom internetowym, które robią to za Ciebie, korzystając z treści z Twojej witryny, bloga lub innych kanałów.
Znajdziesz ich kilka, jeśli wygooglujesz, ale ten działa dobrze (i nie został zablokowany przez zaporę w moim biurze).. ma wiele możliwości dostosowania i obejmuje większość platform (android, ios, windows phone, bada..). Nazywa się Conduit, wypróbuj go na mobile.conduit.com.
AKTUALIZACJA:
Nie używam już tej strony.. znalazłem https://www.appyet.com/, aby być o wiele lepszym.
Krok 1: Oto, czego potrzebujesz

1) komputer z dostępem do internetu 2) niektóre narzędzia i umiejętności do edycji obrazu 3) treści w postaci bloga, twittera, flickr, youtube itp. wszystko z kanałem rss będzie działać. 4) urządzenie do testowania lub korzystania z aplikacji na - przeglądarka PC/MAC, urządzenie z systemem Android, urządzenie IOS, Windows Phone, Badafor Android i Windows Phone strona generuje plik instalacyjny (.apk itp.), który możesz natychmiast przetestować na swoim urządzenie. Jednak w przypadku IOS i Bada musisz uzyskać opcjonalnie licencję deweloperską: 6) Jeśli chcesz opublikować swoją aplikację w dowolnym sklepie z aplikacjami/rynku, potrzebujesz licencji programisty na Androida (23 USD), IOS (99 USD), Windows Phone (99 USD), Bada (za darmo). Mam dwa urządzenia z Androidem i wielu przyjaciół i współpracowników z urządzeniami z Androidem.. więc dostałem licencję na Androida.
Krok 2: Krok 1

Przejdź do https://mobile.conduit.com/ i wpisz adres URL do swojej strony internetowej, najlepiej działają strony oparte na cms (blogach itp.). Naciśnij przycisk „Utwórz”.
Krok 3: Krok 2

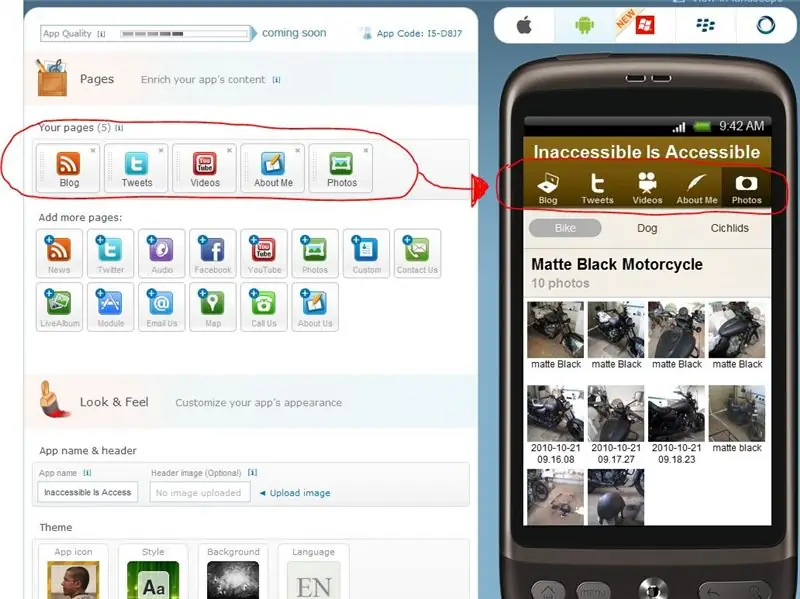
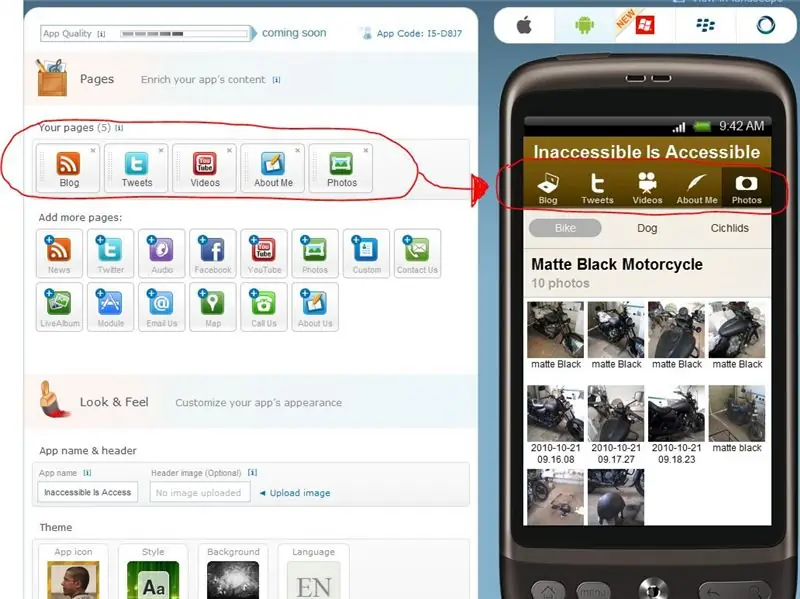
Witryna wykrywa wszystkie kanały na Twojej stronie i tworzy z nich „strony” dla aplikacji. (patrz zdjęcie) stąd jest całkiem proste.
Krok 4: Krok 3
dodaj więcej stron, jeśli chcesz. Dla każdej z nich masz kilka opcji układu. Wielu DJ-ów i muzyków korzystało ze strony Audio.. pozwala ona użytkownikowi odtwarzać muzykę z Twojej kolekcji za pomocą „Media RSS” lub Soundcloud. Utwór będzie nawet odtwarzany w tle, podczas gdy użytkownik przegląda inne strony aplikacji!
Krok 5: Krok 4
Edytuj wygląd i styl, dostosowując kolory i przesyłając obrazy nagłówka lub tła. wymagany będzie również obraz aplikacji. Witryna poinformuje Cię o wymaganych rozmiarach i formatach, gdy klikniesz przycisk „dodaj obraz” lub „prześlij obraz”
Krok 6: Krok 5

Możesz teraz przetestować aplikację za pomocą aplikacji Conduit „Re.vu” i kodu aplikacji Twojej aplikacji… lub możesz opublikować ją w formacie mobilnym, w którym chcesz ją przetestować. Zrobiłem to drugie, więc będę o tym mówić od teraz.
Krok 7: Krok 6


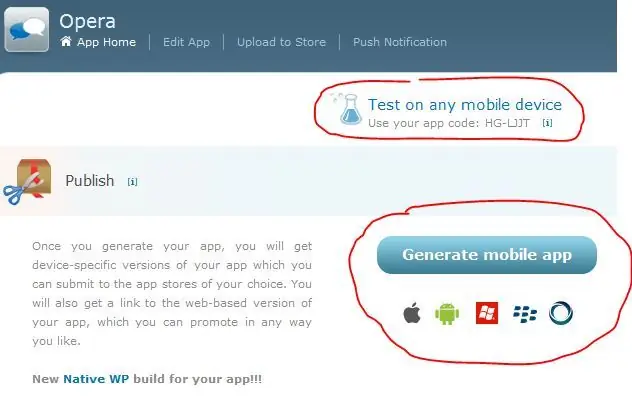
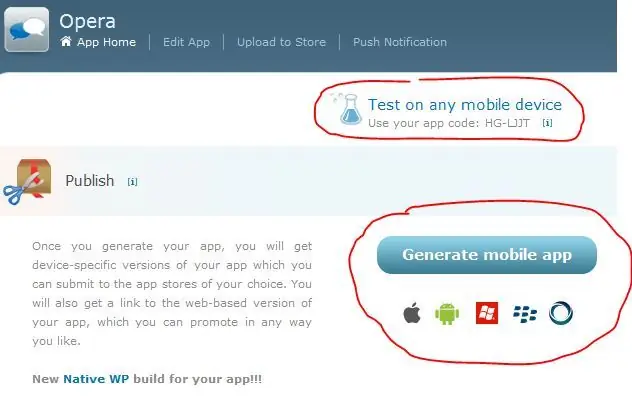
Zanim klikniesz „Generuj aplikację mobilną”, wróć do strony edycji i zrób kilka zrzutów ekranu aplikacji w emulatorze (użyłem do tego narzędzia do wycinania Windows). Gdy klikniesz „Generuj aplikację mobilną”, przejdziesz do strony, na której możesz podać informacje o swojej aplikacji i przesłać obrazy ekranu powitalnego oraz zrzuty ekranu aplikacji ze sklepów z aplikacjami.
Krok 8: Krok 7


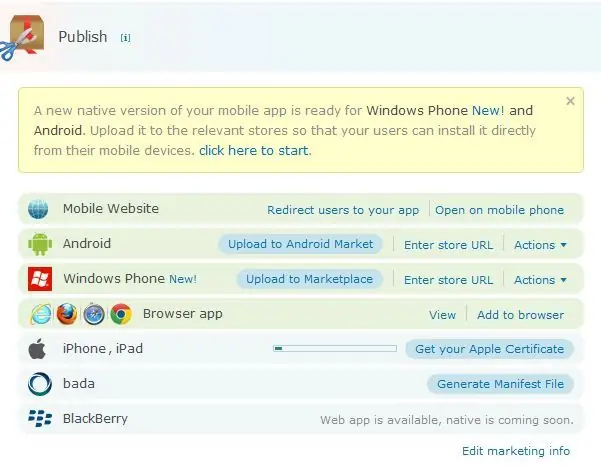
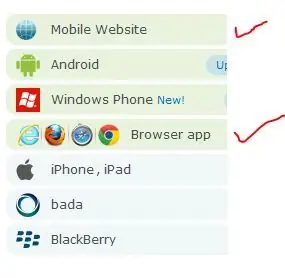
Naciśnij duży przycisk „Generuj”. To prowadzi do strony głównej aplikacji, gdzie możesz zobaczyć, że jest w trakcie generowania aplikacji na Androida, Windows Phone i Browser. Aplikacja na iOS będzie wymagała certyfikatu Apple (którego jeszcze nie mam, więc pominąłem) W tym momencie możesz już korzystać z kilku wersji Twojej aplikacji: Strona mobilna i Aplikacja Przeglądarka… są gotowe i możesz je wysłać do Twoich przyjaciół.
Krok 9: Krok 8


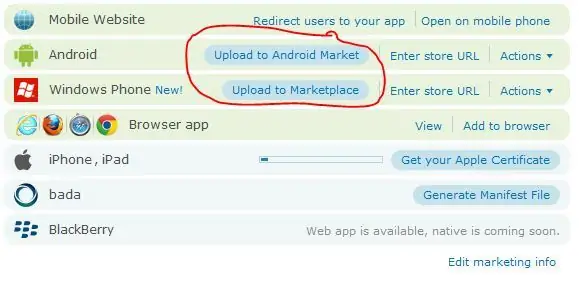
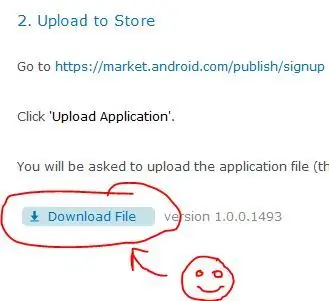
Po zakończeniu generowania dla aplikacji na Androida i Windows Phone kliknij przycisk „Prześlij do Android Market” lub „Prześlij do Marketplace”, aby przejść do strony z instrukcjami, jak opublikować go na odpowiednich rynkach. Ten proces trwa trochę dłużej, ale nie musisz czekać, aby wypróbować go na swoim urządzeniu! Po prostu przewiń w dół do sekcji „Prześlij do sklepu” instrukcji i kliknij, aby ją rozwinąć. Znajdziesz tam link do pobrania instalatora aplikacji! umieść go na swoim urządzeniu i zainstaluj! Otóż to.
Krok 10: Krok 9
Aby opublikować na którymkolwiek z rynków, musisz uiścić jednorazową opłatę.. w moim przypadku zapłaciłem 25 USD opłaty na Android Market i mogłem przesłać plik APK wraz ze zrzutami ekranu itp. Następnego dnia aplikacja była uruchomiona sklep. nie opublikowane na innych rynkach lub w sklepach z aplikacjami.. ponieważ opłata programisty wynosi 99 USD za IOS i telefon z systemem Windows (możesz już przetestować swoją aplikację na system Windows … i rozpowszechniać ją za pośrednictwem innych kanałów) Bada jest bezpłatny … więc rejestruję się tam teraz.
Zalecana:
Szklana rurka LED z kamienia (WiFi sterowane przez aplikację na smartfona): 6 kroków (ze zdjęciami)

Szklana rura LED z kamienia (WiFi sterowana za pomocą aplikacji na smartfona): Witajcie koledzy twórcy! W tej instrukcji pokażę, jak zbudować sterowaną przez Wi-Fi rurkę LED, która jest wypełniona szklanymi kamieniami, aby uzyskać ładny efekt dyfuzji. Diody LED są indywidualnie adresowane, dzięki czemu możliwe są ładne efekty w
Wyświetlacz subskrybenta YouTube o wartości 5 USD za pomocą ESP8266 - bez kodowania: 5 kroków

5 USD DIY Wyświetlanie subskrybenta YouTube za pomocą ESP8266 - bez kodowania: W tym projekcie pokażę, jak można użyć płytki ESP8266 Wemos D1 Mini, aby wyświetlić liczbę subskrybentów dowolnego kanału YouTube za mniej niż 5 USD
Arduino/Android dla początkujących, bez kodowania - dane i kontrola: 15 kroków

Arduino/Android dla początkujących, nie wymaga kodowania - dane i kontrola: aktualizacja 23 kwietnia 2019 r. - W przypadku wykresów daty/czasu przy użyciu tylko Arduino millis() zobacz Arduino Data/Time Plotting/Logging za pomocą Millis() i PfodApp Najnowszy darmowy program pfodDesigner V3 .0.3610+ wygenerował kompletne szkice Arduino do wykreślania danych z datą/godziną u
[HASS.IO] Zacznij budować swój inteligentny dom bez kodowania za mniej niż 100 USD: 6 kroków
![[HASS.IO] Zacznij budować swój inteligentny dom bez kodowania za mniej niż 100 USD: 6 kroków [HASS.IO] Zacznij budować swój inteligentny dom bez kodowania za mniej niż 100 USD: 6 kroków](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Zacznij budować swój inteligentny dom bez kodowania, za mniej niż 100 USD: Ostatnio bawiłem się i skutecznie uczyniłem mój dom mniej „idiotycznym”. Podzielę się więc tym, jak stworzyć system inteligentnego domu o niskiej cenie, wysokiej kompatybilności, który będzie działał bezproblemowo i stabilnie
Jak stworzyć prostą aplikację książki telefonicznej C#: 7 kroków

Jak stworzyć prostą aplikację książki telefonicznej C#: Cześć, jestem Luke, to moja pierwsza instrukcja. Chcę pokazać, jak utworzyć prostą aplikację książki telefonicznej w Microsoft Visual Studio przy użyciu C#. Dobrze jest mieć podstawową wiedzę z zakresu programowania przed wykonaniem tego projektu. Zacznijmy. My
