
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Jeśli potrzebujesz szybkiego i łatwego sposobu na dodanie danych wejściowych i wyjściowych użytkownika do projektu, te moduły wyświetlania są interesujące i zabawne.
Zawierają osiem 7-segmentowych czerwonych cyfr LED, osiem czerwonych/zielonych diod LED, a także osiem przycisków do wprowadzania danych przez użytkownika. Jednostki można również łączyć łańcuchowo, umożliwiając do pięciu naraz, a do każdego modułu dołączony jest krótki kabel, a także kilka krótkich przekładek i śrub, jak pokazano na rysunku.
Krok 1:

Przekładki są wystarczająco długie, aby podnieść płytkę nad powierzchnię, jednak do zamontowania płytek w przydatnych miejscach potrzebne byłyby dłuższe. Możesz również usunąć gniazda IDC, jeśli chcesz zamontować moduł blisko powierzchni panelu. Byłoby to proste zadanie wylutowania, ponieważ są to gniazda przelotowe.
Krok 2:

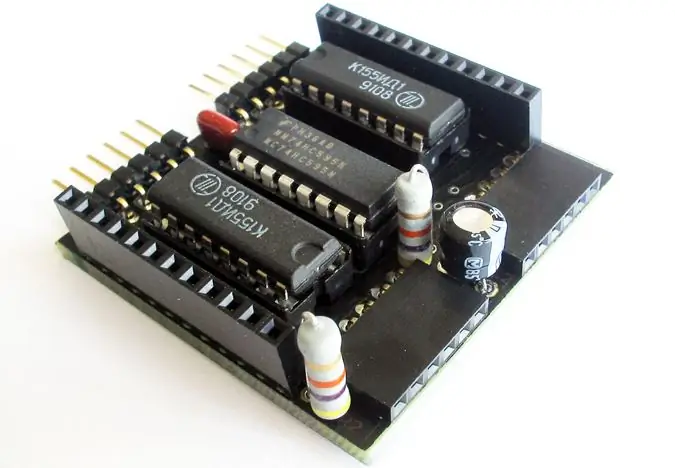
Płytką steruje układ scalony TM1638.
Jest to układ scalony sterownika LED i interfejsu firmy „Titan Micro Electronics”. Możesz również kupić te układy scalone od PMD Way. Możesz również pobrać arkusz danych, aby uzyskać więcej informacji.
Krok 3: Pierwsze kroki - sprzęt

Sprzęt - Połączenie z płytą zgodną z Arduino (lub innym MCU) jest dość proste. Wyprowadzenia są pokazane z tyłu płytki drukowanej i pasują do złącza na kablu taśmowym. Jeśli spojrzysz na koniec kabla jako taki.
Prawy górny otwór to pierwszy pin, górny lewy to drugi pin, dolny prawy dziewiąty i dolny lewy dziesiąta. Dlatego pinouty to:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- nie połączony.
W przypadku Arduino piny 1~4 to minimum niezbędne do użycia jednego modułu. Każdy dodatkowy moduł będzie wymagał innego pinu cyfrowego podłączonego do STB2, STB3 itp. Więcej na ten temat później. Należy pamiętać, że każdy moduł ustawiony na pełną jasność z każdą zapaloną diodą LED pobiera 127mA, więc rozsądnie byłoby użyć zewnętrznego zasilania z więcej niż jednym modułem i innymi połączeniami z płytkami Arduino.
Krok 4: Pierwsze kroki - oprogramowanie
Oprogramowanie - pobierz i zainstaluj bibliotekę T1638 stąd. Podziękowania i wyrazy uznania dla rjbatisty w gmail dot com za bibliotekę. Inicjowanie modułów w szkicu jest proste. Dołącz bibliotekę do:
#włączać
następnie użyj jednego z poniższych dla każdego modułu:
moduł TM1638 (x, y, z);
x to cyfrowy pin Arduino podłączony do pinu 4 kabla modułu, y to cyfrowy pin Arduino podłączony do pinu 3 kabla modułu, a z to pin stroboskopowy. Jeśli więc miałbyś jeden moduł z danymi, zegarem i stroboskopem podłączonym do pinów 8, 7 i 6, użyłbyś:
Moduł TM1638 (8, 7, 6);
Gdybyś miał dwa moduły, ze stroboskopem modułu pierwszego podłączonym do Arduino digital 6, a stroboskopem modułu drugiego podłączonym do układu cyfrowego 5, użyjesz:
Moduł TM1638 (8, 7, 6); Moduł TM1638 (8, 7, 5);
i tak dalej, aby uzyskać więcej modułów. Teraz, aby sterować wyświetlaczem…
Krok 5: Dwukolorowe diody LED

Sterowanie czerwonymi/zielonymi diodami LED jest łatwe. Dla odniesienia są one ponumerowane od zera do siedmiu od lewej do prawej. Aby włączyć lub wyłączyć pojedynczą diodę LED, wykonaj następujące czynności:
module.setLED(TM1638_COLOR_RED, x); // ustaw numer diody x na redmodule.setLED(TM1638_COLOR_GREEN, x); // ustaw numer diody x na zielony module.setLED(TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // ustaw numer diody x na czerwony i zielony
Korzystanie z powyższej metody może być proste i nieco nieefektywne. Lepszym sposobem jest zajęcie się wszystkimi diodami LED w jednym oświadczeniu. W tym celu wysyłamy na wyświetlacz dwa bajty danych w postaci szesnastkowej. MSB (bajt najbardziej znaczący) składa się z ośmiu bitów, z których każdy reprezentuje jedną zieloną diodę świecącą (1) lub nieaktywną (0). LSB (najmniej znaczący bajt) reprezentuje czerwone diody LED.
Łatwy sposób określenia wartości szesnastkowej do sterowania diodami LED jest prosty, obraz masz jeden rząd diod LED - pierwsze osiem to zielone, a drugie osiem to czerwone. Ustaw każdą cyfrę na 1 dla włączenia i 0 dla wyłączenia. Konwertuj dwie liczby binarne na szesnastkowe i użyj tej funkcji:
module.setLEDs (0xzielonyczerwony);
Gdzie zielony jest liczbą szesnastkową dla zielonych diod LED, a czerwony jest liczbą szesnastkową dla czerwonych diod LED. Na przykład, aby pierwsze trzy diody LED były włączone na czerwono, a ostatnie trzy na zielono, reprezentacja binarna będzie wyglądać następująco:
00000111 11100000, co w systemie szesnastkowym to E007.
Więc użylibyśmy:
module.setLEDs (0xE007);
co daje obraz, jak pokazano powyżej.
Krok 6: Wyświetlacz 7-segmentowy

Aby wyczyścić wyświetlacz numeryczny (ale nie diody poniżej), po prostu użyj:
moduł.wyczyśćWyświetlacz();
lub aby włączyć każdy segment ORAZ wszystkie diody LED, użyj następujących
module.setupDisplay(prawda, 7); // gdzie 7 to intensywność (od 0~7)
Aby wyświetlić liczby dziesiętne, użyj funkcji:
module.setDisplayToDecNumber(a, b, false);
gdzie a to liczba całkowita, b to pozycja kropki dziesiętnej (0 dla brak, 1 dla cyfry 8, 2 dla cyfry 7, 4 dla cyfry 6, 8 dla cyfry 4, itd.), a ostatni parametr (prawda/ false) włącza lub wyłącza wiodące zera. Poniższy szkic demonstruje użycie tej funkcji:
#include // zdefiniuj moduł na pin 8 danych, pin 9 zegara i pin 7 stroboskopu TM1638 (8, 9, 7); unsigned long a=1; void setup(){} void loop() { for (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 4, false); opóźnienie(1); } for (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 0, true); opóźnienie(1); } }
… z wynikami przedstawionymi na filmie.
Krok 7:

Jedną z najciekawszych funkcji jest możliwość przewijania tekstu na jednym lub kilku wyświetlaczach. Aby to zrobić, nie trzeba wyjaśniać, ponieważ dołączony szkic demonstracyjny:
tm_1638_scrolling_modules_example.pde
dołączona do biblioteki TM1638 jest łatwa do naśladowania. Po prostu wstaw swój tekst do const char string, upewnij się, że moduły są połączone zgodnie z definicją modułu na początku szkicu i gotowe. Aby zobaczyć dostępne znaki, odwiedź stronę funkcji. Zwróć uwagę, że wyświetlacz jest tylko siedmiosegmentowy, więc niektóre postacie mogą nie wyglądać idealnie, ale w kontekście dadzą ci dobry pomysł - zobacz wideo w tym kroku.
Krok 8:
Na koniec możesz również indywidualnie adresować każdy segment każdej cyfry. Rozważ zawartość tej tablicy:
wartości bajtów = { 1, 2, 4, 8, 16, 32, 64, 128 };
każdy element reprezentuje cyfry 1~8. Wartość każdego elementu określa, który segment cyfry się włącza. Dla segmentów a~f, dp wartości to 1, 2, 4, 6, 16, 32, 64, 128. Zatem wyniki użycia powyższej tablicy w następującej funkcji:
module.setDisplay(wartości);
będzie na obrazie.
Krok 9:

Oczywiście możesz łączyć wartości dla każdej cyfry, aby tworzyć własne znaki, symbole itp. Na przykład używając następujących wartości:
wartości bajtów = { 99, 99, 99, 99, 99, 99, 99, 99 };
stworzyliśmy zgodnie z obrazem w tym kroku.
Krok 10: Przyciski

Wartości przycisków są zwracane jako wartość bajtowa z funkcji:
moduł.getButtons();
Ponieważ jest osiem przycisków, każdy z nich reprezentuje jeden bit liczby binarnej, która jest zwracana jako bajt. Przycisk po lewej stronie zwraca jeden dziesiętny, a prawy zwraca 128. Może również zwracać jednoczesne naciśnięcia, więc naciśnięcie przycisków jeden i osiem zwraca 129. Rozważmy następujący szkic, który zwraca wartości naciśnięć przycisku w postaci dziesiętnej, a następnie wyświetla wartość:
#include // zdefiniuj moduł na pin 8 danych, pin 9 zegara i pin 7 stroboskopu TM1638 (8, 9, 7); przyciski bajtowe; void setup(){} void loop() { buttons=module.getButtons(); module.setDisplayToDecNumber(przyciski, 0, false); }
i wyniki w filmie.
Te tablice są przydatne i miejmy nadzieję, że znajdą miejsce w Twoich projektach. Ten post został dostarczony przez pmdway.com - oferując wszystko dla producentów i entuzjastów elektroniki, z darmową dostawą na całym świecie.
Zalecana:
DIY Fitness Tracker Inteligentny zegarek z pulsoksymetrem i tętnem - Modułowe moduły elektroniczne od TinyCircuits - Najmniejszy Arcade: 6 kroków

DIY Fitness Tracker Inteligentny zegarek z pulsoksymetrem i tętnem | Modułowe moduły elektroniczne od TinyCircuits | Smallest Arcade: Hej, co słychać, chłopaki! Akarsh tutaj z CETech.Dzisiaj mamy ze sobą kilka modułów czujników, które są bardzo przydatne w naszym codziennym życiu, ale w małej wersji samych siebie. Czujniki, które mamy dzisiaj, są bardzo małe w porównaniu do tra
MODUŁY PRZETWORNIKÓW TUBE NIXIE - Część II: 11 kroków

NIXIE TUBE DRIVER MODULES - Część II: Ta instrukcja jest kontynuacją modułu sterownika lamp nixie (część I), który zamieściłem tutaj. i wyprowadza informacje dziesiętne i moc trasy t
Fajne oświetlenie dla Fre (moduły LED): 9 kroków

Fajne oświetlenie dla Fre (moduły LED): w tym instruktażu zrobiłem małe diody LED dla ładnych efektów świetlnych i użyłem zużytych baterii, ponieważ były bezpłatne, ale możesz użyć dowolnej baterii
Moduły WiFi do inżynierii wstecznej na żywo: 8 kroków (ze zdjęciami)

Moduły Wi-Fi do inżynierii wstecznej na żywo: Lubię ponownie wykorzystywać jak najwięcej działających komponentów. Chociaż zajmuję się inżynierią wsteczną drukarek WiFi, ta metoda działa na wielu innych urządzeniach. Proszę; nie tylko rozkładaj przestarzałą elektronikę, ale spodziewaj się znaleźć arkusze danych dla uratowanych komponentów
Moduły PIC i AVR z chipów SMD nadające się do BreadBoarding: 7 kroków

Moduły PIC i AVR z układów SMD nadających się do BreadBoarding: Od czasu do czasu natkniesz się na mikrokontrolery w formie montowanej powierzchniowo (SMD), które chciałbyś wypróbować na swojej płytce prototypowej! Próbowałbyś bardzo się starać, aby uzyskać wersję DIL tego chipa, czasami nie byłaby dostępna. Najnowsze w
