
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Witam, nazywam się Ben Vanpoucke i studiuję nowe media i technologie komunikacyjne w Howest w Kortrijk w Belgii. Jako zadanie do szkoły musieliśmy stworzyć urządzenie IoT. Wynajmując zakwaterowanie przez Airbnb, wpadłem na pomysł otwarcia mieszkania, domu, pokoju… za pomocą wirtualnego klucza (kod QR) zamiast prawdziwego klucza. Nadałem urządzeniu nazwę „LockChanger”. Poniżej możesz przeczytać wszystkie kroki, które były niezbędne do stworzenia tego narzędzia. Jeśli chcesz dowiedzieć się więcej o mnie i innych projektach, które wykonałem, sprawdź moje portfolio.
Krok 1: Analiza funkcjonalna
Pomysł stał się rzeczywistością. Teraz nadszedł czas, aby sprawdzić, czy ludziom spodoba się ten pomysł. Zrobiłem więc kilka wywiadów z użytkownikami, którzy są właścicielami zakwaterowania, które wynajmują z Airbnb. Pomysł bardzo im się spodobał i chcieli, żebym go jak najszybciej zbudował. Więc zacząłem resztę procesu. Zrobiłem trochę analizy zbieżności i spisałem kilka person. Potem stworzyłem kilka historyjek użytkowników i historii kart. Następnie wykonałem ramki z drutu o niskiej wierności i przeprowadziłem na nim testy użytkowników. Na podstawie otrzymanych informacji zwrotnych zmieniłem ramki.
Krok 2: Zbieranie materiałów



Zanim zacząłem projektować stronę internetową i tworzyć moje narzędzie, musiałem upewnić się, że mam wszystkie wymagane części do mojego urządzenia. Zacząłem szukać w mojej skrzynce narzędziowej i zapisałem, co muszę zamówić. Tutaj możesz znaleźć cały wykaz materiałów. Oto główne części:
1. Brzęczyk
2. Wyświetlacz LCD
3. Led dwukolorowy
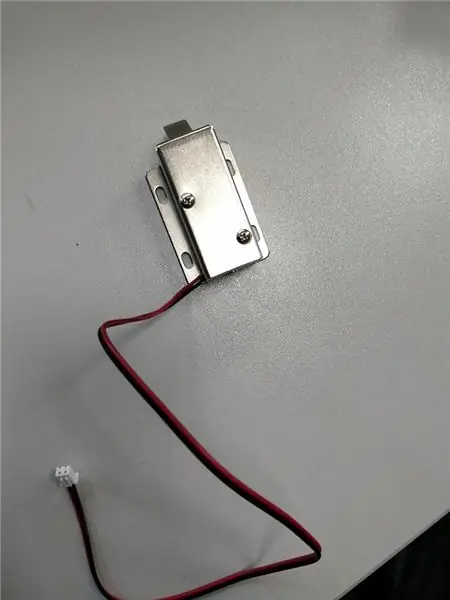
4. Zablokuj
5. Malinowy pi
6. Kamera
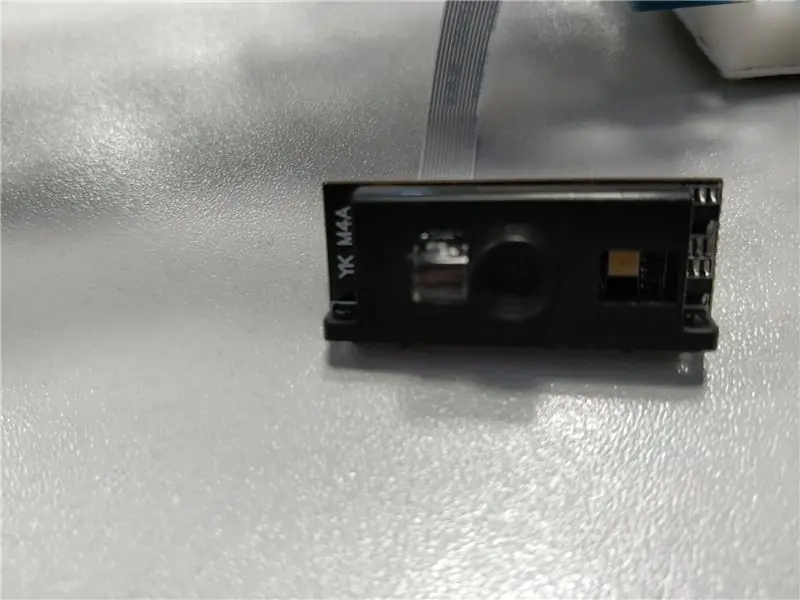
7. Skaner
8. Drewno
Krok 3: Baza danych

Po zakupie materiałów i przeprowadzeniu badań nadszedł czas, aby wszystko urzeczywistnić.
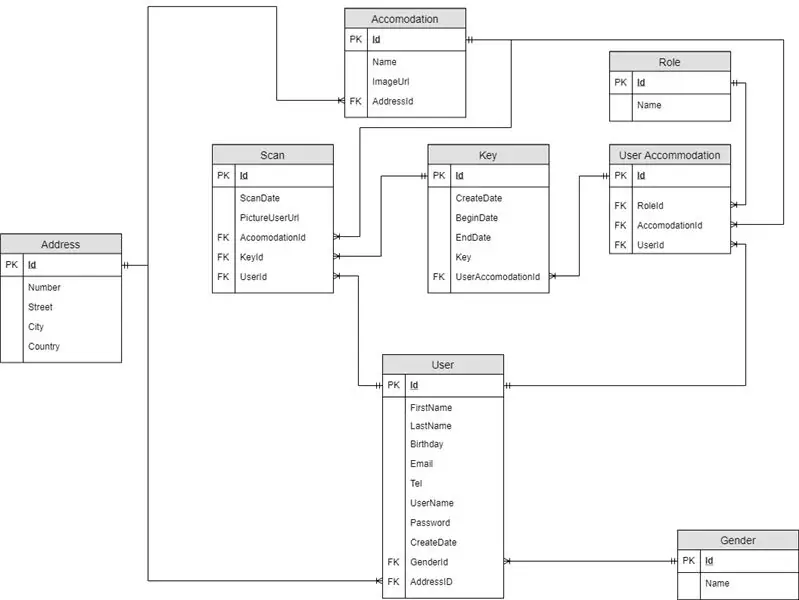
Zacząłem tworzyć diagram relacji encji, stworzyłem jego bazę danych i wprowadziłem pewne dane. Wkrótce stało się jasne, że było kilka błędów, więc robiłem to raz za razem, aż pomyślałem, że to wystarczająco dobre. Jest bardzo dynamiczny, więc możesz dodawać, aktualizować lub usuwać niektóre pola.
Dla uproszczenia i lepszych wyników połączyłem tabele skanowania również z użytkownikami i zakwaterowaniem.
Zrobiłem kilka funkcji składowanych i procedur składowanych, aby ułatwić pracę na stronie.
Do stworzenia tego diagramu relacji encji użyłem draw.io.
W załączeniu do tego kroku znajdziesz mój zrzut Mysql. Możesz więc łatwo go zaimportować.
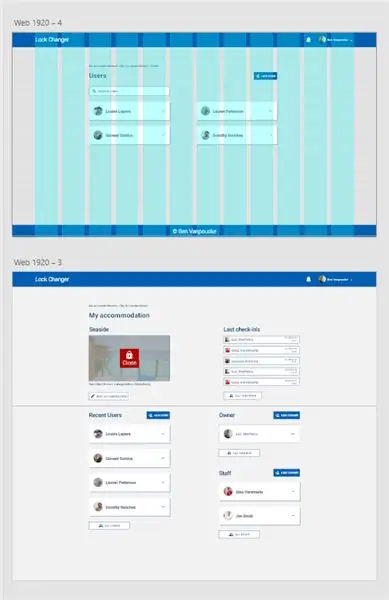
Krok 4: Zaprojektuj responsywną stronę internetową


Zastanawiałem się, jak musi wyglądać moja responsywna strona internetowa. Zanim mogłem to zrobić, musiałem wrócić do wykonanej przeze mnie analizy funkcjonalnej i poszukać inspiracji i ciekawych wzorów.
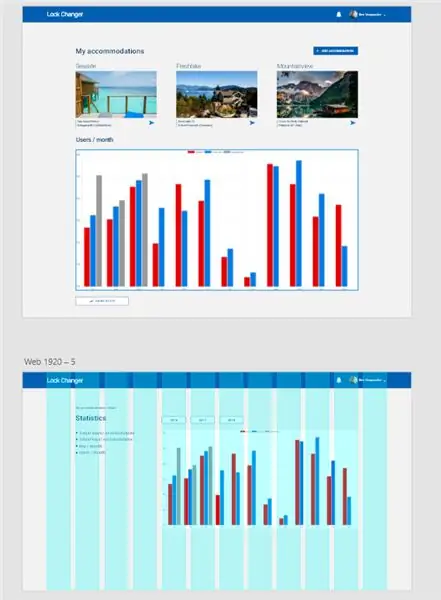
Najpierw wykonałem projekt w Adobe XD. Na zdjęciach na górze widać, że użyłem układu i siatki bazowej, aby dobrze pozycjonować treść.
Użyłem czcionki Robotto. Obrazy, których użyłem, to licencja cco z pexels.com.
Projekt został zatwierdzony przez moich nauczycieli, więc mogłem zacząć programować. Stronę napisałem w HTML - CSS - Python (Jinja2 i Flask).
W załączeniu do tego kroku możesz znaleźć mój projekt w web.xd.
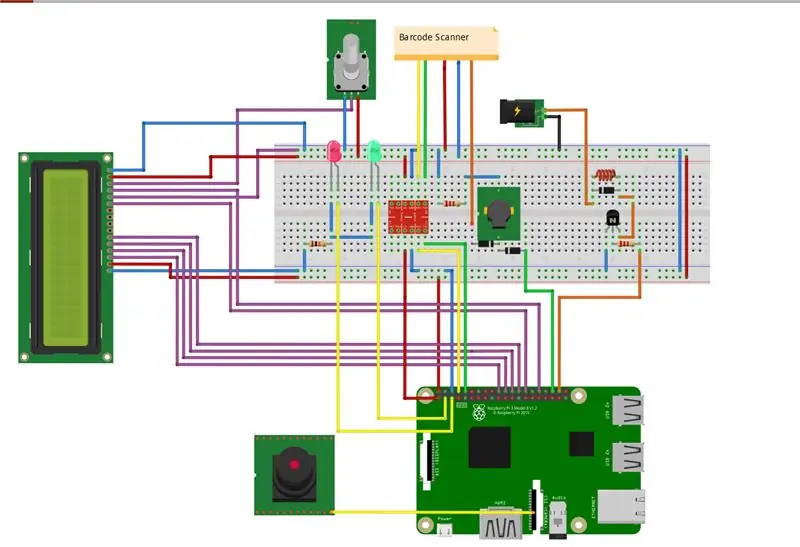
Krok 5: Schemat frytowania

Po kilku tygodniach moje komponenty zostały dostarczone, abym mógł zacząć budować swoje urządzenie. Przede wszystkim zrobiłem schemat, aby upewnić się, że wszystko połączę we właściwy sposób.
Do połączenia z wyświetlaczem użyłem 6-pinowego GPIO. Kamerę można podłączyć bezpośrednio do raspberry pi. Zdecydowałem się połączyć skaner kodów kreskowych z konwerterem poziomów, aby przekonwertować 5v na 3,3v, aby móc skonfigurować bezpieczną komunikację szeregową z pi. Dioda dwukolorowa wykorzystuje 2 piny gpio.
Tranzystor również potrzebuje jednego pinu gpio. Następnie podłączyłem 12v do zamka i przez tranzystor do wspólnej masy. Upewnij się, że używasz diody do ochrony komponentów.
Brzęczyk połączony jest ze skanerem kodów kreskowych. Kolejny pin GPIO jest również podłączony do brzęczyka, dzięki czemu mogę stworzyć dźwięk za pomocą kodu. Uważaj dobrze: do tego służą 2 diody.
Do stworzenia tego schematu użyłem fritzowania. Możesz schemat dołączony do tego kroku.
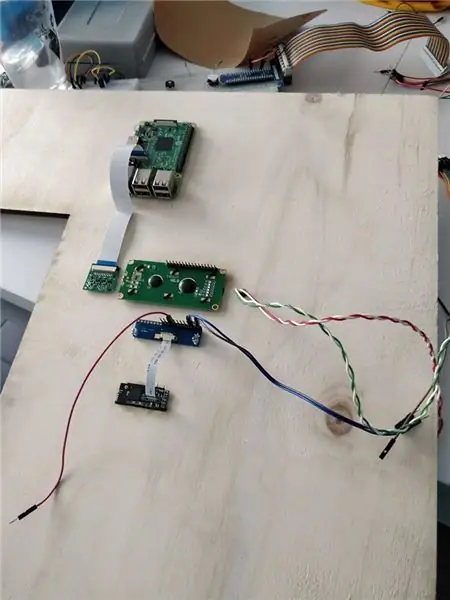
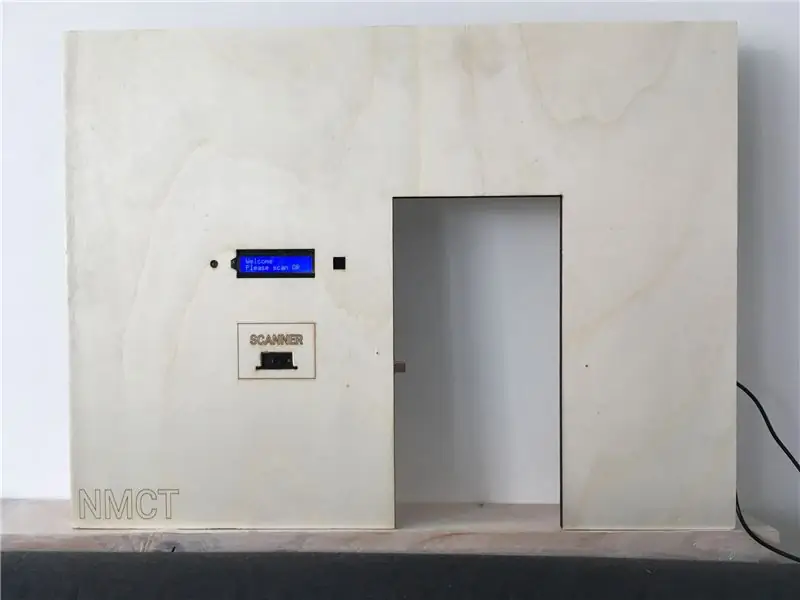
Krok 6: Cięcie i łączenie laserowe



Wraz z koleżanką wycinam lasy laserem. Wybieram drewno multiplex o grubości 8mm. Kiedy to zrobiłem, wsunąłem moje komponenty w ramę. Zamontowałem elementy bez podkładki za pomocą śrubek z tyłu płytki.
Następnie zainstalowałem skaner kodów kreskowych z konwerterem poziomów (5v na 3,3v) do połączenia z raspberry pi na porcie TX en RX (komunikacja szeregowa).
Podłączyłem wyświetlacz do raspberry pi i użyłem potencjometru do intensywności.
Przynajmniej zainstalowałem mój zamek z adapterem 12v. Upewnij się, że używasz do tego tranzystora i diody.
W załączniku do tego kroku można znaleźć mój schemat cięcia laserowego w programie Adobe Illustrator
Krok 7: Pisanie kodu

Teraz nadszedł czas, aby upewnić się, że wszystkie komponenty działają. Więc napisałem trochę kodu w Pythonie i wdrożyłem go na raspberry pi. Możesz znaleźć mój kod na Github, gdy moi nauczyciele opublikują go.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Do zaprogramowania kodu musiałem użyć Pycharm. Kod jest napisany w html, CSS i python (Flask i Jinja)
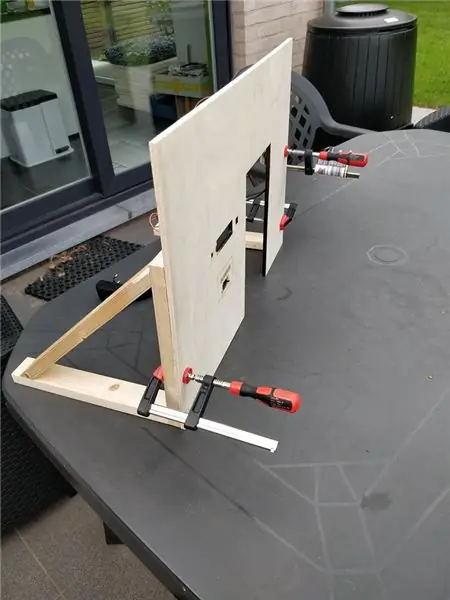
Krok 8: Dodawanie drzwi i podpór




Chciałem, żeby panel był samodzielny, więc dodałem do tego wsparcie. Użyłem do tego kleju do drewna. Po tym podłączyłem drzwi.
Zalecana:
Jak zbudować drzwi z kodem dostępu Redstone.: 4 kroki

Jak zbudować drzwi z kodem dostępu Redstone.: To jest zdjęcie obwodu Redstone po zakończeniu, choć wygląda na bardziej skomplikowane, ponieważ system alarmowy to strzelcy zamiast dzwonka
Bezprzewodowa wersja Czy moje drzwi garażowe są otwarte czy zamknięte?: 7 kroków

Bezprzewodowa wersja… Czy moja brama garażowa jest otwarta czy zamknięta?: Chcieliśmy mieć prosty, tani i niezawodny system wskazujący, czy nasze bramy garażowe są otwarte, czy zamknięte. Istnieje wiele opcji „Czy moja brama garażowa jest otwarta?” projektowanie. Zdecydowana większość tych projektów jest okablowana na stałe. W moim przypadku biegać
Automatyczne światła połączone z monitorowaniem drzwi i drzwi.: 5 kroków

Automatyczne światła połączone z monitorowaniem drzwi i drzwi: Wydaje się, że bardzo trudno jest znaleźć tablicę rozdzielczą w ciemności, ale ten projekt jest naprawdę pomocny w rozwiązaniu tego problemu. Wykonaj poniższe czynności, aby poznać rozwiązanie tego problemu
Zmieniacz głosu dla syntezatorów DIY: 9 kroków (ze zdjęciami)

Voice Changer Hack for DIY Synths: Dla tych, którzy śledzą moje najnowsze umiejętności - dowiesz się, że ostatnio zbudowałem kilka 555 syntezatorów czasowych. Niedawno podczas wycieczki do mojego lokalnego składu recyklingu znalazłem zmieniacz głosu dla dzieci. To typ, w którym mówisz do mikrofonu
Zmieniacz dźwięku: 5 kroków (ze zdjęciami)

Zmieniacz Dźwięku: Witam! Zawsze chciałeś stworzyć system dźwiękowy akwizycji / restytucji, który będzie w stanie zmienić twój dźwięk z efektem takim jak filtrowanie lub modulacja! Zmieniacz dźwięku jest stworzony dla Ciebie!Ten projekt wymaga około 10 godzin i budżetu w wysokości 173,78,1 USD DE0 nano Więc
