
Spisu treści:
- Krok 1: Teoria
- Krok 2: Sprzęt: Budowa kostki LED
- Krok 3: Wiersze LED
- Krok 4: Montaż warstw
- Krok 5: Okablowanie kostki
- Krok 7: Płyta sterowania Arduino + Bluetooth
- Krok 8: Opcjonalnie: Trawienie płytek drukowanych
- Krok 9: Podłączanie kostki
- Krok 10: Oprogramowanie: cykl multipleksowania
- Krok 11: Niestandardowe animacje
- Krok 12: Dodatkowe: AnimationCreator
- Krok 13: Aplikacja Bluetooth
- Krok 14: Prezentacja
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

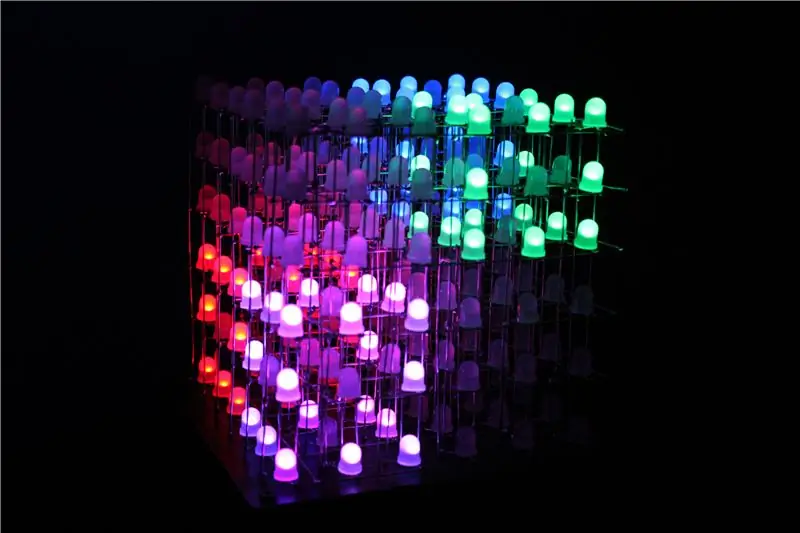
Jest to instrukcja, jak zbudować kostkę LED 6x6x6 RGB (wspólne anody) sterowaną przez aplikację Bluetooth za pomocą Arduino Nano. Całą konstrukcję można łatwo dostosować do, powiedzmy, kostki 4x4x4 lub 8x8x8. Ten projekt jest inspirowany GreatScottem. Zdecydowałem się na bardziej wyrafinowaną konstrukcję z większymi diodami LED (8mm), z mniejszą odległością + dodanie komunikacji Bluetooth, co znacznie ułatwia dodawanie nowych funkcji, a także dodaje możliwość budowania aplikacji do sterowania kostką. Pozwala mi to również m.in. zakoduj grę Snake (trzeci film prezentacyjny na końcu). Oprócz tego dodałem tryb Audio Visualizer, który pozwala sześcianowi na wizualizację wejścia AUX, np. Muzyka przy użyciu MSGEQ7 (prezentacja wideo na końcu). Dodatkowo napisałem aplikację AnimationCreator w Javie z łatwym w użyciu interfejsem użytkownika do tworzenia i ulepszania animacji, dzięki czemu każdy może bardzo szybko zbudować własne animacje. Tak więc aplikacja Sketch + Bluetooth zapewnia ramy dla dowolnej konfiguracji LED Cube, a dzięki Kreatorowi animacji nie musisz się martwić o wdrażanie niestandardowych animacji.
Linki do Arduino Sketch i aplikacji Bluetooth:
RGBCube_Arduino Sketch (Github)+Animation Creator.jar
Aplikacja Cubo Bluetooth (Github)
Lista części do kostki:
- 216x RGB LED (wspólna anoda) (8mm) (AliExpress/Ebay)-> 6x6x6=216
- Kabel taśmowy (1m 40Pin powinien wystarczyć) (AliExpress / Ebay / Amazon)
- Nagłówki żeńskie i męskie (co najmniej 4x40pin każdy) (AliExpress / Ebay / Amazon)
- Cynowany drut miedziany/srebrny 0,8 mm (~ 25 metrów) (AliExpress / Ebay / Amazon)
- Rurka termokurczliwa (AliExpress / Ebay / Amazon)
Lista części do tablic kontrolnych:
- 7 x sterownik LED TLC5940 (Ebay/AliExpress)
- 6 x tranzystory MOSFET IRF 9540 z kanałem P (Amazon / Ebay / AliExpress)
- Kondensatory 8x10 uF (Amazon/Ebay/AliExpress)
- Kondensatory 3x1000 uF (Amazon/Ebay/AliExpress)
- 14x Rezystory 2.2kOhm (Amazon/Ebay/AliExpress)
- Rezystor 1x1 kOhm (Amazon/Ebay/AliExpress)
- 7 x 28-pinowe gniazda IC (Amazon/Ebay/AliExpress)
- 1 x Arduino Nano (Amazon/Ebay/AliExpress)
- 1x1N4001 dioda (dowolna zwykła dioda) (Amazon/Ebay/AliExpress)
- Kondensatory 8 x 0.1uF (Ebay)
- 1 x DC Jack do montażu na płytce drukowanej (Amazon/Ebay/AliExpress)
- 1 x moduł Bluetooth HC-05 (Amazon/Ebay/AliExpress)
Krok 1: Teoria

Jeśli nie jesteś zainteresowany teorią na temat multipleksowania, przejdź do kroku 2, aby rozpocząć właściwą kompilację
Ponieważ sprzęt i oprogramowanie są równie dużymi częściami tego projektu, spójrzmy najpierw na teorię.
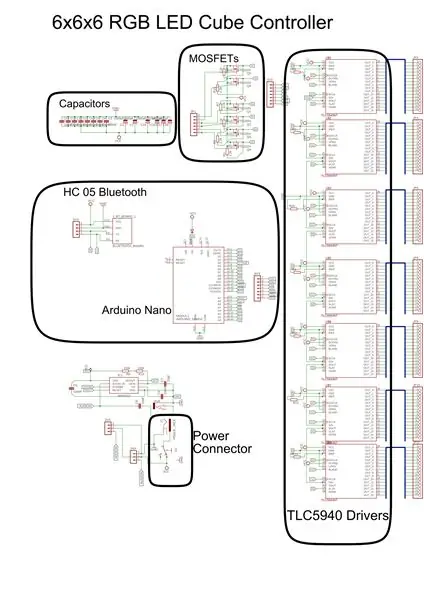
Mózgiem kostki jest Arduino Nano. Zapewnia wystarczającą ilość wejść/wyjść do interakcji z używanymi sterownikami LED, a także nawiązać połączenie Bluetooth z modułem HC-05 i innym sprzętem sterującym. Jeśli przyjrzałeś się innym kompilacjom LED Cube, wiesz, że większość ludzi używa prostych rejestrów Shift do przechowywania wartości jasności kolorów poszczególnych diod LED. Ta kompilacja nie używa rejestrów Shift, zamiast tego używa tak zwanych sterowników LED „TLC5940”. Jak zobaczymy później, oszczędza nam to dużo czasu, a także tony dodatkowego sprzętu (np. rezystorów).
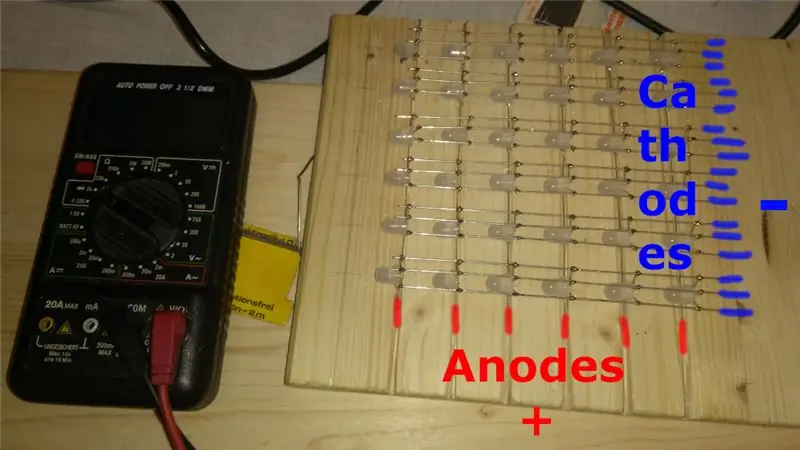
Podstawowa funkcjonalność sterowania kostką wykorzystuje multipleksowanie. W tym przypadku multipleksujemy 6 warstw sześcianu, co oznacza, że wszystkie anody (+) wszystkich diod LED w warstwie są połączone, podczas gdy poszczególne katody wszystkich diod LED w tej samej kolumnie są połączone w kierunku dolnym. Oznacza to, że jeśli chcesz zapalić diodę LED w pozycji x=1, y=2, z=3, kolor: zielony, musisz podać 5V na anodzie warstwy 3 i podłączyć GND do katody kolumny odpowiadającej Zielony pin x=1, y=2. Tak więc w rzeczywistości w pewnym momencie tylko jedna warstwa sześcianu jest faktycznie włączona, ale jak zobaczysz później w kodzie, wyłączamy i włączamy poszczególne warstwy tak szybko, że nasze oko myśli, że cała kostka jest włączona.
Do sterowania takimi rzeczami jak jasność, animacje itp. używamy modułu Bluetooth HC-05 podłączonego do Arduino Nano. Korzystanie z modułu z Arduino jest bardzo proste, ponieważ potrzebne jest tylko połączenie 4-pinowe i można po prostu połączyć moduł za pomocą domyślnej komunikacji szeregowej Arduino. Pod koniec tej instrukcji zobaczysz, jak łatwo jest napisać własną aplikację Bluetooth do sterowania kostką.
NOTATKA
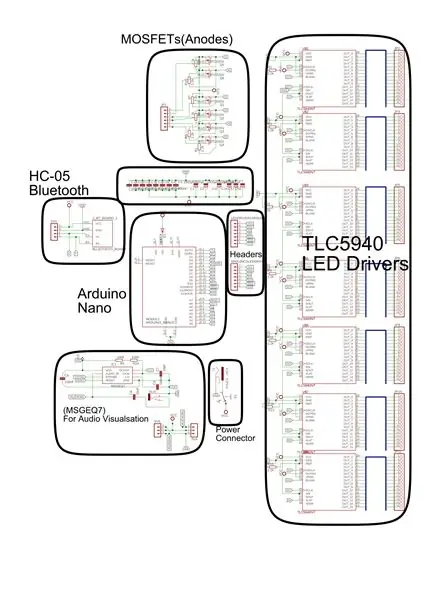
Na moim schemacie płytki drukowanej Arduino można również zobaczyć mały schemat interfejsu chipa MSGEQ7 do przetwarzania wejścia audio, absolutnie nie jest to konieczne dla rzeczywistej kostki i jest to tylko dodatkowa funkcjonalność, którą dodałem, dlatego możesz po prostu zignorować zaznaczony Schemat z „MSGEQ7”
Krok 2: Sprzęt: Budowa kostki LED



Przyjrzyjmy się więc, jak zbudować samą kostkę, zanim porozmawiamy o obwodzie sterowania wokół Arduino Nano.
Lista części do konstrukcji kostki:
- 216x RGB LED (wspólna anoda) (AliExpress/Ebay)-> 6x6x6=216
- Kabel taśmowy (1m 40Pin powinien wystarczyć) (AliExpress / Ebay / Amazon)
- Nagłówki żeńskie i męskie (co najmniej 4x40pin) (AliExpress / Ebay / Amazon)
- Cynowany drut miedziany/srebrny 0,8 mm (~ 25 metrów) (AliExpress / Ebay / Amazon)
- Rurka termokurczliwa (AliExpress / Ebay / Amazon)
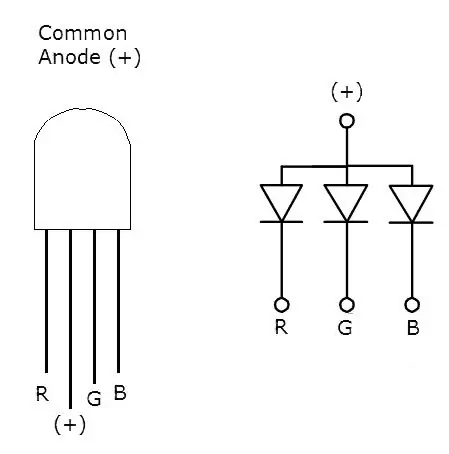
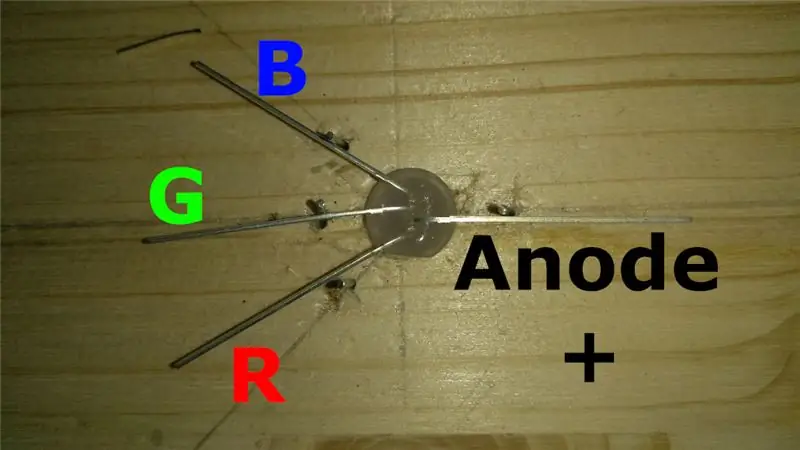
Pierwszą rzeczą do zrobienia, a teraz jest to żmudne, ale konieczne, musimy przetestować diody LED. W tym celu wystarczy podłączyć zasilacz, np. blok baterii 9V z klipsem do płytki montażowej. Jak widać na obrazku 3 najdłuższym pinem diod jest anoda (+) więc podłączasz ten pin do +9V akumulatora. Teraz przed podłączeniem GND do poszczególnych katod kolorów (czerwony, zielony, niebieski) dodaj rezystor 220 omów do każdej katody, aby ograniczyć prąd. Teraz baw się dobrze, testując wszystkie kolory wszystkich 216 diod LED.
W kolejnym kroku przygotujemy testowane diody, abyśmy mogli później bez problemu je zmontować w kolumny.
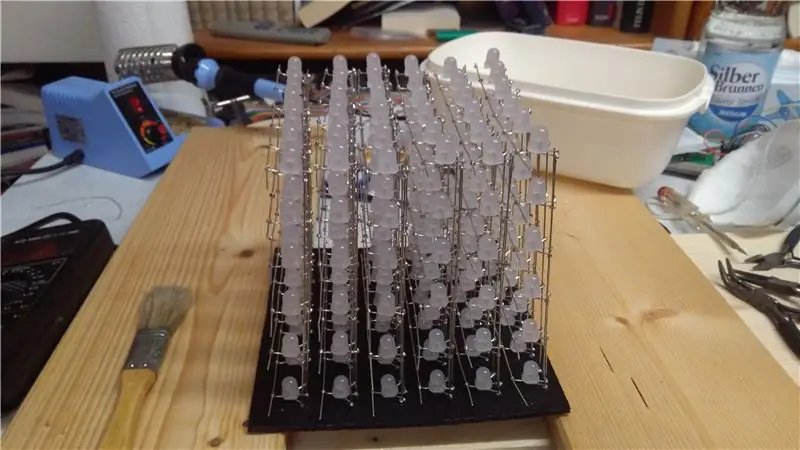
Krok 3: Wiersze LED



Zanim będziemy mogli wlutować diody LED w odpowiednie rzędy, musimy zgiąć i przeciąć przewody.
Jak widać na pierwszym zdjęciu, po prostu wywierciłem otwór 8mm (na diody LED 8mm) w kawałku drewna i wywierciłem 3 bardzo małe wiertła po lewej stronie otworu LED i jedno po prawej stronie. Wiertła te są znacznikami do prawidłowego zagięcia wyprowadzeń i powinny mieć odległość około 1cm od środka otworu na diodę LED.
Ta technika jest inspirowana przez Steve'a Manleya, możesz znaleźć filmik, w którym robi to w niewielkiej odmianie na YouTube.
Przed cięciem i zaginaniem przewodów wokół wierteł, jak pokazano na rysunkach 2 i 3, upewnij się, że orientacja wyprowadzeń odpowiada rysunkowi 1 (Niebieski na górze po lewej stronie, potem zielony, potem anoda + po prawej, i czerwony ponownie w lewo). Okrąg, który zagięłeś w wyprowadzeniach, powinien mieć wystarczająco dużą średnicę, aby pasował do ocynowanego drutu miedzianego (0,8 mm). Ten krok znacznie ułatwia przylutowanie diod LED na miejscu.
Teraz, gdy wszystkie diody LED są przygotowane, chcemy je zmontować w rzędach po 6, w których połączone są anody (+):
- Zbuduj mały przyrząd, jak pokazano na rysunku 6, wywierć 6 otworów (średnica 0,8 mm) w odległości 2,5 cm do następnego otworu. Pozwala nam to na umieszczenie w przyrządzie 6 diod na raz
- Do podłączenia anod potrzebny jest prosty kawałek drutu miedzianego ocynowanego o długości ~16cm (z pewnym zapasem). Aby drut był ładnie i prosto można zamontować jeden koniec drutu np. do wiertarki elektrycznej, przymocować jednorazowo około 2m drutów na stole, a następnie trzymać wiertło tak, aby drut był naciągnięty i napięty i włączyć wiertarkę przez kilka sekund z bardzo szybkim wyprostowaniem drutu. Następnie możesz przeciąć drut dokładnie w miejscu, w którym zabezpieczyłeś kawałek. Możesz też użyć dwóch szczypiec i jednocześnie zaciskać mniejsze kawałki drutu, ale jest to o wiele bardziej nużące
- Gdy masz przewody o długości 16 cm, skieruj je przez otwory anodowe (+) diod LED w przyrządzie i przylutuj kołki anodowe do przewodu (Zdjęcie 7)
Na całą kostkę będziemy potrzebować 6x6 =36 tych rzędów LED
Krok 4: Montaż warstw



Jak wspomniałem wcześniej, będziemy multipleksować warstwy sześcianu, ale do montażu łatwiej jest zbudować 6 ścian z diod 6x6, a następnie zmontować je obok siebie i po prostu poprowadzić pojedynczy drut miedziany ocynowany łączący anody rzędy w warstwie razem.
Uważaj, że ten krok zajmuje dużo czasu i cierpliwości, aby zrobić to dobrze, w sumie będziesz musiał przylutować około 1000 połączeń lutowniczych do budowy, więc nie spiesz się!
Aby zbudować ścianę LED:
- Do przyrządu: potrzebujemy kawałka drewna z 6 wyrzeźbionymi liniami, aby zmieścić 6 rzędów jeden nad drugim, aby zbudować ścianę. Sam przyrząd można zobaczyć na zdjęciu 2 (odstępy między rzędami: 2,5cm)
- Dopasowujesz 6 rzędów diod LED do rzeźb, z drutem anodowym skierowanym w dół do rzeźbionej linii, tak aby 3 katody (R, G, B) były skierowane do góry
- Aby połączyć katody umieszczone nad sobą (patrz rysunek 2) potrzebujemy trochę więcej drutu (więc znowu mamy 6 kolumn x 3 katody x 6 ścianek = 108 kawałków ocynowanego drutu, jak opisano w ostatnim kroku (2.) (również ta sama długość))
- Przesuń kawałki drutu od dołu kolumny przez otwory katod do górnego rzędu i przylutuj drut w miejscu każdej diody LED
Robisz to 6 razy, aby uzyskać 6 ścian LED.
Teraz możemy właściwie złożyć Ściany w sam sześcian. Ale żeby utrzymać sześcian, musimy zbudować coś w rodzaju płaszczyzny uziemienia. W tym celu po prostu użyłem cienkiej sklejki i wywierciłem w niej małe otwory o średnicy 0,8 mm, aby dopasować przewody zwisające z najniższych rzędów LED (dla wszystkich 6 ścian LED). Pomiary dla otworów pojedynczej diody LED są udokumentowane w kroku 3, a odległości między każdą diodą LED wynoszą 2,5 cm.
Po umieszczeniu otworów bierzemy teraz pierwszą ścianę i manewrujemy nią w otworach po lewej stronie sklejki. Rząd LED na dole powinien znajdować się dokładnie na drewnie, aby ostatecznie wszystkie ściany były wyrównane.
Kontynuuj robienie tego samego z resztą ścian LED, ale pamiętaj, że anody ścian zawsze skierowane są w tym samym kierunku. (na obrazku 3 wszystkie Anody Murów skierowane są w lewo)
Gdy cała kostka znajdzie się na swoim miejscu, musimy zlutować ze sobą anody każdej warstwy. W tym celu bierzemy kolejny ~16cm kawałek prostego drutu i kładziemy go na wierzchu pierwszej warstwy, tak aby drut dotykał wszystkich drutów anodowych 6 ścianek w jednej warstwie. Uważaj, aby nowy drut nie dotykał żadnej z katod. Przylutuj drut na miejscu i powtórz to samo dla 5 pozostałych warstw.
Krok 5: Okablowanie kostki



Części do płyty sterownika LED:
- 7 x TLC5940
- Kondensatory 6/7 x 10 uF
- Kondensatory 2 x 1000 uF
- Rezystory 7x 2.2kOhm
- 7 x 28-pinowe gniazda IC
- Kondensatory 7x0.1 uF
- Kabel taśmowy
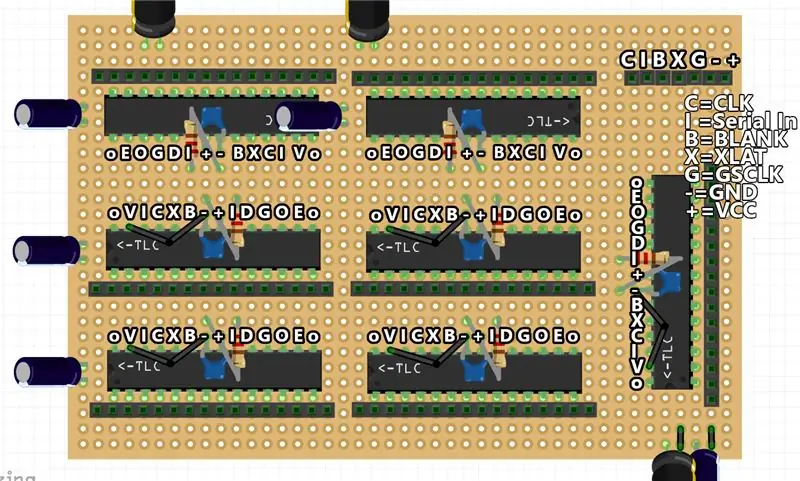
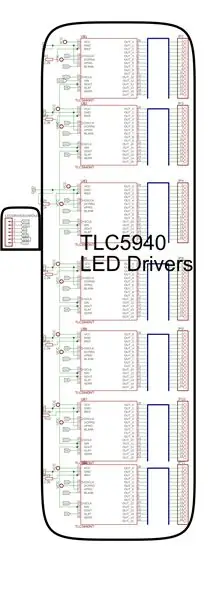
Przechodząc do obwodów sterujących, przyjrzyjmy się najpierw płytce sterownika LED. Jak wspomniano wcześniej, potrzebujemy 7 TLC5940 podłączonych do Arduino Nano. Wszystkie chipy TLC5940 są połączone łańcuchowo, co oznacza, że wszystkie piny kontrolne sterowników są ze sobą połączone (np. PUSTY pin pierwszego TLC jest połączony z PUSTYM pinem drugiego, trzeciego, czwartego, … TLC) i wszystkie są połączone z Arduino za pomocą te same przewody, z wyjątkiem wejścia szeregowego, które jest najpierw połączone z pinu cyfrowego Arduino do pierwszego TLC, a następnie pin wyjścia szeregowego tego pierwszego TLC jest podłączony do pinu SIN drugiego TLC i tak dalej (patrz rysunek 4)…
Tak więc schemat tablicy TLC jest dość prosty, jak widać na załączonym schemacie.
(JEŚLI CHCESZ WYTRAWIĆ DESKĘ, PRZEJDŹ DO KROKU 8)
Dołączyłem również zrzut ekranu schematu w frizz, który zawiera etykiety pinów, a także pliki GIMP.xcf z warstwami dla każdego połączenia Control Pin oddzielone.
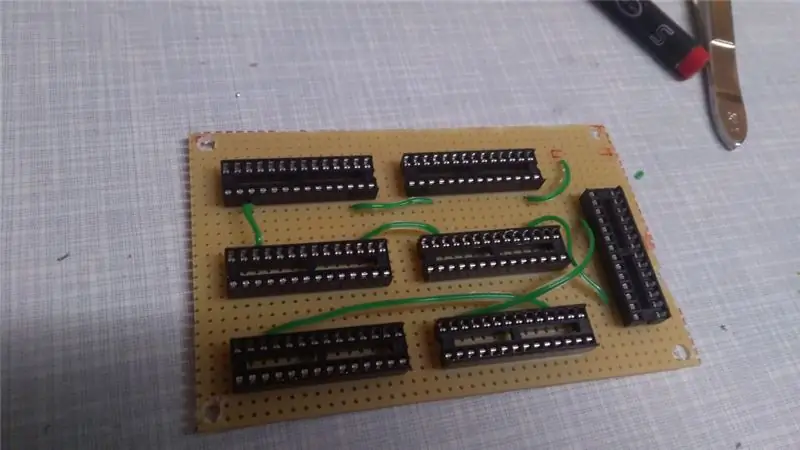
Zacznij od przylutowania wszystkich gniazd IC na miejscu, a następnie dodaj kondensatory 100 nF do każdego TLC, a następnie rezystor 2,2 kOhm do IREF i GND oraz 7-pinowe złącze w prawym górnym rogu. Następnie możesz po prostu śledzić plik.xcf, klikając zaczynając od „warstwy SIN” w pliku Gimp, która pokazuje, jak podłączyć szeregowe piny IN / OUT sterowników za pomocą kabli wstążkowych, a następnie włączyć warstwę CLK w GIMP i tak dalej. Upewnij się, że masz dobre połączenia pinów + i - z pin Header w prawym górnym rogu Reszta schematu powinna być oczywista, ale upewnij się, że dodałeś wystarczająco dużo kondensatorów 1000uF i 10uF do płyty, nie jest to tak istotne, gdzie dokładnie ty je ustawiasz.
Po zakończeniu tej tablicy możesz przejść do tablicy Arduino w następnym kroku.
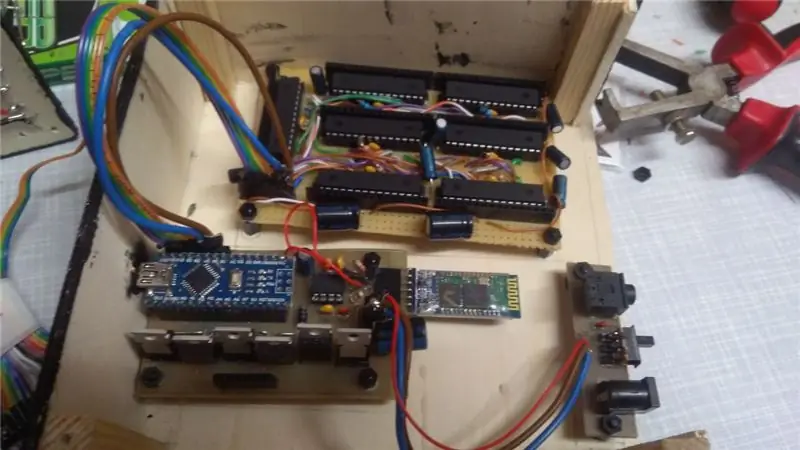
Krok 7: Płyta sterowania Arduino + Bluetooth

Części do tablicy kontrolnej:
- 6 x tranzystory MOSFET IRF 9540 z kanałem P
- Kondensatory 1x10 uF
- Kondensatory 1x1000 uF
- Rezystory 7 x 2,2 kOhm
- Rezystor 1x1kOhm
- 2x14 żeński nagłówek pinowy
- 1 x Arduino Nano
- 1xdioda 1N4001
- Kondensatory 1x0.1 uF
- 1 x gniazdo DC do montażu na płytce drukowanej;
- 1 x moduł Bluetooth HC-05
- 1 gniazdo audio 3,5 mm
Płytka sterująca Arduino obsługuje głównie multipleksowanie, a także zapewnia odpowiednik złącza pinowego płyty sterownika LED.
Lutowanie na płycie perforowanej:
- Umieść dwa żeńskie nagłówki pinów, aby działały jako gniazdo dla Arduino na środku płytki.
- Umieść 6 tranzystorów MOSFET w rzędzie obok siebie po prawej stronie Arduino (strona z pinami analogowymi) i dodaj rezystor 2,2 kOhm między pierwszym a ostatnim pinem.
- Teraz umieść 6-pinowy nagłówek przed tranzystorami MOSFET (środek rzędu) i podłącz 6 pinów DRAIN FET (środkowy pin) do nagłówka, a piny GATE (lewy pin) FET do odpowiednich pinów Arduino Analog.
- Następnie przylutuj 7-pinową listwę do połączenia LEDDriver po drugiej stronie Arduino, zostaw trochę miejsca na kable i przylutuj wszystkie połączenia z Arduino do listwy pinowej.
- Dodaj kilka kondensatorów (1-2 1000uF, 1 10uF, 100nF obok Arduino) dla możliwych poborów prądu.
- Przylutuj 4-pinową listwę z tyłu Arduino dla modułu HC-05 i wykonaj 4 połączenia z VCC, RX, TX, GND i nie zapomnij zrobić dzielnika napięcia z pinu RX HC-05 i pin TX Arduino (patrz tutaj)
- Umieść gniazdo DC na dowolnej krawędzi płytki z przełącznikiem obok i podłącz prawy styk przełącznika do styku + gniazda DC
- Na koniec wykonaj wszystkie niezbędne połączenia zasilania z pinu GND gniazda DC i prawego pinu przełącznika (VCC) do Arduino, tranzystorów MOSFET, kondensatorów i HC-05, jak widać na schemacie. Pamiętaj, aby dodać diodę, która zapewnia zasilanie tylko z pinu VCC przełącznika do pinu Arduino 5V, a nie w drugą stronę (chroni to Arduino podczas programowania przez połączenie USB)
Do podłączenia zasilania użyłem gniazda zasilania DC z prostym przełącznikiem, możesz również użyć złącza USB, jeśli chcesz. Zleciłem złącze zasilania innej małej płytce drukowanej, aby ładnie pasowało do mojej drewnianej obudowy, ale możesz po prostu umieścić je bezpośrednio na płytkę Arduino. Jak wspomniano w pierwszym kroku, na schemacie znajduje się również obwód połączenia MSGEQ7, ale po prostu zignoruj to, jeśli nie używasz MSGEQ7. (Aby uzyskać więcej informacji o funkcjonalności MSGEQ7 kliknij tutaj)
Nie zapomnij zrobić kolejnego kabla wstążkowego 7Pin z męskimi złączami pinów na każdym końcu do połączenia płyty Arduino z płytą sterownika
Krok 8: Opcjonalnie: Trawienie płytek drukowanych



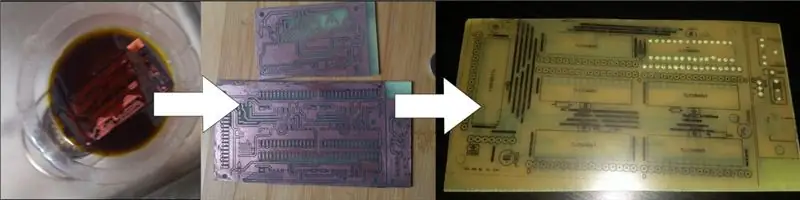
Więc jeśli nie lubisz lutować wielu kabli, oczywiście możesz również wytrawić niezbędne płytki PCB, jeśli wolisz.
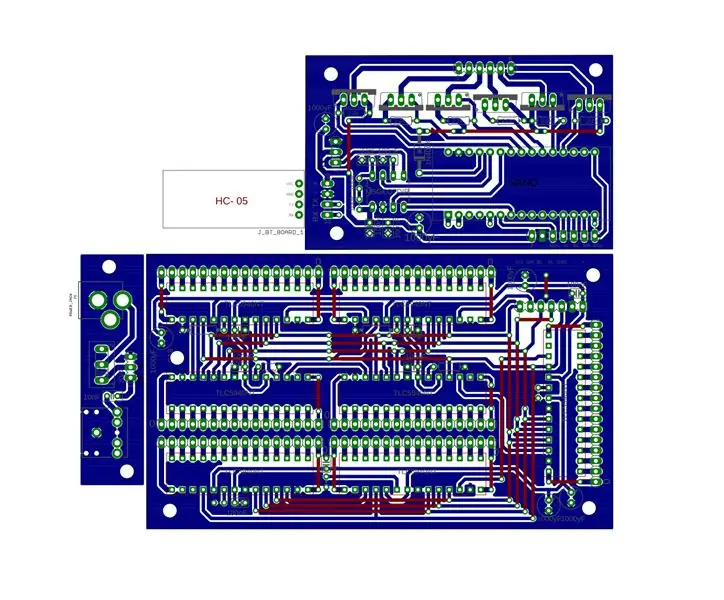
W moim Cube płytka Arduino i płytka złącza Power/Audio są wytrawionymi płytami przy użyciu załączonych plików schematów/EAGLE. Za pierwszym razem popełniłem błąd na schemacie, więc musiałem przerobić płytkę sterownika LED, tak jak to zrobiłem w ostatnim kroku. Nie ma ogromnych korzyści z wytrawiania płyty zamiast używania perboardu, więc możesz albo wytrawić płytkę, albo przylutować ją na płycie perforowanej.
W załączonym pliku.zip można znaleźć zarówno plik BOARD, jak i plik SCHEMATIC.
Zwróć uwagę, że ślady górnej warstwy (czerwone) mają być mostkami drucianymi (ponieważ nie mogę wytrawić dwustronnych płyt w domu). Nietrasowane ścieżki pokazują połączenia, które należy wykonać za pomocą kabli dla żeńskich nagłówków pinów.
Schemat zawiera funkcję MSGEQ7, którą można po prostu pominąć, usuwając sekcję schematu oznaczoną „(MSGEQ7)” na zrzucie ekranu schematu.pdf.
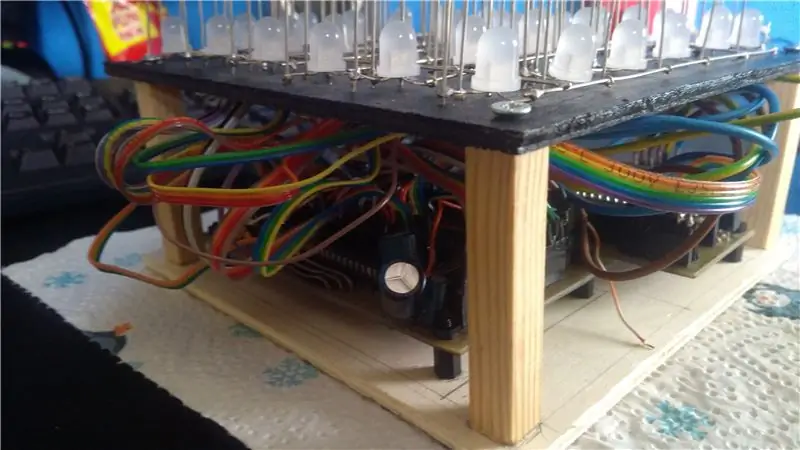
Krok 9: Podłączanie kostki



Aby połączyć wszystkie części Cube, zacznij od podłączenia kabla 7pin do płytki Arduino i płytki sterownika (upewnij się, że orientacja jest prawidłowa!). Następnie podłącz moduł HC05 do 4-pinowego złącza i podłącz płytkę zasilającą, jeśli jest oddzielona.
Aby podłączyć 7x16 Pin Headers Cube, upewnij się, że zaczynasz od pierwszego TLC (tego, którego pin SIN jest podłączony bezpośrednio do Arduino). Znajdź właściwy 16-pinowy kabel z kostki i podłącz go do pierwszego złącza pinowego TLC (upewnij się, że kabel katody nr 0 łączy się z pierwszym pinem TLC OUT0!). Kontynuuj i podłącz pozostałe 16-pinowe kable do odpowiednich złączy TLC we właściwej kolejności.
Na koniec podłącz kabel 6Pin dla anod z kostki do złącza 6Pin na płycie sterującej obok tranzystorów MOSFET.
Aby dokończyć kostkę, dodałem ściany do obudowy z większą ilością sklejki z czarną farbą i wkleiłem je.
Teraz skończyliśmy z całym sprzętem wymaganym do całej kompilacji!
Krok 10: Oprogramowanie: cykl multipleksowania

Teraz teoretycznie Arduino stale wykonuje następujący cykl:
- Jeśli czas trwania warstwy minął, załaduj wartości dla następnej warstwy do TLC, wyłącz bieżącą warstwę, włącz następną warstwę, zresetuj czas trwania warstwy, przekaż nowe wartości do TLC
- Jeśli czas trwania FrameDuration minął, załaduj nową ramkę bieżącej animacji, zapisując wartości dla wszystkich diod LED i kolorów w buforze ValueLed, zresetuj FrameDuration
- Jeśli dane Bluetooth są dostępne, zareaguj na nie (Zmień animacje, jasność, …) (więcej informacji później)
Jak widać, głównym celem kodu jest szybkość. Ważne jest, aby czas na zmianę Warstwy był minimalny.
Im szybciej włączasz/wyłączasz warstwy, tym więcej „ramek” otrzymasz. dla takiej kostki LED 6x6x6 RGB stwierdziłem, że czas trwania warstwy wynosi 1700 mikrosekund. jest wystarczająco dobry, aby utrzymać migotanie na minimalnym poziomie i powinien pozostać na tej wartości. FrameDuration kontroluje większą prędkość animacji, dzięki czemu można ją zmienić dla różnych animacji.
W następnym kroku przyjrzymy się, jak właściwie możemy napisać własne animacje.
Krok 11: Niestandardowe animacje


Aby zaimplementować animację, musimy ustawić bufor ValueLed na wartości, które chcemy dla następnej klatki za każdym razem, gdy mija FrameDuration. Robimy to, wywołując funkcję Macro „SETLED(x, y, z, COLOR, Brightness)”
x, y, z to współrzędne diody LED, którą chcemy ustawić, a KOLOR (CZERWONY, ZIELONY lub NIEBIESKI) to kolor, który chcemy ustawić, a Jasność jest rzeczywistą wartością dla tego konkretnego koloru, który ustawiamy.
Aby na przykład zaimplementować animację, która po prostu wyświetla losowo kolor czerwony, zielony i niebieski w całej kostce, możesz po prostu zrobić to:
void randomLedsFull(){
for (uint8_t j = 0; j < ROZMIAR_MODUŁU; j++){ for (uint8_t x = 0; x < ROZMIAR_MODUŁU; x++){ for (uint8_t y = 0; y < ROZMIAR_MODUŁU; y++){ uint8_t rand = random8(3); SETLED(x, y, j, rand, maxBright); } } } }
Ta metoda jest wywoływana za każdym razem, gdy minął FrameDuration i jest wybierana z polecenia switch-case w funkcji loop(). Jeśli piszesz nowe animacje, możesz je dodać, po prostu dodając je do obudowy przełącznika.
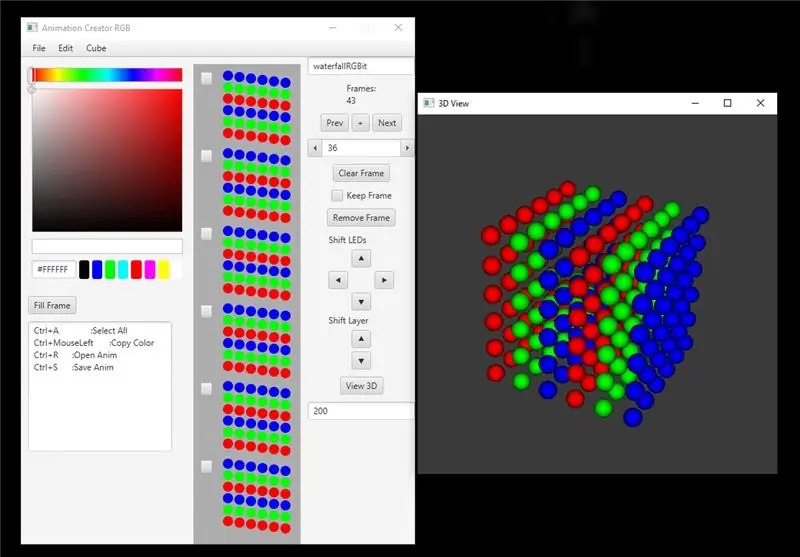
Krok 12: Dodatkowe: AnimationCreator

Dodatkowo napisałem AnimationCreator używając JavaFX i Java3D.
Ułatwia tworzenie i edytowanie niestandardowych animacji, zapewniając łatwy do zrozumienia interfejs użytkownika.
Możesz tworzyć, edytować, zmieniać nazwy i rekonfigurować animacje dla kostek LED 4x4x4, 6x6x6 lub 8x8x8
Aby utworzyć nową animację, po prostu kliknij Plik>Nowy, w sekcji „Kostka” możesz wybrać rozmiar kostki, aby ustawić kolor diody LED, wybierz żądany kolor za pomocą selektora kolorów po lewej stronie, a następnie kliknij lewym przyciskiem myszy żądane diody LED ten kolor dla tej ramki. Aby dodać kolejną ramkę, naciśnij „Dalej” lub „+”. Reszta elementów sterujących interfejsu użytkownika jest dość oczywista, pola wyboru obok warstw sześcianów służą do sprawdzenia, na które warstwy powinno mieć wpływ przesunięcie i „Zachowaj ramkę”. Po prostu przetestuj, a dowiesz się wszystkiego w mgnieniu oka.
Dodatkowo, aby zasymulować animację, możesz kliknąć przycisk "Widok 3D", który otwiera kolejne okno z modelem Java3D sześcianu. Możesz obracać kamerę, przytrzymując lewy przycisk myszy (naciśnij R, aby zresetować kamerę). Aby odtworzyć/wstrzymać animację, naciśnij klawisz P, aby zresetować animację, naciśnij Q. Pole tekstowe poniżej przycisku „Widok 3D” oznacza bieżącą FrameTime, ergo szybkość animacji.
Kiedy skończysz z animacją, nadaj jej nazwę i naciśnij Plik> Zapisz jako… i zapisz animację w tym samym folderze, co szkic Cubo_Control.ino.
Aby dołączyć nową animację do szkicu, otwórz Cubo_Control.ino i dodaj następujący kod na górze szkicu:
#include "RGBit.h" //Zamień
Przewiń w dół do BTEvent() i dodaj instrukcję case do switch-case animacji
przełącznik(curAnim){
… przypadek 10: animacja= &ani_cubesmove[0][0]; FRAME_TIME= ANI_CUBESMOVE_FRAMTIME; maxCount= ANI_CUBESMOVE_FRAMES; przerwa; przypadek 11: //TWOJA NOWA ANIMACJA animacja= &ani_rgbit[0][0]; FRAME_TIME= RGBIT_FRAMETIME; maxCount= ANI_RGBIT_FRAMES; przerwa; }
Krok 13: Aplikacja Bluetooth

Aby faktycznie sterować kostką, dzięki modułowi HC-05 można dość łatwo zbudować aplikację Bluetooth do połączenia telefonu z kostką.
Link do aplikacji:Github
Aplikacja jest open source, więc możesz samodzielnie dodawać dodatkowe animacje/funkcje.
- Uruchom aplikację, poprosi Cię o włączenie Bluetooth
- Kliknij „Wyszukaj”, a pojawi się lista dostępnych połączeń Bluetooth. Zidentyfikuj moduł HC-05 z kostki i kliknij go.
- Jeśli wystąpi błąd podczas próby połączenia z Cube, spróbuj ręcznie sparować moduł HC-05 w ustawieniach Bluetooth
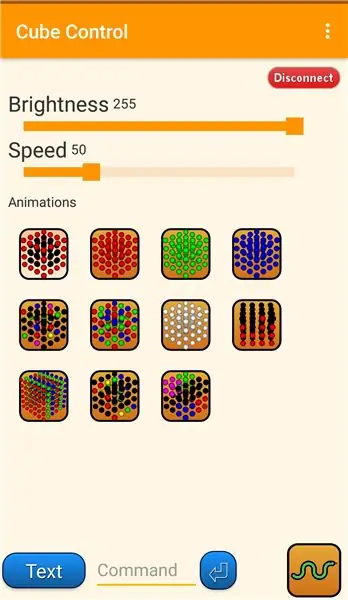
- Po podłączeniu aplikacja przełącza się na ekran sterowania i nawiązywane jest połączenie Bluetooth
Sterownica
- Szybkość i jasność: Zmień wartości suwaka, aby przyspieszyć / spowolnić animację lub zmienić jasność
- Animacje: Kliknij przycisk, aby zmienić animację, domyślnie animacje są zapętlone (zaczynając od lewego górnego rogu przycisk odpowiada currAnim)
- Przewijanie tekstu: kliknij przycisk „Tekst”, który otwiera okno dialogowe, aby wprowadzić tekst, który będzie przewijany przez kostkę
- Polecenie: Polecenia można wprowadzać ręcznie za pomocą Command TextField (składnię można znaleźć w metodzie BTEvent() Cubo_Control.ino)
- Snake: klasyczna gra w węża (czerwony: jabłko, zielony: głowa węża, niebieski: skradający się ogon) (Sterowanie: 4 przyciski kierunkowe, Góra i Dół są uruchamiane przez obrócenie Telefonu do przodu (w górę) lub do tyłu (w dół))
- Wizualizator audio: MSGEQ7 używany do wizualizacji 6 pasm audio z gniazda AUX (przycisk animacji 7)
Krok 14: Prezentacja
Zalecana:
DIY 37 Leds Arduino Roulette Game: 3 kroki (ze zdjęciami)

DIY 37 Leds Arduino Roulette Game: Ruletka to gra kasynowa nazwana na cześć francuskiego słowa oznaczającego małe koło
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Radio internetowe BOSEBerry Pi: 4 kroki (ze zdjęciami)

Radio internetowe BOSEBerry Pi: Uwielbiam słuchać radia! Używałem radia DAB w moim domu, ale okazało się, że odbiór był nieco nierówny, a dźwięk ciągle się załamywał, więc postanowiłem zbudować własne radio internetowe. Mam silny sygnał Wi-Fi w całym domu, a cyfrowy bro
Zegar lokalizacyjny „Weasley” z 4 wskazówkami: 11 kroków (ze zdjęciami)

Zegar lokalizacji „Weasley” z czterema wskazówkami: Tak więc, mając Raspberry Pi, które od jakiegoś czasu się bawiło, chciałem znaleźć fajny projekt, który pozwoli mi go jak najlepiej wykorzystać. Natknąłem się na ten wspaniały instruktażowy zegar lokalizacji Weasley'a autorstwa ppeters0502 i pomyślałem, że
Profesjonalna stacja pogodowa wykorzystująca ESP8266 i ESP32 DIY: 9 kroków (ze zdjęciami)

Profesjonalna stacja pogodowa przy użyciu ESP8266 i ESP32 DIY: LineaMeteoStazione to kompletna stacja pogodowa, która może być połączona z profesjonalnymi czujnikami firmy Sensirion, a także z niektórymi komponentami Davis Instrument (deszczomierz, anemometr) Projekt jest przeznaczony do samodzielnej stacji pogodowej, ale wymaga tylko
