
Spisu treści:
- Krok 1: Sprzęt
- Krok 2: Schemat
- Krok 3: Oprogramowanie
- Krok 4: Skonfiguruj Arduino IDE
- Krok 5: Skonfiguruj Arduino IDE
- Krok 6: Skonfiguruj Arduino IDE
- Krok 7: Skonfiguruj Arduino IDE
- Krok 8: Skonfiguruj Arduino IDE
- Krok 9: Skonfiguruj Blynk
- Krok 10: Skonfiguruj Blynk
- Krok 11: Szkic ARDUINO
- Krok 12: Prześlij szkic
- Krok 13: Utwórz aplikację Blynk
- Krok 14: Zakończono
- Krok 15: Dzięki
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Był to mój pierwszy projekt z układem ESP8266. Właśnie zbudowałem nową szklarnię w pobliżu mojego domu i ciekawiło mnie, co się tam dzieje w ciągu dnia? Chodzi mi o to, jak zmienia się temperatura i wilgotność? Czy szklarnia jest wystarczająco wentylowana? Uznałem więc, że ESP8266 z czujnikiem DHT22 to dobre rozwiązanie. Kolejnym pytaniem było, jak monitorować dane z czujników. Po pewnym czasie odkryłem, że Blynk to idealna aplikacja szczególnie dla początkujących lub nieprofesjonalnych osób, które chcą zbudować projekt dla Internetu Rzeczy (IoT).
Możesz przeczytać więcej o Blynk tutaj.
Krok 1: Sprzęt




Do tego projektu potrzebujesz:
1. Moduł ESP8266-01 (kup z Aliexpress lub ebuy)
2. Konwerter TTL lub dedykowana płytka programująca dla ESP8266. Używam płytki do programowania
3. DHT22 (AM2302) - czujnik temperatury i wilgotności:
4. Konwerter napięcia. Do zasilania modułów ESP wymagane jest napięcie DC 3.0V-3.6V. Idealnie 3,3V. ESP może być zasilany z baterii lub z sieci poprzez konwersję AC 220V na DC. W każdym razie potrzebna będzie dodatkowa przetwornica napięcia, aby zarządzać napięciem 3,3V DC. Np. w pełni naładowany akumulator litowo-jonowy 18650 daje nam do 4,2 V. Takie napięcie najprawdopodobniej zabije moduł ESP. Dlatego potrzebujemy konwertera.
W tym przypadku korzystam z przetwornicy obniżającej napięcie, która pozwala na obniżenie napięcia zasilania z 12V do 3,3V.
5. Zasilanie. Jak wspomniałem powyżej, do tego projektu użyłem akumulatora kwasowo-ołowiowego 12V. Stało się tak tylko dlatego, że miałem na półce jedną zapasową baterię. Więc oczywiście możesz użyć dowolnego zasilacza. Pamiętaj tylko, że układy ESP akceptują napięcia od 3,0 do 3,6 V.
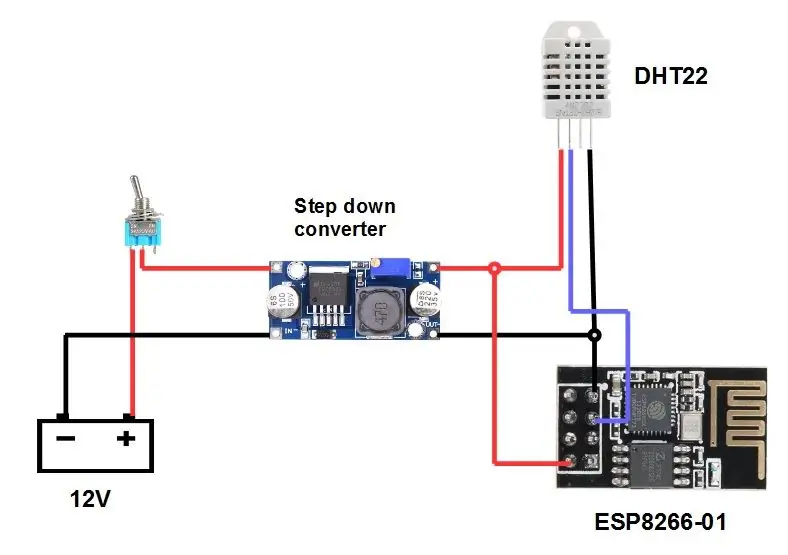
Krok 2: Schemat

Schemat jest bardzo prosty. Wystarczy podłączyć wszystko tak, jak pokazano na obrazku.
Krok 3: Oprogramowanie
Aby zbudować projekt, musisz zainstalować na swoim komputerze program, który umożliwia flashowanie modułu. ARDUINO IDE jest do tego bardzo odpowiednie - środowisko programistyczne dla komponentów ARDUINO. ESP8266 jest modułem kompatybilnym z ARDUINO, dzięki czemu można go używać do programowania ARDUINO IDE.
Dane są przesyłane do telefonu za pomocą aplikacji Blynk.
ARDUINO IDE
Pobierz ARDUINO dla swojego systemu operacyjnego. Używam ARDUINO 1.8.3 na moim komputerze z systemem Windows 10. Po zainstalowaniu ARDUINO IDE należy go skonfigurować do pracy z układami ESP8266.
BLYNKNastępnie musimy zainstalować bibliotekę Blynk do Arduino IDE. Pobierz go stąd. Jak zainstalować tutaj.
Po zainstalowaniu biblioteki dla Blynk będziesz potrzebować aplikacji na swój telefon. Pobierz i zainstaluj aplikację Blynk z Google Play na Androida lub z App Store na iPhone'a. Oczywiście musisz mieć swoje konto na Blynk, aby z niego korzystać.
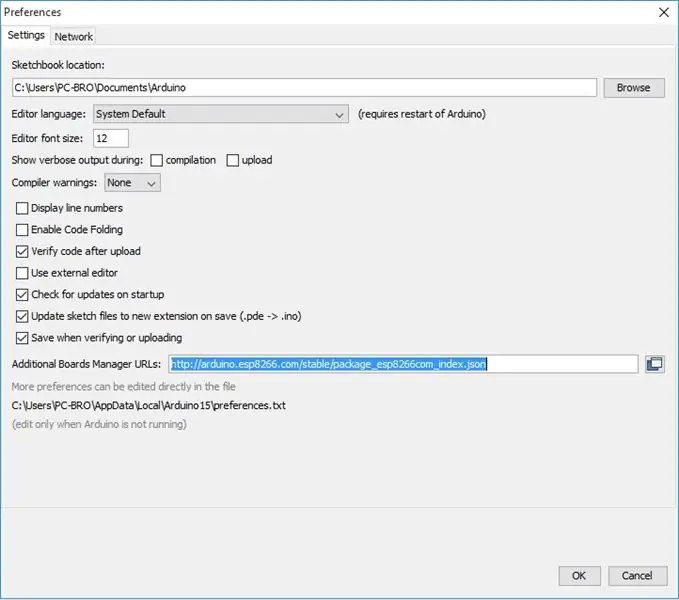
Krok 4: Skonfiguruj Arduino IDE

1. Plik - Preferencje.
Na karcie Preferencje dodaj link:
arduino.esp8266.com/stable/package_esp8266c…
W ten sposób dodajemy ESP8266 do listy urządzeń, z którymi współpracuje IDE.
Krok 5: Skonfiguruj Arduino IDE



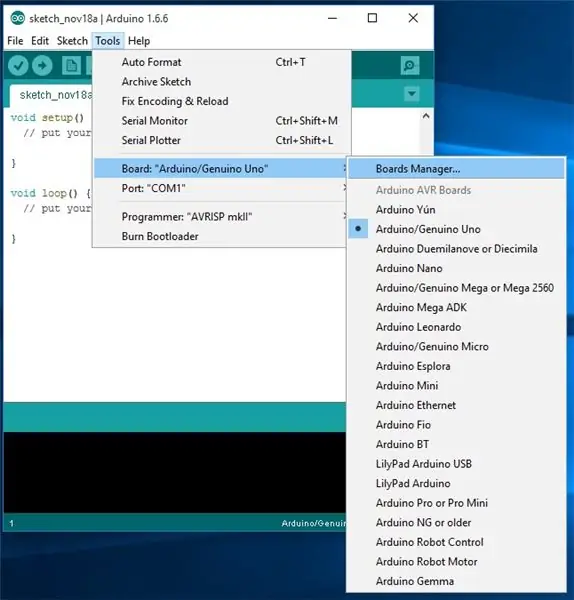
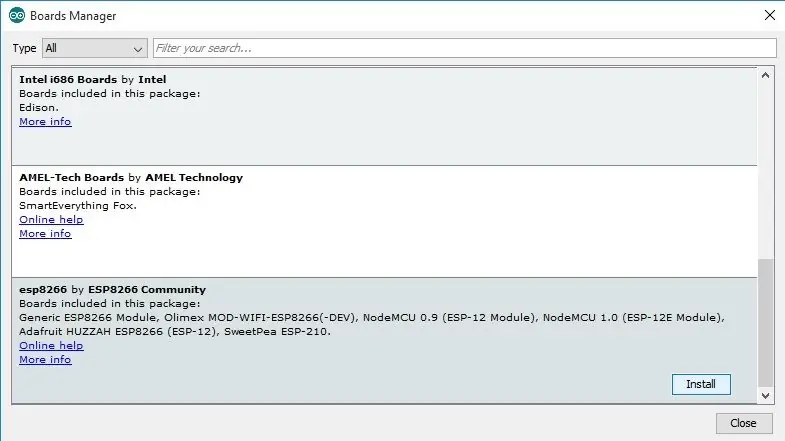
2. Narzędzia - Tablice - Menedżer tablic
W menedżerze zarządu poszukaj czegoś takiego jak „ESP8266 by…”. Kliknij by zainstalować.
Krok 6: Skonfiguruj Arduino IDE

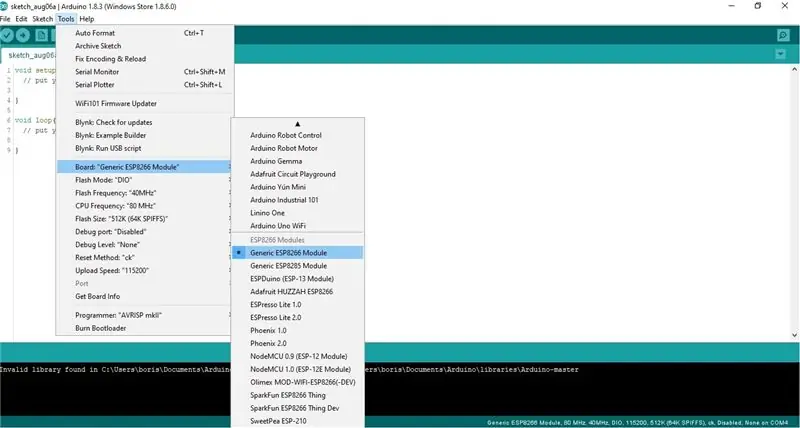
3. Teraz możemy zobaczyć naszą tablicę 8266 na liście. Wybierz go z listy rozwijanej.
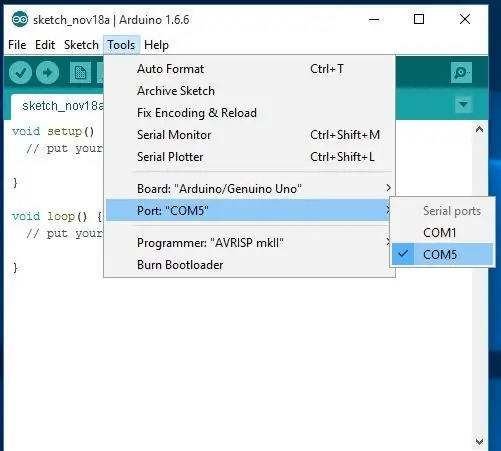
Krok 7: Skonfiguruj Arduino IDE

4. Wybierz port, na którym będziemy pracować
Tak przy okazji, w Narzędziach wybierz prędkość wysyłania 11520.
Krok 8: Skonfiguruj Arduino IDE

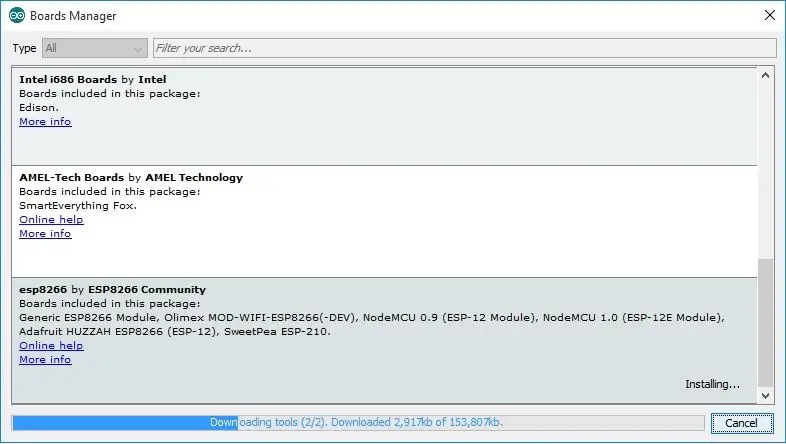
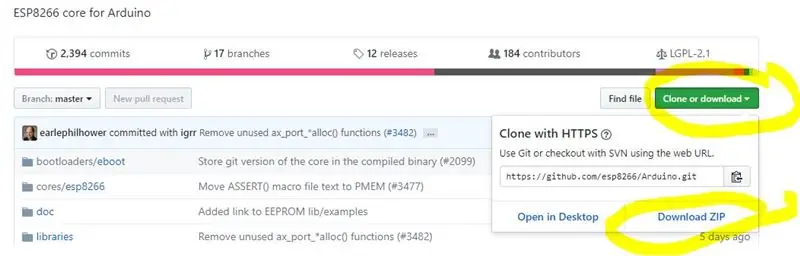
5. Zainstaluj biblioteki dla ESP i Blynk.
Jak tylko zostanie pobrany, rozpakuj go do folderu Arduino - Libraries.
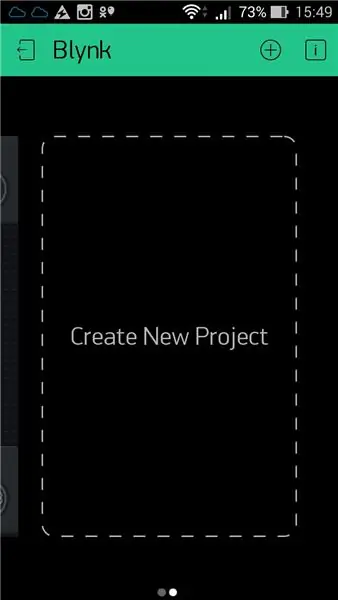
Krok 9: Skonfiguruj Blynk

Po zainstalowaniu Blynk zaloguj się do aplikacji i naciśnij „Utwórz nowy projekt”. Otrzymasz na swoją skrzynkę pocztową tzw. „token uwierzytelniania”.
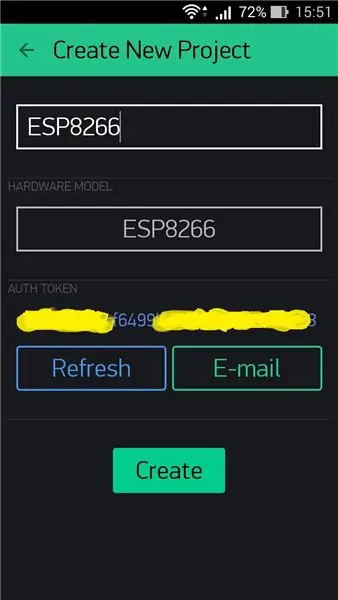
Krok 10: Skonfiguruj Blynk



Następnie wprowadź nazwę projektu, na przykład „ESP8266”. W polu „Model sprzętu” musisz wybrać typ urządzenia, z którym chcesz pracować. W naszym przypadku jest to ESP8266. A ostatnią rzeczą, którą musisz wpisać, jest „Token uwierzytelniania”.
„Token uwierzytelniania” to tajny klucz używany podczas połączenia z serwerem Blynk. Więc nie dziel się nim z nikim. Po kliknięciu przycisku „Utwórz” pojawi się pole interfejsu graficznego Twojej aplikacji.
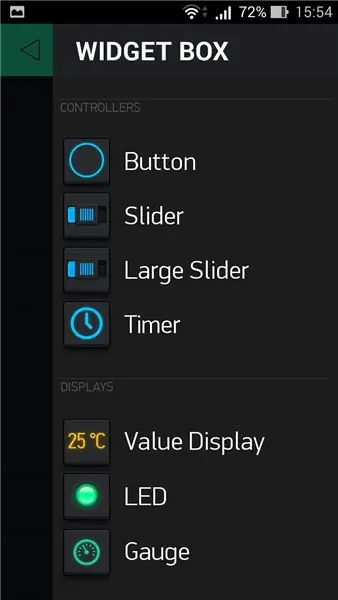
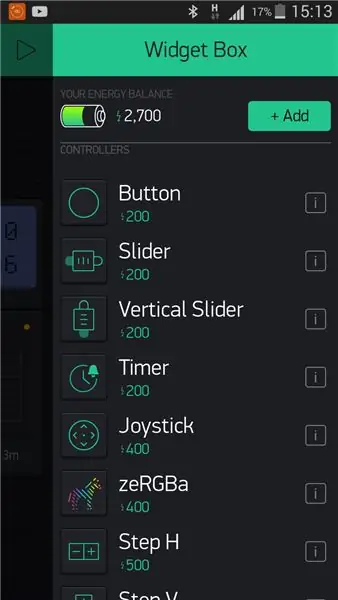
Kliknij znak plus w prawym górnym rogu - pojawi się pasek narzędzi "Widget Box". Umożliwia dodawanie widżetów do panelu sterowania.
Patrząc w przyszłość powiem, że nasz projekt będzie potrzebował widżetów: „Przycisk”, „LCD” i „Wykres historii”. Powiedzmy, że to była część ogólna. Wszystko to jest przydatne dla każdego projektu ESP8266 / Blynk.
Krok 11: Szkic ARDUINO


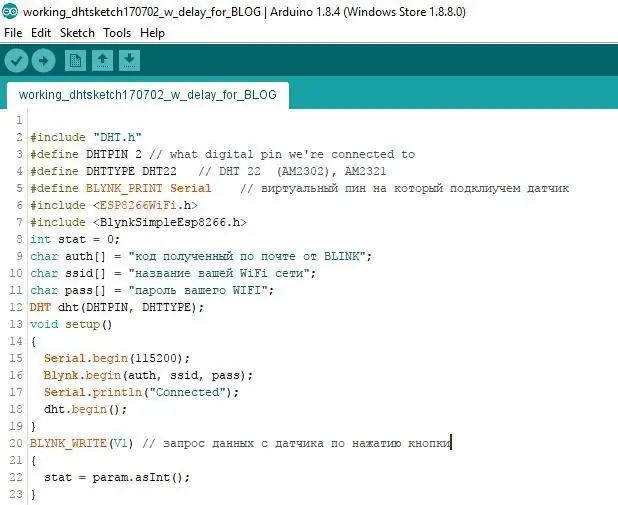
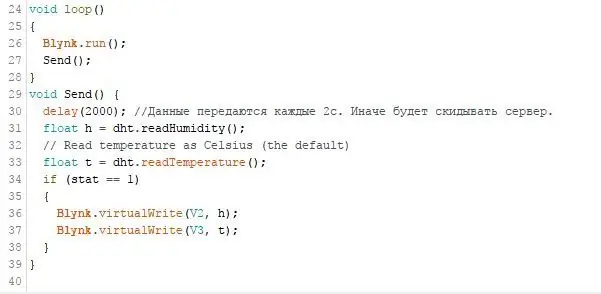
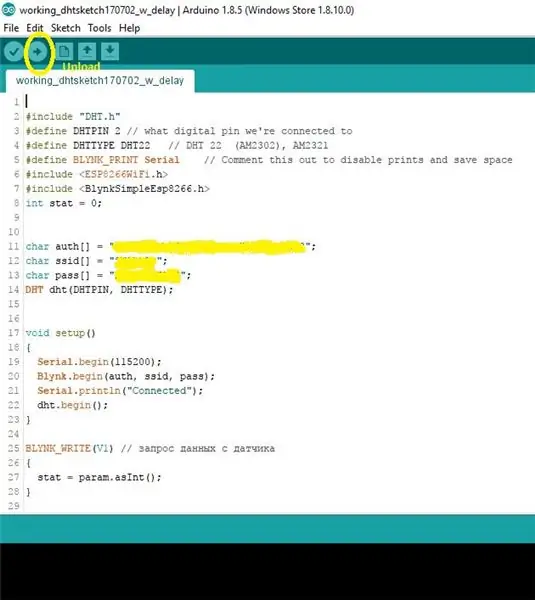
Więc napiszmy szkic. W tym celu korzystamy ze wspomnianego wcześniej Arduino IDE.
Jeśli zamierzasz zasilać urządzenie z baterii, to w linii 30 warto bawić się wartością „opóźnienia”. W tym szkicu dane są przesyłane co 2 sekundy. Zwiększ czas oczekiwania na linii 30, aby wydłużyć żywotność baterii urządzenia. Np. jeśli wstawisz tutaj 300 000, dane będą przesyłane co 5 min.
Krok 12: Prześlij szkic



Następnie podłącz moduł ESP8266 do konwertera TTL jak pokazano na poniższym zdjęciu i podłącz go do portu USB. Jeśli masz taki sam konwerter jak ja, to sam musisz zmienić przełącznik na pozycję "Prog".
Uruchom Arduino IDE i prześlij szkic: plik - otwórz - twój szkic.
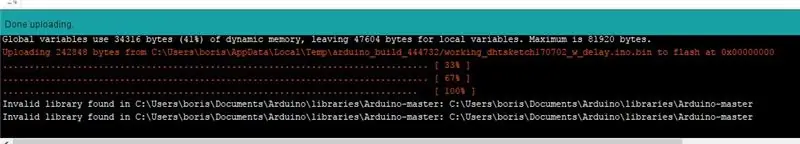
Kliknij przycisk „prześlij” (w żółtym kółku na zdjęciu). Jeśli proces pobierania oprogramowania układowego się powiódł, poniżej pojawi się komunikat „Done uploading”. Poniżej możesz zobaczyć postęp wgrywania. Mogą pojawić się doniesienia o niewłaściwych bibliotekach, jak na zdjęciu. Ale później dowiedziałem się, że wszystko działa. A więc rada jest - wgraj firmware, sprawdź - prawdopodobnie zadziała.
Krok 13: Utwórz aplikację Blynk




Cóż, ostatni krok, niech aplikacja na Blynk. Więc otwórz Blynk, a na pasku narzędzi „Widget Box” wybierz widżet „Przycisk”.
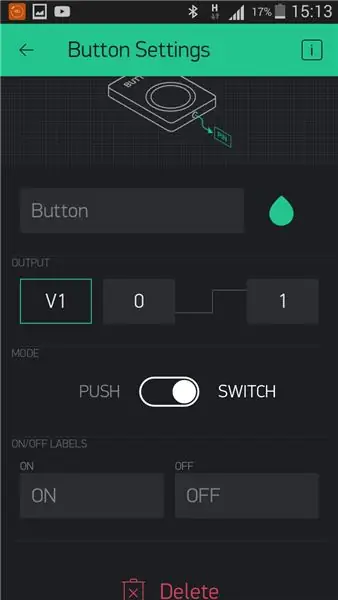
Na pulpicie aplikacji pojawi się wirtualny przycisk. Kliknij i przejdź do ustawień (patrz zdjęcie).
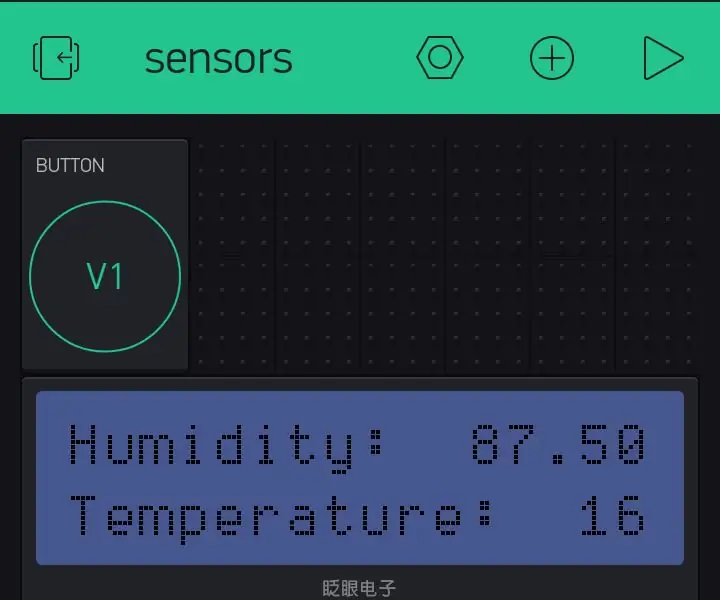
Ustawiłem przycisk na "Przełącz". Oznacza to, że dane są przesyłane, gdy przycisk jest włączony. Jak tylko przycisk zostanie wyłączony, transfer danych zostanie zatrzymany. Możesz włączyć tryb "Push". W takim przypadku dane będą przesyłane, gdy przycisk zostanie naciśnięty palcem. V1 to wirtualny port przycisku. Musi pokrywać się ze wskazanym na szkicu. Możesz również określić tekst, który będzie wyświetlany na przycisku w pozycji on. i wyłącz.
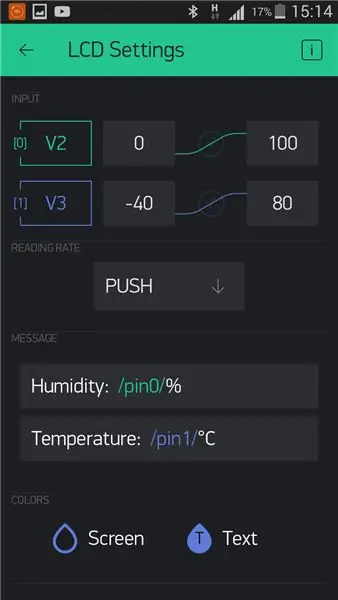
Następnie z widżetów wybierz wyświetlacz LCD. Ponownie przejdź do ustawień.
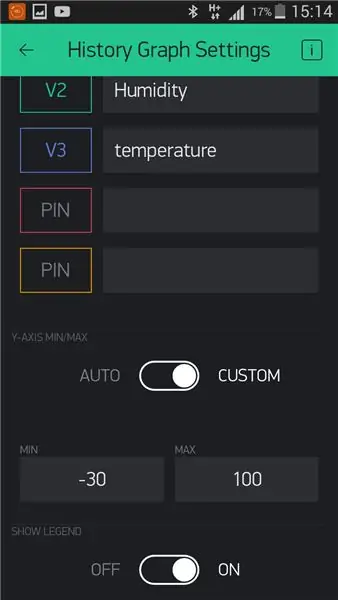
Ustaw limity temperatury i wilgotności (V2 i V3) oraz tryb PUSH. Oczywiście ciekawa jest historia czujników. Tutaj możesz użyć widżetu do kreślenia - "History Graph".
Krok 14: Zakończono


Gotowa aplikacja wygląda tak, jak na zdjęciu.
Wciskamy trójkąt w prawym górnym rogu i jeśli wszystko jest zrobione poprawnie, po kilku sekundach pojawią się odczyty z czujników, a później pojawią się wykresy.
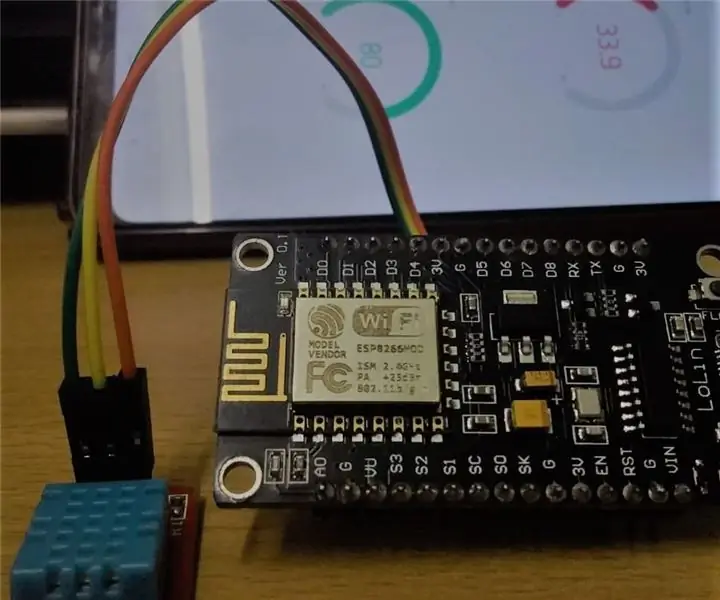
Na drugim zdjęciu zobaczysz zmontowane urządzenie.
Krok 15: Dzięki
Odwiedź mój Blog, aby zobaczyć więcej interesujących projektów:
verysecretlab09.blogspot.com/
Kanał Youtube:
www.youtube.com/channel/UCl8RTfbWUWxgglcJM…
Zalecana:
Monitorowanie temperatury i wilgotności za pomocą NODE MCU i BLYNK: 5 kroków

Monitorowanie temperatury i wilgotności za pomocą NODE MCU I BLYNK: Cześć GuysW tej instrukcji nauczmy się, jak uzyskać temperaturę i wilgotność atmosfery za pomocą czujnika temperatury i wilgotności DHT11 za pomocą aplikacji Node MCU i BLYNK
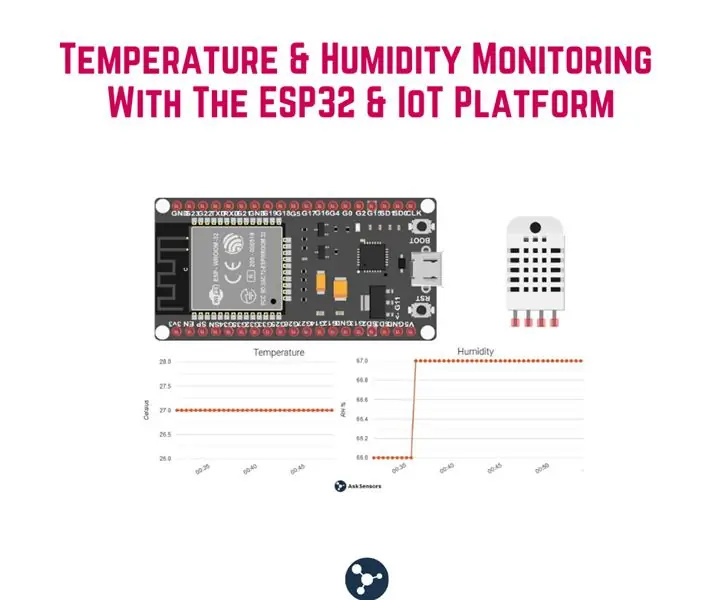
Monitorowanie temperatury i wilgotności w pomieszczeniu za pomocą ESP32 i AskSensors Cloud: 6 kroków

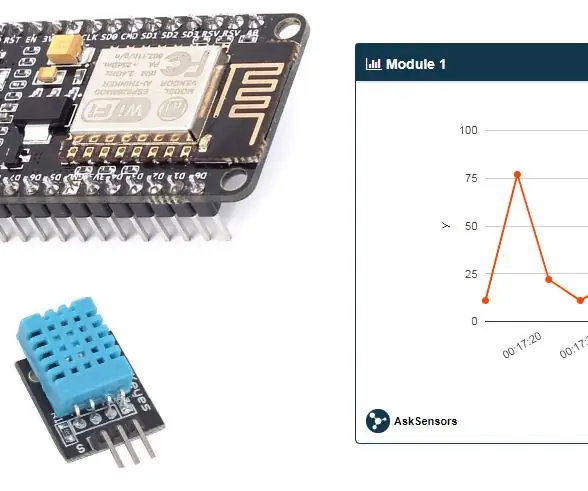
Monitorowanie temperatury i wilgotności w pomieszczeniu za pomocą ESP32 i AskSensors Cloud: W tym samouczku dowiesz się, jak monitorować temperaturę i wilgotność w pomieszczeniu lub biurku za pomocą DHT11 i ESP32 podłączonych do chmury.Aktualizacje naszych samouczków można znaleźć tutaj.DHT11 Specyfikacja:Czujnik DHT11 jest w stanie mierzyć temperaturę
Monitorowanie temperatury i wilgotności DHT za pomocą ESP8266 i platformy AskSensors IoT: 8 kroków

Monitorowanie temperatury i wilgotności DHT za pomocą ESP8266 i platformy AskSensors IoT: W poprzedniej instrukcji przedstawiłem przewodnik krok po kroku, jak rozpocząć pracę z nodeMCU ESP8266 i platformą AskSensors IoT. W tym samouczku podłączam czujnik DHT11 do węzła MCU. DHT11 to powszechnie stosowany czujnik temperatury i wilgotności
Monitorowanie temperatury i wilgotności za pomocą ESP-01 i DHT oraz chmury AskSensors: 8 kroków

Monitorowanie temperatury i wilgotności za pomocą ESP-01 i DHT oraz chmury AskSensors: W tej instrukcji nauczymy się monitorować pomiary temperatury i wilgotności za pomocą płyty IOT-MCU/ESP-01-DHT11 i platformy AskSensors IoT .Wybieram do tej aplikacji moduł IOT-MCU ESP-01-DHT11, ponieważ
Monitorowanie temperatury i wilgotności za pomocą Blynk: 6 kroków

Monitorowanie temperatury i wilgotności za pomocą Blynk: W tym samouczku zamierzamy monitorować temperaturę i wilgotność za pomocą DHT11 i wysyłać dane do chmury za pomocą komponentów Blynk wymaganych do tego samouczka: Czujnik temperatury i wilgotności Arduino UnoDHT11ESP8266-01 Moduł WiFi
