
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Mój projekt ma Nodemcu ESP8266, który steruje 7-segmentowym wyświetlaczem przez serwer http za pomocą formularza html.
Krok 1: O TYM PROJEKCIE
Jest to projekt IOT opracowany przy użyciu modułu Wi-Fi ESP8266 (NodeMCU). Motywem projektu jest stworzenie na module serwera WWW, który może obsługiwać wielu klientów przez sieć. Tutaj potrzebna jest podstawowa znajomość html i javaScript, aby zrozumieć mój projekt. Niektóre zaawansowane tematy, które omówię tutaj dotyczące ESP8266 i javaScript to:
1. Przesyłanie plików na SPIFFS ESP8266, aby efektywniej korzystać z tych plików w naszym kodzie arduino.
2. Przechowywanie w sieci za pomocą javaScript
SPIFF
Do tej pory zawsze dołączaliśmy kod HTML naszych stron internetowych jako literały ciągu w naszym szkicu. To sprawia, że nasz kod jest bardzo trudny do odczytania i dość szybko zabraknie pamięci.
SPIFFS to lekki system plików dla mikrokontrolerów z układem flash SPI. Wbudowany układ flash w ESP8266 ma dużo miejsca na twoje strony internetowe, zwłaszcza jeśli masz wersję 1 MB, 2 MB lub 4 MB. Możesz zrozumieć, jak dodawać narzędzia w oprogramowaniu arduino do przesyłania plików do SPIFFS, klikając link:
W tym projekcie mam 2 pliki html i plik javascript. Wszystkie te pliki są przesyłane do SPIFFS oddzielone od szkicu, dzięki czemu zmiana w tych plikach jest niezależna od głównego szkicu.
Oba pliki html są pobierane przez metodę PrepareFile(), jak pokazano poniżej:
void przygotujPlik(){
bool ok = SPIFFS.początek(); if (ok) { Plik f = SPIFFS.open("/index.html", "r"); Plik f1=SPIFFS.open("/index1.html", "r"); dane = f.odczytajString(); dane1=f1.odczytajString(); f.zamknij(); f1.zamknij(); } else Serial.println("Nie znaleziono takiego pliku."); }
podczas gdy plik javascript jest odczytywany za pomocą loadScript(), jak pokazano poniżej:
void loadScript(String path, String type){
if(SPIFFS.exists(ścieżka)){ Plik plik=SPIFFS.open(ścieżka, "r"); server.streamFile(plik, typ); } }
LOKALNE PRZECHOWYWANIE APLIKACJI INTERNETOWYCH
Możesz zrozumieć, jak korzystać z różnych obiektów i metod lokalnego przechowywania w HTML5 za pomocą javascript z następującego artykułu: https://diveintohtml5.info/storage.html. Omówię wykorzystanie pamięci lokalnej w moim projekcie w dziale roboczym.
Krok 2: Wymagany sprzęt
Moduł NodeMCU ESP8266 12E Wifi
Płytka stykowa bez lutowania
Przewód połączeniowy
Wyświetlacz 7-segmentowy (wspólna katoda)
Rezystor 1K ohm
Kabel Micro-USB (do połączenia NodeMCU z komputerem)
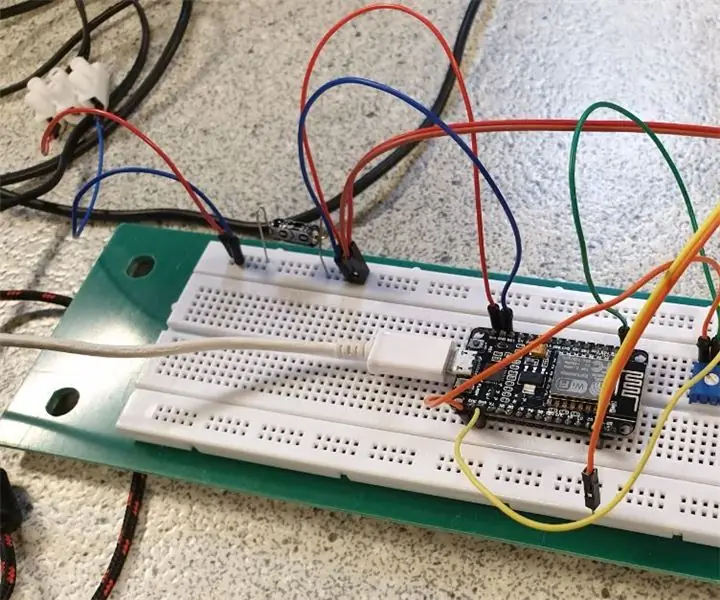
Krok 3: Obwód i połączenia

Połączenia są naprawdę łatwe. Na powyższym schemacie styki węzła nodemcu są połączone w następujący sposób:
D1
B D2
C D3
D D4
E D6
F D7
G D8
gdzie A, B, C, D, E i F są segmentami wyświetlacza 7-segmentowego
. Zignoruj DP 7-segmentowego wyświetlacza. Nie łącz go z pinem D5 ESP
Krok 4: PRACA

Jak wspomniano wcześniej, mamy dwa pliki html. Jednym z nich jest główna strona html wywoływana, gdy serwer ESP8266 odbierze "/", tj. Jeśli zażądano URI "/", serwer powinien odpowiedzieć kodem statusu HTTP 200 (Ok), a następnie wysłać odpowiedź z "indeksem. html".
Drugi plik html zostanie wysłany, gdy klient zażąda ze strony głównej, przesyłając dane wejściowe w formularzu. Gdy tylko serwer otrzyma dane wejściowe POSTED z formularza, porównuje je z ustaloną wartością ciągu i wysyła w odpowiedzi drugą stronę html.
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); siedemSeg(0); }
Ponieważ html dla drugiej strony nie jest zdefiniowany w szkicu, więc tutaj odwołujemy się do "data1", która jest już odczytywana z kodów html za pomocą SPIFFS.readString()
Plik f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
Tutaj sevenSeg() jest również wywoływana z argumentem „0”, dzięki czemu może być używana do wyświetlania „0” przez włączanie i wyłączanie różnych segmentów. Tutaj uczyniłem nazwę funkcji samoobjaśniającą, tzn. onA() włączy segment A 7 segmentów na płytce prototypowej, podobnie offA wyłączy go.
Tak więc w tym przypadku, aby wyświetlić "0", musimy przełączyć wszystkie segmenty poza G (DP jest ignorowane, ponieważ nie jest podłączone do żadnego pinu ESP8266). Więc moja funkcja wygląda tak:
jeśli(liczba==0){ naA(); naB(); naC(); naD(); jeden(); onF(); offG(); }
Krok 5: KOD HTML I JAVASCRIPT

Indeks.html ma płótno z 7-segmentowym wyświetlaczem w trybie wyłączenia i formularzem poniżej. Oto, co widzisz po otwarciu:
Jeśli chcemy korzystać z naszej strony bez ESP8266, będzie to możliwe poprzez zmianę linku w atrybucie działania formularza. Obecnie jest to link w akcji:
Tutaj możesz zobaczyć, że łącze w akcji jest tym samym adresem IP, który jest przydzielony do twojego nodeMCU po połączeniu się z dowolnym Wi-Fi (lub hotspotem). Znacznik formularza po dostosowaniu wygląda następująco:
Tutaj używam strony internetowej przeglądarki do przechowywania wartości wejściowej użytkownika, tak aby wartość wprowadzona w index.html była przechowywana lokalnie w przeglądarce (jak cookie). Ta wartość jest pobierana przez index1.html, a liczba jest wyświetlana na 7-segmentowym wyświetlaczu na kanwie html. Możesz zrozumieć tę procedurę, postępując zgodnie z filmem:
video_attach
Krok 6: KLUCZOWE UWAGI
Ten projekt będzie działał z twoim nodemcu, jeśli zadbasz o następujące punkty:
1. Link w atrybucie działania głównego pliku html powinien mieć postać „https://(IP na monitorze szeregowym lub adres IP przydzielony do twojego ESP)/submit”.
2. Użyj najnowszej wersji przeglądarki obsługującej HTML5 oraz nowe tagi i funkcje.
3. SPIFFS będzie działać tylko wtedy, gdy index.html, index1.html i main.js zostaną umieszczone w folderze danych. Możesz sklonować plik kodu z mojego github
Krok 7: KOD

To jest link do repozytorium kodu mojego projektu. Jeśli pracujesz z SPIFFS w ESP8266, możesz zrozumieć, dlaczego umieściłem pliki html i javascript w folderze danych. Użyj tego tak, jak jest.
Link do repozytorium GitHub
Krok 8: Samouczek wideo

Jeśli to pomoże, zasubskrybuj
Zalecana:
Sterowanie wyświetlaczem siedmiosegmentowym za pomocą Arduino i rejestru przesuwnego 74HC595: 6 kroków

Sterowanie wyświetlaczem siedmiosegmentowym za pomocą Arduino i rejestru przesuwnego 74HC595: Hej, co słychać, chłopaki! Akarsh tutaj z CETech. Wyświetlacze siedmiosegmentowe są dobre do obejrzenia i są zawsze poręcznym narzędziem do wyświetlania danych w postaci cyfr, ale jest w nich wada polegająca na tym, że gdy sterujemy wyświetlaczem siedmiosegmentowym w reali
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
Sterowanie bramą za pomocą Google Assistent za pomocą ESP8266 NodeMCU: 6 kroków

Sterowanie bramą za pomocą Google Assistent za pomocą ESP8266 NodeMCU: To mój pierwszy projekt dotyczący instrukcji, więc proszę o komentarz poniżej, jeśli są możliwe ulepszenia. Pomysł polega na użyciu asystenta Google do wysłania sygnału do tablicy kontrolnej bramy. Więc wysyłając polecenie, pojawi się przekaźnik, który zamknie
Sterowanie urządzeniami za pomocą poleceń głosowych za pomocą NodeMCU: 7 kroków (ze zdjęciami)

Kontrolowanie urządzeń za pomocą poleceń głosowych za pomocą NodeMCU: Chcę tylko przywitać się ze wszystkimi, to mój pierwszy raz, kiedy piszę instruktażowy projekt. Angielski nie jest moim językiem ojczystym, więc postaram się opisać jak najkrócej i jak najdokładniej. Sterowanie urządzeniami za pomocą poleceń głosowych nie jest niczym dziwnym
Sterowanie 8 przekaźnikami za pomocą NodeMCU i odbiornika podczerwieni za pomocą pilota WiFi i IR oraz aplikacji na Androida: 5 kroków (ze zdjęciami)

Sterowanie 8 przekaźnikami za pomocą NodeMCU i odbiornika IR za pomocą Wi-Fi i pilota IR oraz aplikacji na Androida: Sterowanie 8 przełącznikami przekaźnikowymi za pomocą nodemcu i odbiornika ir przez Wi-Fi i pilota ir oraz aplikację na Androida. Ich pilot działa niezależnie od połączenia Wi-Fi. TUTAJ
