
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Zaprogramujemy Running Assistant z Magic 8 Ball,
Asystent biegowy firmy Microbit to świetna pomoc dla osób, które dużo biegały, dla osób, które czasami biegają, a nawet dla osób, które dopiero zaczęły biegać. Czasem trzeba podejmować decyzje, na przykład - zdecydować, w którą stronę iść dalej, a do tego mamy Magic 8 Ball. Ta instrukcja jest podzielona na 10 części.
Uwaga: Każdy krok będzie zawierał zdjęcie szczegółowo opisujące kroki, które należy wykonać, aby utworzyć kod. Przeczytaj całą instrukcję, zanim zaczniesz to robić. () Nawiasy w tej instrukcji to słowa i części, które są ważne. Tak więc () nawiasy są tylko sposobem na pokazanie kształtu słowa, tego zaokrąglonego kształtu. Więc mam nadzieję, że się nie pomylicie.
Krok 1: Jak zacząć


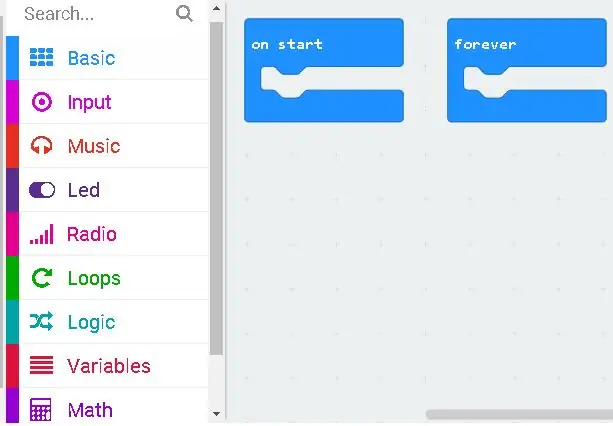
Najpierw przejdź do strony wyszukiwania i wyszukaj https://makecode.microbit.org, który przeniesie Cię na stronę główną, aby zakodować Micro bit. Następnie zobaczysz Nagłówek (Mój projekt) w kolorze czarnym, a pod nim zobaczysz opcję w kolorze Fioletowym, która pokaże się (Nowy projekt) wybierz go i pojawi się strona startowa!
Na stronie startowej znajdziesz już umieszczone (Start) i (Na zawsze).
Krok 2: Zacznijmy kodować


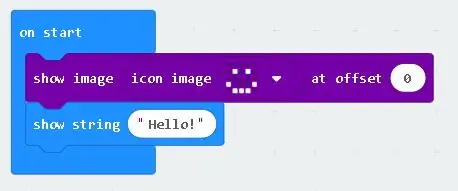
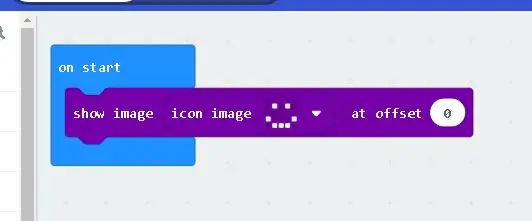
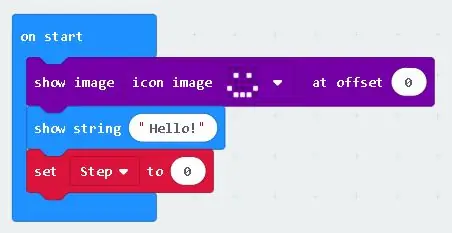
2) Teraz zakodujemy linię startową z buźką, która będzie wyświetlana przy każdym uruchomieniu Microbita. Kliknij prawym przyciskiem myszy opcję (zaawansowane) i wyszukaj (Obrazy) w (Obrazy), wyszukaj (Pokaż obraz myImages przy przesunięciu 0).
Następnie dopasuj go do kolumny (na starcie), a następnie wróć do (Obrazy) i przewijając w dół znajdź (obraz ikony), po znalezieniu przeciągnij go i umieść na (myImages) of (Show image myImages at offset 0). Następnie zmień ikonę obrazu z (serce) na (buźkę) Możesz nawet zmienić ją na jakąkolwiek chcesz!.
Następnie przejdź do opcji (Podstawowa), która jest pierwszą opcją, i wybierz ją. W trybie (Basic) znajdź (show string „Hello”), który będzie naszym początkowym intro. Następnie dopasuj go do bloku (na początku) pod (Pokaż obraz ikony obrazu przy przesunięciu 0). Możesz nawet zmienić intro na coś innego, na przykład (Hello Sir/Madam).
Krok 3: Kodowanie…


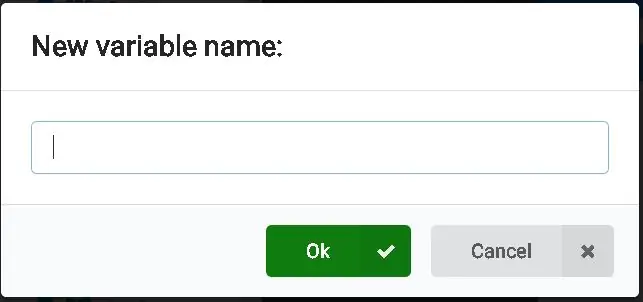
3) Licznik kroków: Teraz musimy utworzyć (zmienną). Musisz więc znaleźć (zmienną), która znajduje się poniżej (logika) i jest oznaczona kolorem czerwonym. Kiedy w (Variable) zobaczysz nazwę pola (Make a Variable…), zaznacz je, a pojawi się okienko z napisem (New variable name:) jak pokazano powyżej.
Wpisz (Krok) jako nazwę (Zmiennej), a następnie naciśnij (ok). Teraz zobaczysz trzy opcje, ale wybierzesz tę, która mówi (Ustaw (krok) na (0)), która jest drugą opcją. Następnie przeciągnij i dopasuj go do (na starcie) bloku. Nie zapomnij również umieścić (Ustaw (krok) na (0)) pod wszystkimi innymi opcjami (na starcie).
To, co robi (Set (krok) na (0)) to to, że ustawia początkowy numer kroku, który jest oczywiście zerem.
Uwaga: Zmienne to w zasadzie rzeczy, które microbit musi zapamiętać
Krok 4: Nadal koduję…


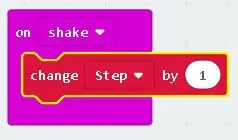
4) Teraz zakodujemy, jak licznik wykryje nasz krok. Więc przejdź do (Input) i tam zobaczysz nazwę bloku (On shake) przeciągnij go i umieść gdzieś na stronie. Następnie wrócisz do (Variable), a następnie przeciągnij opcję (Change Step by 1) i dopasuj ją do bloku (On shake). Tak więc za każdym razem, gdy potrząsamy nogami, liczy się lub dodaje 1 do aktualnej liczby.
Krok 5: W połowie gotowe…

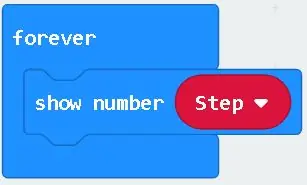
5) Teraz musimy wiedzieć, ile kroków do tej pory! W tym celu przejdź do (Podstawowe) i wyszukaj (Pokaż numer). Kiedy go znajdziesz, przeciągnij go i dopasuj do (na zawsze) bloku. Następnie wrócisz do (Zmienna) i wybierz opcję (Krok). Następnie umieścisz krok (zmienna) zamiast 0 w bloku (pokaż numer 0). Tak się stanie (pokaż krok numer).
Krok 6: Ponownie kodowanie…


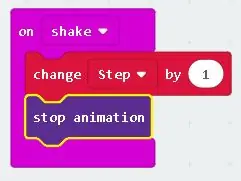
6) Może wystąpić opóźnienie wyświetlania, przez co numer jest wyświetlany z opóźnieniem, a nawet możesz przegapić część kroku tylko dlatego, że jest wyświetlany z opóźnieniem. W tym celu przejdziesz do opcji (Szukaj), która jest najwyższą opcją na pasku opcji. Następnie wpiszesz (Zatrzymaj animację), gdy ją znajdziesz, przeciągnij ją (po potrząśnięciu) i dopasuj do środka.
Nie jest również ważne, aby umieścić (zatrzymać animację) pod (Zmień (krok) przez (1)), ponieważ to po prostu nie ma żadnego znaczenia. Ale lubię być zawsze pod ziemią, bo wtedy staje się to nawet jasne.
Pamiętaj, aby oddzielić wszystkie opcje, aby wszystkie opcje na stronie nie wyglądały na zgniecione razem
Krok 7: Trochę więcej kodowania…


7) Teraz przejdź do (Input) i znajdź (na wciśniętym przycisku A) i umieść go gdzieś na stronie. Następnie kliknij lewym przyciskiem na (A) z (na wciśniętym przycisku A) i wybierz (A+B).
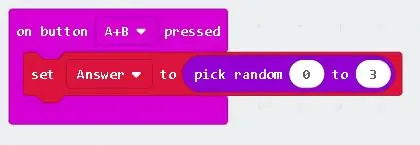
Następnie przejdź do (Variables) i wybierz opcję (Make a Variable…) i nazwij ją (Answer), a następnie wybierz (Ok). Teraz z trzech opcji weź (ustaw (odpowiedź) na (0) i umieść ją pod (naciśnięty przycisk A+B). Teraz przejdź do opcji (szukaj) i wyszukaj (wybierz losowo od 0 do 10) możesz nawet ją znaleźć Włącz opcję (Maths). Teraz wstaw (wybierz losowo 0 do 10) zamiast 0 (ustaw odpowiedź na 0). Teraz wybierz (10) z (wybierz losowo (0) do (10) i zmień na (3) Tak więc staje się (wybierz losowo (0) do (3)
Krok 8: Prawie gotowe…




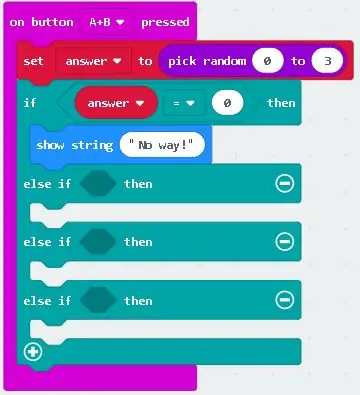
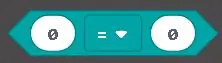
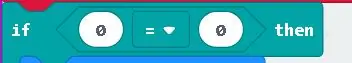
8) Teraz przejdź do (Logic) i wyszukaj (If then else), a następnie przeciągnij i umieść pod (wybierz losowo 0 do 3) w (naciśnięty przycisk A+B). Teraz przejdź do (logika) i wyjmij (0 = 0), a następnie umieść to na (Prawda) z (Jeśli to inaczej), jak pokazano na pierwszym obrazku.
Następnie przejdź do (Variable) i weź z niej (odpowiedź) i przeciągnij ją do pierwszego zera (0 = 0), później przejdź do (podstawowe) i wybierz (pokaż ciąg "Hello") i przeciągnij go pod (jeśli odpowiedź = 0) i wpisz (Nie ma mowy!) w ciągu. Teraz naciśnij przycisk (Plus) 3 razy (Jeśli to inaczej), który znajduje się w lewym dolnym rogu. I naciśnij raz dolny znak minus, który znajduje się po prawej stronie. Wtedy powinno wyglądać tak, że masz 3 sześcioboczny kształt.
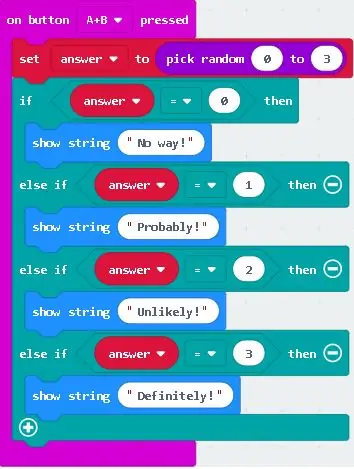
Teraz zduplikuj (odpowiedź = 0) trzy razy i umieść po jednym w każdym z sześciu bocznych kształtów. Teraz w drugim (odpowiedź =0) od góry zmień na (1) z (0), w trzecim zmień na (2) z (0), a w czwartym zmień na (3) z (0).
Teraz przejdź do basic i znajdź (show string) i umieść go pod (answer (=)1) i napisz (prawdopodobnie!) w stringu, zmieniając go z (Hello). Teraz zduplikuj (pokaż ciąg) 2 razy, klikając go prawym przyciskiem myszy i umieść pod każdym (w przeciwnym razie, jeśli tak). Na trzecim napisie wpisz (Nieprawdopodobne!) zamiast (Prawdopodobnie!), a na ostatnim napisie wpisz (Zdecydowanie!) iw końcu powinno to wyglądać! jak pokazane powyżej!
Nie zapomnij zadać pytania Magic 8 Ball przed naciśnięciem (A+B).
Krok 9: Ostatnie dodawanie…


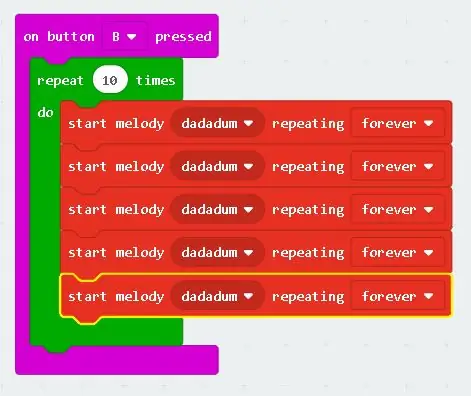
9) Teraz dodamy trochę muzyki- Najpierw przejdź do wejścia i wyszukaj (naciśnięty przycisk A) i umieść go gdzieś na stronie. Nie zapomnij również zmienić (A) na (b) klikając lewym przyciskiem na (A) z (na wciśniętym przycisku A). Teraz przejdź do (Loop) i znajdź (Powtórz 4 razy) i przeciągnij go do (wciśnięty przycisk B). Teraz przejdź do (Muzyka) i znajdź (Początkowa melodia (Dadadum) powtarzana (raz)) i przeciągnij ją. Następnie zduplikuj go cztery razy, klikając prawym przyciskiem myszy (Początek melodii (Dadadum) powtarzany (raz)). Aby mieć pięć (melodia startowa (Dadadum) powtarzana (raz)) teraz dopasuj wszystkie melodie do środka (Powtórz (4) razy tak) w (wciśnięty przycisk B).
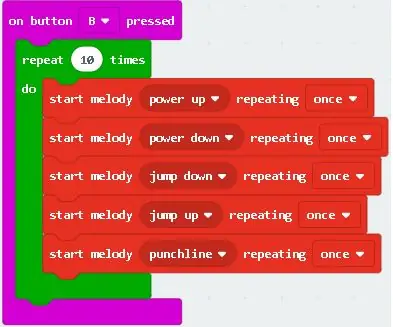
Następnie kliknij lewym przyciskiem myszy (Dadadum) i wybierz pierwszą melodię do (wzmocnienie) i kontynuując drugą do (wyłączenie), trzecią do (zeskocz w dół), czwartą do (podskocz) i piątą do (punchline). Może się zdarzyć, że będziesz musiał przewinąć w dół, aby znaleźć te melodie. Nie zapomnij również zmienić opcji powtarzania na (10) z (4) z (Powtarzaj (4) razy zrób). I ustawić powtórzenie (melodys) na (na zawsze), klikając lewym przyciskiem myszy na (raz).
Uwaga - to tylko sugestia, więc możesz budować swoją melodię, wybierając różne melodie i miksując je ze sobą. W końcu powinno to wyglądać tak, jak pokazano powyżej.
Krok 10: Ciesz się…



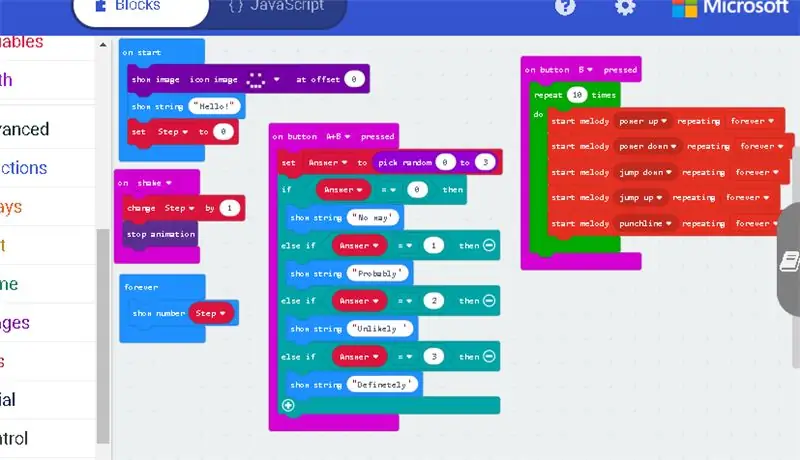
10.0) Nareszcie cała strona powinna wyglądać podobnie jak na powyższym obrazku. Teraz, klikając opcję (Pobierz), możesz pobrać swój program do swojego Micro Bit. Przeciągając plik Hex do Micro Bit lub nawet przenosząc plik Hex do Microbit, ale najpierw Microbit powinien być podłączony przez kabel USB. Wtedy możesz iść i znowu możesz dodać więcej rzeczy, jeśli chcesz!
Zalecana:
Światło do biegania: 8 kroków

The Running Light: Witaj w moim pierwszym Instructable dla mojego pierwszego projektu Arduino
Kurtka do biegania LED: 12 kroków

Kurtka do biegania LED: Ta kurtka została stworzona, aby pomóc biegaczom być bardziej widocznymi podczas biegania w warunkach słabego oświetlenia. Czerwone diody LED pozostają włączone, dopóki nie zostaną wyłączone, białe diody LED migają podczas pracy (lub po wykryciu innego ruchu)
Suszarka do butów do biegania: 6 kroków (ze zdjęciami)

Suszarka do butów do biegania: Jest to modyfikacja instrukcji, którą wcześniej zamieściłem. Urządzenie wciąga powietrze do skrzynki rozgrzanej żarówką o mocy 60W i wypuszcza je przez rurki 3/4 cala na górze urządzenia i to wysusza buty. Oto link przedstawiający koncepcję i
IDC2018IOT Tracker do biegania nóg: 6 kroków

IDC2018IOT Leg Running Tracker: Wpadliśmy na ten pomysł w ramach „Internetu rzeczy” kurs w IDC Herzliya. Celem projektu jest poprawa aktywności fizycznej, która obejmuje bieganie lub chodzenie przy użyciu NodeMCU, kilku czujników i serwera puszki. Wynik tego
Stoper do biegania 30 M (Arduino): 6 kroków (ze zdjęciami)

Stoper do biegania na 30 m (Arduino): Ten projekt został stworzony w konkretnym celu w trenowaniu fińskiego baseballu i testowaniu szybkości juniorów w biegu na 30 m. Ten projekt arduino był również projektem kursu w moich studiach. Projekt miał kilka wzlotów i upadków, ale teraz przynajmniej działa i
