
Spisu treści:
- Krok 1: Materiały:
- Krok 2: Zasoby:
- Krok 3: Przegląd kontrolera:
- Krok 4: Kontroler budynku:
- Krok 5:
- Krok 6: Budowanie opcjonalnego tunera:
- Krok 7: Przegląd kontrolera programowania:
- Krok 8: Przykład programowania sterownika Ripple:
- Krok 9: Przykład programowania sterownika od świtu do zmierzchu:
- Krok 10: Przykład programowania sterownika Rain Forest:
- Krok 11: Programowanie kontrolera Przykład Storm:
- Krok 12: Przykłady programowania kontrolera Macaw i Nordic Tree:
- Krok 13: Przykłady sterowników programowania Copperhead:
- Krok 14: Programowanie kontrolerów Przykłady Black Doodle:
- Krok 15: Programowanie funkcji strojenia:
- Krok 16: Reszta historii:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Wstęp:
Oświetlenie jest ważnym aspektem sztuki wizualnej. A jeśli oświetlenie może się zmieniać z czasem, może stać się znaczącym wymiarem sztuki. Ten projekt rozpoczął się od wzięcia udziału w pokazie świetlnym i doświadczenia, w jaki sposób oświetlenie może całkowicie zmienić kolor obiektu. Zaczęliśmy zgłębiać to w sztuce oświetlenia tkanin. Do tej pory zbudowaliśmy oświetlenie dynamiczne na 8 sztuk, w tym obraz i fotografię. Efekty świetlne obejmowały: symulację świtu i zachodu słońca, podwodne światło przechodzące przez falującą powierzchnię, błyskawice w chmurach oraz radykalną zmianę postrzeganych kolorów i nastroju dzieła sztuki. Filmy z tymi efektami są zawarte w poniższych krokach programowania.
Ta instrukcja buduje kontroler, który ustawia jasność i kolor ciągu indywidualnie adresowanych diod LED w czasie. Zawiera również opcjonalny obwód wejściowy do ręcznego dostrajania (ustawiania jasności i koloru) segmentu oświetlenia. Dowiesz się również o wielu problemach i ulepszeniach, które odkryliśmy po drodze.
Napisaliśmy również powiązaną instrukcję dotyczącą budowania ramki i ramki cienia. Sprawdź to na:
Na razie skupimy się na elektronice i programowaniu.
Krok 1: Materiały:
- Ciąg diod LED WS2812
- Arduino Pro Mini 328 - 5V/16 MHz
- Interfejs FTDI Friend USB
- Kabel USB A do MiniB do FTDI
- Kondensator 4700 μf
- Zasilacz 5v ze złączem 5,5 x 2,1
- Gniazdo zasilania 5,5 x 2,1
- Blok zacisków
- Płytka prototypowa
- Przycisk
- Potencjometr
- Wskaźnik LED
- Rezystory
- Kabel taśmowy
- Nagłówek męski
- Nagłówek żeński
Krok 2: Zasoby:
- Arduino; Interaktywne środowisko programistyczne (IDE)
- Biblioteka Adafruit NeoPixel
- Samouczek NeoPixel
- Przykładowy program Strandtest
- Biblioteka FastLED
- FastLED Linki i dokumentacja
- Forum FastLED
- Nasze szkice oświetlenia
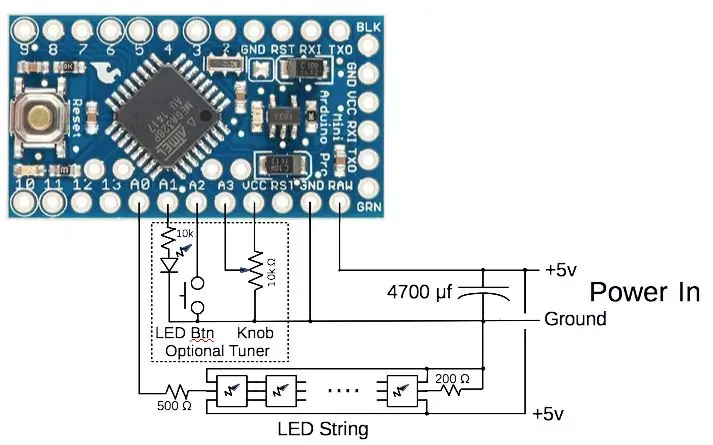
Krok 3: Przegląd kontrolera:


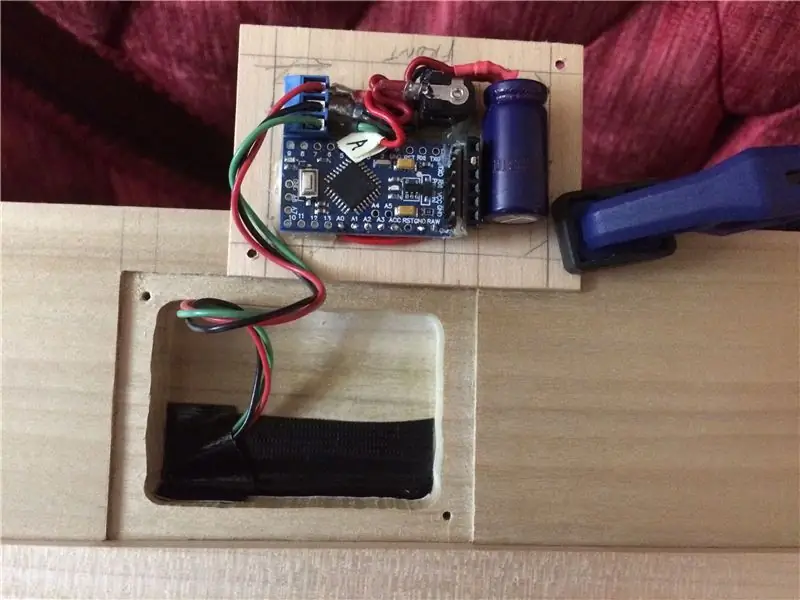
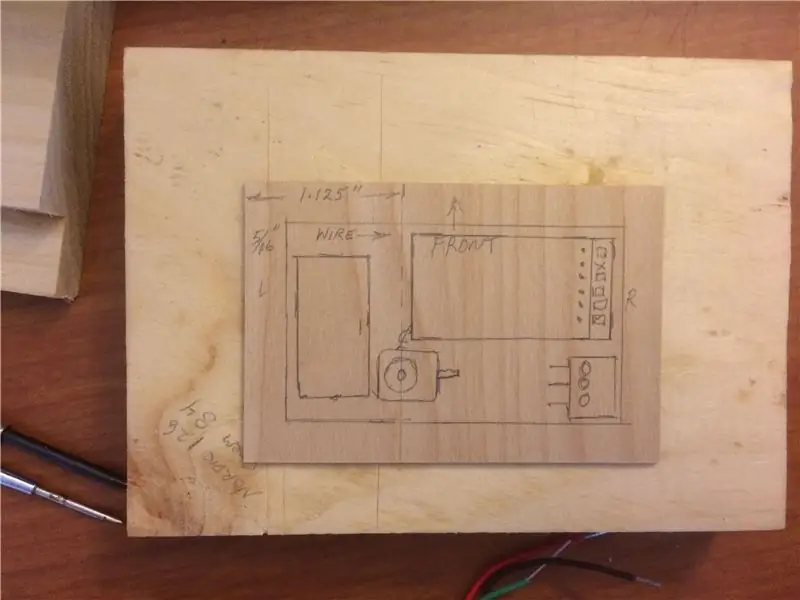
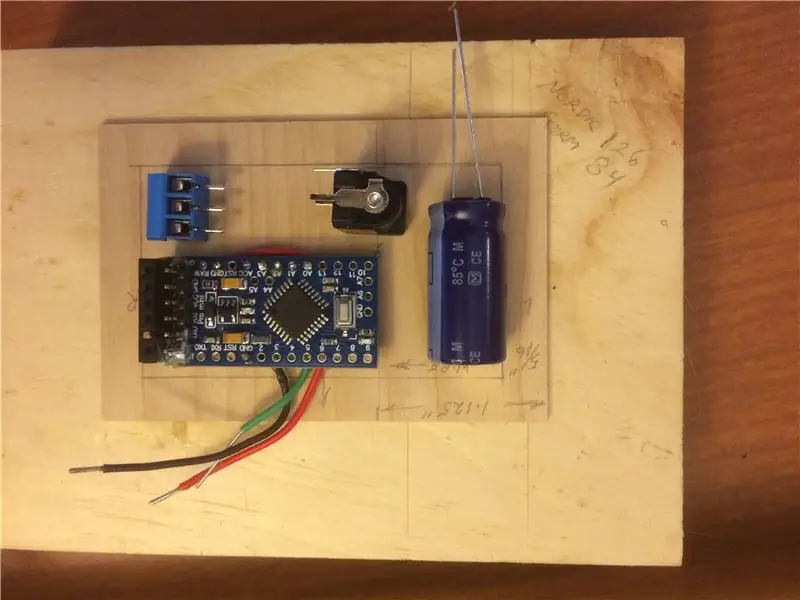
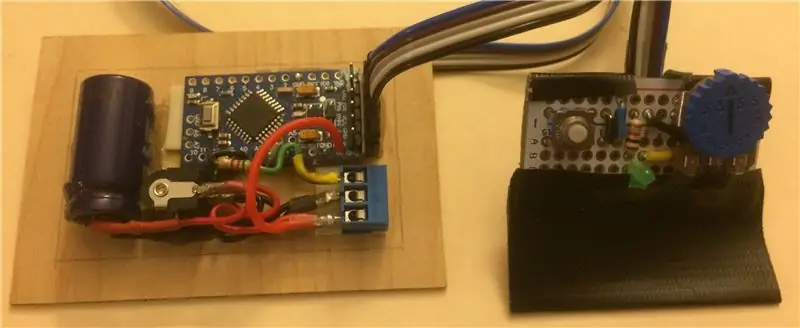
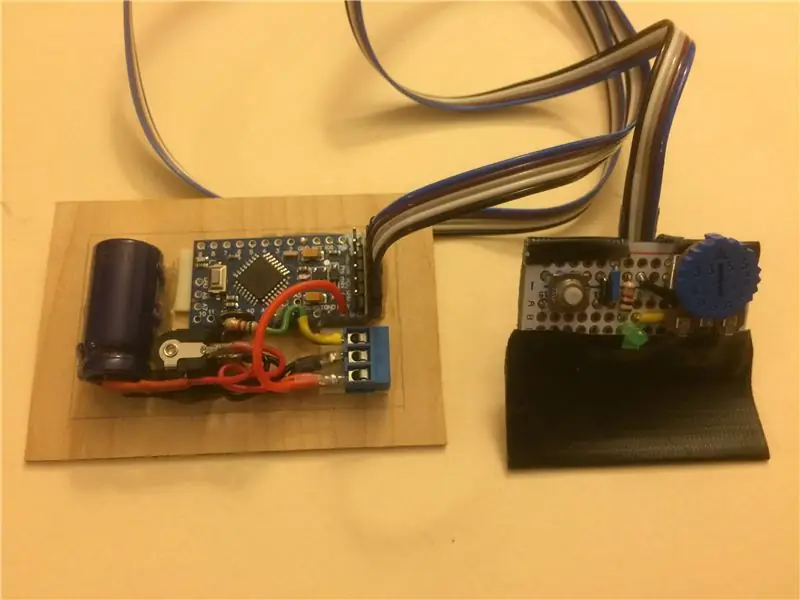
Schemat wygląda dość prosto i tak jest. Zbudowaliśmy nasze kontrolery do wbudowania w ramkę obrazu. Wymiary przedstawionego obwodu to 2,25” x 1,3” x 0,5”. Opcjonalny tuner został zbudowany na osobnej płytce drukowanej ze złączem kabla taśmowego. Te zdjęcia przedstawiają nasz gotowy projekt.
Chcemy zmieścić nasz kontroler w ramce obrazu, dlatego wybraliśmy Arduino pro mini 5v ze względu na jego mały rozmiar, cenę i wyjście 5v. Wielkość potrzebnego zasilacza 5V będzie zależeć od liczby diod LED i ich maksymalnej jasności w Twoim projekcie. Wszystkie nasze projekty miały mniej niż 3 ampery, a niektóre miały mniej niż 1 amper. Istnieje kilka rodzajów adresowalnych kolorowych diod LED. Zaczęliśmy od WS2812 sprzedawanego przez Adafruit jako jeden z produktów „NeoPixel”. To zadziałało dla nas i nie badaliśmy innych diod LED. Większość naszych projektów wykorzystywała taśmę 60 LED na metr. Do tej pory nasze projekty obejmowały do 145 diod LED.
Opcjonalny tuner:
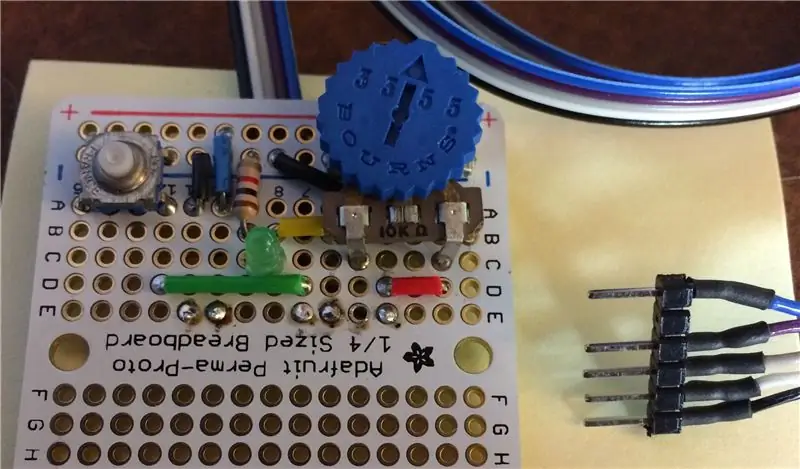
Zbudowaliśmy mały „tuner” obwodu wejściowego, abyśmy mogli łatwo regulować segmenty oświetlenia bez modyfikowania i wgrywania programu dla każdej regulacji. Posiada: diodę LED wyjścia, która miga w trybie wejścia; przycisk zmieniający tryb wprowadzania; oraz pokrętło, które można regulować. Arduino może następnie wyprowadzić wartości do podłączonego komputera.
Krok 4: Kontroler budynku:

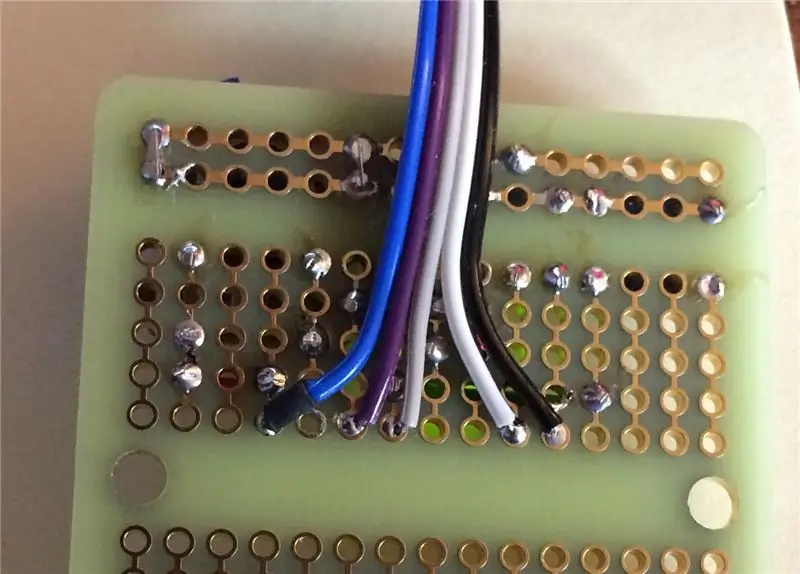
Lista materiałów nie zawiera przewodów, rurek termokurczliwych ani innych potrzebnych materiałów. W przypadku obwodu 5V i masy do diod LED sugeruję użycie drutu o grubości 26 lub cięższego. Użyliśmy manometru 26. Również izolacja silikonowa na przewodzie jest lepsza, ponieważ nie topi się w pobliżu miejsca lutowania i jest bardziej elastyczna. Zauważyłem, że pozostawienie nieco większej przestrzeni między komponentami znacznie ułatwiło produkcję. Na przykład w sterowniku przedstawionym w kroku #6 przestrzeń między obudową gniazda zasilania (czarna) a listwą zaciskową (niebieska) wynosi około 1 cala. Nasza osłona montażowa to dwie warstwy forniru drewnianego.
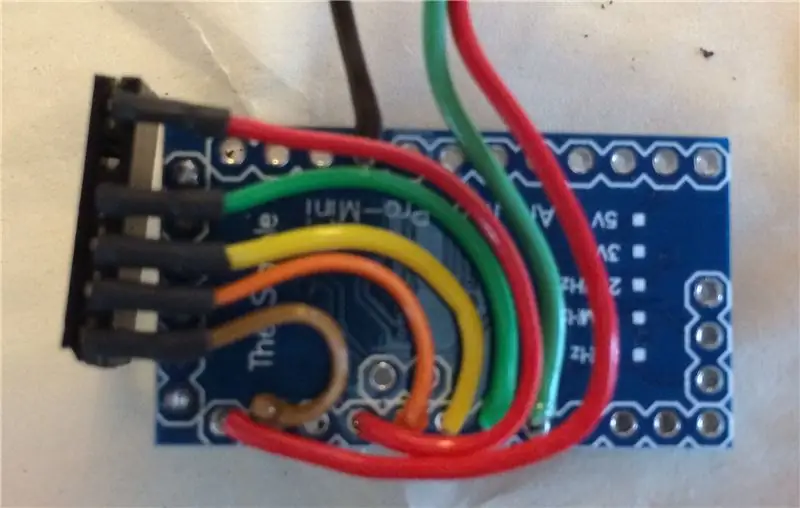
Zdjęcie w tym kroku pokazuje okablowanie sześciostykowego złącza żeńskiego dla opcjonalnego tunera. Niewykorzystany styk między czerwonym i zielonym przewodem jest zatkany wykałaczką, aby zapobiec odwrotnemu połączeniu.
Krok 5:



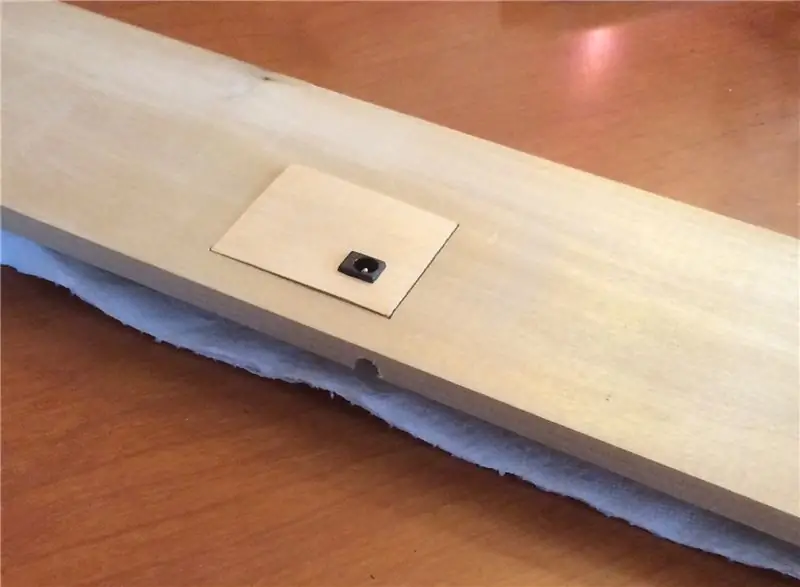
Teraz złóżmy to razem, aby zmieściło się w ramce z cieniem. Rama ma grubość 3/4", więc mamy limit wysokości kontrolera wynoszący 1/2". Płyty montażowe wykonaliśmy poprzez naklejenie dwóch kawałków utwardzacza forniru z słojami prostopadle do siebie, aby ograniczyć paczenie. Elementy ułożone tak, aby gniazdo zasilania znajdowało się na środku ramy. Otwór na gniazdo zasilania został wycięty piłą jubilerską i wypiłowany w celu dopasowania. Komponenty są następnie łączone ze sobą przed montażem. Gniazdo jest przyklejone żywicą epoksydową. Dwustronne stałe piankowe kwadraty montażowe są stosowane pod zaciskiem śrubowym i arduino. Klej topliwy jest również używany do utrzymywania arduino na miejscu, a także kondensatora.
Krok 6: Budowanie opcjonalnego tunera:



Zbudowaliśmy mały „tuner” obwodu wejściowego, abyśmy mogli łatwo regulować segmenty oświetlenia bez modyfikowania i wgrywania programu dla każdej regulacji. Posiada: diodę LED wyjścia, która miga w trybie wejścia; przycisk zmieniający tryb wprowadzania; oraz pokrętło, które można regulować. Arduino może następnie wyprowadzić wartości do podłączonego komputera.
Te zdjęcia pokazują wykonanie tunera. Tył okleiłem taśmą „Gorilla”. Który trzyma kabel taśmowy stabilnie, a także tworzy ładny uchwyt.
Krok 7: Przegląd kontrolera programowania:
To jest naprawdę trudna część projektu. Mamy nadzieję, że będziesz w stanie wykorzystać niektóre z naszego kodu i metod, aby zyskać przewagę.
Adafruit i FastLED opublikowały dwie świetne biblioteki, które umożliwiają Arduino sterowanie wieloma rodzajami adresowalnych diod LED. Obie te biblioteki wykorzystujemy w różnych projektach. Sugerujemy również przeczytanie niektórych materiałów źródłowych dotyczących tych bibliotek i zapoznanie się z niektórymi ich przykładowymi programami.
Repozytorium Github naszych programów jest wymienione w sekcji „Zasoby” powyżej. Zauważ, że nie jesteśmy biegli w programowaniu Arduino, więc jest wiele do zrobienia. Zapraszam do wskazywania problemów i wprowadzania ulepszeń.
Krok 8: Przykład programowania sterownika Ripple:

Naszym pierwszym sukcesem był „Ripple” Jeanie Holt. Ten kawałek to ryba z tkaniny w ramce z cieniem. Oświetlenie od dołu jest stałe, na niebiesko. A z góry do trzech snopów jaśniejszego, białego światła poruszającego się od prawej do lewej, jakby załamywane przez ruchome fale na powierzchni wody. Jest to dość prosta koncepcja, a program nie korzysta z wejść „tunera”. Zaczyna się od biblioteki Adafruit i definiowania pinu sterującego wyjściem oraz liczby diod LED. Następnie wykonujemy jednorazową konfigurację komunikacji szeregowej i taśmy LED. Następnie definiujemy szereg zmiennych wewnętrznych, takich jak opóźnienie między odświeżeniami, charakterystykę snopu światła (jego jasność w czasie i jego ruch), a następnie zmienne stanu dla każdego snopu światła.
Funkcja „changeBright()” zwiększy jasność snopu światła w czasie „ataku”, utrzyma go na stałym poziomie przez czas „podtrzymania”, a następnie zgaśnie w czasie „zaniku”.
Funkcja „ripple()” jest wywoływana dla każdego z trzech snopów światła podczas każdego przyrostu czasu. Tymczasowa jasność jest obliczana na podstawie zanikania od maksymalnej jasności przy stałym zaniku w czasie. Następnie dla każdej diody LED znajdującej się na lewo od pozycji wyjściowej obliczana jest jasność. Możemy sobie wyobrazić falę światła przesuwającą się w lewo. Każda dioda LED po lewej stronie znajduje się we wcześniejszym punkcie krzywej czasu tętnienia jasności. Gdy to tętnienie ma zerową jasność dla wszystkich diod, flaga gotowego jest ustawiona na 1. Jeśli dioda jest już jaśniejsza (ustawiona przez jedno z pozostałych tętnień) pozostawiamy wartość bez zmian.
Pętla główna zaczyna się od wyłączenia diod LED. Następnie dla każdego z trzech tętnień wywołuje funkcję tętnienia i zwiększa swój licznik czasu. Jeśli flaga done jest ustawiona, zaczyna się falowanie od nowa. Wreszcie główna pętla oświetla dno bladoniebieskim światłem.
Krok 9: Przykład programowania sterownika od świtu do zmierzchu:

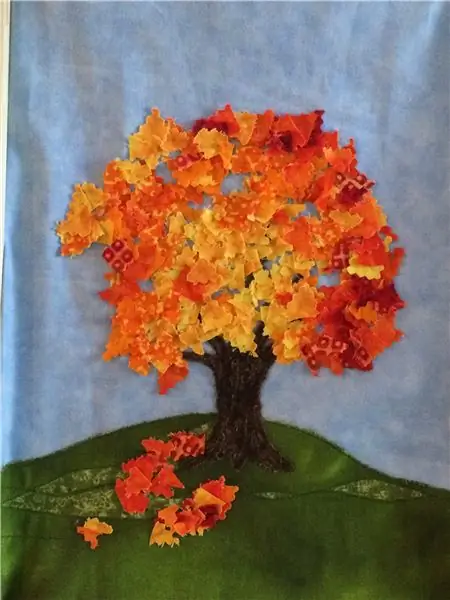
Kolejny projekt, „Świt do zmierzchu” Jeanie Holt, to kolejne dzieło sztuki z tkaniny, tym razem drzewo o jesiennych liściach. Oświetlenie jest symulacją dnia, w którym świt zaczyna się rozjaśniać po lewej stronie, przechodząc do jasnego południa, a następnie czerwonawe kolory zachodu słońca i przechodzące w noc. Wyzwaniem jest tutaj uproszczenie opisu zmiany koloru i jasności w czasie na pasku 66 diod LED. Drugim wyzwaniem jest płynna zmiana światła. Naprawdę zmagaliśmy się z zauważalną zmianą światła przy słabym oświetleniu. Próbowałem uzyskać płynniejsze przejścia oświetlenia za pomocą biblioteki FastLED, ale nie udało mi się. Ten opis programu będzie mniej szczegółowy. Ponownie użyliśmy biblioteki NeoPixel firmy Adafruit.
Poszliśmy na konwencję uruchamiania naszych taśm LED w lewym górnym rogu. To sprawia, że numeracja lokalizacji LED jest nieco niezręczna w tym kawałku. Wokół ramki znajduje się 86 diod LED. Świt oświetla lewą stronę, która zmienia się od 62 do 85. Następnie od górnego lewego do dolnego prawego od 0 do 43.
Ten program nie obejmuje możliwości korzystania z obwodu wejściowego „Tuner”.
Ten program wykorzystuje dithering w czasie, aby zredukować migotanie. Aktualizujemy co piątą diodę LED, a następnie przechodzimy o zmianę o jeden i aktualizujemy co piątą diodę LED i powtarzamy, aż wszystkie zostaną zaktualizowane. Z tego powodu definiujemy długość ciągu LED nieco dłuższą niż jest w rzeczywistości.
Oto jak uprościliśmy opis wzoru oświetlenia. Zidentyfikowaliśmy 12 referencyjnych pozycji LED wokół ramki od lewego dolnego do prawego dolnego rogu. Następnie zdefiniowaliśmy intensywność czerwonej, zielonej i niebieskiej (RGB) diody LED dla tych referencyjnych diod LED w maksymalnie 12 punktach załamania w okresie od świtu do zmierzchu. Dla każdego punktu przerwania są 4 bajty, liczba zliczeń czasu od ostatniego punktu przerwania oraz wartość jednego bajta dla każdego z kolorów RGB. Ta tablica zajmuje 576 bajtów cennej pamięci.
Teraz stosujemy interpolację liniową, aby znaleźć wartości między punktami przerwania i ponownie interpolację liniową, aby znaleźć wartości dla diod LED znajdujących się między diodami odniesienia. Aby interpolacja działała dobrze, musimy użyć kilku zmiennoprzecinkowych wartości pośrednich. Okres od świtu do zmierzchu dzieli się na 120 półsekundowych okresów.
Krok 10: Przykład programowania sterownika Rain Forest:

Kolejnym projektem, który opiszę, jest „Las deszczowy” Juli-Ann Gasper. Jest to większe dzieło sztuki z tkaniny o dużej głębi. Tutaj użyliśmy cienia o głębokości około 4,4”. Koncepcja oświetlenia polega na tym, że poziomy światła tła są przyciemniane na dole, a światło migocze od czasu do czasu przez liście powyżej. Koncepcja jest tutaj podobna do Ripple, ale snopy światła nie poruszają się. I w przeciwieństwie do tętnienia, gdzie jasność zmienia się płynnie, tutaj jasność migotania musi się zmieniać. Stworzyliśmy 40-bajtową tablicę o nazwie flicker_b2. Stwierdziliśmy, że efekt wizualny jest w porządku, jeśli użyjemy tego samego wzoru dla wszystkich lokalizacji migotania. Założyliśmy 5 lokalizacji migotania. Przeglądając efekt wizualny, stwierdziliśmy, że jeden z migotań musiał być znacznie szerszy niż pozostałe. Użyliśmy funkcji fill_gradient_RGB(), aby rozciągnąć to migotanie na około 20 diod LED. Każde migotanie jest niezależne i rozpoczyna się losowo. Można ustawić prawdopodobieństwo każdego migotania.
Kolor tła należy ustawić i przywrócić, gdy migotanie nie jest jaśniejsze niż tło.
W tym utworze wykorzystaliśmy bibliotekę FastLED. W tym programie #define TUNING jest używany do wskazania, czy karta strojenia jest podłączona, musi wynosić 0, gdy karta tunera nie jest podłączona. W przeciwnym razie sterownik jest wrażliwy na elektryczność statyczną i poltergeisty. Kompilator zawiera tylko te segmenty programu, które używają „Tuner”, gdy ta zmienna ma wartość 1.
Krok 11: Programowanie kontrolera Przykład Storm:

Kolejnym projektem było oświetlenie fotografii „Storm” Mike'a Becka. Na zdjęciu chmura burzowa. Korzystamy z biblioteki FastLED i nie uwzględniamy możliwości strojenia. Koncepcja oświetlenia to trochę światła tła z błyskami piorunów pojawiającymi się losowo w trzech punktach wokół chmury. Błysk w każdym miejscu jest powodowany przez trzy diody LED. Przestrzeń między tymi diodami LED jest inna dla każdej lokalizacji. Jasność tych trzech diod jest definiowana przez trzy 30-bajtowe tablice. Sekwencja jasności w trzech tablicach daje zmienność i pozorny ruch na trzech diodach LED. Kierunek postrzeganego ruchu i ogólna jasność są wybierane dla każdej lokalizacji. Czas trwania błysku w każdej lokalizacji jest regulowany przez opóźnienie między aktualizacją wartości jasności. Między uderzeniami pioruna występuje losowe opóźnienie między 0,2 a 10,4 sekundy. Która z trzech lokalizacji uderzenia jest również losowa z 19% szansą na szczycie chmury, 45% szansą na dolną prawą stronę i 36% szansą na lewą stronę.
Krok 12: Przykłady programowania kontrolera Macaw i Nordic Tree:


Utwory „Ara” Dany Newman i „Nordic Tree” Jeanie Holt wykorzystują kolor oświetlenia, aby zmienić postrzegany kolor utworu. A w przypadku obrazu Dany przedstawiającego dużą arę nastrój ptaka zmienia się od radosnego do groźnego w zależności od barwy światła otaczającego ptaka. Te dwa programy są prawie identyczne. Używamy biblioteki Adafruit NeoPixel i w tych programach jest możliwość strojenia. Te programy są zaadaptowane z funkcji theatreChaseRainbow() w Adafruit_NeoPixel/examples/Strandtest.ino (pobrano 29.07.2015)
Oświetlenie jest utrzymywane na stosunkowo stałym poziomie, podczas gdy barwa światła zmienia się na kole kolorów. Postęp wokół koła kolorów jest tworzony przez rozpoczęcie od 100% czerwieni i stopniowe zmniejszanie czerwieni przy jednoczesnym zwiększaniu zieleni. Gdy kolor zielony osiągnie 100%, jest zmniejszany, a niebieski zwiększa się. I w końcu, gdy niebieski jest zmniejszony, a czerwony zwiększony, zataczasz pełne koło.
Zapewnia to oświetlenie przy użyciu dwóch podstawowych kolorów i pomija jeden. Gdy przechodzimy przez to koło kolorów oświetlenia, w pewnym momencie w dostarczonym świetle będzie brakować dowolnego koloru w dziele sztuki. Wynikająca z tego zmiana postrzeganego koloru może być dość dramatyczna i staje się częścią ekspresji artystycznej. Więc jeśli czerwień nie jest obecna w świetle, każda czerwień na obrazie będzie ciemna. Kiedy światło jest czysto czerwone, wtedy czerwień naprawdę świeci, a inne kolory są wyciszone.
Krok 13: Przykłady sterowników programowania Copperhead:

„Copperhead” Jeanie Holt wykorzystuje zmienność oświetlenia, aby wzmocnić wrażenie przebywania na zewnątrz i zmienność widoczności węża. Programowanie nakłada fale świetlne na oświetlenie tła.
W tym programie wykorzystaliśmy bibliotekę FastLED wraz z naszym układem Tuner do rozwoju.
Kolor tła jest ustawiony w 10 punktach wokół ramki, a funkcja fill_gradient() służy do płynnego przejścia między kolorami.
Na początku cyklu oglądania tło jest przyciemnione, a kolor zmienia się na niebieski za pomocą krzywej cosinus w czasie i funkcji setBrightness().
Po pewnym czasie trzy fale światła przesuwają się od prawego górnego rogu do lewego dolnego. Pierwsza fala jest najjaśniejsza, kolejne stają się ciemniejsze. Pierwsza fala również porusza się wolniej.
Krok 14: Programowanie kontrolerów Przykłady Black Doodle:

„Black Doodle” Jeanie Holt bada odbicia od czarnego winylu.
Ten program korzysta również z biblioteki FastLED i może pobierać dane wejściowe z obwodu strojenia.
Oświetlenie składa się z maksymalnie 5 jednoczesnych pokazów światła grającego z losowych punktów wokół kadru. Każdy wyświetlacz przechodzi przez te same 60 wartości jasności w czasie. Każdy wyświetlacz zawiera 7 sąsiednich diod LED, których jasność maleje w kierunku krawędzi. Przed każdym rozpoczęciem wyświetlania następuje losowe opóźnienie. Lokalizacja wyświetlacza jest losowa, ale lokalizacje w pobliżu aktywnego wyświetlacza są zablokowane.
Tło to tęcza kolorów rozłożona wokół kadru. Ta tęcza tła powoli obraca się i losowo odwraca kierunek.
Opisy te stanowią przegląd i pomoc w czytaniu programów. Mamy nadzieję, że niektóre z tych efektów świetlnych okażą się wystarczająco interesujące, aby włączyć je do jednego ze swoich projektów. Link do github.com, gdzie przechowywane są programy, znajduje się w Zasobie Kroku 2.
Krok 15: Programowanie funkcji strojenia:
W programie RainForest możemy włączyć funkcję strojenia za pomocą „#define TUNING 1” i podłączyć płytkę wejścia strojenia za pomocą jej kabla taśmowego. Musimy również ustawić parametry, dla których dioda będzie miała wpływ na strojenie. Na przykład dostosujmy diody LED w pozycjach od 61 do 73. Używamy #define START_TUNE 61 i #define END_TUNE 73. Ustawiamy inne segmenty ciągu na kolory tła w setup() za pomocą wywołań fill_gradient_RGB(). Reszta twojego szkicu nie powinna ustawiać diod LED w zakresie strojenia, w przeciwnym razie nie będziesz mógł zobaczyć swoich ustawień. Teraz uruchom szkic i wyświetl monitor szeregowy. Część dostrajająca programu ma 4 stany [Barwa, Nasycenie, Wartość i Jasność}. Odcień to koło kolorów z 0=czerwonym i 255 od niebieskiego do prawie czerwonego. Bieżący stan powinien być wydrukowany na monitorze szeregowym, a wskaźnik LED na płytce strojenia będzie migać, aby wskazać stan (jedno mignięcie to odcień; dwa mignięcia to nasycenie i tak dalej). Wartość to natężenie światła, podczas gdy jasność jest współczynnikiem redukcji, który jest stosowany do wszystkich wartości natężenia diod LED. Czyli dla pełnej jasności ustaw Wartość = 255 i Jasność = 255. Naciśnij przycisk, aby zmienić stan. Gdy jesteś na stanie, który chcesz wyregulować, kręć pokrętłem. Program ignoruje pokrętło, dopóki nie zostanie obrócone bardziej niż INHIBIT_LEVEL. Pozwala to uniknąć zmiany wartości w innych stanach podczas ich przechodzenia. Przykład, w którym możesz zacząć od odcienia i uzyskać żądany kolor, a następnie przejść do wartości i dostosować, aby znaleźć pożądaną jasność.
Szkice Macaw i Nordic_Tree obejmują dostrajanie, ale funkcje są nieco inne. W tych szkicach są tylko dwa tryby. Jeden dla jasności i jeden dla pozycji koła kolorów. Dzięki tym przykładom możesz zobaczyć, jak dostosować funkcje strojenia, aby działały z większością parametrów w sterowaniu oświetleniem.
W repozytorium znajduje się szkic „Tuning”, który przejmuje funkcje tuningowe z RainForest. Ten szkic to tylko funkcje dostrajania, dzięki czemu możesz eksplorować i łatwiej śledzić działanie szkicu. Używamy tego szkicu, aby kontrolować testową ramkę oświetleniową, którą możemy szybko umieścić na dziele sztuki i zbadać efekty świetlne. Później wykorzystamy informacje dotyczące strojenia do zbudowania niestandardowego kontrolera oświetlenia.
Mam nadzieję, że ta instrukcja będzie pomocna w tworzeniu projektu.
Krok 16: Reszta historii:
To jedna z dwóch instrukcji dotyczących tego projektu. Jeśli jeszcze tego nie zrobiłeś, zapoznaj się z instrukcją towarzyszącą pod adresem:
Zalecana:
Hack do oświetlenia pokoju dla osób z upośledzeniem słuchu: 7 kroków (ze zdjęciami)

Sygnalizacja świetlna dzwonka do drzwi z upośledzeniem słuchu: Problem: mój tata jest zarejestrowany jako niesłyszący, a moja mama ma wadę słuchu, przez co często mają trudności ze słyszeniem dzwonka do drzwi. To może być problem wielu innych. Kupili migający dzwonek do drzwi, aby pomóc im w t
Podświetlany znak na wystawę sztuki: 7 kroków (ze zdjęciami)

Podświetlany znak na wystawę sztuki: znajomy artysta idzie pod pseudonimem „Sklep szaleństwa” z okrągłym logo, które rozpryskuje na swoich kontach w mediach społecznościowych i na stronie internetowej. https://www.thefollystore.com/ Pomyślałam, że będzie to dla niego idealny prezent na zrobienie „prawdziwego” szyldu sklepu dla
Kontroler dynamiczny ELIO: 3 kroki

Dynamiczny sterownik ELIO: ELIO to wielofunkcyjny sterownik dla producentów. Moja córka, która jest 5 klasa zrobiła w swojej szkole jadący samochód. Samochód był taki prosty, zabawka sterowana przełącznikiem. Wysłała samochód do siostry po drugiej stronie ręcznie, ponieważ samochód nie ma funkcji sterowania
Kontroler oświetlenia taśmy LED 5V MIDI dla Spielatrona lub innego syntezatora MIDI: 7 kroków (ze zdjęciami)

Kontroler oświetlenia taśmy LED 5V MIDI dla Spielatronu lub innego syntezatora MIDI: Ten kontroler miga trójkolorowymi paskami LED dla 50mS na nutę.Niebieski dla G5 do D#6, czerwony dla E6 do B6 i zielony dla C7 do G7. Kontroler jest urządzeniem ALSA MIDI, więc oprogramowanie MIDI może wysyłać sygnały do diod LED w tym samym czasie, co syntezator MIDI
Funkcjonalny zbiór znalezionych dzieł sztuki - zegar: 8 kroków (ze zdjęciami)

Funkcjonalny zbiór znalezionych dzieł sztuki – zegar: Mój ojciec pracował w reklamie przez 30 lat. Zawsze był bardzo kreatywną osobą. W rzeczywistości zaczął swoje życie zawodowe jako dyrektor artystyczny, zanim awansował na dyrektora kreatywnego. Jeśli obejrzysz nowy program ?Zaufaj mi?, być może to
