
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Hej wszystkim
W tej edukacji zamierzam wprowadzić bibliotekę LCD5110_GRAPH i funkcje związane z grafiką bitmapową. Zdecydowałem się tak, ponieważ jeśli widzisz projekt Space Race Game na mojej stronie, nie pokazałem ci, jak zrobić grafikę bitmapową. Zaczynajmy…
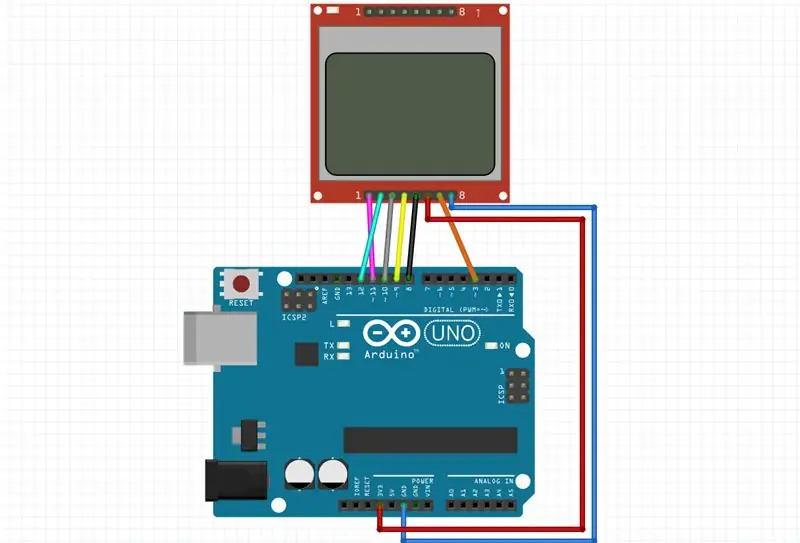
Krok 1: Funkcje i podłączenie wyświetlacza 5110LCD

Cechy:
- 84 × 48 pikseli
- Zasilanie 3,3 V
Połączenie:
- VCC -> Arduino 3,3 V (lub 5 V)
- BL -> pin 3 Arduino (pin pwm)
- GND -> GND Arduino
- CLK (SCLK) -> pin Arduino 8
- DIN (MOSI) -> pin Arduino 9
- DC -> pin Arduino 10
- CE lub CS -> pin Arduino 12
- RST (RESET) -> pin Arduino 11
Krok 2: PLIK BMP




Pokażę Ci krok po kroku, jak tworzymy plik bmp.
1-Utwórz grafikę. W tym celu używam edytora zdjęć:
- Wejdź do edytora zdjęć
- Wprowadź przycisk „Utwórz nowy”
- Wybierz szerokość=84 i wysokość=48
- Narysuj co chcesz
- Zapisz jako.jpg
2-Konwertuj plik-j.webp
- Prześlij swój plik.jpg
- Konwertować
- Zapisać
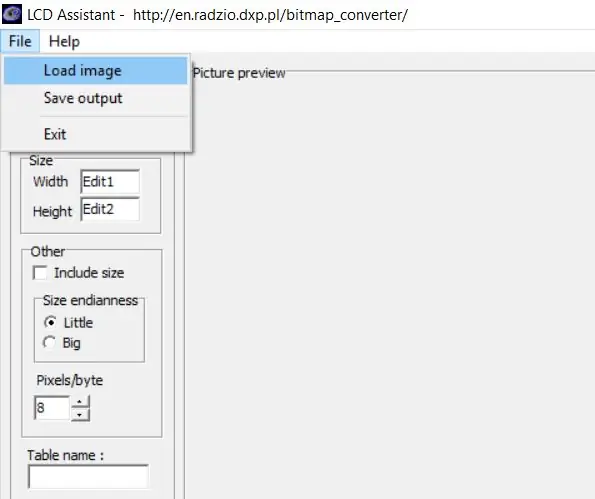
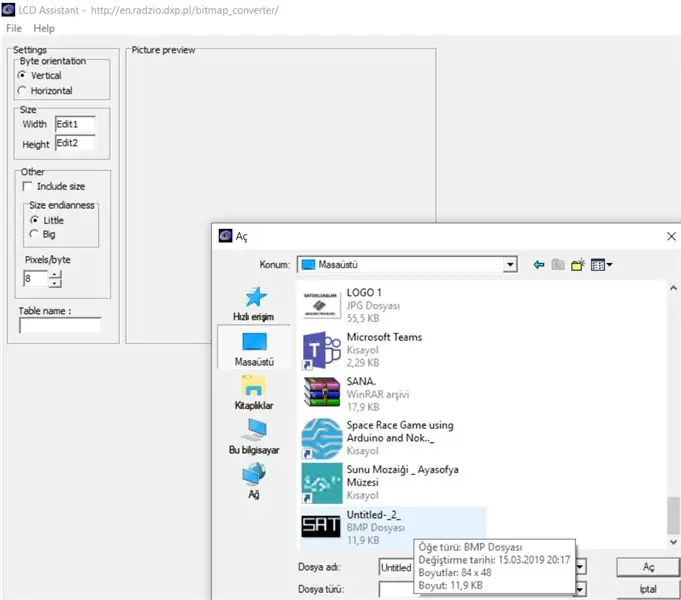
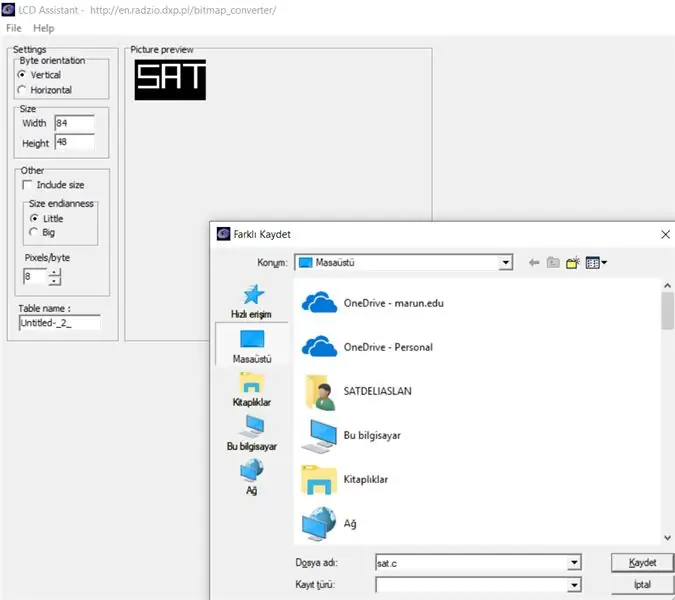
3-Utwórz plik.c. Używam do tego Asystenta LCD:
- W dół to
- Wprowadź przycisk „plik”, a następnie „Załaduj obraz”
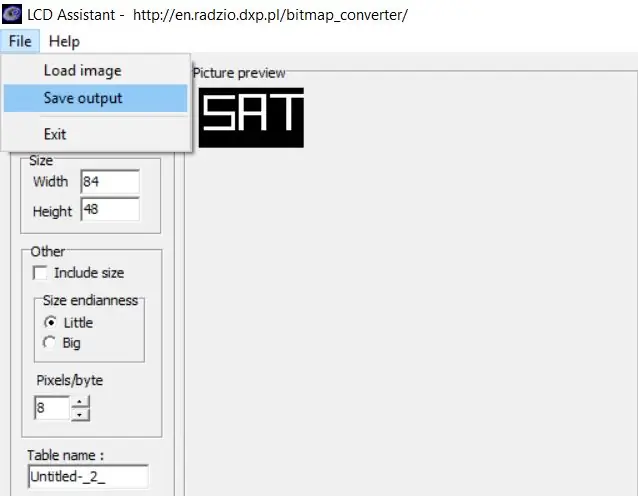
- Wpisz „Zapisz wynik”
- Pamiętaj, aby zapisać format.c
4-Wklej plik.c do folderu z kodem, którego używasz.
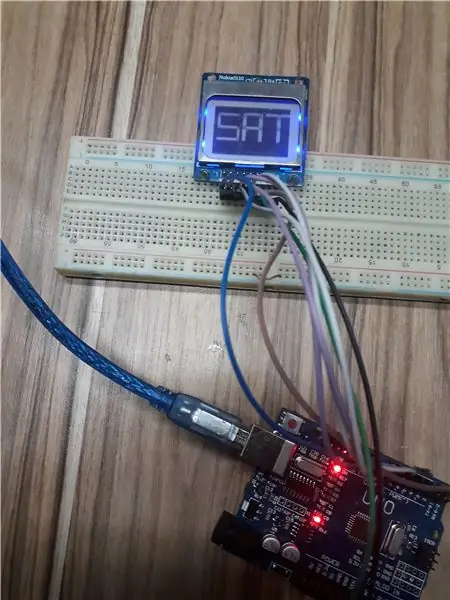
Krok 3: KOD

Używam 5110LCD_Graph i pokażę Ci kilka funkcji. Jeśli chcesz poznać wszystkie funkcje, pobierz plik pdf.
#dołącz //dołącz bibliotekę
zewnętrzny uint8_t SAT; //opisz plik.c
int BL=3; //opisz podświetlenie
LCD5110 LCD (8, 9, 10, 11, 12); //LCD5110 nazwa(clk, din, dc, rst, ce);
pusta konfiguracja () {
pinMode(BL, WYJŚCIE); lcd. InitLCD(); //nazwa. InitLCD(); zainicjować ekran lcd.setContrast(55); //nazwa.setContrast(); ustaw kontrast (od 0 do 127) }
pusta pętla () {
analogZapis(BL, 330); lcd.clrScr(); //nazwa.clrScr(); wyczyść ekran lcd.drawBitmap(0, 0, SAT, 84, 48); //nazwa.drawBitmap(x, y, nazwa(.c), szerokość(.c), wysokość(.c)); lcd.aktualizacja(); //nazwa.aktualizacja(); zaktualizuj ekran }
//---------------------UTWÓRZ NOWĄ KARTĘ------------------------- ------------------------// Plik wygenerowany przez Asystenta LCD // https://pl.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //include tej biblioteki do używania PROGMEM //PROGMEM pomaga w użyciu małego użycia pamięci RAM const unsigned char SAT PROGMEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3, 0x3F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0x 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x, 00x, 0xC, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0x, 0FF, 0FF, 0FF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0x, 0xFF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Krok 4: DZIĘKI ZA ZOBACZENIE

Wielkie dzięki za przeczytanie! Jeśli masz jakieś pytania, skontaktuj się ze mną lub napisz komentarz…
Zalecana:
Edukacja krok po kroku w robotyce z zestawem: 6 kroków

Edukacja krok po kroku w robotyce za pomocą zestawu: Po kilku miesiącach budowania własnego robota (proszę odnieść się do tych wszystkich) i po dwukrotnym uszkodzeniu części, postanowiłem zrobić krok wstecz i ponownie przemyśleć swoje strategia i kierunek. Kilkumiesięczne doświadczenie było czasami bardzo satysfakcjonujące i
Graficzna stacja pogodowa: 7 kroków (ze zdjęciami)

Graficzna stacja pogodowa: Zawsze chciałeś mieć graficzną stację pogodową? A z dokładnymi czujnikami? Może ten projekt jest dla Ciebie. Dzięki tej stacji pogodowej możesz zobaczyć, co „robi” pogoda. Na przykład temperatury mogą wzrosnąć lub spaść. Z
Ruletka graficzna z Obnizem: 5 kroków

Ruletka graficzna Z Obniz: Zrobiłem graficzną ruletkę. Jeśli naciśniesz przycisk, ruletka zacznie się obracać. Jeśli naciśniesz ponownie, ruletka przestanie się obracać i wyda sygnał dźwiękowy
Jak wymienić kartę graficzną w prawie każdym komputerze: 8 kroków

Jak wymienić kartę graficzną w prawie każdym komputerze: Cześć, nazywam się Joseph. Jestem entuzjastą komputerów, który lubi uczyć ludzi o komputerach. Pokażę Ci, jak wymienić kartę graficzną w komputerze, abyś mógł uaktualnić swój komputer, kiedy tylko masz na to ochotę. Zastępowanie grafiki
Edukacja: 6 kroków

Educaccion: AbstractW tym projekcie opracowujemy system multimedialny do reagowania i uczestnictwa w metodologii edukacji o nazwie „Educaccion”; który ma na celu dostarczenie informacji zwrotnej nauczycielowi i uczniom na temat procesu nauczania i uczenia się przez
