
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Czy jesteś sfrustrowany w biurze, gdy po przyjeździe w kuchni nigdy nie ma świeżej kawy?
Ten powszechny problem biurowy wymaga poważnych działań. Dzięki tej instrukcji możesz stworzyć zintegrowanego ekspresu do kawy Slack dla swoich ekspresów do kawy przy niewielkiej ilości pieniędzy, sprzętu i wysiłku.
Krok 1: Zdobądź części

Do tego projektu przeszukałem wiele urządzeń. Miałem nadzieję, że uda mi się znaleźć urządzenie, które działa w kilku celach:
- Integracja ze luzem
- Funkcjonalność timera
- Przyjazny dla budżetu
- Nie wymaga żadnych/niewielu aplikacji sprzętowych
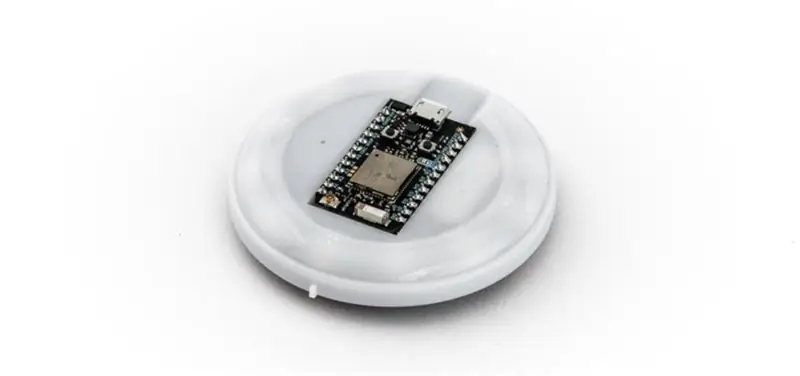
Wynikiem wyszukiwania był przycisk Particle Internet Button (https://store.particle.io/products/internet-button). To dość niedrogie urządzenie oferowało bardzo łatwą integrację ze Slackiem za pomocą IFTTT, funkcjonalność timera była w stanie osiągnąć za pomocą diod LED, a cały sprzęt był w pakiecie. Małym minusem był brak odpowiedniej obudowy, ale na szczęście firma Thingsverse zaoferowała gotowy projekt drukarki 3D (https://www.thingiverse.com/thing:1090057). Z pomocą przyjaciela udało mi się to wydrukować i ostatni problem został rozwiązany.
Krok 2: Rozpoczęcie łączenia sprzętu i oprogramowania
Przede wszystkim przygotuj przycisk Particle Internet. Nie będę tu kierował wszystkimi krokami, ponieważ mają dobry przewodnik, jak z niego korzystać:
Gdy podstawy są gotowe, nadszedł czas, aby na stole pojawił się stek z tej historii.
Powinniśmy zacząć od opisania preferowanych historyjek użytkownika:
- Chciałbym mieć powiadomienie przez Slacka, gdy ktoś zaparzy kawę.
- Po zaparzeniu kawy chciałabym zobaczyć, jak dawno była parzona. Nie chcę sprawdzać ostatniej wiadomości na Slacku, kiedy jestem w kuchni. Coś jak dokładność 15 minut jest tutaj rozsądna.
Te dwie główne kwestie były celem. Załączony plik zawierający kod źródłowy zawiera dość obszerną dokumentację i wyjaśnienia jak działają poszczególne części.
Po zainstalowaniu tego kodu źródłowego w przycisku Internet, ostatnią brakującą częścią jest skonfigurowanie apletu IFTTT.
Krok 3: Konfiguracja IFTTT między chmurą cząstek a luzem


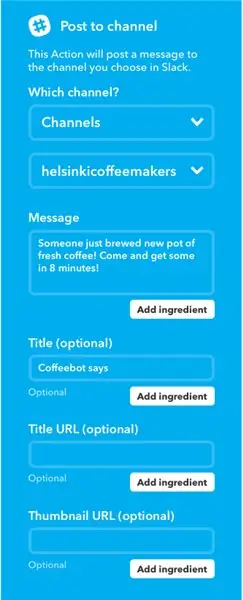
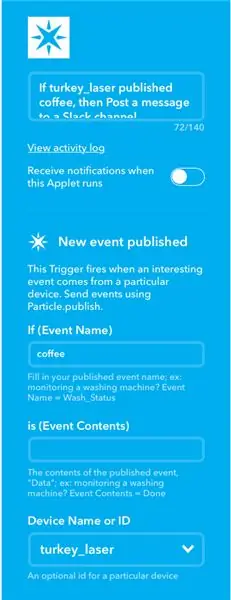
Ta część jest dość prosta i dobrze udokumentowana zarówno od strony cząstek, jak i IFTTT. Oto kilka zrzutów ekranu pokazujących, jak aplet będzie wyglądał na końcu.
W Slacku wystarczy stworzyć kanał publiczny. Nic więcej nie jest wymagane.
Krok 4: Wynik i zastosowanie


Tak będzie wyglądał przycisk. Powinieneś zainstalować przycisk obok ekspresów do kawy w swoim biurze i poinstruować współpracowników, jak z niego korzystać. W moim przypadku są dwa ekspresy do kawy, a więc lewy i prawy przycisk. Za pomocą tego kodu nie można dodać więcej, ale po pewnych modyfikacjach można dodać trzeci i czwarty, ale potem resetowanie musi zostać przeprojektowane.
Kilka rzeczy do rozważenia:
1. Antena wifi nie jest zbyt mocna w Photonie, więc router wifi (2, 4 Ghz) powinien znajdować się dość blisko. Przy mojej okazji router Wi-Fi znajdował się około 10 metrów po drugiej stronie pokoju.
2. Przycisk internetowy nie jest wodoodporny, więc umieściłem go na górze pojemnika, aby chronić go przed ewentualnymi wyciekami z ekspresu.
3. Mills() użyte w kodzie zeruje się co 49 dni, więc może wymagać ponownego uruchomienia po tym (nie byłem w stanie tego przetestować)
Zalecana:
3 KANAŁOWY MIKSER AUDIO Zintegrowany z nadajnikiem radiowym FM: 19 kroków (ze zdjęciami)

3 KANAŁOWY MIKSER AUDIO Zintegrowany z nadajnikiem radiowym FM: Cześć wszystkim, w tym artykule będę zachęcał do zbudowania własnego 3 KANAŁOWEGO miksera audio zintegrowanego z nadajnikiem radiowym FM
ZINTEGROWANY FEMAL JACK SPLITTER DIY AUX: 3 kroki

DIY ZINTEGROWANY ŻEŃSKI SPLITTER WEJŚCIA AUX: Powodem tego projektu było rozdzielenie jednego zintegrowanego żeńskiego gniazda AUX, które mam w laptopie. problem ze zintegrowanym gniazdem polega na tym, że musisz użyć opcji „wszystko w jednym” dla głośników i mikrofonu LUB musisz kupić przejściówkę, która dzieli reklamę
Music Assembler: Zintegrowany wirtualny instrument muzyczny z blokowym czujnikiem dotykowym: 4 kroki

Music Assembler: Zintegrowany wirtualny instrument muzyczny z blokowym czujnikiem dotykowym: Jest wiele osób, które chcą nauczyć się grać na instrumencie muzycznym. Niestety niektórzy z nich nie rozpoczynają go ze względu na wysoką cenę instrumentów. Na tej podstawie postanowiliśmy stworzyć zintegrowany system wirtualnych instrumentów muzycznych, aby zmniejszyć budżet start
Zintegrowany system zarządzania zapasami: 10 kroków (ze zdjęciami)

Zintegrowany system zarządzania zapasami: Zawsze chciałem mieć niedrogi sposób na śledzenie wszystkiego w mojej spiżarni, więc kilka miesięcy temu zacząłem pracować nad projektem, który właśnie to zrobi. Celem było stworzenie prostego, niedrogiego systemu, który byłby bardzo łatwy w użyciu, a jednocześnie przechowywał
IoT Cat Feeder wykorzystujący Particle Photon zintegrowany z Alexa, SmartThings, IFTTT, Arkusze Google: 7 kroków (ze zdjęciami)

IoT Cat Feeder wykorzystujący Particle Photon zintegrowany z Alexa, SmartThings, IFTTT, Google Sheets: Potrzeba automatycznego podajnika dla kotów jest oczywista. Koty (nasz kot ma na imię Bella) mogą być nieprzyjemne, gdy są głodne, a jeśli twój kot jest taki jak mój, za każdym razem zje miskę na sucho. Potrzebowałem sposobu na automatyczne dozowanie kontrolowanej ilości jedzenia
