
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



W tym samouczku będziemy bawić się czujnikiem gestów (APDS-9960) i pierścieniem neopikselowym, aby dowiedzieć się, jak połączyć je oba za pomocą Arduino UNO.
Produkt końcowy będzie reagował na gesty lewo-prawo, animując ruch diody w prawo lub lewo, oraz na gesty góra-dół, zmieniając kolor diod.
W kolejnych krokach pokrótce omówisz listę części i sposób łączenia komponentów. Następnie przejrzymy kod krok po kroku, aby dowiedzieć się, jak to działa.
Krok 1: Komponenty
1. Arduino UNO
2. kabel usb
3. Czujnik gestów APDS9960 (https://www.sparkfun.com/products/12787)
4. 24 led neopikselowy pierścień ledowy (https://www.adafruit.com/product/1586)
5. męsko-żeńskie, męsko-męskie kable do płytek stykowych
6. płytka do krojenia chleba
7. Zasilanie 5 V dla pierścienia led (używam 4 baterii z powrotem)
8. Aby przymocować pierścień neopikselowy do płytki stykowej, musisz przylutować do niego trzy męskie piny: GND, PWR i pin kontrolny. Do tego potrzebujesz lutownicy i topnika
Głównymi komponentami są tutaj czujnik gestów APDS-9960 i 24 neopikselowy pierścień. Możesz dowolnie przełączać różne arduino, kable USB, zasilacze i płytki stykowe.
Krok 2: Montaż i przesyłanie
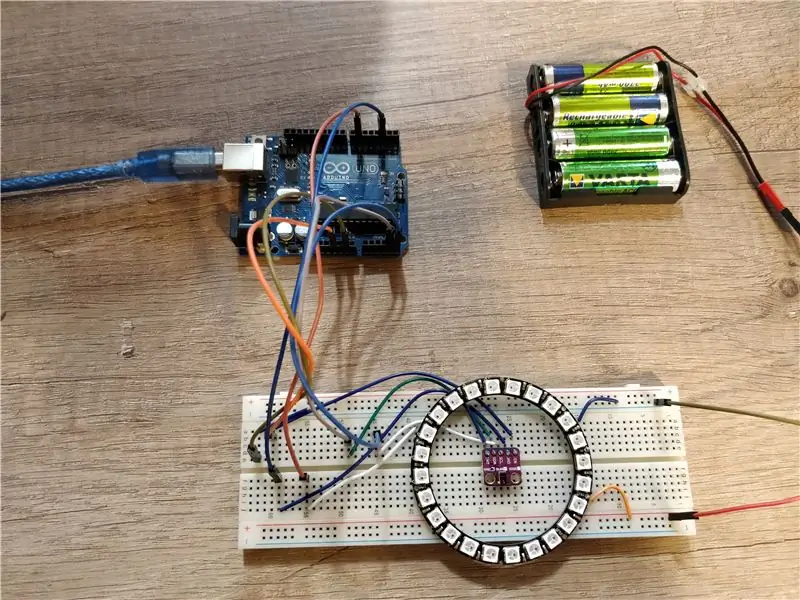
montaż
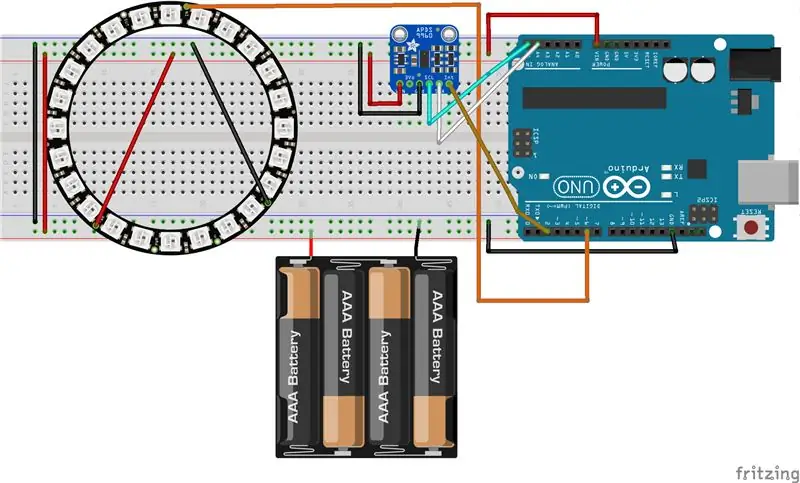
Zanim zaczniesz, upewnij się, że masz wszystkie komponenty na stole. Mamy kilka fajnych kroków do naśladowania:). Dołączyłem również schemat Fritzing jako obrazek, a także w formacie Fritzing.
1. Przylutuj 3 męskie piny do pierścienia neopiksela (GND, PWR, pin kontrolny)
2. przymocuj pierścień neopikselowy do płytki stykowej
3. podłącz czujnik APDS9960 do płytki stykowej
4. podłącz masy: battery pack, arduino UNO, APDS9960 i neopixel do masy płytki stykowej
5. podłącz zasilanie: arduino UNO 3V do pinu zasilania APDS9960, neopiksel do zasilania akumulatora
6. podłącz pin kontrolny neopiksela do pinu arduino D6;
7. podłącz SDA i SCL APDS9960 odpowiednio do A4 i A5
8. podłącz pin przerwania APDS9960 do arduino D2
Przesyłanie kodu
Przede wszystkim musisz pobrać i zainstalować niezbędne biblioteki arduino:
1. Biblioteka pierścieni Neopixel:
2. Biblioteka czujników gestów:
Jeśli nie wiesz, jak zainstalować biblioteki arduino, zapoznaj się z tym samouczkiem.
Po pobraniu i zainstalowaniu powyższych bibliotek możesz sklonować lub pobrać moje repozytorium arduino znajdujące się tutaj: https://github.com/danionescu0/arduino, a my użyjemy tego szkicu: https://github.com/danionescu0 /arduino/drzewo/główny/projekty/gesty_pierścienia_neopixel
W następnej sekcji osadzę kod bezpośrednio w tym samouczku, więc jeśli chcesz, możesz go skopiować i wkleić.
Na koniec podłącz arduino do komputera za pomocą kabla usb, włóż baterie 1,5 v do pakietu baterii i wgraj szkic do arduino.
Krok 3: Jak to działa?
W tej ostatniej części dowiemy się, jak te komponenty są ze sobą połączone, jak korzystać z ich bibliotek i jak ustrukturyzowałem swój kod:
Najpierw rzućmy okiem na czujnik i metody API biblioteki neopixel, z których będziemy korzystać
1. Neopixel API od adafruit
Z tej biblioteki będziemy korzystać z metod kontrolujących kolor poszczególnych ledów i je nakładać
- obejmują bibliotekę:
#włączać
- zadeklaruj bibliotekę
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 Pasek Adafruit_NeoPixel = Adafruit_NeoPixel(NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- inicjalizuj
#zazwyczaj wewnątrz bloku instalacyjnego
void setup() { strip.begin(); # może jakieś inne rzeczy tutaj # …. }
- podświetl poszczególne piksele, a następnie zastosuj wszystkie modyfikacje do paska (wyrenderuj go w pewien sposób)
# ustaw piksel 0 jako czerwony
strip.setPixelColor(0, strip. Color(255, 0, 0)); # ustaw piksel 1 jako zielony strip.setPixelColor(1, strip. Color(0, 255, 0)); # ustaw piksel 2 jako niebieski strip.setPixelColor(2, strip. Color(0, 0 255)); strip.pokaż();
2. Czujnik gestów APDS 9960
Z tej biblioteki będziemy używać funkcji „czytaj gest”. Ta funkcja będzie w stanie rozróżnić polecenia lewo-prawo, góra-dół, blisko-daleko. Jest tu pewien trik, nie będziemy ciągle pytać czujnika o ostatni dostrzeżony gest. Tablica ma możliwość "pingowania" przez przerwanie, że gest został znaleziony.
- dołącz bibliotekę podobną do neopixel
- zadeklaruj bibliotekę pin przerwania i flagę przerwania
#define APDS9960_INT 2
SparkFun_APDS9960 dodatki = SparkFun_APDS9960(); int isr_flaga = 0;
- zainicjuj bibliotekę, zwykle wewnątrz funkcji konfiguracji
pusta konfiguracja()
{ # zadeklaruj pin przerwania jako INPUT i dołącz do niego funkcję pinMode(APDS9960_INT, INPUT); attachInterrupt(0, przerwanieRoutine, FALLING); if (apds.init() && apds.enableGestureSensor(true)) { Serial.println("Inicjalizacja APDS-9960 zakończona"); } else { Serial.println("Coś poszło nie tak podczas inicjowania APDS-9960!"); } # może zainicjować inne rzeczy }
- zdefiniuj funkcję przerwania, tutaj ustawimy tylko flagę
void przerwana procedura() {
isr_flaga = 1; }
- wewnątrz funkcji pętli sprawdzaj okresowo flagę, aby sprawdzić, czy wykryto gest;
pusta pętla()
{ # sprawdź flagę if(isr_flag == 1) { # jeśli flaga jest ustawiona, usuń przerwanie, wykonaj niezbędne przetwarzanie wewnątrz funkcji handleGesture() # a następnie zresetuj flagę i ponownie dołącz przerwanie detachInterrupt(0); uchwytGest(); isr_flaga = 0; attachInterrupt(0, przerwanie Routine, FALLING); } # może tu jakiś inny kod }
- zdefiniować funkcję handleGesture(), w której możemy poprosić o ostatni gest
void handleGest() {
# jeśli żaden gest nie jest dostępny return, jest to tylko bezpieczne sprawdzenie if (!apds.isGestureAvailable()) { return; } # odczytuje ostatni gest, porównuje ze znanymi i drukuje przełącznik wiadomości (apds.readGesture()) { case DIR_UP: Serial.println("UP"); przerwa; przypadek DIR_DOWN: Serial.println("DOWN"); przerwa; przypadek DIR_LEFT: Serial.println("LEWO"); przerwa; przypadek DIR_RIGHT: Serial.println("PRAWO"); przerwa; przypadek DIR_FAR: Serial.println("DALEKO"); przerwa; } }
Zobaczmy teraz cały kod w akcji:
Wyjaśniłem więc podstawowe API czujnika gestów i pierścienia neopikselowego, teraz połączmy wszystko:
Algorytm działa tak:
- zainicjuj biblioteki (patrz kod powyżej)
- utwórz tablicę intensywności diod LED zwaną „ledStates”. Ta tablica będzie zawierać 24 intensywności led, które są ułożone w sposób malejący od 150 do 2
- wewnątrz głównej pętli sprawdź, czy pin przerwania został zmodyfikowany, jeśli tak, czas zmienić animację lub kolor diody
- funkcja "handleGesture()" sprawdza ostatni gest i wywołuje funkcję "toggleColor" dla gestów UP -DOWN lub ustawia zmienną globalną "ledDirection" dla gestów LEFT - RIGHT
- funkcja "toggleColor()" po prostu zmienia globalną zmienną o nazwie "colorSelection" na jedną z wartości 0, 1, 2
- również wewnątrz funkcji pętli głównej inna funkcja o nazwie "animateLeds();" nazywa się. Ta funkcja sprawdza, czy minęło 100 milisekund, a jeśli tak, to obraca diody za pomocą funkcji „rotateLeds()”, a następnie je przerysowuje
- "rotateLeds()" będzie "obracać" diody do przodu lub do tyłu za pomocą innej tablicy o nazwie "intermediateLedStates".
„Efekt” rotacji będzie wyglądał tak:
# po inicjalizacji
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # po wywołaniu funkcji rotateLeds() {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # po ponownym wywołaniu funkcji rotateLeds() {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # i tak dalej
W tym celu najpierw tworzy nową tablicę i kopiuje stare intensywności diod led na nowe pozycje (zwiększaj pozycję lub zmniejszaj ją). Następnie nadpisuje tablicę „ledStates” wartością „intermediateLedStates”, dzięki czemu proces będzie kontynuowany po kolejnych 100 milisekundach.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#include "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, NEOPIXED_CONTROL_GIN + NEOKZ800); SparkFun_APDS9960 dodatki = SparkFun_APDS9960(); unsigned long lastLedChangeTime = 0; krótki ledDirection = 0; krótki wybór koloru = 0; bajt ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flaga = 0; void setup() { Serial.begin(9600); Serial.println("Program uruchomiony"); strip.początek(); pinMode (APDS9960_INT, WEJŚCIE); attachInterrupt(0, przerwanie Routine, FALLING); if (apds.init() && apds.enableGestureSensor(true)) { Serial.println("Inicjalizacja APDS-9960 zakończona"); } else { Serial.println("Coś poszło nie tak podczas inicjowania APDS-9960!"); } lastLedChangeTime = millis(); Serial.println("Inicjowanie powiodło się"); } void loop() { if(isr_flag == 1) { detachInterrupt(0); uchwytGest(); isr_flaga = 0; attachInterrupt(0, przerwanieRoutine, FALLING); } animacjeLeds(); } void przerwaniaRoutine() { isr_flag = 1; } /** * To obsłuży gesty z czujnika APDS9960 * Gesty w górę i w dół wywołają funkcję toggleColor * Gesty w lewo i w prawo zmienią animację diod LED */ void handleGesture() { if (!apds.isGestureAvailable()) { return; } switch (apds.readGesture()) { case DIR_UP: Serial.println("UP"); przełączKolor(); przerwa; przypadek DIR_DOWN: Serial.println("DOWN"); przełączKolor(); przerwa; przypadek DIR_LEFT: ledDirection = 1; Serial.println("LEWO"); przerwa; przypadek DIR_RIGHT: ledDirection = -1; Serial.println("PRAWY"); przerwa; przypadek DIR_FAR: ledDirection = 0; Serial.println("DALEKO"); przerwa; } } /** * Zmień bieżący kolor diod * Każde wywołanie tej funkcji zmieni stan diod */ void toggleColor() { if (colorSelection == 0) { colorSelection = 1; } else if (colorSelection == 1) { colorSelection = 2; } else { colorSelection = 0; } } /** * Animacja zostanie uruchomiona po milisach LED_SPEED_STEP_INTERVAL * Najpierw wywoływana jest funkcja rotateLeds, a następnie kolory ledów ustawiane są za pomocą api paska */ void animateLeds() { if (millis() - lastLedChangeTime < LED_SPEED_STEP_INTERVAL) { return; } obróćLeds(); for (int i=0; i < NUM_LEDS; i++) { strip.setPixelColor(i, getColor(ledStates)); strip.pokaż(); } lastLedChangeTime = millis(); } /** * Używając tablicy drugorzędnej "intermediateLedStates", intensywności diod led są animowane * Najpierw wartości z "ledStates" są kopiowane na "intermediateLedStates", tak jak w przypadku * przyjmijmy, że tablica "ledStates" to {100, 80, 60, 0, 0, 0} i ledDirection to 1 * wtedy po wywołaniu tej funkcji "ledStates" tablica jest {0, 100, 80, 60, 0, 0} symulująca efekt rotacji */ void rotateLeds() { byte pośredniLedStates[NUM_LEDS]; for (int i=0; i < NUM_LEDS; i++) { stany pośrednieLedStates = 0; } for (int i=0; i < LICZBA_LEDS; i++) { if (ledDirection == 1) { if (i == LICZBA_LEDS -1) { pośrednieLedStates[0] = ledStates; } else { stanypośrednieLedStates[i + 1] = ledStates; } } else { if (i == 0) { stany pośrednie[NUM_LEDS - 1] = stany led; } else { stanypośrednieLedStates[i - 1] = stany led; } } } for (int i=0; i < NUM_LEDS; i++) { ledStates = pośrednieLedStates; } } uint32_t getColor(int intensywność) { switch (colorSelection) { case 0: return strip. Color(intensity, 0, 0); przypadek 1: pasek zwrotny. Kolor(0, intensywność, 0); domyślnie: return strip. Color(0, 0, intensywność); } }
Mam nadzieję, że Ci się podobało, możesz skorzystać z sekcji komentarzy, aby zadać mi pytania.
Zalecana:
Sterowanie komputerowe za pomocą gestów i wprowadzania dotykowego: 3 kroki

Sterowanie komputerowe za pomocą gestów i wprowadzania dotykowego: To jest projekt demonstracyjny nowego Piksey Atto. Do sterowania komputerem używamy TTP224 touch IC oraz modułu gestów APDS-9960. Przesyłamy szkic do Atto, który działa jak klawiatura USB, a następnie wysyła odpowiednie kody klawiszy w zależności od
Pomiar odległości za pomocą czujnika gestów APDS9960: 6 kroków

Pomiar odległości za pomocą czujnika gestów APDS9960: W tym samouczku nauczymy się mierzyć odległość za pomocą czujnika gestów APDS9960, arduino i Visuino. Obejrzyj wideo
Zabawa żyroskopem z pierścieniem Neopixel: 4 kroki (ze zdjęciami)

Zabawa z żyroskopem z pierścieniem Neopixel: W tym samouczku użyjemy żyroskopu MPU6050, pierścienia neopixel i arduino do zbudowania urządzenia, które zapali diody odpowiadające kątowi nachylenia. być montowane na płytce stykowej
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
Metody wykrywania poziomu wody Arduino za pomocą czujnika ultradźwiękowego i czujnika wody Funduino: 4 kroki

Metody wykrywania poziomu wody Arduino za pomocą czujnika ultradźwiękowego i czujnika wody Funduino: W tym projekcie pokażę, jak stworzyć niedrogi wykrywacz wody za pomocą dwóch metod:1. Czujnik ultradźwiękowy (HC-SR04).2. Czujnik wody Funduino
