
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




Zacząłem od pomysłu „Czy mogę sterować światłem własnymi rękami i wyrażać własną wolę?”
Jest to „Wzór światła kropkowego”, który pozwala samodzielnie tworzyć własne kolory, projektować własne wzory z tymi kolorami i doświadczać różnych efektów animacji.
Krok 1: Materiały




- Arduino UNO x 13
- Taśma LED WS2901 lub WS2811 pikselowa (130 diod LED)
- Przełącznik przyciskowy x 1
- Przełącznik zatrzaskowy x 65
- Potencjometr x 65
- Kabel tęczowy
- Wystarczająca moc SMPS
- Przewód przewodzący
- Akrylowy przezroczysty okrągły pręt (średnica 30 mm)
- Kolor czarny Płyta akrylowa (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Krok 2: Plan budowy




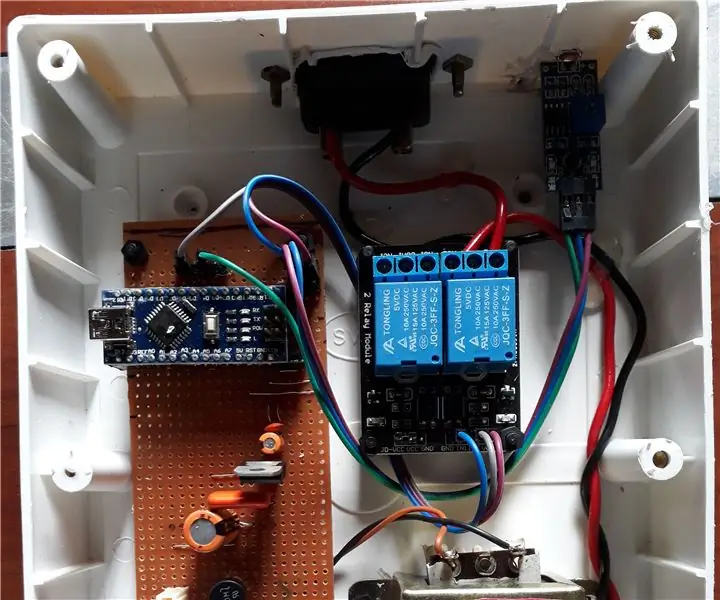
Krok 3: Sprzęt: Projekt obwodu



-
Wytnij płytkę akrylową jak powyższa struktura. (patrz krok 2)
- Jeden kawałek neopikselowej diody LED jest umieszczony na górze i na dole otworu potencjometru, a łącznie dołączono 65 par neopikselowych diod LED.
- Para neopikselowych diod LED jest połączona ze sobą, tworząc pojedynczy pin Arduino.
- Do otworów potencjometru wpasuj 65 potencjometrów. (Umieść go po przeciwnej stronie neopikselowanej powierzchni.)
- Przymocuj 65 przełączników zatrzaskowych, aby pasowały do otworów przełącznika.
- W sumie trzynaście Arduino UNO jest podłączonych do każdej z trzynastu stref w celu połączenia pięciu elementów po 65 elementów sprzętowych w jedno Arduino UNO.
- Jak pokazano na załączonym zdjęciu, podłącz potencjometry, przełączniki zatrzaskowe i diody neopikselowe do pinów Arduino UNO przewodowo. (patrz krok 2)
- Piny GND i 5V kilku Arduino UNO są zebrane na przewodach kabla, a następnie podłączone do zewnętrznego zasilania. (patrz krok 2)
- Usuń kurz pod ciśnieniem powietrza.
Krok 4: Sprzęt: cięcie akrylowe



- Pręt akrylowy przyciąć na długość 50mm.
- Jedna strona akrylowego pręta jest wywiercona na wymiar i głębokość, aby dopasować część regulatora potencjometru.
- Pręt akrylowy jest przycięty nieco szerzej niż otwór, co zapewnia luz, który może dobrze pasować do potencjometru.
- Druga strona daje trochę papieru ściernego, aby światło mogło być dobrze przepuszczane.
Krok 5: Kod programowania Arduino
www.kasperkaamperman.com/blog/arduino/ardui…
Kod „hsb do rgb”를 참고한 사이트
#włączać
//'adafruit_neopixel'헤더파일라는 외부 라이브러리를 포함
//네오픽셀 연결 핀번호 선언
#określ PIN1 2 #określ PIN2 3 #określ PIN3 4 #określ PIN4 5 #określ PIN5 6
#define NUMPIXELS 2 //네오픽셀 LED 갯수
#define NUM_LIGHTS 5 //작동 모듈갯수(네오픽셀 오브젝트 갯수)
//네오픽셀 오브젝트 Tablica 선언
Adafruit_NeoPixel piksele = { Adafruit_NeoPixel(NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel(NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel(LICZ.800 NEOPIX_, NEOKH PIN3 Adafruit_NeoPixel(NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800) }; ////네오픽셀을 사용하기 위해. //첫번째 인자값은 네오픽셀의 LED의 개수 //두번째 인자값은 네오픽셀이 연결된 아두이노의 핀번호 //세번째 인자값은 네오픽셀의 타입에 따라 바뀌는 flaga
//////////////////////////////////////////////////////////////
//////HSV 를 RGB로 변환하는 함수 getRGB()를 위한 변수와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB(int barwa, int sat, int val, int kolory[5][3], int index) {
wart = wym_krzywa[wart]; sat = 255 - dim_curve[255 - sat];
//색조, 채도 및 밝기 (HSB / HSV)를 RGB로 변환
//dim_curve는 밝기값 (반전)에서만 사용됩니다. //이것은.
int r;
intg; intb; wewnętrzna podstawa;
jeśli (sob == 0) {
kolory[indeks][0] = val; kolory[indeks][1] = val; kolory[indeks][2] = val; } w przeciwnym razie {
podstawa = ((255 - sat) * val) >> 8;
przełącznik (odcień / 60) {
przypadek 0: r = val; g = (((val - baza) * odcień) / 60) + baza; b = zasada; przerwa;
przypadek 1:
r = (((wartość - podstawa) * (60 - (odcień % 60))) / 60) + podstawa; g = val; b = zasada; przerwa;
przypadek 2:
r = zasada; g = val; b = (((wartość - podstawa) * (odcień % 60)) / 60) + podstawa; przerwa;
przypadek 3:
r = zasada; g = (((val - baza) * (60 - (barwa % 60))) / 60) + zasada; b = val; przerwa;
przypadek 4:
r = (((wartość - podstawa) * (odcień % 60)) / 60) + podstawa; g = zasada; b = val; przerwa;
przypadek 5:
r = val; g = zasada; b = (((val - baza) * (60 - (barwa % 60))) / 60) + zasada; przerwa; }
kolory[indeks][0] = r;
kolory[indeks][1] = g; kolory[indeks][2] = b; }
}
int rgb_colors[NUM_LIGHTS][3]; //네오픽셀 오브젝트갯수마다 kolor rgb 선언
odcień wewnętrzny[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 barwa 선언 int sat[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 명도 선언 int brignt[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 밝기 서언
//일반 변수 선언
int startSwitch = {8, 9, 10, 11, 12}; // wł./wył. 버튼 핀번호 wartość logiczna startState = {false, false, false, false, false}; // włącz/wyłącz 상태변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변저항 핀번호
intWartKolor = {0, 0, 0, 0, 0}; // 가변저항 초기값
int animacjaPrzycisk = 7; // 애니메이션 모드변환 버튼 핀번호
/////////////////////////////////////////////////
//애니메이션 모든 변환을 위한 버튼 디바운싱 변수선언 //디바운싱? 짧은 시간내 많은 이벤트가 발생하는것에 대한 문제에 대해서 지정된 시간 간격으로 호출하여 해결 int buttonState; // 입력 핀으로부터의 현재 판독값 int lastButtonState = HIGH; // 이전의 판독값은 켜진상태로 unsigned long lastDebounceTime = 0; // 출력핀이 마지막으로 전환된 시간은 0으로 unsigned long debounceDelay = 50; // 디바운싱 타임설정;출력이 깜빡이면 증가한다 int TRYB = 0; //애니메이션 모드변수
int B_Interwał[5]; //블링킹을 위한 각 모듈의 랜덤 속도 변수
int B_Min = 100; //블링킹 최단속도; int B_Maks = 500; //블링킹 최장속도; int R_Interwał = 50; //레인보우 애니메이션 속도 변수 int D_Interval = 10; //디밍 속도 변수
wartość logiczna B_stan[5]; //블링킹을 위한 각 모듈의 상태변수
///////////////////////////////////////////////////////
//멀티테스킹 애니메이션을 위한 시간변수 선언
unsigned long currentMillis; //현재시간 변수
unsigned long B_previousMillis[5]; //각 모듈의 블링킹 타이머 unsigned long DR_Millis[5]; //각 모듈의 디밍 랜덤 타이머(예비) unsigned long R_previousMillis; //레인보우 타이머 unsigned long D_previousMillis; //디밍 타이머
wartość logiczna pierwszaTęcza = prawda; //레인보우 색상 초기화 상태변수
int RainbowSpeed; //레인보우 변환변수
int Jasny = 100; //디밍 초기값 int Współczynnik Jasności = 1; //디밍 증감 값 //////////////////////////////////////////// /////////////////////////////////////
pusta konfiguracja () {
for (int i = 0; i < LICZBA_ŚWIATŁ; i++) { piksele.begin(); //네오픽셀 오브젝트 초기화 }
//버튼 인풋 설정
for (int i = 0; i < NUM_LIGHTS; i++) { pinMode(startsSwitch, INPUT_PULLUP); //włącz/wyłącz 버튼 인풋 설정 } pinMode(animationButton, INPUT_PULLUP); //애니메이션 버튼 인풋 설정
for (int i = 0; i < NUM_LIGHTS; i++) { B_Interval = int(random(B_Min, B_Max)); //모듈별 블링킹 랜덤 속도(인터발) 변수 생성 }
Serial.początek(9600); //통신 설정
}
pusta pętla () {
TRYB = SprawdźTrybAnimacji(); //모드에 애니메이션체크모드함수를 넣는다
//버튼과.
for (int i = 0; i < NUM_LIGHTS; i++) { startState = !digitalRead(startsSwitch); //on/off 버튼에서 읽은 값의 반대값을 startState에 넣어준다 //startState = digitalRead(startsSwitch); colorVal = analogRead(colorPin); //가변저항에서 읽은 값을 가변저항 초기값에 넣는다 }
przełącznik (TRYB) { //애니메이션함수 스위치문
przypadek 0: wł.(); //on함수 실행 przerwa; //조건문에서 빠져나가라
przypadek 1:
tęcza(); //tęcza함수 실행 przerwa;
przypadek 2:
ściemnianie(); // ściemnianie함수 실행 przerwa;
przypadek 3:
migający(); //miga함수 실행 przerwa; }
for (int i = 0; i < LICZBA_ŚWIATŁ; i++) { piksele.show(); //네오픽셀 오브젝트 배열 켜라 }
}
/////////////////////////////////////////////////////////////
int SprawdźTrybAnimacji() {
//애니메이션.
///////////////////////////////////////////////// /// aktualnyMillis = millis(); // 시간 측정 int czytanie = digitalRead(animationButton); if (odczyt != lastButtonState) { //입력핀으로부터 이전의 버튼의 상태와 판독값 비교 lastDebounceTime = millis(); //현재 시간을 출력핀이 마지막으로 전환된 시간에 넣음 }
if ((currentMillis - lastDebounceTime) > DebounceDelay) {
if (odczyt != stan przycisku) { //입력핀으로부터 받은 현재값과 판독값과 비교
buttonState = czytanie; Przycisk //판독값을 Stan에 대입
if (buttonState == LOW) { //버튼상태가 꺼져있다면
TRYB++; //버튼모드 1씩 증가 if (TRYB > 3) { TRYB = 0; pierwszaTęcza = prawda; //레인보우 색상 초기화 상태 켜짐 Współczynnik jasności = 1; //디밍 증감값 Jasny = 15; //밝기는 15 } } } }
lastButtonState = czytanie; //판독값을 이전의 버튼상태에 대입
powrót TRYB; 함수를 종료하고 tryb함수로 값을 리턴하라 }
////////////////////////////////////////////////////////////////////
//funkcja trybu animacji
//na
void on() { Serial.println("on"); //시리얼 모니터에 on을 써라 for (int i = 0; i < NUM_LIGHTS; i++) { color_set(i, colorVal); //가변저항 값에 따라 컬러 셋팅 } }
//Tęcza
void rainbow() { Serial.println("deszcz"); //시리얼 모니터에 deszcz을 써라 if (firstRainbow) { RainbowSpeed = 0; //레인보우 속도 초기화 pierwszaTęcza = fałsz; //레인보우 색상 초기화 상태 꺼짐 } if (millis() - R_previousMillis > R_Interval) { //흐른 시간값이 레인보우 인터벌 값보다 크면 R_previousMillis = currentMillis; //현재시간을 이전의 레인보우 시간에 넣어라 RainbowSpeed += 10; //레인보우 변환변수에 10을 더해라 }
for (int i = 0; i < NUM_LIGHTS; i++) { color_set(i, (colorVal + RainbowSpeed) % 1023); //레인보우컬러셋팅 }
}
//Ściemnianie
void dimming() { Serial.println("dimm"); //시리얼모니터에 dimm을 써라 Serial.println(Jasny); //시리얼모니터에 Jasny를 써라 if (currentMillis - D_previousMillis > D_Interval) { //흐른 시간값이 디밍 인터벌 값보다 크면 D_previousMillis = currentMillis; //현재시간을 이전의 디밍 시간에 넣어라 Jasność += Współczynnik jasności; //밝기에 디밍 증감값 1씩 올려라 } if (Jasny 254) { WspółczynnikJasności = -1 * WspółczynnikJasności; } Jasny = ograniczenie(Jasny, 99, 254); //변수 밝기값을 최소값99~최대값254 사이의 값으로 한정한다
for (int i = 0; i < NUM_LIGHTS; i++) { dim_color_set(i, Bright); //디밍컬러셋팅 } }
//Migający
void blinking() { Serial.println("mrugnięcie"); //시리얼모니터에 miga를 써라
for (int i = 0; i B_Interval) { //흐른 시간값이 블링크 인터벌 값보다 크면
B_poprzedniMillis = aktualnyMillis; //현재시간을 이전의 블링크 시간에 넣어라 Stan_B = !stan_B; //각 모듈의 블링킹 상태변수의 값의 반대값을 대입하라 } } for (int i = 0; i < LICZBA_ŚWIATŁ; i++) { if (B_state) { //모듈의 블링킹 상태가 읽 히면 zestaw_kolorów(i, colorVal); //가변저항 값에 따라 컬러 셋팅 } else { noColor_set(i); //읽히지 않으면 컬러 셋팅 하지않음 } }
}
////////////////////////////////////////////////////////////////////////////////////////
//podstawowa funkcja
//zestaw kolorów
void color_set(int index, int colorSense) {
if (startState[indeks]) { hue[indeks] = map(colorSenser, 0, 1023, 0, 359); //0~1023값을 0~359값으로 매핑한 값을 가지고 색상값으로 지정(colorSenser에) getRGB(odcień[indeks], 255, 255, rgb_colors, index); for (int i = 0; i < NUMPIXELS; i++) { piksele[indeks].setPixelColor(i, piksele[indeks]. Color(rgb_colors[indeks][0], rgb_colors[indeks][1], rgb_colors[indeks] [2])); } //픽셀컬러 셋팅을 rgb_colors의 r, g, b으로 설정 } else noColor_set(index); //컬러셋팅 하지않음 }
//////brak zestawu kolorów
void noColor_set(indeks int) { //컬러셋팅 하지않는 함수 설정
for (int i = 0; i < NUMPIXELS; i++) { piksele[indeks].setPixelColor(i, piksele[indeks]. Color(0, 0, 0)); } //픽셀컬러 세팅을 0, 0, 0으로 설정 }
////ustawienie dimColor
void dim_color_set(int index, int BC) { //디밍컬러셋팅 함수 설정
if (startState[indeks]) { hue[indeks] = map(colorVal[indeks], 0, 1023, 0, 359); //0~1023값을 0~359값으로 매핑한 값을 가지고 색상값으로 지정(WartośćKoloru에) getRGB(odcień[indeks], 255, BC, rgb_colors, index); for (int i = 0; i < NUMPIXELS; i++) { piksele[indeks].setPixelColor(i, piksele[indeks]. Color(rgb_colors[indeks][0], rgb_colors[indeks][1], rgb_colors[indeks] [2])); } ///픽셀컬러 셋팅을 rgb_colors의 r, g, b으로 설정 } else noColor_set(index); //컬러셋팅 하지않음 }
Krok 6: Gotowy wygląd
Zalecana:
ESP8266 wzór promieniowania: 7 kroków

Wzorzec promieniowania ESP8266: ESP8266 jest popularnym modułem mikrokontrolera, ponieważ można go podłączyć do Internetu za pośrednictwem wbudowanego WiFi. Daje to hobbystom wiele możliwości tworzenia zdalnie sterowanych gadżetów i urządzeń IoT przy minimalnym dodatkowym sprzęcie
Jak naprawić białe kropki i martwe piksele projektora BenQ JoyBee GP2: 5 kroków

Jak naprawić białe kropki i martwe piksele projektora BenQ JoyBee GP2: Czy masz projektory DLP? Czy na ekranie projektora DLP są białe kropki lub martwe piksele? Nie martw się. Dzisiaj tworzę post Instructables, aby podzielić się z Wami moimi doświadczeniami, jak naprawić martwe piksele projektora BenQ Joybee GP2. Jeśli jednak
Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Włącznik światła nadal działa, bez dodatkowego pisania.: 9 kroków (ze zdjęciami)

Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Przełącznik światła nadal działa, bez dodatkowego pisania.: aktualizacja z 25 listopada 2017 r. - W przypadku wersji tego projektu o dużej mocy, która może kontrolować kilowaty obciążenia, zobacz Doposażenie sterowania BLE w obciążenia o dużej mocy - nie jest wymagane dodatkowe okablowanie Aktualizacja z 15 listopada 2017 r. - Niektóre płyty BLE / stosy oprogramowania dostarczają
Włącznik światła aktywowany ruchem z czujnikiem światła: 5 kroków

Włącznik światła aktywowany ruchem z czujnikiem światła: Włącznik światła aktywowany ruchem ma wiele zastosowań zarówno w domu, jak iw biurze. Ma to jednak dodatkową zaletę polegającą na włączeniu czujnika światła, dzięki czemu światło to może być wyzwalane tylko w nocy
Żółte kropki tajemnicy: czy twoja drukarka cię szpieguje?: 5 kroków (ze zdjęciami)

Żółte kropki tajemnicy: Czy Twoja drukarka Cię szpieguje? Wyobraź sobie, że za każdym razem, gdy drukujesz dokument, automatycznie zawiera on tajny kod, który można wykorzystać do zidentyfikowania drukarki – i potencjalnie osoby, która jej używała. Brzmi jak coś z filmu szpiegowskiego, prawda? Niestety scenariusz
