
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ten Instruktaż opisuje, jak utworzyć aplikację na iOS z bardzo podstawową funkcjonalnością. Ten Instruktaż nie przejdzie przez cały proces tworzenia aplikacji iOS BLE. Daje tylko ogólny przegląd niektórych ważnych elementów w aplikacji. Stamtąd, miejmy nadzieję, możesz pobrać projekt i samodzielnie pobawić się kodem, aby dowiedzieć się więcej o implementacji.
W moim projekcie komunikuję się z modułem RN4871 BLE. W szczególności Click Board RN4871 firmy MikroElektronika. Te płytki Click można znaleźć na stronie Mikro, a także na stronach innych dystrybutorów, takich jak DigiKey, Mouser itp. Wprawdzie te płytki Click są droższe niż inne moduły, które można znaleźć, jednak lubię je wykorzystywać w swoich projektach, ponieważ po wyjęciu z pudełka są gotowe do przesyłania i odbierania danych bez konieczności jakiejkolwiek konfiguracji. Zbyt wiele razy kupiłem tani moduł za 5 USD online i musiałem przeczytać cały arkusz danych, aby dowiedzieć się, jak go skonfigurować. Dla mnie to około 2-4 godzin pracy próbując skonfigurować moduł zanim jeszcze będę mógł wysyłać dane! Te tablice do klikania wydają się działać od razu po wyjęciu z pudełka bez bólu głowy, więc otrzymują ode mnie kciuki!
Chociaż ta aplikacja na iOS jest stworzona do komunikacji z RN4871 i RN4870, ten sam kod może być również użyty dla innych modułów BLE (oczywiście z pewną modyfikacją kodu).
Zachęcamy do korzystania z kodu w dowolny sposób! Nie jestem profesjonalnym programistą aplikacji, więc wybacz mi, jeśli coś w tym przyprawia Cię o dreszcze:)
Krok 1: Dodane uprawnienia BLE

Jedną z ważnych funkcji jest dodane uprawnienie do korzystania z BLE w aplikacji.
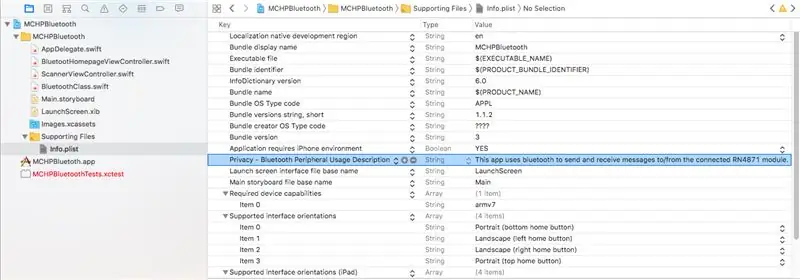
Kod źródłowy tej aplikacji ma dodany klucz w pliku info.plist. Aby korzystać z BLE, należy dodać klucz opisujący korzystanie z urządzeń peryferyjnych Bluetooth. Bez dodawania tego klucza Bluetooth Xcode wyświetli błąd podczas próby uruchomienia aplikacji.
Krok 2: Plik Bluetooth.swift
Jest to prawdopodobnie najważniejszy plik w tym projekcie. W tym pliku Bluetooth.swift tworzony jest obiekt globalny typu BluetoothClass. Ten globalny obiekt jest inicjowany przez BluetoothHomeViewController, gdy się pojawi.
Obiekt zawiera zarówno zmienną centralManager, jak i zmienną peryferyjną. Po zdefiniowaniu tych zmiennych są one używane w pozostałej części aplikacji. Dzięki implementacji własnej klasy unikamy konieczności inicjowania wielu instancji centralManager i urządzeń peryferyjnych, dzięki czemu możemy używać tego samego obiektu bez względu na to, ile kontrolerów widoku lub plików zostanie dodanych. Dodatkowo nie musimy się martwić o przekazywanie pojedynczego obiektu do wielu plików i viewControllers. To może być bałagan!
Ten plik zawiera wszystko, co służy do odkrywania, łączenia i komunikowania się z urządzeniem peryferyjnym.
Zawiera również serviceUUID, który będziemy skanować wraz z rxUUID (odbieranie) i txUUID (transmisja). Jeśli chcesz użyć innego modułu z tą aplikacją, wszystko, co musisz zrobić, to zmienić te wartości, aby pasowały do identyfikatorów UUID nowego modułu, którego używasz.
Krok 3: Kontrolery widoku
Ta aplikacja jest niezwykle prosta. Istnieją tylko dwa ViewControllers: jeden do przesyłania danych tam iz powrotem, a drugi do skanowania w poszukiwaniu urządzeń peryferyjnych.
BluetoothHomeViewController ważne rzeczy do zapamiętania:
- Tworzymy powiadomienia, gdy nasz obiekt Bluetooth znajdzie urządzenie peryferyjne i kiedy nasz obiekt Bluetooth otrzyma wiadomość.
-
Subskrybujemy powiadomienie o otrzymanej wiadomości.
To w zasadzie generuje przerwanie, gdy w tym viewControllerze za każdym razem coś otrzymujemy. Następnie wyświetlamy to, co otrzymaliśmy w polu tekstowym
ScannerViewController ważne rzeczy do zapamiętania:
-
Subskrybujemy znalezione powiadomienie peryferyjne.
Tworzy to przerwanie, gdy w tym viewControllerze za każdym razem, gdy zostanie znalezione nowe urządzenie peryferyjne, które pasuje do naszego serviceUUID, dzięki czemu możemy ponownie załadować tabelę wyświetlającą dostępne urządzenia peryferyjne
Krok 4: To już prawie tyle
Oczywiście w aplikacji dzieją się inne rzeczy. Jednak opisałem tylko rzeczy, które mogą nie być jasne w ramach implementacji. Mam nadzieję, że reszta kodu, o którym nie mówiłem, jest oczywista.
Ponownie ten kod powinien być możliwy do użycia z innymi modułami BLE poza RN4871. Powinieneś po prostu zmodyfikować identyfikatory UUID w pliku Bluetooth.swift.
Pobierz projekt i sam pobaw się kodem, aby dokładnie dowiedzieć się, jak wszystko jest zaimplementowane. Kod jest bardzo prosty, dzięki czemu można go dodawać i modyfikować, aby pasował do własnej aplikacji.
Udanego kodowania!
- Czekoladowa Mżawka
Zalecana:
DIY Prosta prognoza pogody dla Arduino: 3 kroki

DIY Simple Arduino Weather Forecaster: Jest to świetny instrument do krótkoterminowego lokalnego prognozowania pogody
Aplikacja do zdalnego sterowania AmbiBox IOS: 5 kroków

AmbiBox IOS Remote Control App: Dzięki tej aplikacji na iOS możesz sterować swoim AmbiBox z iPhone'a lub iPada. Opowiem o aplikacji i o tym, jak komunikuje się z serwerem AmbiBox, jeśli chcesz wiedzieć, jak zainstalować AmbiBox i paski led, jest kilka samouczków w
Prosta automatyka domowa (niestandardowa aplikacja Bluetooth): 6 kroków

Prosta automatyka domowa (niestandardowa aplikacja Bluetooth): w tym samouczku pokażę, jak zbudować prostą automatykę domową (czyli możemy sterować naszymi urządzeniami domowymi za pomocą naszego smartfona)
Prosta aplikacja Supermarket wykorzystująca RFID RC-522 i Arduino Mega: 6 kroków

Prosta aplikacja dla supermarketów wykorzystująca RFID RC-522 i Arduino Mega: Miło widzieć was ponownie tutaj w moim kolejnym samouczku, tutaj pomogę wam stworzyć prostą aplikację dla supermarketów przy użyciu RFID RC-522 i Arduino z przetwarzaniem do tworzenia proste GUI. Uwaga: nie uruchamiaj monitora szeregowego Arduino podczas pracy
ESP-IDF dla modułów Kompletna instalacja ESP32: 5 kroków

ESP-IDF dla modułów Kompletna instalacja ESP32: Kilka miesięcy temu kupiłem moduł ESP32, zbadałem, jakie istnieją metody jego programowania, ponieważ uważam go za bardzo wydajny sprzęt, tym razem zainstalujemy i skonfigurujemy Espressif IoT Development Framework platforma lub (ESP-IDF) z
