
Spisu treści:
- Krok 1: Czego będziesz potrzebować
- Krok 2: Co to jest 5-przewodowy rezystancyjny panel dotykowy?
- Krok 3: Okablowanie
- Krok 4: Rozwój oprogramowania
- Krok 5: Miganie automatu stanów
- Krok 6: Przycisk miga
- Krok 7: Komunikacja szeregowa
- Krok 8: Odczytywanie współrzędnych
- Krok 9: Sprzątanie
- Krok 10: Końcowe myśli
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Cześć cześć!
Minęło trochę czasu odkąd pracowałem nad tą stroną i wydaje się, że całkiem sporo się zmieniło! W końcu jestem gotowy, aby wrócić za kierownicę do kolejnego projektu i myślę, że nadszedł czas, aby samemu trochę zmienić!
Od jakiegoś czasu myślałem o projekcie opartym na płycie i kuli z 271828, ale muszę się jeszcze wiele nauczyć o czujnikach i teorii sterowania, zanim go skończę. Pomyślałem, że dopóki się czegoś uczę, mogę was zabrać ze sobą!
W tym celu moim celem dla tych samouczków będzie rodzaj hybrydy między moimi bardziej dopracowanymi samouczkami i zapisem samego projektu. Każdy samouczek będzie jednym krokiem w tej podróży i będzie zawierał szczegóły, które pomijałem w przeszłości, takie jak tworzenie kodu (zamiast tylko ukończonego kodu) i błędy, które robię po drodze.
Jestem bardzo podekscytowany tym nowym projektem i nie mogę się doczekać, widząc, jak dobrze to działa!
Dzisiaj dostaniemy prosty panel dotykowy 5-Wire współpracujący z DP-32.
Zacznijmy!
Krok 1: Czego będziesz potrzebować

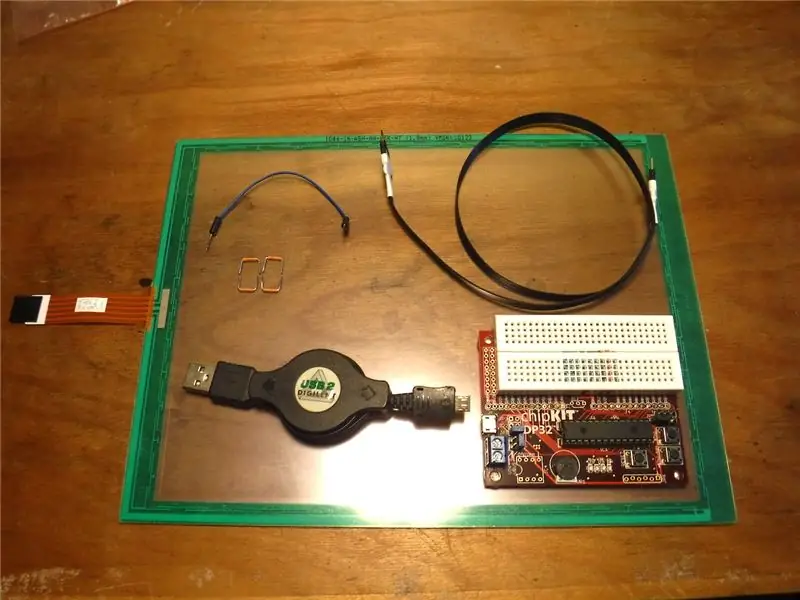
Ponieważ ten samouczek dotyczy działania pojedynczego czujnika, niewiele będziesz potrzebować poza mikrokontrolerem i panelem dotykowym.
-
Mikrokontroler.
Używam mojego DP32 z wbudowaną płytką prototypową, ponieważ sprawia, że prototypowanie jest niezwykle proste
-
Różne przewody i kable.
Mógłbym użyć wbudowanego kabla taśmowego panelu dotykowego, ale jeśli się rozerwie, cały panel jest bezużyteczny. Zamiast tego używam 6-żyłowego kabla, aby zmniejszyć obciążenie wbudowanego kabla
-
Tytułowy 5-przewodowy rezystancyjny panel dotykowy!
Miałem 4-żyłowy rezystancyjny panel dotykowy, ale kabel taśmowy do niego się zepsuł
I to wszystko!
Krok 2: Co to jest 5-przewodowy rezystancyjny panel dotykowy?



Jeśli przeczytałeś mój samouczek dotyczący 4-przewodowego panelu dotykowego, będziesz zaznajomiony z ogólną ideą rezystancyjnego czujnika dotykowego, ale panele 5-przewodowe i 4-przewodowe działają trochę inaczej.
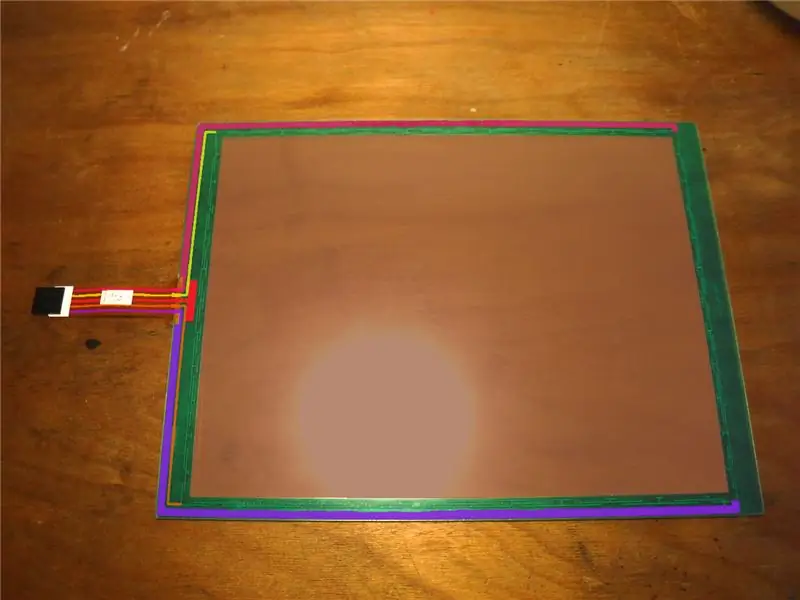
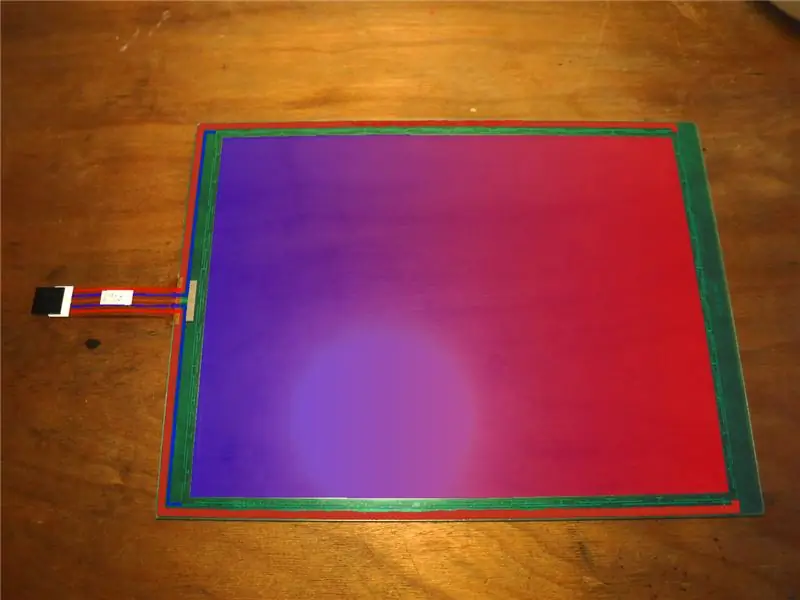
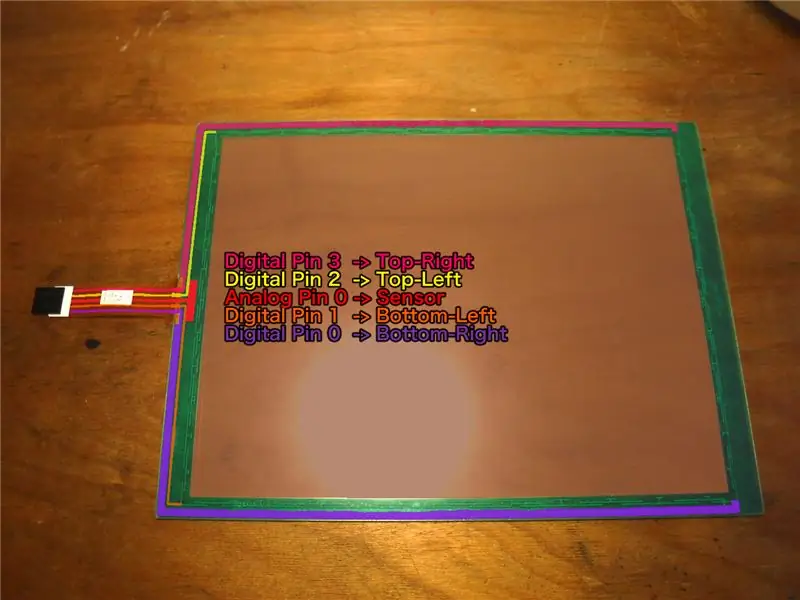
Podoba mi się ten panel, ponieważ możesz zobaczyć wszystkie ślady przewodów, dzięki czemu łatwo zobaczyć, co robi. Na pierwszym obrazku każdy ślad pokolorowałem inaczej. Prawdopodobnie widzisz, że każdy z czterech przewodów (różowy, żółty, pomarańczowy i fioletowy) przechodzi do jednego z czterech rogów. Środkowy przewód (czerwony) biegnie do elastycznego panelu czujników.
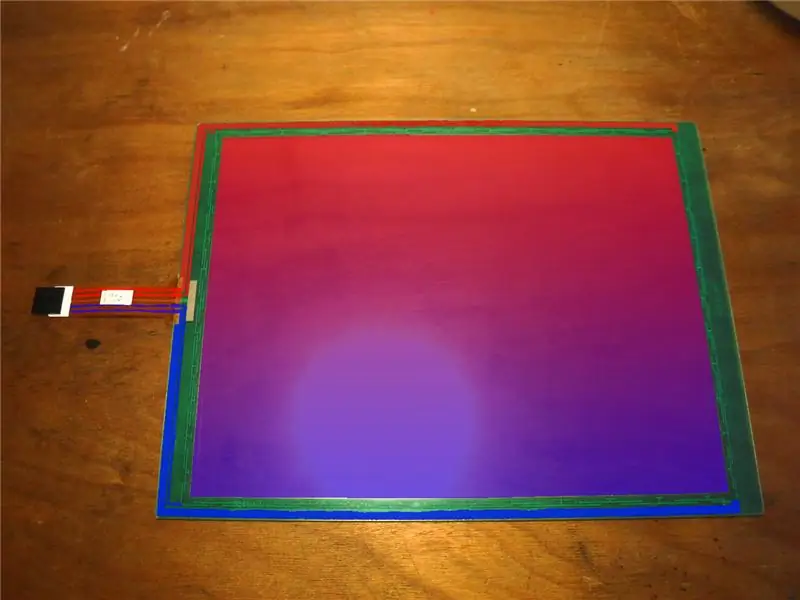
Na drugim zdjęciu ustawiliśmy dwa z czterech przewodów (prawy górny i prawy dolny) na wysokie napięcie (pokazane na czerwono), podczas gdy pozostałe dwa (lewy górny i lewy dolny) są ustawione na niskie napięcie (pokazane na niebiesko). Tworzy to gradient napięć na całym panelu. W tym przypadku gradient przebiega wzdłuż osi X, więc wyższe napięcie oznacza wyższą pozycję wzdłuż osi X.
Kiedy dotkniemy palcem panelu, to wciska elastyczny czujnik, łączący się gdzieś wzdłuż gradientu osi X. Czujniki napięcia na naszym mikrokontrolerze wyczuwają to napięcie i informują, gdzie na osi X dotyka Twój palec!
Na trzecim zdjęciu widać, jak zmienia się konfiguracja, aby umożliwić nam wykrywanie wzdłuż osi Y. W ten sposób możemy stwierdzić, gdzie w przestrzeni 2D dotyka nasz palec!
Krok 3: Okablowanie


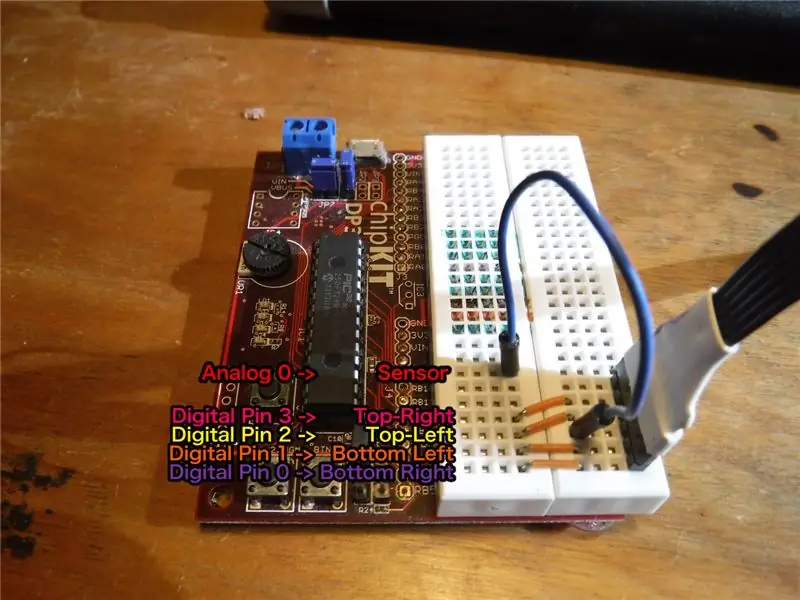
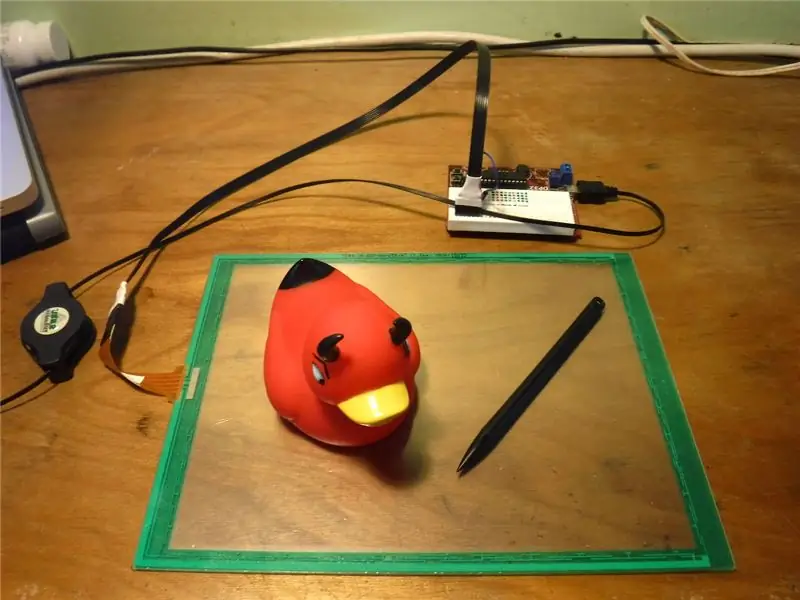
Jak zapewne widać na powyższych zdjęciach, podłączyłem każdy z moich czterech rogów do własnego pinu wyjścia cyfrowego. To pozwoli mi ustawić je indywidualnie na wysokie lub niskie. Mój pin czujnika zostaje podłączony do pinu wejścia analogowego. Zaletą 5-przewodowego ekranu dotykowego, w przeciwieństwie do 4-przewodowego, jest to, że potrzebny jest tylko jeden pin analogowy, podczas gdy 4-przewodowy wymagałby dwóch.
Twoje okablowanie może się oczywiście różnić, ale moje okablowanie wygląda następująco:
Analogowe 0 (pin 6) łączy się z czujnikiem (pin środkowy)
Digital 3 łączy się z prawym górnym (najwyższym pinem)
Cyfrowe 2 łączy się z górnym lewym (drugi najwyższy pin)
Cyfrowy 1 łączy się z lewym dolnym (drugi najniższy styk)
Cyfrowe 0 łączy się z prawym dolnym (dolny pin)
Warto jeszcze raz zauważyć, że do przejścia między mikrokontrolerem a panelem używam kabla 6-żyłowego. Zostawiłem górny pin tego kabla niepodłączony.
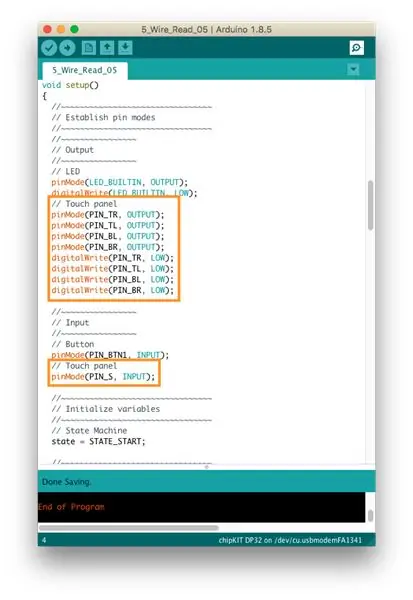
Krok 4: Rozwój oprogramowania

W przeszłości zwykle upuszczałem gotowy plik oprogramowania do użycia, być może z krótkim omówieniem tego, co wszystko robi. Nie lubię tego. Chcę, aby ta seria dotyczyła projektów w fazie rozwoju iw tym celu zamierzam zawrzeć rzeczywisty rozwój tego oprogramowania od początku do końca.
Jak zwykle będę korzystał z Arduino IDE z rdzeniem Digilent. Każda sekcja będzie zawierać plik kodu, zrzut ekranu, a także opis dodatków i tego, co staramy się osiągnąć.
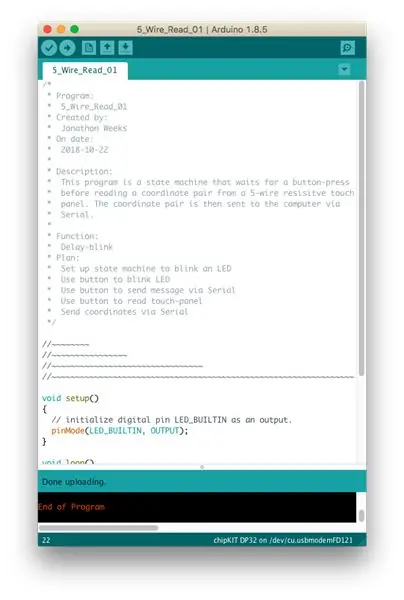
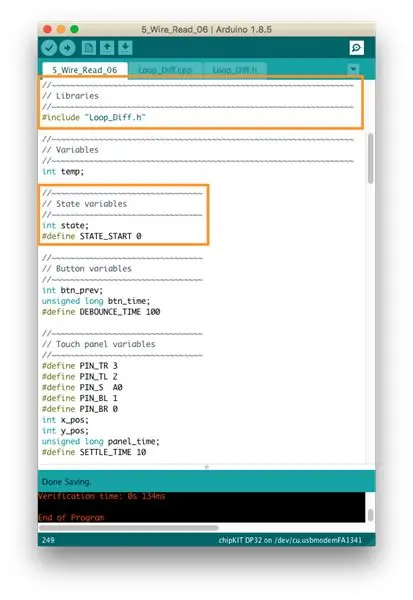
Na razie zaczynam od prostego programu migającego z opóźnieniem, dokładnie takiego, jaki można znaleźć w folderze Przykłady. Jeśli przeczytasz ten długi nagłówek, który napisałem, zobaczysz, że każdy krok w tym procesie zmodyfikuje program, aby przybliżyć go do naszego celu końcowego.
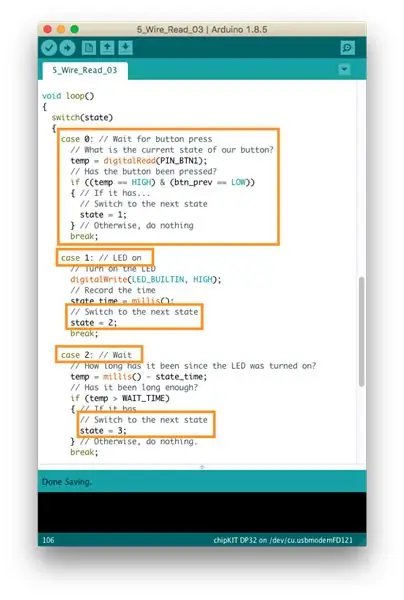
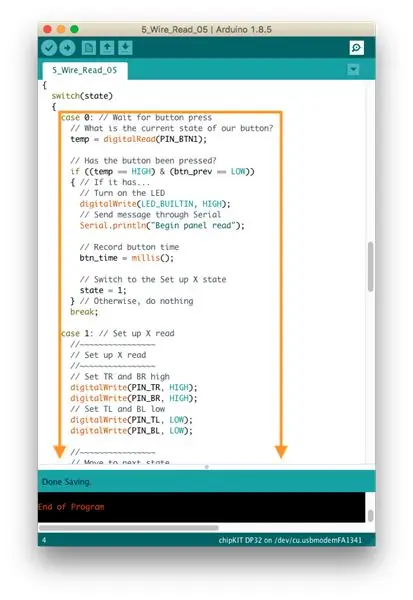
Krok 5: Miganie automatu stanów

Moim pierwszym krokiem jest zmiana funkcji blink z opartej na "delay()" na maszynę stanów.
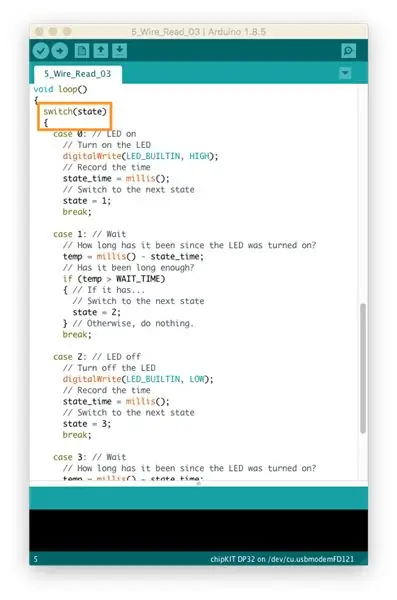
Dla tych, którzy nie są przyzwyczajeni do instrukcji switch, działa podobnie do instrukcji if. Ten (w pomarańczowym polu) testuje naszą zmienną "stan" (która zaczyna się od 0). Następnie przeskakuje do sprawy dla naszego obecnego stanu. Zobaczysz, że przypadki 0 i 2 są odpowiedzialne za włączanie i wyłączanie diody LED (odpowiednio), podczas gdy przypadki 1 i 3 odpowiadają za oczekiwanie między przełącznikami.
Krok 6: Przycisk miga



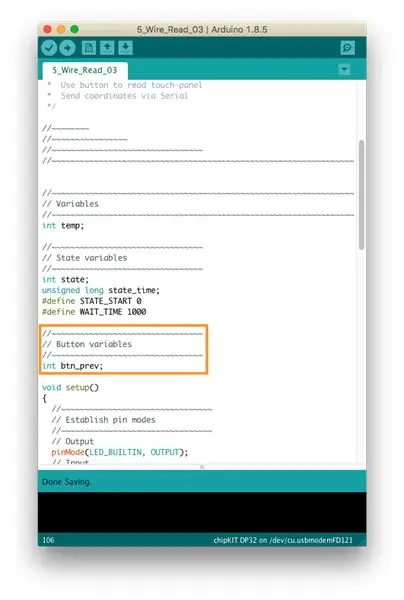
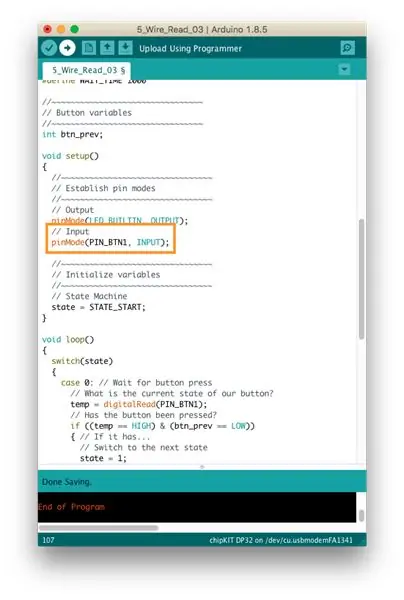
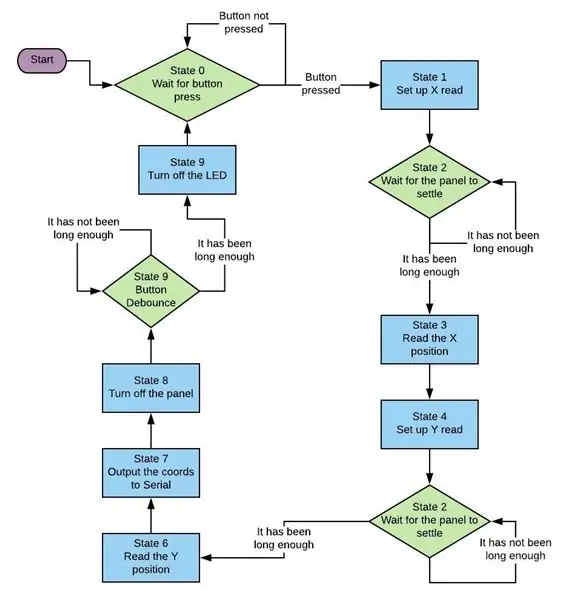
Następnie chciałem, aby przycisk był używany do migania światła. Zamiast nadmiernie to komplikować, po prostu przesunąłem wszystkie stany w dół o jeden (stan 0 staje się stanem 1 itd.). Robiąc to, uważaj, aby zwiększyć stany wyjścia, a także sam stan (patrz rysunek 3).
Usunąłem również drugi stan "czekania". Oznacza to, że przycisk włącza światło na jedną sekundę i możesz ponownie nacisnąć przycisk natychmiast po jego wyłączeniu.
Warto zauważyć, że ten system automatycznie odbije przycisk za nas, ponieważ musimy poczekać, aż dioda zgaśnie, zanim wrócimy do stanu 0, gdzie przycisk może ponownie uruchomić cykl.
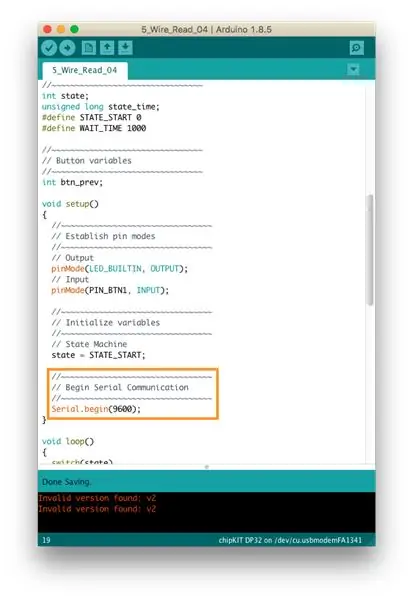
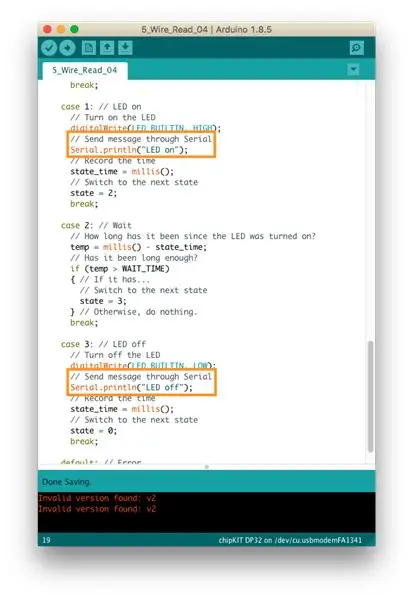
Krok 7: Komunikacja szeregowa


Ta aktualizacja jest bardzo mała. Wszystko, co chciałem zrobić, to nawiązać połączenie szeregowe i wysyłać wiadomości. Na pierwszym obrazku widać, że zaczynam Serial w funkcji setup(). Wewnątrz naszej maszyny stanowej dodałem linie do stanów 1 i 3, które będą wysyłać proste komunikaty do komputera przez port szeregowy.
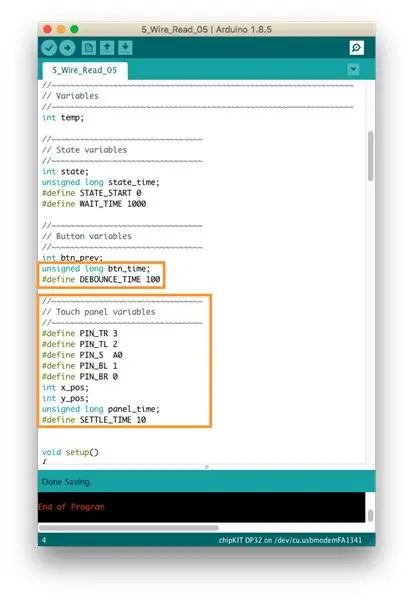
Krok 8: Odczytywanie współrzędnych




Dobrze, że ostatni krok był łatwy, bo ten był doozy.
Na początek dodałem zmienne dla naszego panelu dotykowego, w tym kilka dedykowanych zmiennych czasowych zarówno dla panelu dotykowego, jak i naszego przycisku. Za chwilę zobaczysz dlaczego.
Całkowicie przepisałem maszynę stanu. Trochę mylące jest patrzenie na kod, więc zamieściłem schemat blokowy, który powinien zilustrować, co zostało zrobione.
Rzeczy do zapamiętania: są teraz trzy „oczekujące” kroki. Po jednym dla każdej konfiguracji panelu dotykowego, aby napięcia ustabilizowały się przed wykonaniem pomiaru i jeden, aby dać czas przyciskowi na prawidłowe odbicie. Te kroki oczekiwania są powodem, dla którego chciałem nadać zarówno przyciskowi, jak i panelowi dotykowemu własne zmienne czasowe.
Uwaga: Stała DEBOUNCE_TIME może być trochę niska. Możesz go zwiększyć.
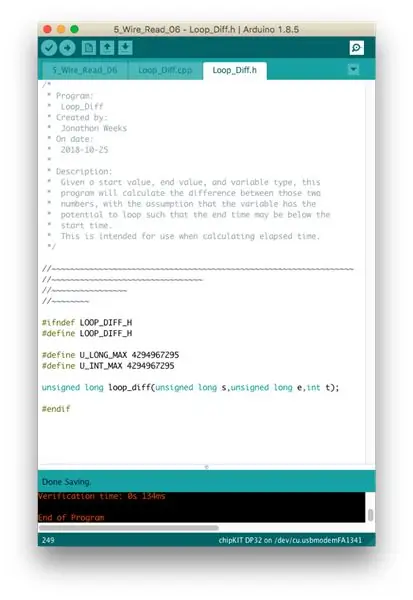
Krok 9: Sprzątanie



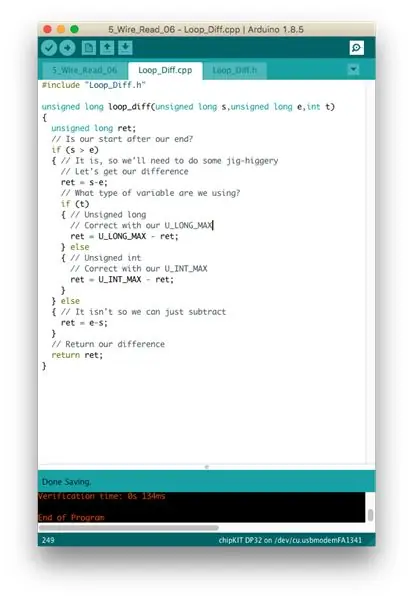
Dotarliśmy do ostatecznej wersji kodu tego projektu!
Na początek dodałem funkcję o nazwie loop_diff() do obliczania czasu, który upłynął. Wewnętrzny zegar DP32 jest długi bez znaku i chociaż jest to bardzo mało prawdopodobne, istnieje możliwość, że zegar może zapętlić się w czasie wykonywania tego kodu*. W takim przypadku po prostu odjęcie bieżącego czasu od czasu zapisanego w btn_time lub panel_time da nam coś dziwnego, więc napisałem loop_diff(), aby wykryć, kiedy występują pętle i odpowiednio się zachowywać.
Zrobiłem też trochę drobnych porządków. Usunąłem teraz nieużywaną zmienną "state_time". Zmieniłem tag LED_BUILTIN (który jest standardem Arduino) na tag PIN_LED1 (który jest standardem dla chipKit i DP32). Usunąłem również wszystkie komunikaty przez Serial dotyczące rozpoczynania i kończenia procesu, dzięki czemu nasze dane przez Serial są znacznie czystsze.
*Zrobiłem matematykę lata temu i myślę, że w przypadku funkcji millis() potrzeba około tygodnia stałego czasu działania, zanim zmienna zapętli się.
Krok 10: Końcowe myśli

I to wszystko!
Jeśli podążałeś dalej, powinieneś mieć teraz działający panel dotykowy podłączony do mikrokontrolera! To był mały projekt, ale jest to część większego projektu. Pracuję nad czymś takim jak płyta i kula z 271828 i mam przed sobą długą drogę, zanim to się stanie. Postaram się zabrać Cię ze sobą przez cały proces, a każda część powinna być swoim własnym małym projektem.
Jest to dla mnie proces uczenia się, więc możesz zostawić swoje przemyślenia i sugestie w komentarzach poniżej.
Dzięki i do zobaczenia następnym razem!
Zalecana:
Przełącznik dotykowy mniej dotykowy: 11 kroków

Przełącznik dotykowy bezdotykowy: w panującej sytuacji COVID-19 wprowadzenie bezdotykowego interfejsu użytkownika dla maszyn publicznych, aby uniknąć rozprzestrzeniania się pandemii przez społeczność
Jak zrobić czujnik dotykowy: 7 kroków

Jak zrobić czujnik dotykowy: Cześć przyjacielu, Dzisiaj zamierzam zrobić prosty czujnik dotykowy z tranzystorem BC547. Kiedy dotkniemy przewodu, dioda LED będzie się świecić, a ponieważ nie dotkniemy przewodu, dioda LED nie będzie się świecić. Zacznijmy
PRZEŁĄCZNIK DOTYKOWY - Jak zrobić przełącznik dotykowy za pomocą tranzystora i płytki do krojenia chleba.: 4 kroki

PRZEŁĄCZNIK DOTYKOWY | Jak zrobić przełącznik dotykowy za pomocą tranzystora i płytki do krojenia chleba.: Przełącznik dotykowy to bardzo prosty projekt oparty na zastosowaniu tranzystorów. Tranzystor BC547 jest używany w tym projekcie, który działa jak przełącznik dotykowy. UPEWNIJ SIĘ, ŻE OBEJRZYSZ FILM, KTÓRY PODA CI PEŁNE SZCZEGÓŁY O PROJEKCIE
Bezprzewodowy podświetlany rezystancyjny przycisk dotykowy: 5 kroków

Bezprzewodowy podświetlany rezystancyjny przycisk dotykowy: Jest to prosty projekt z ideą stworzenia rezystancyjnego przycisku dotykowego, który integruje diodę LED RGB. Za każdym razem, gdy ten przycisk zostanie dotknięty, zostanie podświetlony, a kolor lampy można dostosować. Może być używany jako przenośny podświetlany przycisk dotykowy przez
Czujnik dotykowy i czujnik dźwięku kontrolujący światła AC/DC: 5 kroków

Czujnik dotykowy i czujnik dźwięku kontrolujący światła AC/DC: To mój pierwszy projekt i działa w oparciu o dwa podstawowe czujniki, jeden to czujnik dotykowy, a drugi to czujnik dźwięku, po naciśnięciu panelu dotykowego na czujniku dotykowym włącza się światło AC ON, jeśli go zwolnisz, światło będzie wyłączone i to samo
