
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

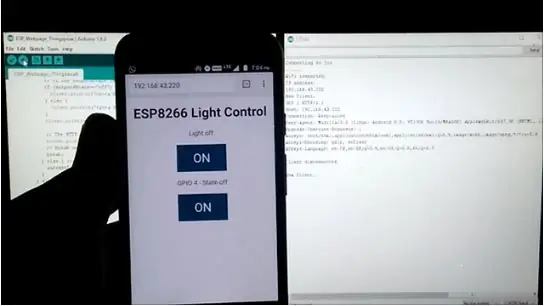
Cześć wszystkim. Dzisiaj w tym artykule nauczymy się zrobić stronę internetową dla ESP8266-01. Wykonanie tego projektu jest bardzo proste i zajmuje tylko kilka minut. Obwód jest również prosty, a kod łatwy do zrozumienia. Użyjemy Arduino IDE, aby przesłać program do ESP za pomocą płytki rozdzielającej FTDI. A więc zacznijmy.
Krok 1: Wymagane części -



1) Laptop z zainstalowanym Arduino IDE.
2) ESP8266-01.
3) Tablica zaciskowa FTDI.
4) Mało przewodów.
5) Kabel USB typu Mini A.
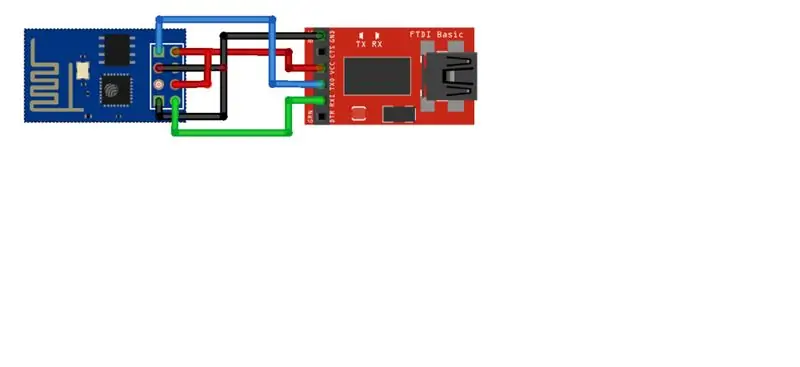
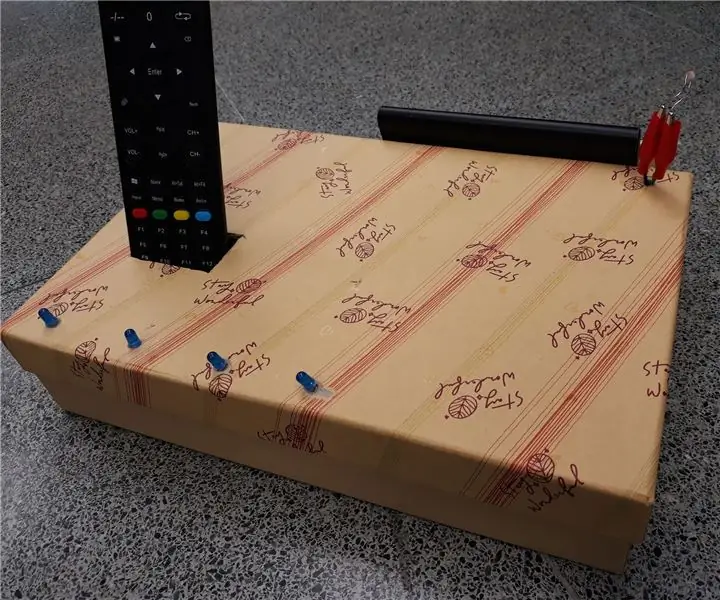
Krok 2: Obwód -

ESP8266 Płytka zaciskowa FTDI
VCC 3,3 V
CH_PD 3,3V
GND GND
GPIO 0 GND
Odbiór nadawczy
TX RX
Krok 3: Kodeks -
Jedyną rzeczą do zmiany w kodzie jest „Nazwa sieci” i „Hasło sieci”.
Krok 4: Przesyłanie kodu -

Obejrzyj wideo -
Krok 5: Obejrzyj wideo -
Krok 6: Dziękuję
Proszę o komentarz. Komentarze widzów pomagają mi się doskonalić i zachęcają do dalszej realizacji takich projektów.
Zalecana:
Strona główna pilota: 6 kroków

Strona główna pilota: Jestem 13-letnią dziewczyną z Tajwanu. Proszę wybaczyć, jeśli popełnię jakieś błędy gramatyczne lub inne. To urządzenie przypomina o ponownym włożeniu pilota do telewizora po obejrzeniu telewizji.Dlaczego czy wymyśliłem to urządzenie? To dlatego, że często zapominam, gdzie
Strona internetowa Node.js, część 2: 7 kroków

Strona internetowa Node.js Część 2: Witamy w CZĘŚCI 2!! To jest część 2 mojego samouczka aplikacji witryny Node.js. Podzieliłem ten samouczek na dwie części, ponieważ oddziela tych, którzy potrzebują tylko krótkiego wprowadzenia i tych, którzy chcą pełnego samouczka na stronie internetowej. Przejdę przez
Stacja pogodowa RPi z responsywną stroną internetową: 5 kroków

Stacja pogodowa RPi z responsywną stroną internetową: Do szkolnego projektu musieliśmy stworzyć urządzenie IoT z witryną do wizualizacji zebranych informacji w przyjemny sposób. Postanowiłem stworzyć stację pogodową zasilaną przez Raspberry Pi 3 z systemem Flask dla responsywnej strony internetowej MySQL (MariaDB) dla moich danych
Strona internetowa Bare Bones: 10 kroków

Strona internetowa Bare Bones: Dzisiaj zamierzamy stworzyć bardzo prostą stronę internetową typu bare bones od podstaw. Porozmawiamy o elementach HTML, stylizacji strony internetowej (kolory, czcionki, wyrównanie itp.) I wreszcie o tym, jak wstawić obraz na swoją stronę internetową! Pod koniec tej instrukcji
Strona internetowa zapewniająca optymalne wyświetlanie stereografii: 7 kroków

Strona internetowa dla optymalnego oglądania obrazów stereograficznych: Nie wytężaj oczu, aby oglądać obrazy stereograficzne. Dostosuj obrazy
