
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.





To jest radio stołowe DeWald z końca lat 40., któremu nadałem nowe życie, używając Raspberry Pi Zero, Blinkt! Taśma LED i para głośników PC. Odczytuje powiadomienia z szeregu usług połączonych z Internetem za pomocą mechanizmu przetwarzania tekstu na mowę (TTS) Pyvona i integracji IF This Then That (IFTTT). Diody LED są niesamowicie jasne i podświetlają pokrętło radia na inny kolor w zależności od słów kluczowych w tekście powiadomienia, na przykład „youtube” = czerwony.
Kupiłem to słodkie małe radio na wyprzedaży samochodowej w okresie letnim za 3 funty - od razu urzekł mnie jego kompaktowy rozmiar i klasyczny design, i udało mi się dostrzec jego potencjał poprzez wyblakłą od słońca powierzchnię zewnętrzną i wiele pęknięć! Od jakiegoś czasu chciałem stworzyć „coś przyzwoitego do salonu” i to był idealny punkt wyjścia. Eksperymentowałem już z powiadomieniami zamiany tekstu na mowę w projekcie Rabbit Pi i miałem nadzieję, że wykorzystam to, czego się nauczyłem, aby stworzyć coś, co „po prostu działa” na co dzień.
Jeśli nie możesz zobaczyć osadzonego wideo, znajduje się pod adresem:
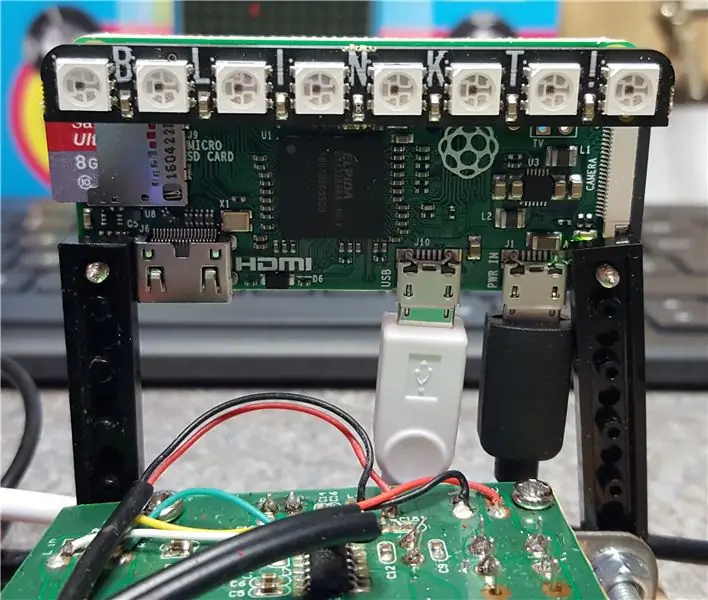
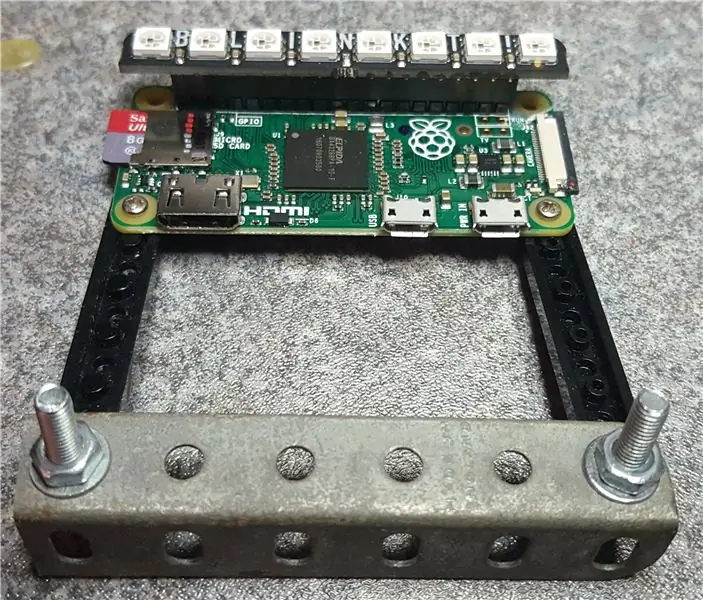
Krok 1: Blinkty Pi


Niedawno kupiłem moje pierwsze Pi Zero i od razu byłem zdumiony ich małym rozmiarem! Po wlutowaniu nagłówka GPIO i podłączeniu przejściówek pierwszy był gotowy do pracy. Pierwotnie planowałem stworzyć ulepszoną wersję Rabbit Pi, ale po pewnym czasie wydawało mi się to bardziej pracą niż zabawą, więc odłożyłem ją na półkę - chociaż nie wcześniej niż zaczęłam eksperymentować z Unicorn pHAT, matrycą 4x8 programowalnych diod LED, która była absolutną stertą zabawy! Jedynym minusem było to, że użycie pHAT skomplikowało konfigurację audio i chciałem, aby mój następny projekt był naprawdę prosty.
Wszystko ułożyło się na swoim miejscu na Cambridge Raspberry Jam we wrześniu, kiedy zobaczyłem Blinkt! w sprzedaży na stoisku Pimoroni - jest jak Unicorn pHAT, ale z pojedynczym rzędem 8 diod LED, idealnie dopasowanych do nagłówka GPIO pi zero. Zawiera mnóstwo dokumentacji i przykładów i został uruchomiony w mgnieniu oka - teraz nadszedł czas, aby zacząć składać resztę kodu.
Krok 2: Mówiący kod

Zacząłem od kopii głównego kodu z Rabbit Pi, ponieważ zawierał on już moje dane uwierzytelniające Ivona do zamiany tekstu na mowę. Przed skorzystaniem z usługi musisz założyć konto programisty Ivona, ale proces jest prosty, jak już wcześniej udokumentowałem.
Kolejnym krokiem była instalacja Pyvony, wrappera Pythona do integracji z usługą Ivona TTS, co nie mogło być prostsze (pip install pyvona).
Po tym zacząłem poprawiać kod Rabbit Pi, usuwając odniesienia do sterowania silnikiem i robienia selfie, aby zostawić mi tylko te fragmenty, które odczytują powiadomienia z tematów wiadomości Gmaila. Krytycznym rozwojem tego kodu było dodanie serii instrukcji IF w celu wyszukania określonych słów kluczowych w wiadomościach, tak aby Blinkt! będzie świecić różnymi kolorami w zależności od wiadomości.
Zajęło mi to trochę czasu, ponieważ wciąż znajduję się w Pythonie, ale po zdefiniowaniu słów kluczowych („Pochmurno”, „Zachód słońca”, „Prysznice”, „Facebook”, „Twitter”, „Youtube” i „Sunny”) Udało mi się kontrolować Blinkt! kolor w zależności od odczytanego tekstu.
Prosty, choć nieelegancki kod, którego użyłem, znajduje się na GitHub, chociaż dodałem już więcej słów kluczowych i kolorów! Przetestowałem go poza obudową, używając głośnika zasilanego bateryjnie - więcej o konfiguracji audio później. Ostatnim krokiem było ustawienie skryptu Pythona, radiot.py, aby uruchamiał się przy starcie.
Krok 3: Centrum powiadomień

Teraz, gdy Pi niezawodnie odczytywało wiadomości i świeciło różnymi kolorami, musiałem skonfigurować powiadomienia tak, aby przychodziły spontanicznie - pamiętam, w starej kreskówce Toma i Jerry'ego radio po prostu od czasu do czasu się włączało (Dziennik Jerry'ego (1949) - ten sam okres co radio!) i po to mi chodziło, że siedziało w kącie i ładnie wyglądało, od czasu do czasu zapalając się i odczytując powiadomienia, których inaczej bym nie odbierał na telefonie.
Najpierw założyłem osobne konto Gmail, aby otrzymywać e-maile z powiadomieniami - oznaczało to, że nie będę bombardowany powiadomieniami o nowej poczcie ani nie zaśmiecam mojej istniejącej skrzynki odbiorczej setkami automatycznie generowanych wiadomości.
Następnie przeskoczyłem do IFTTT (IF This Then That), aby skonfigurować automatyzację. Dzięki IFTTT możesz łatwo połączyć wiele "Kanałów" ze swoim kontem i ustawić je do interakcji za pomocą "Przepisów", w tym przypadku kierując wiele działań w mediach społecznościowych i rzeczywistych do strumienia e-maili. Dostosowałem część „Następnie to” w przepisach, aby wszyscy wysyłali wiadomość e-mail na konto Gmail, które skonfigurowałem do powiadomień, i skorzystałem z sekcji „Składniki”, aby upewnić się, że kluczowe informacje zostaną zawarte w temacie wiadomości e-mail, część, która jest odczytywana. W tej chwili mam skonfigurowane następujące przepisy IFTTT, ale są one dodawane przez cały czas!
- Codziennie o 21:00 wysyłaj e-mailem prognozę pogody na jutro
- Codziennie o zachodzie słońca wysyłaj datę i godzinę e-mailem
- JEŚLI jestem oznaczony na zdjęciu z Facebooka, wyślij e-mail
- JEŚLI mój telefon jest podłączony/odłączony, wyślij procent baterii przez e-mail
- JEŚLI wchodzę na obszar geograficzny, wyślij e-mail "MisterM przybył do pracy!"
- JEŚLI prześlę film na YouTube, wyślij e-mail
- JEŚLI konkretna osoba tweetuje, wyślij ją e-mailem
- JEŚLI rozpocznie się wydarzenie z kalendarza Google, wyślij je e-mailem
- JEŚLI bieżąca pogoda zmieni się w deszcz, wyślij e-mail ("Uważaj, zaraz zacznie padać!"
- JEŚLI inteligentne gniazdo jest włączone lub wyłączone, wyślij e-mail
- Jeśli otrzymasz nową wiadomość SMS, wyślij ją e-mailem
- JEŚLI poziom naładowania baterii telefonu spadnie poniżej 15%, wyślij e-mail („Naładuj telefon, idioto”)
- JEŚLI mam nowego obserwującego na Twitterze lub wzmiankę, wyślij e-mail
To świetna mieszanka przewidywalnych codziennych wydarzeń i nieoczekiwanych ogłoszeń - moim ulubionym jest powiadomienie o zachodzie słońca, o tej porze roku warto zobaczyć, jak zmienia się jego czas. Powiadomienia na Twitterze są najbardziej zabawne, w tej chwili odczytuje wszystkie nowe tweety z „Beef & Dairy Network”, „Very British Problems”, „My Sweary Cat” i „Henry Thoreau” (choć niektóre z nich są wyłączane w aplikacja IFTTT w grzecznym towarzystwie). Możliwość odczytania konkretnych kont na Twitterze sprawia, że jest on naprawdę elastyczny, a te można dostosować za pomocą IFTTT, zamiast konieczności przeprogramowywania Pi za każdym razem.
Krok 4: Opcje audio




Następnie musiałem uporządkować dźwięk, z dwoma wyzwaniami! Po pierwsze, jak uzyskać dźwięk z Pi. W przeciwieństwie do swojego większego rodzeństwa, Pi Zero nie ma wyjścia audio 3,5 mm, więc musiałem użyć jakiegoś adaptera. Początkowo myślałem, że użyję złącza HDMI na VGA + Audio, ale wydawało mi się to przesadą (a potrzebowałem go do innego projektu!), więc użyłem taniego adaptera audio USB. To było dość łatwe do skonfigurowania, tylko w przypadku ustawienia karty dźwiękowej USB jako domyślnego urządzenia ALSA na Pi. Oznaczało to, że musiałem dołączyć koncentrator USB do przechowywania adaptera WiFi, ale udało mi się zdemontować i ponownie użyć starego, który leżałem.
Po drugie musiałem wybrać taką kombinację wzmacniacz/głośnik, która dawałaby dźwięk dobrej jakości i byłaby stale włączona. Wcześniej używałem głośników zasilanych bateryjnie, ale wymagające regularnego ładowania nie byłyby dobre do „zawsze włączonego” użytkowania, a także często miały zauważalne syczenie w tle. W przeszłości kanibalizowałem też stare stacje dokujące do iPoda, ale te zwykle miały „funkcje” oszczędzania energii i wyłączały się po kilku minutach ciszy.
W końcu wybrałem coś nowego, parę głośników PC w okazyjnej cenie 6,99 GBP. Nie spodziewałem się zbyt wiele, ale jakość dźwięku była absolutnie w porządku, bez syczenia i przerwy. Dodatkową zaletą głośników PC było to, że zawierały włącznik/wyłącznik i pokrętło głośności, które miałem nadzieję połączyć z oryginalnymi elementami sterującymi radia. Wszystko zadziałało na ławce, więc teraz nadszedł czas, aby zmieścić ją w etui!
Krok 5: Dopasowanie retro



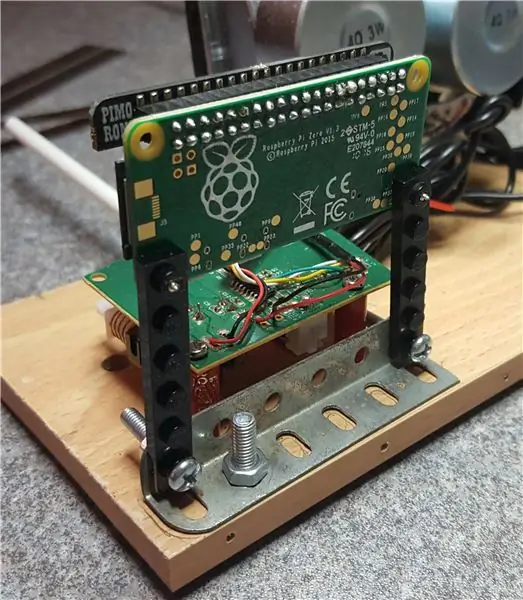
Kiedy po raz pierwszy przyniosłem radio do domu, usunąłem oryginalne obwody, które miejscami były dosłownie toastem. Byłem jednak pod wrażeniem oryginalnej konstrukcji, która oczywiście została zaprojektowana tak, aby można ją było łatwo zdemontować i naprawić, ponieważ po odkręceniu kilku śrub cały zespół wysunął się na rodzaj podwozia. Zdecydowałem się zastosować to samo podejście i złożyć nowe elementy razem na podstawie, którą można następnie wsunąć do obudowy i zabezpieczyć jak oryginał.
Zacząłem od cienkiej drewnianej półki ze starego stojaka na DVD, przycinając ją na wymiar i wiercąc otwory na śruby obudowy. Następnie zdemontowałem głośniki, wycinając plastikowe obudowy piłą do metalu i narzędziem obrotowym. Teraz smukłe głośniki zostały przymocowane do drewnianej podstawy za pomocą 90-stopniowego wspornika wykonanego z Meccano. Obwód wzmacniacza był następny - ze względu na ograniczenia przestrzenne, niestety musiał być zamontowany do góry nogami i podniesiony około cala nad podstawą. Musiałem zbudować jakiś układ filarów, aby podeprzeć i zabezpieczyć deskę, ale utknąłem z tym, jak to zrobić zgrabnie. Idealne rozwiązanie znalazło się tuż pod moim nosem - kredka! Wyciąłem fragmenty ołówka na wymiar, a następnie wpasowałem je w wywiercone w podstawie otwory. Idealną rzeczą w używaniu kredki jest to, że „ołów” w środku można naprawdę łatwo wywiercić, pozostawiając wygodny otwór na śruby płytki drukowanej.
Użyłem kombinacji elementów Meccano i Lego, aby wykonać wspornik podtrzymujący samo Pi i uporządkowałem zabłąkane przewody za pomocą opasek kablowych. Przełączniki głośności i włączania/wyłączania były dalej od siebie na płytce drukowanej głośnika niż otwory w obudowie radia (nie możesz mieć wszystkiego), więc przedłużyłem je za pomocą sekcji wydrążonego plastikowego balonika.
Krok 6: Sprawa pracy



Jak wspomniałem wcześniej, obudowa radia była w opłakanym stanie, więc załatałem najgorsze dziury i pęknięcia za pomocą polyfilla i zeszlifowałem je na całej powierzchni. Postanowiłem trzymać się ładnego kremowego koloru lakieru, aby współgrać z brązem tarczy strojenia. Farba twierdziła, że jest „podkładem i farbą w jednym”, ale najpierw dałem jej kilka warstw podkładu, aby być po bezpiecznej stronie. Pokrętła wymagały sporego szorowania (ponad 60 lat brudu!), ale wyszły dobrze - po prostu przymocowałem oryginalne kremowe pokrętło strojenia do samej tarczy za pomocą śruby, ponieważ nie było połączone z żadnymi komponentami.
Po stwardnieniu farby nadszedł czas, aby to wszystko złożyć - zwykle jest to część projektu, która najbardziej wystawia moją cierpliwość na próbę! Tym razem poszło bardzo sprawnie, ponieważ cała trudna konstrukcja była już zrobiona na podstawie, wystarczyło wsunąć montaż do obudowy, zabezpieczyć śrubami i włożyć pokrętła.
Brakowało tylnej okładki radia, więc zrobiłem nową ze starej ramki na zdjęcia, malując ją na ten sam kremowy kolor.
Krok 7: Czasy radiowe



To był naprawdę fajny projekt do zbudowania, dobrze było, aby wszystko było dość proste i skupić się na tym, aby był jak najczystszy. Czasami kusiło mnie, aby dodać mikrofon do integracji z Alexą, a nawet poważnie rozważałem wbudowanie Chromecasta Audio (dla moich ulubionych podcastów z nowego czasu w stylu starego radia), ale cieszę się, że zachowałem to w prosty sposób i Jestem zachwycony rezultatem.
Teraz jest zainstalowany na głośniku w rogu salonu, zapalając się i od czasu do czasu mówiąc tak, jak się spodziewałem. Jedynym minusem jest to, że kremowo-brązowa półprzezroczysta tarcza utrudnia pokazanie wspaniałej gamy kolorów Blinkt! Jest to dość oczywiste dla powiadomień o zachodzie słońca (pomarańczowy) i wiadomości tekstowych (fioletowy), ale te pogodowe są trochę takie same - myślę, że po prostu muszę poeksperymentować z różnymi kodami kolorów RGB!
Jeśli podoba Ci się ten projekt i chcesz zobaczyć więcej, możesz zajrzeć na moją stronę internetową pod kątem bieżących aktualizacji projektu pod adresem bit.ly/OldTechNewSpec, dołącz do Twittera @OldTechNewSpec lub subskrybuj rozwijający się kanał na YouTube pod adresem bit.ly/oldtechtube - daj niektóre z twoich starych technologii to nowa specyfikacja!


Druga nagroda w konkursie IoT Builders
Zalecana:
Ted the Talking Toster: 6 kroków (ze zdjęciami)

Ted the Talking Toster: Rozmowy z tosterem zawsze były bardzo jednostronne. Do tej pory poznaj Teda mówiącego Tostera! Poniżej przegląd zawartości: Film o projekcie Toster Electronics Czat/bot głosowy Remo.tv Dominacja na świecie
Radio FM z RDS (Radio Text), sterowaniem BT i bazą ładującą: 5 kroków

Radio FM z RDS (Radio Text), sterowaniem BT i bazą ładującą: Bonjour, to moja druga „instrukcja”. Ponieważ lubię robić niezbyt przydatne rzeczy, oto mój ostatni projekt: to radio FM z tekstem radiowym z podstawa ładująca, którą można monitorować przez Bluetooth i aplikację na AndroidaDlatego
Talking Baymax Display dla gabinetu pediatry: 10 kroków (ze zdjęciami)

Rozmowa Baymax Display dla gabinetu pediatry: „Cześć. Jestem Baymax, twój osobisty towarzysz opieki zdrowotnej.” - BaymaxW moim lokalnym gabinecie pediatry przyjęli interesującą strategię, aby środowisko medyczne było mniej stresujące i przyjemniejsze dla dzieci. Wypełnili e
TANIEJ SZYNKI – ZMIEŃ RADIO PODRĘCZNE W RADIO MOBILNE: 6 kroków

TANI SZYNKA - ZMIEŃ RADIO DORĘCZNE W RADIO MOBILNE: Przenośna krótkofalówka z ograniczonym budżetem? Tak, można to zrobić z pewną kreatywnością. Istnieje mnóstwo tanich chińskich radiotelefonów przenośnych. Te tanie nowe radia z kolei obniżyły ceny wysokiej jakości używanego sprzętu szynkowego. Kolejna rzecz, która dodaje
Radio internetowe/radio internetowe z Raspberry Pi 3 (bezgłowy): 8 kroków

Radio internetowe/radio internetowe Z Raspberry Pi 3 (bezgłowy): HI Chcesz hostować własne radio przez Internet, to jesteś we właściwym miejscu. Postaram się jak najwięcej rozwinąć. Próbowałem na kilka sposobów, większość z nich potrzebowała karty dźwiękowej, której nie chciałem kupić. ale udało się fi
